MVC上传文件并模拟进度条
2016-07-12 10:50
225 查看
进度条样式和JS
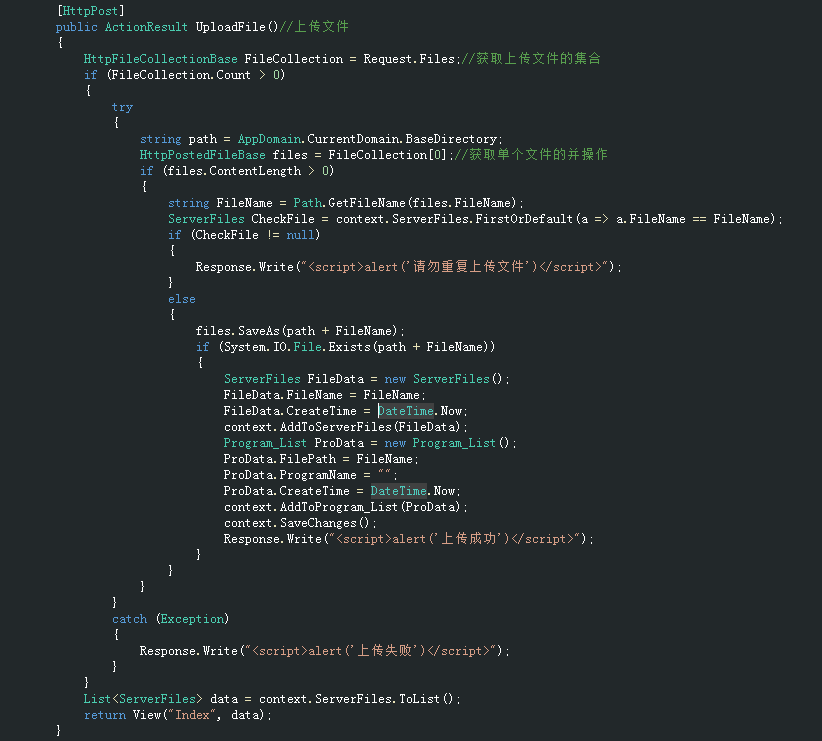
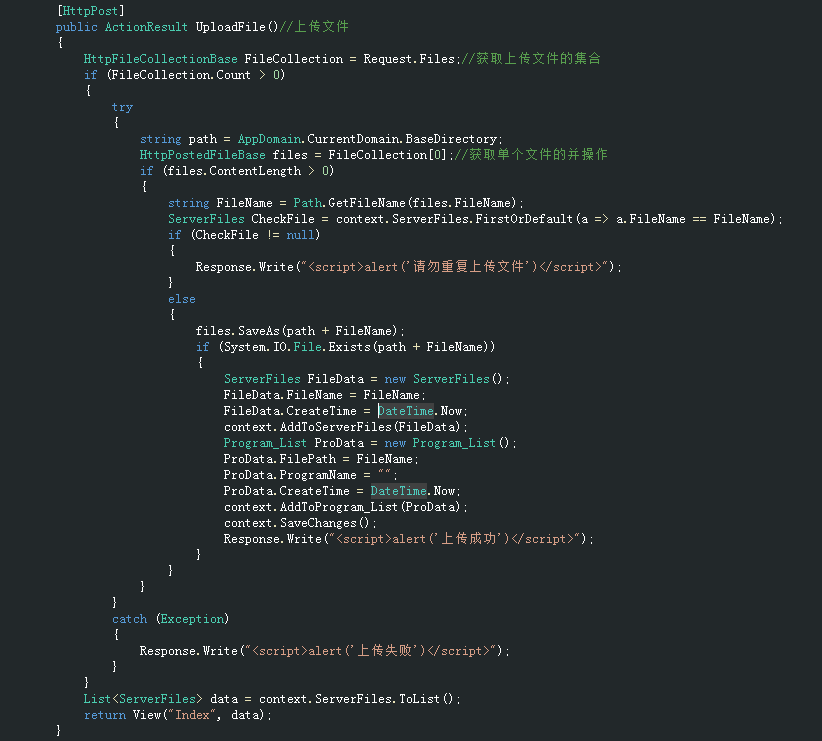
控制器代码:

<style type="text/css">
.spa
{
font-size: 12px;
color: #0066ff;
}
.put
{
font-size: 12px;
font-family: Arial;
color: #0066ff;
background-color: #fef4d9;
padding: 0px;
border-style: none;
}
.put2
{
font-size: 12px;
color: #0066ff;
text-align: center;
border-width: medium;
border-style: none;
}
</style>var bar = 0;
var line = "||";
var amount = "";
document.getElementById("up").style.display = "none";
function count() {
if (f.value == "") {
alert("请添加上传文件");
return false;
}
document.getElementById("up").style.display = "inline";
bar = bar + 2;
amount = amount + line;
document.getElementById("chart").value = amount;
document.getElementById("percent").value = bar + "%";
if (bar < 100) {
setTimeout("count()", 40);
} else {
document.getElementById("up").style.display = "none";
}
}<div id="up">
<span class="spa">上传中,请稍等...</span>
<input id="chart" type="text" size="50" class="put" />
<input id="percent" type="text" size="20" class="put2" />
</div>
<div style="float: left">
<%using (Html.BeginForm("UploadFile", "Config", FormMethod.Post, new { enctype = "multipart/form-data" }))
{ %>
<br />
<input type="file" name="file" />
<input type="submit" value="上传文件" onclick="count()" />
<% } %>控制器代码:

相关文章推荐
- 素数筛
- 版本管理器命令行总结
- 学习笔记之IP地址
- Android数字选择器-NumberPicker
- RSA 算法
- H5图片预览关闭的优化
- 查看编译完成nginx,apache,mysql,php,mariadb参数
- socket编程总结(三) struct sockaddr_in /struct sockaddr_in6/struct addrinfo 结构体
- 你有假(jià),我无价!黑马程序员抢座活动开始啦!
- 工作经历
- 【Struts2】--项目环境搭建
- 数据结构【二叉树】 二叉树的创建
- Redis客户端API操作 Jedis详解
- spark1.4的集群搭建
- 常用开源框架经典文章总结(by星空武哥)
- bugs管理
- 寻路算法之A*
- 声轨和声道
- R函数对比
- 沃通免费SSL证书申请指南
