PopUpWindow使用详解
2016-07-11 10:19
369 查看
请大家尊重原创者版权,转载请标明出处:http://blog.csdn.net/harvic880925/article/details/49272285
谢谢
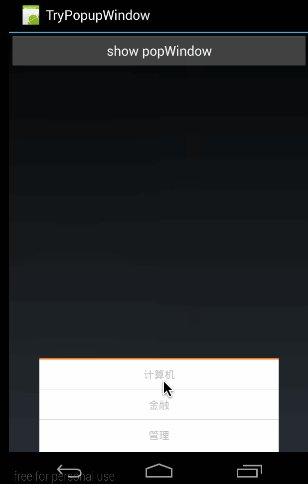
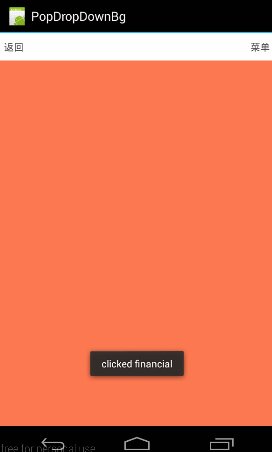
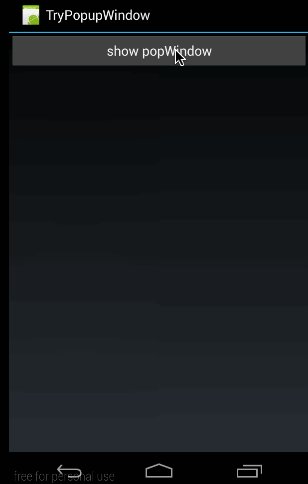
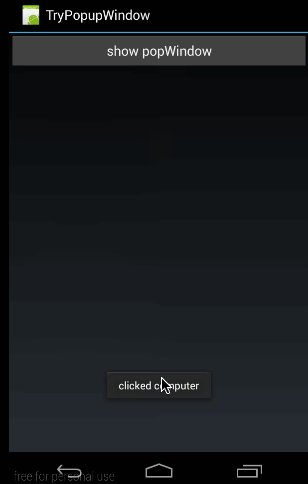
先看一下我们要做的效果:

这个效果很容易理解:当点击btn时,在底部弹出PopupWindow,然后点击各个item弹出对应toast。
最关键的区别是AlertDialog不能指定显示位置,只能默认显示在屏幕最中间(当然也可以通过设置WindowManager参数来改变位置)。而PopupWindow是可以指定显示位置的,随便哪个位置都可以,更加灵活。
有关Dialog的相关知识,大家可以参考我的系列博客:《详解Dialog(一)——基础元素构建》
[java] view
plain copy
//方法一:
public PopupWindow (Context context)
//方法二:
public PopupWindow(View contentView)
//方法三:
public PopupWindow(View contentView, int width, int height)
//方法四:
public PopupWindow(View contentView, int width, int height, boolean focusable)
首要注意:看这里有四个构造函数,但要生成一个PopupWindow最基本的三个条件是一定要设置的:View contentView,int width, int height ;少任意一个就不可能弹出来PopupWindow!!!!
所以,如果使用方法一来构造PopupWindow,那完整的构造代码应该是这样的:
[java] view
plain copy
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
PopupWindwo popWnd = PopupWindow (context);
popWnd.setContentView(contentView);
popWnd.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);
popWnd.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
有关为什么一定要设置width和height的原因,我们后面会讲,这里说一下为什么样强制设置contentView;很简单的原因是因为PopupWindow没有默认布局,它不会像AlertDialog那样只setTitle,就能弹出来一个框。PopupWindow是没有默认布局的,它的布局只有通过我们自己设置才行。由于方法三中,含有了这三个必备条件,不用单独设置contentview或者width、height,所以构造方法三是用的最多的一个构造方法。
最后,方法四中的focusable变量不是必须的,有关它的方法和意义,我们会在下一篇中细讲。
显示函数主要使用下面三个:
[java] view
plain copy
//相对某个控件的位置(正左下方),无偏移
showAsDropDown(View anchor):
//相对某个控件的位置,有偏移;xoff表示x轴的偏移,正值表示向左,负值表示向右;yoff表示相对y轴的偏移,正值是向下,负值是向上;
showAsDropDown(View anchor, int xoff, int yoff):
//相对于父控件的位置(例如正中央Gravity.CENTER,下方Gravity.BOTTOM等),可以设置偏移或无偏移
showAtLocation(View parent, int gravity, int x, int y):
这里有两种显示方式:
1、显示在某个指定控件的下方
showAsDropDown(View anchor):
showAsDropDown(View anchor, int xoff, int yoff);
2、指定父视图,显示在父控件的某个位置(Gravity.TOP,Gravity.RIGHT等)
showAtLocation(View parent, int gravity, int x, int y);
[java] view
plain copy
public void dismiss()
//另外几个函数,这里不讲其意义,下篇细讲
public void setFocusable(boolean focusable)
public void setTouchable(boolean touchable)
public void setOutsideTouchable(boolean touchable)
public void setBackgroundDrawable(Drawable background)
这几个函数里,这篇只会用到dismiss(),用于不需要的时候,将窗体隐藏掉。
好了,废话不多说了,我们就做一个上面的例子来看一下。
在这个例子中,我们实现两个功能,弹出popupWindow和Item点击响应
从效果图中也可以看到主布局只有一个button,什么都没有,所以它的布局代码哪下:
[html] view
plain copy
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:id="@+id/btn"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="show popWindow"/>
</LinearLayout>

在概述中,我们提到了,必须为PopupWindow设置布局,从效果图中,我也可以看到它的布局有三个item,中间用横线分开。所以这里布局使用Listview应该更合适,但为了减轻代码难度,我们直接使用TextView和分隔线来代替,代码如下:
[html] view
plain copy
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:orientation="vertical"
android:paddingBottom="2dp">
<View
android:layout_width="match_parent"
android:layout_height="2.25dp"
android:background="#fa7829"
android:layout_alignParentTop="true"/>
<TextView
android:id="@+id/pop_computer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="计算机"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@drawable/list_line"/>
<TextView
android:id="@+id/pop_financial"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="金融"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@drawable/list_line"/>
<TextView
android:id="@+id/pop_manage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="管理"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"/>
</LinearLayout>
先贴出来完整代码,然后再逐步讲解:
[java] view
plain copy
public class MainActivity extends Activity implements View.OnClickListener{
private PopupWindow mPopWindow;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showPopupWindow();
}
});
}
private void showPopupWindow() {
//设置contentView
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView,
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT, true);
mPopWindow.setContentView(contentView);
//设置各个控件的点击响应
TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
tv1.setOnClickListener(this);
tv2.setOnClickListener(this);
tv3.setOnClickListener(this);
//显示PopupWindow
View rootview = LayoutInflater.from(MainActivity.this).inflate(R.layout.main, null);
mPopWindow.showAtLocation(rootview, Gravity.BOTTOM, 0, 0);
}
@Override
public void onClick(View v) {
int id = v.getId();
switch (id){
case R.id.pop_computer:{
Toast.makeText(this,"clicked computer",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
case R.id.pop_financial:{
Toast.makeText(this,"clicked financial",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
case R.id.pop_manage:{
Toast.makeText(this,"clicked manage",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
}
}
}
在OnCreate()中只做了一个操作,当点击Button时,显示窗体:
[java] view
plain copy
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showPopupWindow();
}
});
}
下面是有关窗体操作的代码:
[java] view
plain copy
private void showPopupWindow() {
//设置contentView
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView,
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT, true);
//设置各个控件的点击响应
TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
tv1.setOnClickListener(this);
tv2.setOnClickListener(this);
tv3.setOnClickListener(this);
//显示PopupWindow
View rootview = LayoutInflater.from(MainActivity.this).inflate(R.layout.main, null);
mPopWindow.showAtLocation(rootview, Gravity.BOTTOM, 0, 0);
}
这里同样分为三部分:
第一部分:设置ContentView
[java] view
plain copy
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView,LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT, true);
利用LayoutInflater获取R.layout.popuplayout对应的View,然后利用我们上面所讲的构造函数三来生成mPopWindow;
这里 要注意一个问题:在这个构造函数里,我们传进去了width和height全部都是WRAP_CONTENT;而在R.layout.popuplayou的根布局中,我们定义的width和height代码是:layout_width="fill_parent",layout_height="wrap_content";原代码如下:
[html] view
plain copy
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:orientation="vertical"
android:paddingBottom="2dp">
………………
</LinearLayout>
这里就有冲突了,那显示出来的popupWindow是按哪个来的呢?
从效果图中来看,明显PopupWindow宽度并没有全屏,显然是按代码中的布局为准。
这说明了:
**如果在代码中重新设置了popupWindow的宽和高,那就以代码中所设置为准。**(至于原因,下篇会讲)
第二部分:设置各个控件的点击响应
[java] view
plain copy
TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
tv1.setOnClickListener(this);
tv2.setOnClickListener(this);
tv3.setOnClickListener(this);
这部分没什么好讲了,设置PopupWindow中各个控件的点击响应,但一定要注意的是,PopupWindow中各个控件的所在的布局是contentView,而不是在Activity中,如果大家直接使用
[java] view
plain copy
TextView tv1 = (TextView)findViewById(R.id.pop_computer);
肯定会报错,因为R.id.pop_computer这个ID值在当前Activtiy的布局文件中是找不到的。只有在R.layout.popuplayout的布局文件中才会有!所以,这就是为什么,要在findViewById(R.id.pop_computer)前指定contentView的原因!!!在实际项目中,很容易遇到像这种需要指定根布局的情况,大家需要注意。
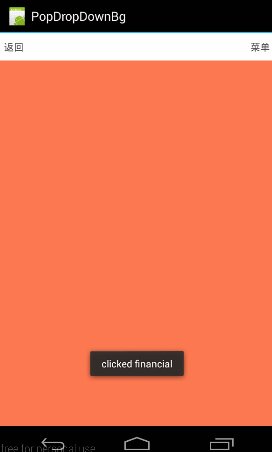
有关响应,就没什么好讲的了,因为我们在类顶部派生了View.OnClickListener,所以在OnClick函数中,直接处理即可,代码如下:(在点击不同的Item时,一边弹出不同的toast,一边将PopupWindow隐藏掉)
[java] view
plain copy
@Override
public void onClick(View v) {
int id = v.getId();
switch (id){
case R.id.pop_computer:{
Toast.makeText(this,"clicked computer",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
case R.id.pop_financial:{
Toast.makeText(this,"clicked financial",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
case R.id.pop_manage:{
Toast.makeText(this,"clicked manage",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
}
}
第三部分:showAtLocation显示窗体
[java] view
plain copy
View rootview = LayoutInflater.from(MainActivity.this).inflate(R.layout.main, null);
mPopWindow.showAtLocation(rootview, Gravity.BOTTOM, 0, 0);
showAtLocation的显示就将PopupWindow的实例放在一个父容器中,然后指定显示在父容器中的位置。
由于,我们要将mPopWindow放在整个屏幕的最低部,所以我们将R.layout.main做为它的父容器。将其显示在BOTTOM的位置。
到这里,有关PopupWindow的显示及其中控件响应基本都讲完了,下面,我们就讲讲showAsDropDown显示窗体的用法。
源码在文章底部给出
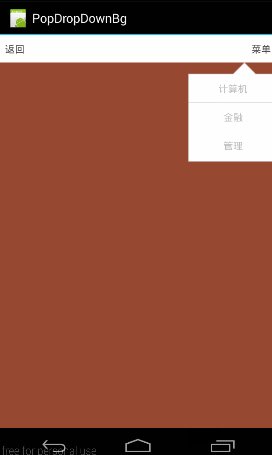
大家先看下面这个效果图:

