打造高逼格耀斑效果
2016-07-12 20:50
239 查看
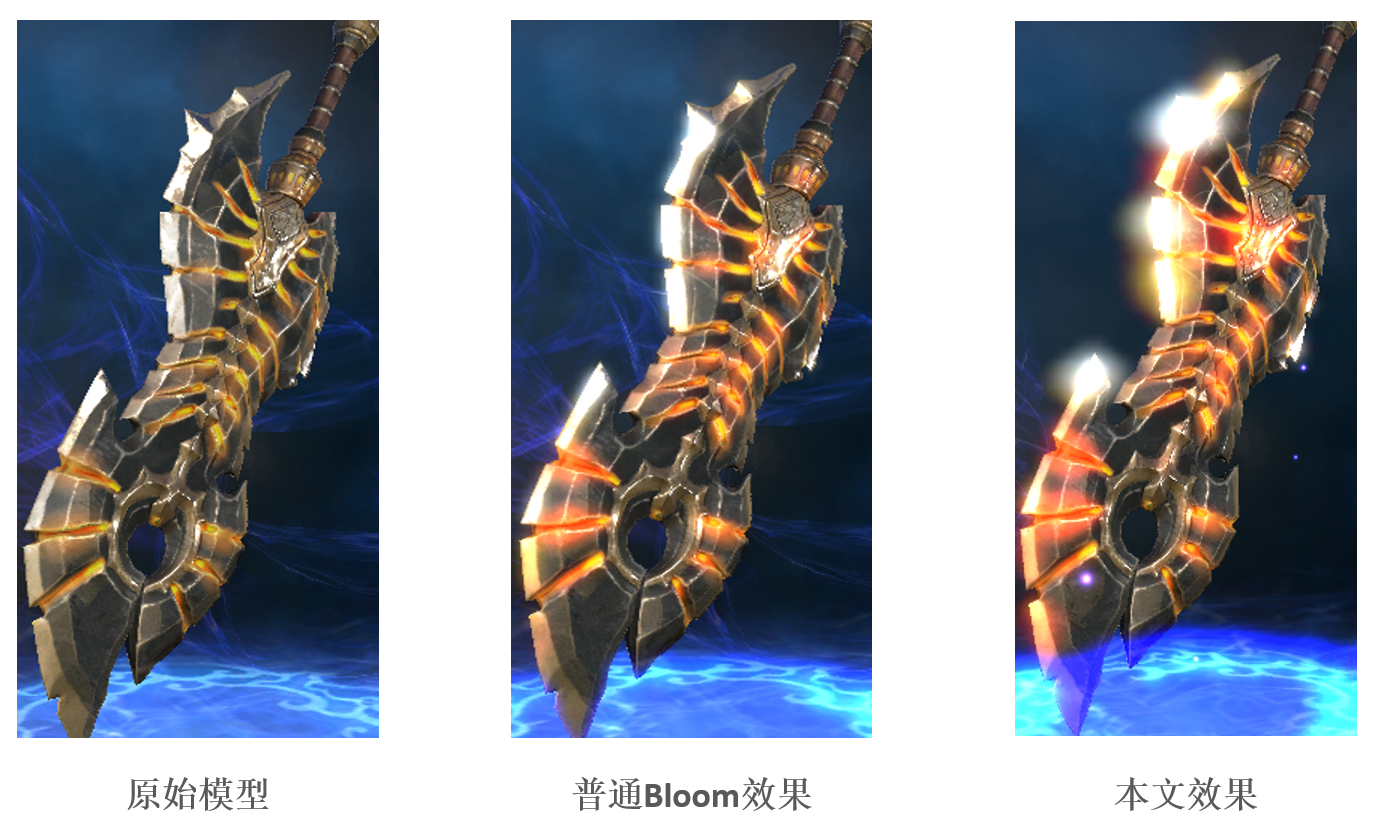
效果对比

实现方法
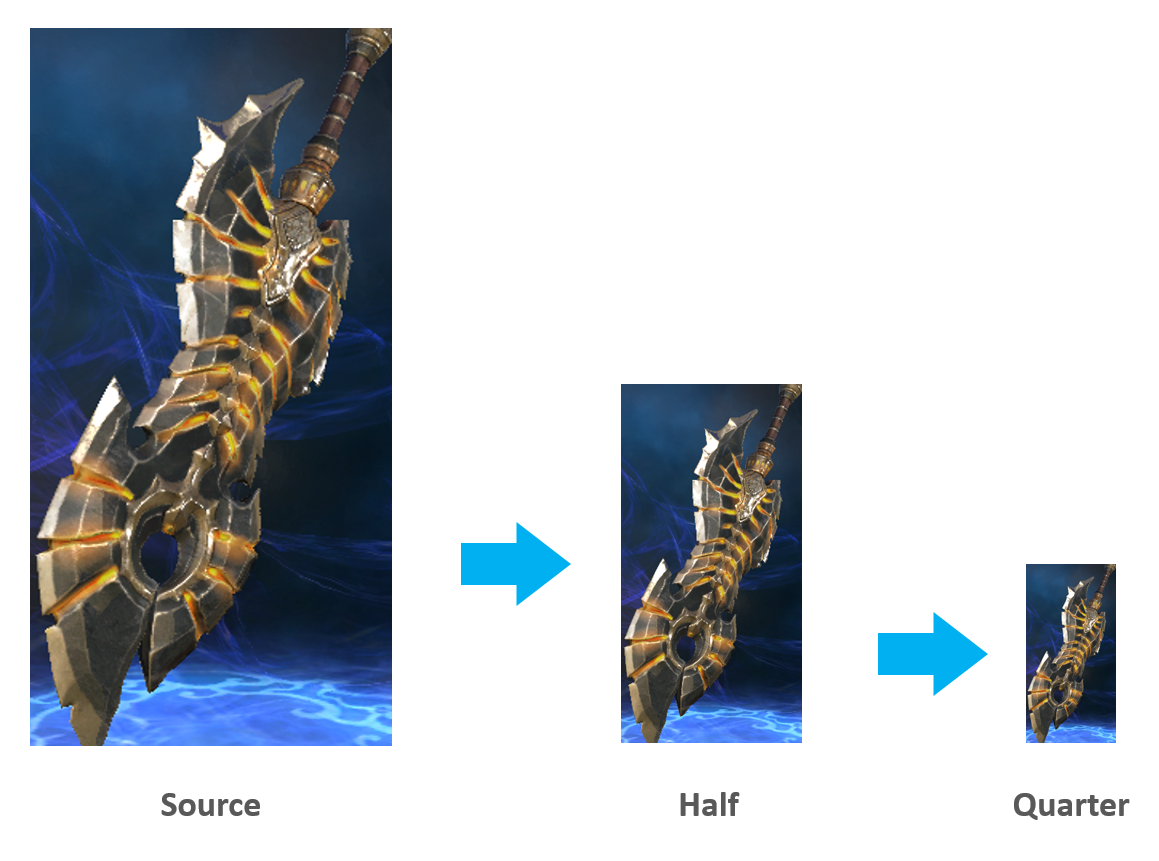
1、降采样将原始贴图(Source Image)的长宽逐步缩减为原来的1/4尺寸(Quarter Source Image),如下图所示。

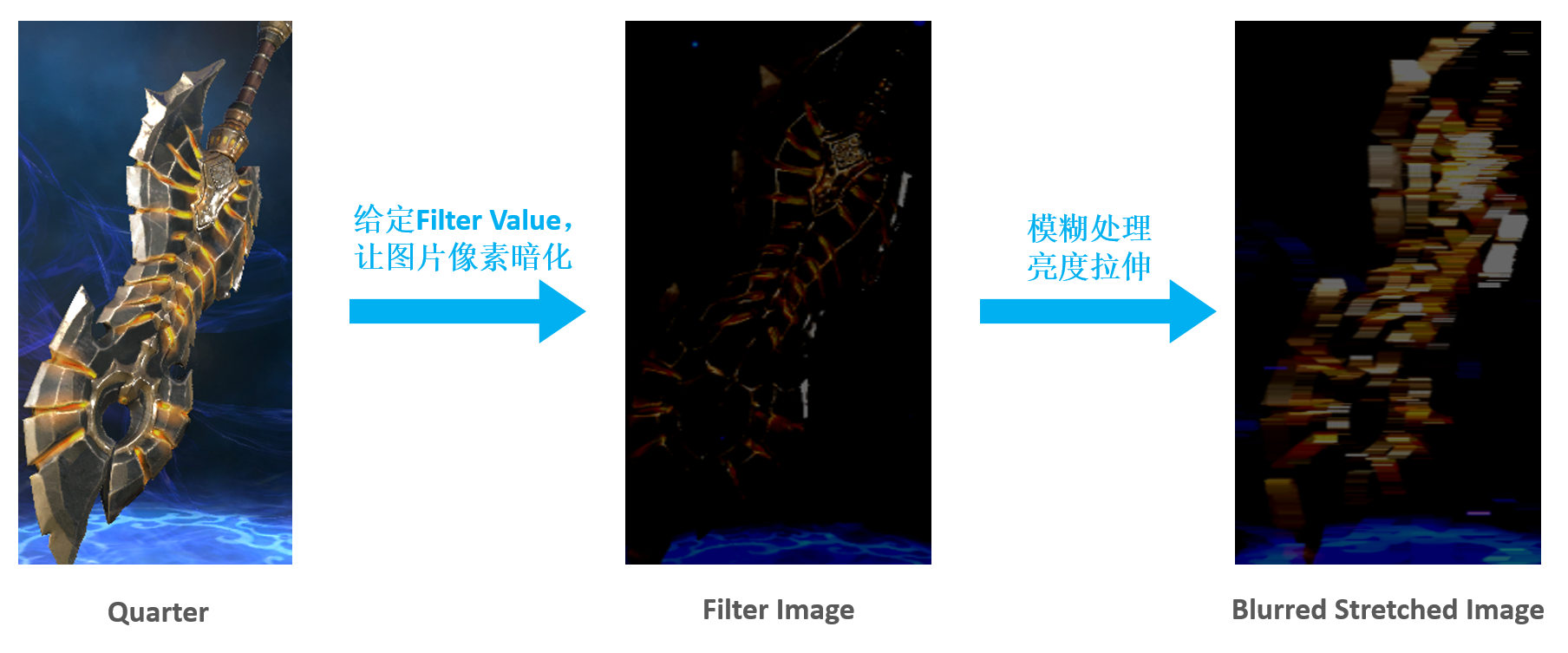
2、亮度过滤、模糊及拉伸处理
对Quarter Image进行亮度过滤处理,滤去Quarter Image中的暗部,以获取Image中的亮斑部分。然后,对其进行Blur模糊和拉伸处理,即将亮斑部分区域柔和且扩大化,已获得Flare效果。

亮度过滤核心代码:
half4 frag(v2f i) : COLOR
{
half4 color = tex2D(_MainTex, i.uv);
color = color * lerp(1.0, color.a, AlphaMask);//AlphaMask 用户输入
color = max(half4(0,0,0,0), color- FilterValue); //FilterValue 用户输入
return color;
}Blur核心代码:
half4 color = half4 (0,0,0,0); color += 0.225 * tex2D (_MainTex, i.uv); color += 0.150 * tex2D (_MainTex, i.uv01.xy); color += 0.150 * tex2D (_MainTex, i.uv01.zw); color += 0.110 * tex2D (_MainTex, i.uv23.xy); color += 0.110 * tex2D (_MainTex, i.uv23.zw); color += 0.075 * tex2D (_MainTex, i.uv45.xy); color += 0.075 * tex2D (_MainTex, i.uv45.zw); color += 0.0525 * tex2D (_MainTex, i.uv67.xy); color += 0.0525 * tex2D (_MainTex, i.uv67.zw);