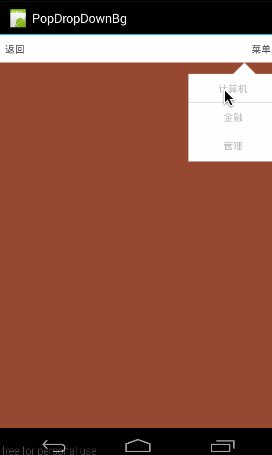
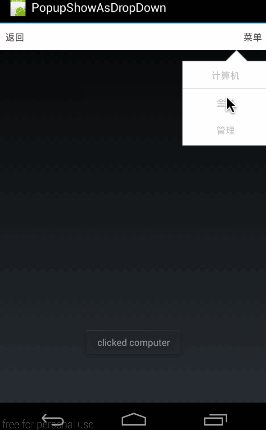
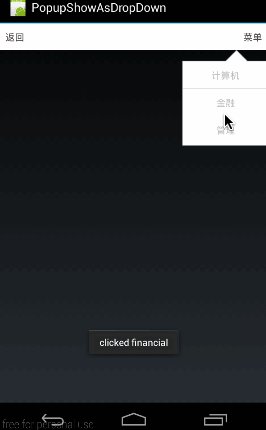
这个效果图演示的是,在点击标题栏右方的“菜单”按钮时,在其下方显示一个自定义的菜单列表。
[html] view
plain copy
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<RelativeLayout android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ffffff">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:textColor="#50484b"
android:padding="10dp"
android:text="返回"/>
<TextView
android:id="@+id/menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:textColor="#50484b"
android:padding="10dp"
android:text="菜单"/>
</RelativeLayout>
</LinearLayout>
这段代码的布局很简单,就是生成一个标题栏,上面有两个按钮,“返回”和“菜单”
这部分布局也不难,只得利用纯代码硬生成一个列表的布局。在实际项目中,大家应该使用listview来动态生成列表,这样生成的popupWindow就是可以复用的了。有关布局就不再多讲,跟上面的布局基本一样,只是换了背景。
[html] view
plain copy
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/pop_bg"
android:orientation="vertical"
android:paddingBottom="2dp">
<TextView
android:id="@+id/pop_computer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="计算机"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@drawable/list_line"/>
<TextView
android:id="@+id/pop_financial"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="金融"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@drawable/list_line"/>
<TextView
android:id="@+id/pop_manage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="管理"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"/>
</LinearLayout>
同样是先贴出来完整代码,然后再细讲。
[html] view
plain copy
public class MainActivity extends Activity implements View.OnClickListener{
private PopupWindow mPopWindow;
private TextView mMenuTv;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mMenuTv = (TextView)findViewById(R.id.menu);
mMenuTv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showPopupWindow();
}
});
}
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
tv1.setOnClickListener(this);
tv2.setOnClickListener(this);
tv3.setOnClickListener(this);
mPopWindow.showAsDropDown(mMenuTv);
}
@Override
public void onClick(View v) {
int id = v.getId();
switch (id){
case R.id.pop_computer:{
Toast.makeText(this, "clicked computer", Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
case R.id.pop_financial:{
Toast.makeText(this,"clicked financial",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
case R.id.pop_manage:{
Toast.makeText(this,"clicked manage",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
}
}
}
这段代码的意义就是点击menu弹出popupwindow,然后对各个item进行响应,我们主要讲讲showPopupWindow() 这部分,对于item响应的部分与上个示例都一样,就不再细讲。
[html] view
plain copy
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
tv1.setOnClickListener(this);
tv2.setOnClickListener(this);
tv3.setOnClickListener(this);
mPopWindow.showAsDropDown(mMenuTv);
}
这里首先注意的一个地方,在这个示例中,我们是使用的构造方法二来生成的PopupWindow实例的,同样,再强调一遍:contentView,Width,Height这三个元素是必须设置的,缺一不可!至于为什么要显式设置Width,Height,我们下篇会讲到。
[java] view
plain copy
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
然后就是使用showAsDropDown()显示PopupWindow:
[java] view
plain copy
mPopWindow.showAsDropDown(mMenuTv);
大家也现样可以使用showAsDropDown(View anchor, int xoff, int yoff):来添加相对x轴和y轴的位移量。具体用法就不再细讲,没什么难度,大家试一试即可。
好了,这部分示例也讲完了,下面我们就在这个示例上升级一个功能:讲讲怎么在弹出PopupWindow的同时利用阴影把背景全部给遮罩起来。
源码在文章底部给出
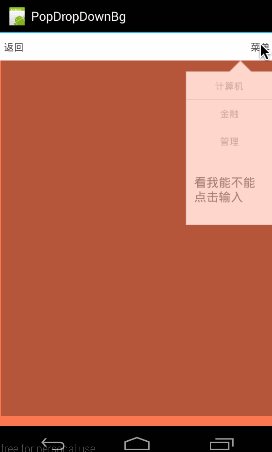
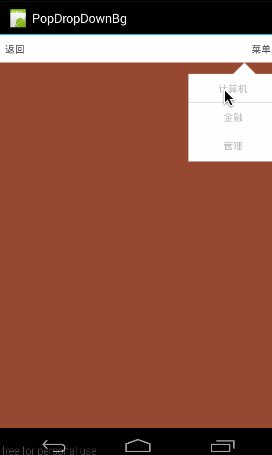
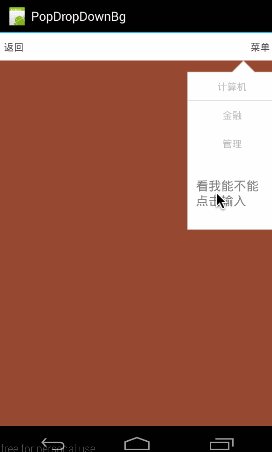
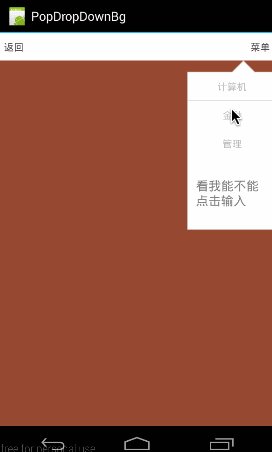
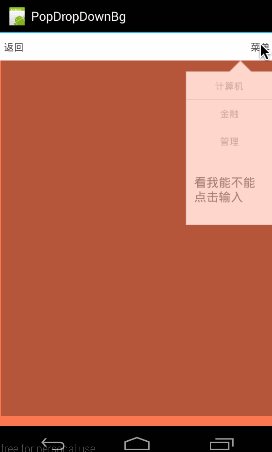
这部分的效果图是下面这样的:

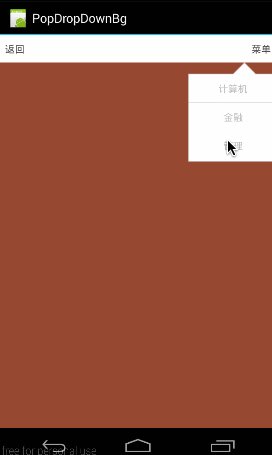
从效果图中可以看出,这部分是上一个示例的升级版,就是在点出PopupWindow的同时,把背景用半透明黑色遮罩住,像弹出AlertDialog一样的效果。下面就来看看这个效果是怎么实现的吧。
其实原理很简单,使PopupWindow的界面充满全屏,而实际的列表菜单只是其中的一个子布局即可,所以此时的PopupWindow的布局代码如下:
[html] view
plain copy
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#66000000">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/pop_bg"
android:orientation="vertical"
android:paddingBottom="2dp"
android:layout_alignParentRight="true">
<TextView
android:id="@+id/pop_computer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="计算机"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@drawable/list_line"/>
<TextView
android:id="@+id/pop_financial"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="金融"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@drawable/list_line"/>
<TextView
android:id="@+id/pop_manage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="管理"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"/>
</LinearLayout>
</RelativeLayout>
可见在列表项外面又包了一层RelativeLayout,将列表的根布局LinearLayout靠父窗口右边显示即可。给RelativeLayout添加了半透明背景android:background="#66000000"
这样要非常注意的是,根布局RelativeLayout设置的android:layout_width和android:layout_height是无意义的,因为我们会通过代码重新设置:
[html] view
plain copy
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
………………//设置各控件点击响应
mPopWindow.showAsDropDown(mMenuTv);
}
在这里,我们通过代码将PopupWindow的width和height设置为LayoutParams.FILL_PARENT。那大家可能会有疑问:为什么我在xml中布局中明明写好了根布局RelativeLayout的宽和高,为什么非要我们在代码中重新设置呢?不设置还显示不出来…………
下篇,我们将会解答这个问题。
好啦,这个示例关键部分讲完了,其它的大家就看源码吧。
源码在文章底部给出
先看看效果:

为PopupWindow添加动画并不难,只需要使用一个函数即可:
[java] view
plain copy
//设置动画所对应的style
mPopWindow.setAnimationStyle(R.style.contextMenuAnim);
下面就来看看具体是如何添加动画的
[html] view
plain copy
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="@android:integer/config_shortAnimTime"
android:fromXDelta="0"
android:fromYDelta="100%p"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:toXDelta="0"
android:toYDelta="0"/>
</set>
这段代码的意义就是从底部进入,即从Y轴100%的位置移动到0的位置。有关动画的知识,大家可以参考《Animation
动画详解(一)——alpha、scale、translate、rotate、set的xml属性及用法》 这个系列文章。
[html] view
plain copy
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="@android:integer/config_shortAnimTime"
android:fromXDelta="0"
android:fromYDelta="0"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:toXDelta="0"
android:toYDelta="100%p" />
</set>
效果是从上向下移动。
[html] view
plain copy
<style name="contextMenuAnim" parent="@android:style/Animation.Activity">
<item name="android:windowEnterAnimation">@anim/context_menu_enter</item>
<item name="android:windowExitAnimation">@anim/context_menu_exit</item>
</style>
android:windowEnterAnimation设置进场动画,android:windowExitAnimation设置出场动画。
使用时非常简单,直接将对应的style通过setAnimationStyle设置进PopupWindow实例即可,代码如下,难度不大,不再细讲。
[html] view
plain copy
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
………………//设置各子项点击响应
mPopWindow.setAnimationStyle(R.style.contextMenuAnim);
mPopWindow.showAsDropDown(mMenuTv);
}
到这里,这个示例的代码就讲完了。源码在文章底部一起给出。这篇讲述了有关PopupWindow的基本使用方法,下篇将针对还未讲述的几个函数,以及问题点结合源码深入剖析。
源码内容:
1、《PopshowAtLocation》:第二部分:简单示例(showAtLocation显示窗体)对应源码
2、《PopupShowAsDropDown》:第三部分:另一示例(showAsDropDown显示窗体) 对应源码
3、《PopDropDownBg》:第四部分:提高:为菜单添加阴影 对应源码
4、《PopupAnim》:第五部分:为PopupWindow添加动画 对应源码
如果本文有帮到你,记得加关注哦
源码下载地址:http://download.csdn.net/detail/harvic880925/9195255
上篇为大家基本讲述了有关PopupWindow的基本使用,但还有几个相关函数还没有讲述,我们这篇将着重看看这几个函数的用法并结合源码来讲讲具体原因,最后是有关PopupWindow在使用时的疑问,给大家讲解一下。
这段将会给大家讲下下面几个函数的意义及用法,使用上篇那个带背景的例子为基础。
[java] view
plain copy
public void setTouchable(boolean touchable)
public void setFocusable(boolean focusable)
public void setOutsideTouchable(boolean touchable)
public void setBackgroundDrawable(Drawable background)
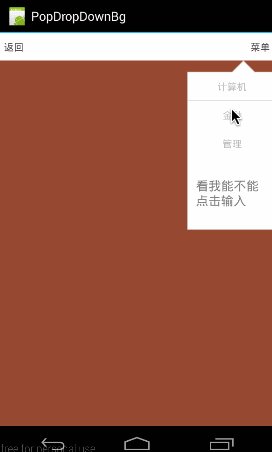
设置PopupWindow是否响应touch事件,默认是true,如果设置为false,即会是下面这个结果:(所有touch事件无响应,包括点击事件)

对应代码:
[java] view
plain copy
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setTouchable(false);
………………//单项点击
mPopWindow.showAsDropDown(mMenuTv);
}
该函数的意义表示,PopupWindow是否具有获取焦点的能力,默认为False。一般来讲是没有用的,因为普通的控件是不需要获取焦点的,而对于EditText则不同,如果不能获取焦点,那么EditText将是无法编辑的。
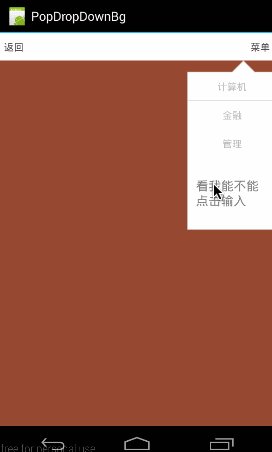
所以,我们在popuplayout.xml最底部添加一个EditText,分别演示两段不同的代码,即分别将setFocusable设置为false和设置为true;看看有什么不同:
(1)setFocusable(true)
代码如下:
[html] view
plain copy
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
//是否具有获取焦点的能力
mPopWindow.setFocusable(true);
…………//各item点击响应
mPopWindow.showAsDropDown(mMenuTv);
}
明显在点击EditText的时候,会弹出编辑框。

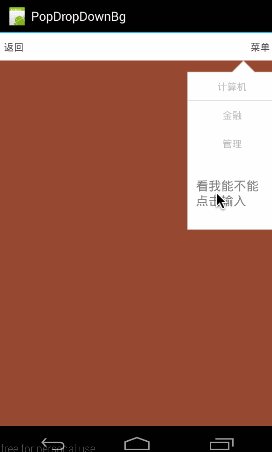
(2)setFocusable(false)
同样上面一段代码,那我们将setFocusable设置为false,会是怎样呢?
[java] view
plain copy
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
//是否具有获取焦点的能力
mPopWindow.setFocusable(false);
…………//各item点击响应
mPopWindow.showAsDropDown(mMenuTv);
}
效果图下:
可见,点击EditText没有出现任何反应!所以如果PopupWindow没有获取焦点的能力,那么它其中的EditText当然是没办法获取焦点的,EditText无法获取焦点,那对它而言整个EditText控件就是不可用的。

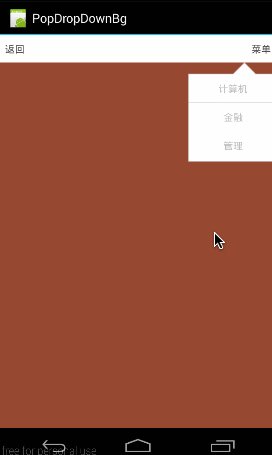
这个函数的意义,就是指,PopupWindow以外的区域是否可点击,即如果点击PopupWindow以外的区域,PopupWindow是否会消失。
下面这个是点击会消息的效果图:

看看它对应的代码:
[java] view
plain copy
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
//外部是否可以点击
mPopWindow.setBackgroundDrawable(new BitmapDrawable());
mPopWindow.setOutsideTouchable(true);
…………//各ITEM点击响应
mPopWindow.showAsDropDown(mMenuTv);
}
这里要非常注意的一点:
[java] view
plain copy
mPopWindow.setBackgroundDrawable(new BitmapDrawable());
mPopWindow.setOutsideTouchable(true);
大家可能要疑问,为什么要加上mPopWindow.setBackgroundDrawable(new BitmapDrawable());这句呢,从代码来看没并没有真正设置Bitmap,而只是new了一个空的bitmap,好像并没起到什么作用。那如果我们把这句去掉会怎样:
把代码改成这样子:(只使用setOutsideTouchable)
[java] view
plain copy
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
//外部是否可以点击
mPopWindow.setOutsideTouchable(true);
…………//各ITEM点击响应
mPopWindow.showAsDropDown(mMenuTv);
}

看到了没,点击外部没反应………………这就有点坑了,至于原因,我们在setBackgroundDrawable()中讲。
这个函数可是吊了,这个函数不只能设置背景……,因为你加上它之后,setOutsideTouchable()才会生效;
而且,只有加上它之后,PopupWindow才会对手机的返回按钮有响应:即,点击手机返回按钮,可以关闭PopupWindow;如果不加setBackgroundDrawable()将关闭的PopupWindow所在的Activity.
这个函数要怎么用,这里应该就不用讲了吧,可以填充进去各种Drawable,比如new BitmapDrawable(),new ColorDrawable(),等;
我们这里主要从源码的角度来看看setBackgroundDrawable()后,PopupWindow都做了些什么。
首先看看setBackgroundDrawable(),将传进去的background赋值给mBackground;
[java] view
plain copy
void setBackgroundDrawable(Drawable background) {
mBackground = background;
}
然后再看看显示showAsDropDown()显示的时候,都做了些什么。代码如下:
[java] view
plain copy
public void showAsDropDown(View anchor, int xoff, int yoff) {
…………
//准备窗口
WindowManager.LayoutParams p = createPopupLayout(anchor.getWindowToken());
preparePopup(p);
…………
//显示窗口
invokePopup(p);
}
在这段代码中,先是准备窗口用来显示,然后再利用invokePopup()来显示窗体。
我们看看在preparePopup(p)中是怎么准备窗体的:
[html] view
plain copy
private void preparePopup(WindowManager.LayoutParams p) {
if (mBackground != null) {
final ViewGroup.LayoutParams layoutParams = mContentView.getLayoutParams();
int height = ViewGroup.LayoutParams.MATCH_PARENT;
if (layoutParams != null &&
layoutParams.height == ViewGroup.LayoutParams.WRAP_CONTENT) {
height = ViewGroup.LayoutParams.WRAP_CONTENT;
}
// when a background is available, we embed the content view
// within another view that owns the background drawable
PopupViewContainer popupViewContainer = new PopupViewContainer(mContext);
PopupViewContainer.LayoutParams listParams = new PopupViewContainer.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, height
);
popupViewContainer.setBackgroundDrawable(mBackground);
popupViewContainer.addView(mContentView, listParams);
mPopupView = popupViewContainer;
} else {
mPopupView = mContentView;
}
mPopupWidth = p.width;
mPopupHeight = p.height;
}
从上面可以看出,如果mBackground不这空,会首先生成一个PopupViewContainer的ViewContainer,然后把mContentView做为子布局add进去,然后把popupViewContainer做为PopupWindow做为根布局。
[html] view
plain copy
popupViewContainer.addView(mContentView, listParams);
那如果mBackground不为空,那就直接把mContentView做为View传递给PopupWindow窗体。
[java] view
plain copy
mPopupView = mContentView
到此,我们知道,如果mBackground不为空,会在我们设置的contentView外再包一层布局。
那下面,我们再看看包的这层布局都干了什么:
先列出来完整的代码,然后再分步讲(已做精简,如需知道更多,可参看源码)
[java] view
plain copy
private class PopupViewContainer extends FrameLayout {
private static final String TAG = "PopupWindow.PopupViewContainer";
public PopupViewContainer(Context context) {
super(context);
}
…………
@Override
public boolean dispatchKeyEvent(KeyEvent event) {
if (event.getKeyCode() == KeyEvent.KEYCODE_BACK) {
if (event.getAction() == KeyEvent.ACTION_DOWN
&& event.getRepeatCount() == 0) {
…………
} else if (event.getAction() == KeyEvent.ACTION_UP) {
KeyEvent.DispatcherState state = getKeyDispatcherState();
if (state != null && state.isTracking(event) && !event.isCanceled()) {
dismiss();
return true;
}
}
return super.dispatchKeyEvent(event);
} else {
return super.dispatchKeyEvent(event);
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
final int x = (int) event.getX();
final int y = (int) event.getY();
if ((event.getAction() == MotionEvent.ACTION_DOWN)
&& ((x < 0) || (x >= getWidth()) || (y < 0) || (y >= getHeight()))) {
dismiss();
return true;
} else if (event.getAction() == MotionEvent.ACTION_OUTSIDE) {
dismiss();
return true;
} else {
return super.onTouchEvent(event);
}
}
…………
}
这里总共需要注意三部分:
(1)、PopupViewContainer派生自FrameLayout
从PopupViewContainer声明上可以看到,PopupViewContainer派生自FrameLayout;所以,这也是它能将我们传进来的contentView添加为自己的子布局的原因。
(2)、返回按钮捕捉
[java] view
plain copy
public boolean dispatchKeyEvent(KeyEvent event) {
if (event.getKeyCode() == KeyEvent.KEYCODE_BACK) {
if (event.getAction() == KeyEvent.ACTION_DOWN
&& event.getRepeatCount() == 0) {
…………
} else if (event.getAction() == KeyEvent.ACTION_UP) {
//抬起手指时
KeyEvent.DispatcherState state = getKeyDispatcherState();
if (state != null && state.isTracking(event) && !event.isCanceled()) {
//隐藏窗体
dismiss();
return true;
}
}
return super.dispatchKeyEvent(event);
} else {
return super.dispatchKeyEvent(event);
}
}
从上面的代码来看,PopupViewContainer捕捉了KeyEvent.KEYCODE_BACK事件,并且在用户在点击back按钮,抬起手指的时候(event.getAction() == KeyEvent.ACTION_UP)将窗体隐藏掉。
所以,添加上mBackground以后,可以在用户点击返回按钮时,隐藏窗体!
(3)、捕捉Touch事件——onTouchEvent
[java] view
plain copy
public boolean onTouchEvent(MotionEvent event) {
final int x = (int) event.getX();
final int y = (int) event.getY();
if ((event.getAction() == MotionEvent.ACTION_DOWN)
&& ((x < 0) || (x >= getWidth()) || (y < 0) || (y >= getHeight()))) {
dismiss();
return true;
} else if (event.getAction() == MotionEvent.ACTION_OUTSIDE) {
dismiss();
return true;
} else {
return super.onTouchEvent(event);
}
}
从这代码来看,PopupViewContainer捕捉了两种touch事件,MotionEvent.ACTION_DOWN和MotionEvent.ACTION_OUTSIDE;将接收到这两个事件时,会将窗体隐藏掉。
MotionEvent.ACTION_DOWN的触发很好理解,即当用户点击到PopupViewContainer事件时,就隐藏掉;
所以,下面的情况就来了:
假如有一个TextView,我们没有对它设置点击响应。那只要加了background,那点击事件就会传给下层的PopupViewContainer,从而使窗体消失。
那还有个问题,MotionEvent.ACTION_OUTSIDE是个什么鬼?它是怎么触发的。我们在下面开一段细讲。
(4)MotionEvent.ACTION_OUTSIDE与setOutsideTouchable(boolean touchable)
可能把这两个放在一块,大家可能就恍然大悟了,表着急,一个个来看。
先看看setOutsideTouchable(boolean touchable)的代码:
[java] view
plain copy
public void setOutsideTouchable(boolean touchable) {
mOutsideTouchable = touchable;
}
然后再看看mOutsideTouchable哪里会用到
下面代码,我做了严重精减,等下会再完整再讲这一块
[java] view
plain copy
private int computeFlags(int curFlags) {
curFlags &= ~(WindowManager.LayoutParams.FLAG_WATCH_OUTSIDE_TOUCH);
…………
if (mOutsideTouchable) {
curFlags |= WindowManager.LayoutParams.FLAG_WATCH_OUTSIDE_TOUCH;
}
…………
return curFlags;
}
这段代码主要是用各种变量来设置window所使用的flag;
首先,将curFlags所在运算的各种Flag,全部置为False;代码如下:
[java] view
plain copy
curFlags &= ~(WindowManager.LayoutParams.FLAG_WATCH_OUTSIDE_TOUCH);
然后,再根据用户设置的变量来开启:
[java] view
plain copy
if (mOutsideTouchable) {
curFlags |= WindowManager.LayoutParams.FLAG_WATCH_OUTSIDE_TOUCH;
}
既然讲到FLAG_WATCH_OUTSIDE_TOUCH,那我们来看看FLAG_WATCH_OUTSIDE_TOUCH所代表的意义:

这段话的意思是说,如果窗体设置了FLAG_WATCH_OUTSIDE_TOUCH这个flag,那么 用户点击窗体以外的位置时,将会在窗体的MotionEvent中收到MotionEvetn.ACTION_OUTSIDE事件。
参见:《WindowManager.LayoutParams》
所以在PopupViewContainer中添加了对MotionEvent.ACTION_OUTSIDE的捕捉!当用户点击PopupViewContainer以外的区域时,将dismiss掉PopupWindow
[java] view
plain copy
public boolean onTouchEvent(MotionEvent event) {
final int x = (int) event.getX();
final int y = (int) event.getY();
if ((event.getAction() == MotionEvent.ACTION_DOWN)
&& ((x < 0) || (x >= getWidth()) || (y < 0) || (y >= getHeight()))) {
dismiss();
return true;
} else if (event.getAction() == MotionEvent.ACTION_OUTSIDE) {
dismiss();
return true;
} else {
return super.onTouchEvent(event);
}
}
(5)重看PopupWindow的computeFlags(int curFlags)函数
完整的computeFlags()函数如下:
[java] view
plain copy
private int computeFlags(int curFlags) {
curFlags &= ~(
WindowManager.LayoutParams.FLAG_IGNORE_CHEEK_PRESSES |
WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE |
WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE |
WindowManager.LayoutParams.FLAG_WATCH_OUTSIDE_TOUCH |
WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS |
WindowManager.LayoutParams.FLAG_ALT_FOCUSABLE_IM |
WindowManager.LayoutParams.FLAG_SPLIT_TOUCH);
if(mIgnoreCheekPress) {
curFlags |= WindowManager.LayoutParams.FLAG_IGNORE_CHEEK_PRESSES;
}
if (!mFocusable) {
curFlags |= WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE;
if (mInputMethodMode == INPUT_METHOD_NEEDED) {
curFlags |= WindowManager.LayoutParams.FLAG_ALT_FOCUSABLE_IM;
}
} else if (mInputMethodMode == INPUT_METHOD_NOT_NEEDED) {
curFlags |= WindowManager.LayoutParams.FLAG_ALT_FOCUSABLE_IM;
}
if (!mTouchable) {
curFlags |= WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE;
}
if (mOutsideTouchable) {
curFlags |= WindowManager.LayoutParams.FLAG_WATCH_OUTSIDE_TOUCH;
}
if (!mClippingEnabled) {
curFlags |= WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS;
}
if (isSplitTouchEnabled()) {
curFlags |= WindowManager.LayoutParams.FLAG_SPLIT_TOUCH;
}
if (mLayoutInScreen) {
curFlags |= WindowManager.LayoutParams.FLAG_LAYOUT_IN_SCREEN;
}
if (mLayoutInsetDecor) {
curFlags |= WindowManager.LayoutParams.FLAG_LAYOUT_INSET_DECOR;
}
if (mNotTouchModal) {
curFlags |= WindowManager.LayoutParams.FLAG_NOT_TOUCH_MODAL;
}
return curFlags;
}
这段代码同样是分两段:
第一段:将所有要计算的FLAG,全部在结果curFlags中置为FALSE;
[java] view
plain copy
curFlags &= ~(
WindowManager.LayoutParams.FLAG_IGNORE_CHEEK_PRESSES |
WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE |
WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE |
WindowManager.LayoutParams.FLAG_WATCH_OUTSIDE_TOUCH |
WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS |
WindowManager.LayoutParams.FLAG_ALT_FOCUSABLE_IM |
WindowManager.LayoutParams.FLAG_SPLIT_TOUCH);
第二段:然后根据用户设置的变量,逐个判断是否打开。比如下面这个:
[java] view
plain copy
//看到了吧,我们的setTouchable(boolean touchable)最终也是通过在这里设置的
if (!mTouchable) {
curFlags |= WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE;
}
好了,结合源码就给大家讲到这里了。最后总结一下:
**如果我们给PopupWindow添加了mBackground,那它将会:**
setOutsideTouchable(true)将生效,具有外部点击隐藏窗体的功能
手机上的返回键将可以使窗体消失
对于PopupWindow上层没有捕捉的点击事件,点击之后,仍然能使窗体消失。
源码在文章底部给出
在上篇,我们留了这么个疑问,设置contentView很容易理解,但width和height为什么要强制设置呢?我们在布局代码中不是已经写的很清楚了么?比如我们的popuplayout.xml的根布局:
[html] view
plain copy
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#66000000">
…………
</RelativeLayout>
从根布局中,我们明明可以看到layout_width我们设置为了"fill_parent",layout_height设置为了“fill_parent”;为什么非要我们在代码中还要再设置一遍:
[java] view
plain copy
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
带着这个疑问,我们从两个角度来分析,”源码角度”看看就好,关键的解答在第二部分:布局角度;
首先,我们从源码我角度来分析为什么要设置Width和Height;我们就以setWidth()为例来追根寻底下
先看下setWidth():
[java] view
plain copy
public void setWidth(int width) {
mWidth = width;
}
然后再看看mWidth在哪里用到:
[java] view
plain copy
private WindowManager.LayoutParams createPopupLayout(IBinder token) {
// generates the layout parameters for the drop down
// we want a fixed size view located at the bottom left of the anchor
WindowManager.LayoutParams p = new WindowManager.LayoutParams();
// these gravity settings put the view at the top left corner of the
// screen. The view is then positioned to the appropriate location
// by setting the x and y offsets to match the anchor's bottom
// left corner
p.gravity = Gravity.LEFT | Gravity.TOP;
p.width = mLastWidth = mWidth;
p.height = mLastHeight = mHeight;
if (mBackground != null) {
p.format = mBackground.getOpacity();
} else {
p.format = PixelFormat.TRANSLUCENT;
}
p.flags = computeFlags(p.flags);
p.type = mWindowLayoutType;
p.token = token;
p.softInputMode = mSoftInputMode;
p.setTitle("PopupWindow:" + Integer.toHexString(hashCode()));
return p;
}
上面是createPopupLayout的完整代码,我们提取一下:
[java] view
plain copy
private WindowManager.LayoutParams createPopupLayout(IBinder token) {
…………
p.width = mLastWidth = mWidth;
p.height = mLastHeight = mHeight;
…………
return p;
}
从这里便可以清晰的看到窗体的宽度和高度都是通过mWidth和mHeight来设置的。
那问题来了,mWidth在哪里能设置呢:
通篇代码中,总共只有三个函数能设置mWidth,分别如下:
除了setWidth()函数本身,就只有PopupWindow()的两个构造函数了;
[java] view
plain copy
public void setWidth(int width) {
mWidth = width;
}
public PopupWindow(View contentView, int width, int height) {
this(contentView, width, height, false);
}
public PopupWindow(View contentView, int width, int height, boolean focusable) {
if (contentView != null) {
mContext = contentView.getContext();
mWindowManager = (WindowManager) mContext.getSystemService(Context.WINDOW_SERVICE);
}
setContentView(contentView);
setWidth(width);
setHeight(height);
setFocusable(focusable);
}
那么问题来了,如果我们没有设置width和height那结果会如何呢?
如果我们没有设置width和height,那mWidth和mHeight将会取默认值0!!!!所以当我们没有设置width和height时,并不是我们的窗体没有弹出来,而是因为他们的width和height都是0了!!!!
**那么问题又来了:Google那帮老头,不能从我们contentView的根布局中取参数吗,非要我们自己设?**
当然不是那帮老头的代码有问题,因为这牵涉了更深层次的内容:布局参数的设定问题!我们在下一部分,布局角度来解答。
这部分我们着重讲一个问题:控件的布局参数从哪里来?
我们看下面这段XML:
[html] view
plain copy
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/pop_bg"
android:orientation="vertical"
android:paddingBottom="2dp"
android:layout_alignParentRight="true">
<TextView
android:id="@+id/pop_computer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="计算机"/>
</LinearLayout>
</RelativeLayout>
很明显,这段代码是个三层结构,TextView是最终的子控件。
那我现在要问了:TextView的显示大小是由谁来决定的?
是由它自己的布局layout_width="wrap_content"、layout_height="wrap_content"来决定的吗?
当然不是!!!!它的大小,应该是在它父控件的基础上决定的。即LinearLayout的显示大小确定了以后,才能确定TextView的大小。
这好比,如果LinearLayout的大小是全屏的,那TextView的大小就由它自己来决定了,那如果LinearLayout的大小只有一像素呢?那TextView的所显示的大小无论它自己怎么设置,最大也就显示一像素!
所以我们的结论来了:控件的大小,是建立在父控件大小确定的基础上的。
那同样:LinearLayout的大小确定是要靠RelativeLayout来决定。
那问题来了:RelativeLayout的大小靠谁决定呢?
当然是它的父控件了。
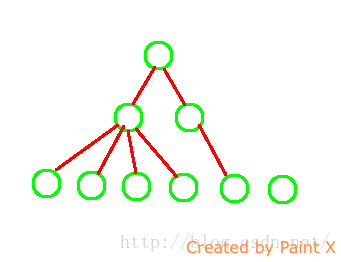
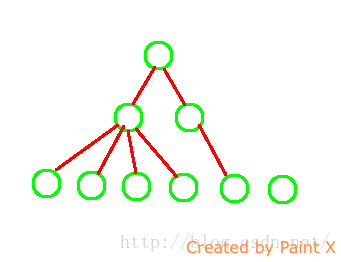
我们以前讲过ViewTree的概念,即在android中任何一个APP都会有一个根结点,然后它所有的Activity和Fragmentr所对应的布局都会加入到这个ViewTree中;在ViewTree中每一个控件是一个结点:
比如下面这个ViewTree(画的很烂……)