亮度拉伸核心代码:
v2f_opts vertStretch (appdata_img v) {
v2f_opts o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
half b = stretchWidth;
o.uv0 = v.texcoord.xy;
o.uv1 = v.texcoord.xy + b * 2.0 * offsets.xy; //offsets用户输入权值
o.uv2 = v.texcoord.xy - b * 2.0 * offsets.xy;
o.uv3 = v.texcoord.xy + b * 4.0 * offsets.xy;
o.uv4 = v.texcoord.xy - b * 4.0 * offsets.xy;
o.uv5 = v.texcoord.xy + b * 6.0 * offsets.xy;
o.uv6 = v.texcoord.xy - b * 6.0 * offsets.xy;
return o;
}
half4 fragStretch (v2f_opts i) : COLOR {
half4 color = tex2D (_MainTex, i.uv0);
color = max (color, tex2D (_MainTex, i.uv1));
color = max (color, tex2D (_MainTex, i.uv2));
color = max (color, tex2D (_MainTex, i.uv3));
color = max (color, tex2D (_MainTex, i.uv4));
color = max (color, tex2D (_MainTex, i.uv5));
color = max (color, tex2D (_MainTex, i.uv6));
return color;
}3、贴图合并
将原始贴图(Source Image)与 模糊拉伸贴图(Blurred Stretched Image)进行混合叠加 ,即可实现耀斑效果,大功告成!
核心代码:
BlendOp Add Blend One One
性能分析
该方法能在武器展示或者人物亮相时使用,并且考虑到可以达到如此出众的美术效果,所以虽然比起传统Bloom效果增加了2个Draw Call,在我们看来也是超值的。同时,建议开发者在实际应用中增加一些Pass,比如多次Blur或者边缘模化的处理方法。另外还可以对耀斑颜色做Color Aberration处理,效果更佳。大家可以根据自己项目的需求来进行完善。
相关文章推荐
- 一个用于获取Image对象以及AudioClip对象的工具类
- linux防止DDoS攻击
- FloatingActionButton的一点学习感悟
- 113. Path Sum II
- HTML DOM概念及相关操作
- 永不落幕的 zy [HN2016师大附中省队集训day2]
- Java 位运算(移位、位与、或、异或、非)
- Android 在布局中用代码随意添加视图
- HDU 4513 单增回文 manacher
- 【华为OJ】字符串加密
- 简单HTML的使用
- 链接地址
- as follows ,as follow && following
- java.lang.NoClassDefFoundError: Could not initialize class org.apache.log4j.Log4
- Mybatis3.2+版本 log4j2 Debug 模式打印sql语句
- Fibonacci sequence
- CodeForces 374A Inna and Pink Pony
- 通过simpleXML解析XML格式的数据 (两种方法)
- Redis常用几种数据类型
- 实际应用中带头节点的线性链表