从上面的ViewTree中可以看到,每一个结点都是有父结点的(除了根结点,根结点不是应用的根结点,与我们应用无关),所以每一个控件都是可以找到父控件的的布局大小的。
但我们的contentView是怎么来的呢?
[java] view
plain copy
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
直接inflate出来的,我们对它没有设置根结点!
那问题来了?它的大小由谁来解决呢?
好像没有谁能决定了,因为他没有父结点。那它到底是多大呢?未知!
所以只有通过代码让用户去手动设置了!所以这就是为什么非要用户设置width和height的原因了。
好了,到这里,有关PopupWIndow的东东也就讲完了,希望大家能学到东西。
如果本文有帮到你,记得加关注哦
源码下载地址:http://download.csdn.net/detail/harvic880925/9197073
谢谢
先看一下我们要做的效果:

这个效果很容易理解:当点击btn时,在底部弹出PopupWindow,然后点击各个item弹出对应toast。
一、概述
1、PopupWindow与AlertDialog的区别
最关键的区别是AlertDialog不能指定显示位置,只能默认显示在屏幕最中间(当然也可以通过设置WindowManager参数来改变位置)。而PopupWindow是可以指定显示位置的,随便哪个位置都可以,更加灵活。有关Dialog的相关知识,大家可以参考我的系列博客:《详解Dialog(一)——基础元素构建》
2、PopupWindow的相关函数
(1)、构造函数:
[java] viewplain copy
//方法一:
public PopupWindow (Context context)
//方法二:
public PopupWindow(View contentView)
//方法三:
public PopupWindow(View contentView, int width, int height)
//方法四:
public PopupWindow(View contentView, int width, int height, boolean focusable)
首要注意:看这里有四个构造函数,但要生成一个PopupWindow最基本的三个条件是一定要设置的:View contentView,int width, int height ;少任意一个就不可能弹出来PopupWindow!!!!
所以,如果使用方法一来构造PopupWindow,那完整的构造代码应该是这样的:
[java] view
plain copy
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
PopupWindwo popWnd = PopupWindow (context);
popWnd.setContentView(contentView);
popWnd.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);
popWnd.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
有关为什么一定要设置width和height的原因,我们后面会讲,这里说一下为什么样强制设置contentView;很简单的原因是因为PopupWindow没有默认布局,它不会像AlertDialog那样只setTitle,就能弹出来一个框。PopupWindow是没有默认布局的,它的布局只有通过我们自己设置才行。由于方法三中,含有了这三个必备条件,不用单独设置contentview或者width、height,所以构造方法三是用的最多的一个构造方法。
最后,方法四中的focusable变量不是必须的,有关它的方法和意义,我们会在下一篇中细讲。
(2)显示函数
显示函数主要使用下面三个:[java] view
plain copy
//相对某个控件的位置(正左下方),无偏移
showAsDropDown(View anchor):
//相对某个控件的位置,有偏移;xoff表示x轴的偏移,正值表示向左,负值表示向右;yoff表示相对y轴的偏移,正值是向下,负值是向上;
showAsDropDown(View anchor, int xoff, int yoff):
//相对于父控件的位置(例如正中央Gravity.CENTER,下方Gravity.BOTTOM等),可以设置偏移或无偏移
showAtLocation(View parent, int gravity, int x, int y):
这里有两种显示方式:
1、显示在某个指定控件的下方
showAsDropDown(View anchor):
showAsDropDown(View anchor, int xoff, int yoff);
2、指定父视图,显示在父控件的某个位置(Gravity.TOP,Gravity.RIGHT等)
showAtLocation(View parent, int gravity, int x, int y);
(3)、其它函数
[java] viewplain copy
public void dismiss()
//另外几个函数,这里不讲其意义,下篇细讲
public void setFocusable(boolean focusable)
public void setTouchable(boolean touchable)
public void setOutsideTouchable(boolean touchable)
public void setBackgroundDrawable(Drawable background)
这几个函数里,这篇只会用到dismiss(),用于不需要的时候,将窗体隐藏掉。
好了,废话不多说了,我们就做一个上面的例子来看一下。
二、简单示例(showAtLocation显示窗体)
在这个例子中,我们实现两个功能,弹出popupWindow和Item点击响应
1、主布局(main.xml)
从效果图中也可以看到主布局只有一个button,什么都没有,所以它的布局代码哪下:[html] view
plain copy
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:id="@+id/btn"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="show popWindow"/>
</LinearLayout>
2、PopupWindow布局(popuplayout.xml)

在概述中,我们提到了,必须为PopupWindow设置布局,从效果图中,我也可以看到它的布局有三个item,中间用横线分开。所以这里布局使用Listview应该更合适,但为了减轻代码难度,我们直接使用TextView和分隔线来代替,代码如下:
[html] view
plain copy
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:orientation="vertical"
android:paddingBottom="2dp">
<View
android:layout_width="match_parent"
android:layout_height="2.25dp"
android:background="#fa7829"
android:layout_alignParentTop="true"/>
<TextView
android:id="@+id/pop_computer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="计算机"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@drawable/list_line"/>
<TextView
android:id="@+id/pop_financial"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="金融"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@drawable/list_line"/>
<TextView
android:id="@+id/pop_manage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="管理"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"/>
</LinearLayout>
3、MainActivity代码
先贴出来完整代码,然后再逐步讲解:[java] view
plain copy
public class MainActivity extends Activity implements View.OnClickListener{
private PopupWindow mPopWindow;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showPopupWindow();
}
});
}
private void showPopupWindow() {
//设置contentView
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView,
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT, true);
mPopWindow.setContentView(contentView);
//设置各个控件的点击响应
TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
tv1.setOnClickListener(this);
tv2.setOnClickListener(this);
tv3.setOnClickListener(this);
//显示PopupWindow
View rootview = LayoutInflater.from(MainActivity.this).inflate(R.layout.main, null);
mPopWindow.showAtLocation(rootview, Gravity.BOTTOM, 0, 0);
}
@Override
public void onClick(View v) {
int id = v.getId();
switch (id){
case R.id.pop_computer:{
Toast.makeText(this,"clicked computer",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
case R.id.pop_financial:{
Toast.makeText(this,"clicked financial",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
case R.id.pop_manage:{
Toast.makeText(this,"clicked manage",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
}
}
}
(1)首先看OnCreate()
在OnCreate()中只做了一个操作,当点击Button时,显示窗体:[java] view
plain copy
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showPopupWindow();
}
});
}
(2)、显示PopupWindow
下面是有关窗体操作的代码:[java] view
plain copy
private void showPopupWindow() {
//设置contentView
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView,
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT, true);
//设置各个控件的点击响应
TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
tv1.setOnClickListener(this);
tv2.setOnClickListener(this);
tv3.setOnClickListener(this);
//显示PopupWindow
View rootview = LayoutInflater.from(MainActivity.this).inflate(R.layout.main, null);
mPopWindow.showAtLocation(rootview, Gravity.BOTTOM, 0, 0);
}
这里同样分为三部分:
第一部分:设置ContentView
[java] view
plain copy
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView,LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT, true);
利用LayoutInflater获取R.layout.popuplayout对应的View,然后利用我们上面所讲的构造函数三来生成mPopWindow;
这里 要注意一个问题:在这个构造函数里,我们传进去了width和height全部都是WRAP_CONTENT;而在R.layout.popuplayou的根布局中,我们定义的width和height代码是:layout_width="fill_parent",layout_height="wrap_content";原代码如下:
[html] view
plain copy
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:orientation="vertical"
android:paddingBottom="2dp">
………………
</LinearLayout>
这里就有冲突了,那显示出来的popupWindow是按哪个来的呢?
从效果图中来看,明显PopupWindow宽度并没有全屏,显然是按代码中的布局为准。
这说明了:
**如果在代码中重新设置了popupWindow的宽和高,那就以代码中所设置为准。**(至于原因,下篇会讲)
第二部分:设置各个控件的点击响应
[java] view
plain copy
TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
tv1.setOnClickListener(this);
tv2.setOnClickListener(this);
tv3.setOnClickListener(this);
这部分没什么好讲了,设置PopupWindow中各个控件的点击响应,但一定要注意的是,PopupWindow中各个控件的所在的布局是contentView,而不是在Activity中,如果大家直接使用
[java] view
plain copy
TextView tv1 = (TextView)findViewById(R.id.pop_computer);
肯定会报错,因为R.id.pop_computer这个ID值在当前Activtiy的布局文件中是找不到的。只有在R.layout.popuplayout的布局文件中才会有!所以,这就是为什么,要在findViewById(R.id.pop_computer)前指定contentView的原因!!!在实际项目中,很容易遇到像这种需要指定根布局的情况,大家需要注意。
有关响应,就没什么好讲的了,因为我们在类顶部派生了View.OnClickListener,所以在OnClick函数中,直接处理即可,代码如下:(在点击不同的Item时,一边弹出不同的toast,一边将PopupWindow隐藏掉)
[java] view
plain copy
@Override
public void onClick(View v) {
int id = v.getId();
switch (id){
case R.id.pop_computer:{
Toast.makeText(this,"clicked computer",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
case R.id.pop_financial:{
Toast.makeText(this,"clicked financial",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
case R.id.pop_manage:{
Toast.makeText(this,"clicked manage",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
}
}
第三部分:showAtLocation显示窗体
[java] view
plain copy
View rootview = LayoutInflater.from(MainActivity.this).inflate(R.layout.main, null);
mPopWindow.showAtLocation(rootview, Gravity.BOTTOM, 0, 0);
showAtLocation的显示就将PopupWindow的实例放在一个父容器中,然后指定显示在父容器中的位置。
由于,我们要将mPopWindow放在整个屏幕的最低部,所以我们将R.layout.main做为它的父容器。将其显示在BOTTOM的位置。
到这里,有关PopupWindow的显示及其中控件响应基本都讲完了,下面,我们就讲讲showAsDropDown显示窗体的用法。
源码在文章底部给出
三、另一示例(showAsDropDown显示窗体)
大家先看下面这个效果图:
这个效果图演示的是,在点击标题栏右方的“菜单”按钮时,在其下方显示一个自定义的菜单列表。
1、同样,我们先看看主布局代码(main.xml)
[html] viewplain copy
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<RelativeLayout android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ffffff">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:textColor="#50484b"
android:padding="10dp"
android:text="返回"/>
<TextView
android:id="@+id/menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:textColor="#50484b"
android:padding="10dp"
android:text="菜单"/>
</RelativeLayout>
</LinearLayout>
这段代码的布局很简单,就是生成一个标题栏,上面有两个按钮,“返回”和“菜单”
2、PopupWindow布局代码(popuplayout.xml)
这部分布局也不难,只得利用纯代码硬生成一个列表的布局。在实际项目中,大家应该使用listview来动态生成列表,这样生成的popupWindow就是可以复用的了。有关布局就不再多讲,跟上面的布局基本一样,只是换了背景。[html] view
plain copy
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/pop_bg"
android:orientation="vertical"
android:paddingBottom="2dp">
<TextView
android:id="@+id/pop_computer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="计算机"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@drawable/list_line"/>
<TextView
android:id="@+id/pop_financial"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="金融"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@drawable/list_line"/>
<TextView
android:id="@+id/pop_manage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="管理"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"/>
</LinearLayout>
3、MainActivity代码
同样是先贴出来完整代码,然后再细讲。[html] view
plain copy
public class MainActivity extends Activity implements View.OnClickListener{
private PopupWindow mPopWindow;
private TextView mMenuTv;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mMenuTv = (TextView)findViewById(R.id.menu);
mMenuTv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showPopupWindow();
}
});
}
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
tv1.setOnClickListener(this);
tv2.setOnClickListener(this);
tv3.setOnClickListener(this);
mPopWindow.showAsDropDown(mMenuTv);
}
@Override
public void onClick(View v) {
int id = v.getId();
switch (id){
case R.id.pop_computer:{
Toast.makeText(this, "clicked computer", Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
case R.id.pop_financial:{
Toast.makeText(this,"clicked financial",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
case R.id.pop_manage:{
Toast.makeText(this,"clicked manage",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
}
}
}
这段代码的意义就是点击menu弹出popupwindow,然后对各个item进行响应,我们主要讲讲showPopupWindow() 这部分,对于item响应的部分与上个示例都一样,就不再细讲。
[html] view
plain copy
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
tv1.setOnClickListener(this);
tv2.setOnClickListener(this);
tv3.setOnClickListener(this);
mPopWindow.showAsDropDown(mMenuTv);
}
这里首先注意的一个地方,在这个示例中,我们是使用的构造方法二来生成的PopupWindow实例的,同样,再强调一遍:contentView,Width,Height这三个元素是必须设置的,缺一不可!至于为什么要显式设置Width,Height,我们下篇会讲到。
[java] view
plain copy
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
然后就是使用showAsDropDown()显示PopupWindow:
[java] view
plain copy
mPopWindow.showAsDropDown(mMenuTv);
大家也现样可以使用showAsDropDown(View anchor, int xoff, int yoff):来添加相对x轴和y轴的位移量。具体用法就不再细讲,没什么难度,大家试一试即可。
好了,这部分示例也讲完了,下面我们就在这个示例上升级一个功能:讲讲怎么在弹出PopupWindow的同时利用阴影把背景全部给遮罩起来。
源码在文章底部给出
四、提高:为菜单添加阴影
这部分的效果图是下面这样的:
从效果图中可以看出,这部分是上一个示例的升级版,就是在点出PopupWindow的同时,把背景用半透明黑色遮罩住,像弹出AlertDialog一样的效果。下面就来看看这个效果是怎么实现的吧。
1、PopupWindow布局(popuplayout.xml)
其实原理很简单,使PopupWindow的界面充满全屏,而实际的列表菜单只是其中的一个子布局即可,所以此时的PopupWindow的布局代码如下:[html] view
plain copy
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#66000000">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/pop_bg"
android:orientation="vertical"
android:paddingBottom="2dp"
android:layout_alignParentRight="true">
<TextView
android:id="@+id/pop_computer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="计算机"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@drawable/list_line"/>
<TextView
android:id="@+id/pop_financial"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="金融"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@drawable/list_line"/>
<TextView
android:id="@+id/pop_manage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="管理"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"/>
</LinearLayout>
</RelativeLayout>
可见在列表项外面又包了一层RelativeLayout,将列表的根布局LinearLayout靠父窗口右边显示即可。给RelativeLayout添加了半透明背景android:background="#66000000"
这样要非常注意的是,根布局RelativeLayout设置的android:layout_width和android:layout_height是无意义的,因为我们会通过代码重新设置:
[html] view
plain copy
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
………………//设置各控件点击响应
mPopWindow.showAsDropDown(mMenuTv);
}
在这里,我们通过代码将PopupWindow的width和height设置为LayoutParams.FILL_PARENT。那大家可能会有疑问:为什么我在xml中布局中明明写好了根布局RelativeLayout的宽和高,为什么非要我们在代码中重新设置呢?不设置还显示不出来…………
下篇,我们将会解答这个问题。
好啦,这个示例关键部分讲完了,其它的大家就看源码吧。
源码在文章底部给出
五、为PopupWindow添加动画
先看看效果:
为PopupWindow添加动画并不难,只需要使用一个函数即可:
[java] view
plain copy
//设置动画所对应的style
mPopWindow.setAnimationStyle(R.style.contextMenuAnim);
下面就来看看具体是如何添加动画的
1、生成动画对应的style
(1)、进入时的动画:(context_menu_enter.xml)
[html] viewplain copy
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="@android:integer/config_shortAnimTime"
android:fromXDelta="0"
android:fromYDelta="100%p"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:toXDelta="0"
android:toYDelta="0"/>
</set>
这段代码的意义就是从底部进入,即从Y轴100%的位置移动到0的位置。有关动画的知识,大家可以参考《Animation
动画详解(一)——alpha、scale、translate、rotate、set的xml属性及用法》 这个系列文章。
(2)、退出时动画(context_menu_exit.xml)
[html] viewplain copy
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="@android:integer/config_shortAnimTime"
android:fromXDelta="0"
android:fromYDelta="0"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:toXDelta="0"
android:toYDelta="100%p" />
</set>
效果是从上向下移动。
(3)、最后,生成对应的style---contextMenuAnim
[html] viewplain copy
<style name="contextMenuAnim" parent="@android:style/Animation.Activity">
<item name="android:windowEnterAnimation">@anim/context_menu_enter</item>
<item name="android:windowExitAnimation">@anim/context_menu_exit</item>
</style>
android:windowEnterAnimation设置进场动画,android:windowExitAnimation设置出场动画。
2、使用AnimationStyle
使用时非常简单,直接将对应的style通过setAnimationStyle设置进PopupWindow实例即可,代码如下,难度不大,不再细讲。[html] view
plain copy
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
………………//设置各子项点击响应
mPopWindow.setAnimationStyle(R.style.contextMenuAnim);
mPopWindow.showAsDropDown(mMenuTv);
}
到这里,这个示例的代码就讲完了。源码在文章底部一起给出。这篇讲述了有关PopupWindow的基本使用方法,下篇将针对还未讲述的几个函数,以及问题点结合源码深入剖析。
源码内容:
1、《PopshowAtLocation》:第二部分:简单示例(showAtLocation显示窗体)对应源码
2、《PopupShowAsDropDown》:第三部分:另一示例(showAsDropDown显示窗体) 对应源码
3、《PopDropDownBg》:第四部分:提高:为菜单添加阴影 对应源码
4、《PopupAnim》:第五部分:为PopupWindow添加动画 对应源码
如果本文有帮到你,记得加关注哦
源码下载地址:http://download.csdn.net/detail/harvic880925/9195255
上篇为大家基本讲述了有关PopupWindow的基本使用,但还有几个相关函数还没有讲述,我们这篇将着重看看这几个函数的用法并结合源码来讲讲具体原因,最后是有关PopupWindow在使用时的疑问,给大家讲解一下。
一、常用函数讲解
这段将会给大家讲下下面几个函数的意义及用法,使用上篇那个带背景的例子为基础。[java] view
plain copy
public void setTouchable(boolean touchable)
public void setFocusable(boolean focusable)
public void setOutsideTouchable(boolean touchable)
public void setBackgroundDrawable(Drawable background)
1、setTouchable(boolean touchable)
设置PopupWindow是否响应touch事件,默认是true,如果设置为false,即会是下面这个结果:(所有touch事件无响应,包括点击事件)
对应代码:
[java] view
plain copy
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setTouchable(false);
………………//单项点击
mPopWindow.showAsDropDown(mMenuTv);
}
2、setFocusable(boolean focusable)
该函数的意义表示,PopupWindow是否具有获取焦点的能力,默认为False。一般来讲是没有用的,因为普通的控件是不需要获取焦点的,而对于EditText则不同,如果不能获取焦点,那么EditText将是无法编辑的。所以,我们在popuplayout.xml最底部添加一个EditText,分别演示两段不同的代码,即分别将setFocusable设置为false和设置为true;看看有什么不同:
(1)setFocusable(true)
代码如下:
[html] view
plain copy
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
//是否具有获取焦点的能力
mPopWindow.setFocusable(true);
…………//各item点击响应
mPopWindow.showAsDropDown(mMenuTv);
}
明显在点击EditText的时候,会弹出编辑框。

(2)setFocusable(false)
同样上面一段代码,那我们将setFocusable设置为false,会是怎样呢?
[java] view
plain copy
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
//是否具有获取焦点的能力
mPopWindow.setFocusable(false);
…………//各item点击响应
mPopWindow.showAsDropDown(mMenuTv);
}
效果图下:
可见,点击EditText没有出现任何反应!所以如果PopupWindow没有获取焦点的能力,那么它其中的EditText当然是没办法获取焦点的,EditText无法获取焦点,那对它而言整个EditText控件就是不可用的。

3、setOutsideTouchable(boolean touchable)
这个函数的意义,就是指,PopupWindow以外的区域是否可点击,即如果点击PopupWindow以外的区域,PopupWindow是否会消失。下面这个是点击会消息的效果图:

看看它对应的代码:
[java] view
plain copy
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
//外部是否可以点击
mPopWindow.setBackgroundDrawable(new BitmapDrawable());
mPopWindow.setOutsideTouchable(true);
…………//各ITEM点击响应
mPopWindow.showAsDropDown(mMenuTv);
}
这里要非常注意的一点:
[java] view
plain copy
mPopWindow.setBackgroundDrawable(new BitmapDrawable());
mPopWindow.setOutsideTouchable(true);
大家可能要疑问,为什么要加上mPopWindow.setBackgroundDrawable(new BitmapDrawable());这句呢,从代码来看没并没有真正设置Bitmap,而只是new了一个空的bitmap,好像并没起到什么作用。那如果我们把这句去掉会怎样:
把代码改成这样子:(只使用setOutsideTouchable)
[java] view
plain copy
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
//外部是否可以点击
mPopWindow.setOutsideTouchable(true);
…………//各ITEM点击响应
mPopWindow.showAsDropDown(mMenuTv);
}

看到了没,点击外部没反应………………这就有点坑了,至于原因,我们在setBackgroundDrawable()中讲。
4、setBackgroundDrawable(Drawable background)
这个函数可是吊了,这个函数不只能设置背景……,因为你加上它之后,setOutsideTouchable()才会生效;而且,只有加上它之后,PopupWindow才会对手机的返回按钮有响应:即,点击手机返回按钮,可以关闭PopupWindow;如果不加setBackgroundDrawable()将关闭的PopupWindow所在的Activity.
这个函数要怎么用,这里应该就不用讲了吧,可以填充进去各种Drawable,比如new BitmapDrawable(),new ColorDrawable(),等;
我们这里主要从源码的角度来看看setBackgroundDrawable()后,PopupWindow都做了些什么。
首先看看setBackgroundDrawable(),将传进去的background赋值给mBackground;
[java] view
plain copy
void setBackgroundDrawable(Drawable background) {
mBackground = background;
}
然后再看看显示showAsDropDown()显示的时候,都做了些什么。代码如下:
[java] view
plain copy
public void showAsDropDown(View anchor, int xoff, int yoff) {
…………
//准备窗口
WindowManager.LayoutParams p = createPopupLayout(anchor.getWindowToken());
preparePopup(p);
…………
//显示窗口
invokePopup(p);
}
在这段代码中,先是准备窗口用来显示,然后再利用invokePopup()来显示窗体。
我们看看在preparePopup(p)中是怎么准备窗体的:
[html] view
plain copy
private void preparePopup(WindowManager.LayoutParams p) {
if (mBackground != null) {
final ViewGroup.LayoutParams layoutParams = mContentView.getLayoutParams();
int height = ViewGroup.LayoutParams.MATCH_PARENT;
if (layoutParams != null &&
layoutParams.height == ViewGroup.LayoutParams.WRAP_CONTENT) {
height = ViewGroup.LayoutParams.WRAP_CONTENT;
}
// when a background is available, we embed the content view
// within another view that owns the background drawable
PopupViewContainer popupViewContainer = new PopupViewContainer(mContext);
PopupViewContainer.LayoutParams listParams = new PopupViewContainer.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, height
);
popupViewContainer.setBackgroundDrawable(mBackground);
popupViewContainer.addView(mContentView, listParams);
mPopupView = popupViewContainer;
} else {
mPopupView = mContentView;
}
mPopupWidth = p.width;
mPopupHeight = p.height;
}
从上面可以看出,如果mBackground不这空,会首先生成一个PopupViewContainer的ViewContainer,然后把mContentView做为子布局add进去,然后把popupViewContainer做为PopupWindow做为根布局。
[html] view
plain copy
popupViewContainer.addView(mContentView, listParams);
那如果mBackground不为空,那就直接把mContentView做为View传递给PopupWindow窗体。
[java] view
plain copy
mPopupView = mContentView
到此,我们知道,如果mBackground不为空,会在我们设置的contentView外再包一层布局。
那下面,我们再看看包的这层布局都干了什么:
先列出来完整的代码,然后再分步讲(已做精简,如需知道更多,可参看源码)
[java] view
plain copy
private class PopupViewContainer extends FrameLayout {
private static final String TAG = "PopupWindow.PopupViewContainer";
public PopupViewContainer(Context context) {
super(context);
}
…………
@Override
public boolean dispatchKeyEvent(KeyEvent event) {
if (event.getKeyCode() == KeyEvent.KEYCODE_BACK) {
if (event.getAction() == KeyEvent.ACTION_DOWN
&& event.getRepeatCount() == 0) {
…………
} else if (event.getAction() == KeyEvent.ACTION_UP) {
KeyEvent.DispatcherState state = getKeyDispatcherState();
if (state != null && state.isTracking(event) && !event.isCanceled()) {
dismiss();
return true;
}
}
return super.dispatchKeyEvent(event);
} else {
return super.dispatchKeyEvent(event);
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
final int x = (int) event.getX();
final int y = (int) event.getY();
if ((event.getAction() == MotionEvent.ACTION_DOWN)
&& ((x < 0) || (x >= getWidth()) || (y < 0) || (y >= getHeight()))) {
dismiss();
return true;
} else if (event.getAction() == MotionEvent.ACTION_OUTSIDE) {
dismiss();
return true;
} else {
return super.onTouchEvent(event);
}
}
…………
}
这里总共需要注意三部分:
(1)、PopupViewContainer派生自FrameLayout
从PopupViewContainer声明上可以看到,PopupViewContainer派生自FrameLayout;所以,这也是它能将我们传进来的contentView添加为自己的子布局的原因。
(2)、返回按钮捕捉
[java] view
plain copy
public boolean dispatchKeyEvent(KeyEvent event) {
if (event.getKeyCode() == KeyEvent.KEYCODE_BACK) {
if (event.getAction() == KeyEvent.ACTION_DOWN
&& event.getRepeatCount() == 0) {
…………
} else if (event.getAction() == KeyEvent.ACTION_UP) {
//抬起手指时
KeyEvent.DispatcherState state = getKeyDispatcherState();
if (state != null && state.isTracking(event) && !event.isCanceled()) {
//隐藏窗体
dismiss();
return true;
}
}
return super.dispatchKeyEvent(event);
} else {
return super.dispatchKeyEvent(event);
}
}
从上面的代码来看,PopupViewContainer捕捉了KeyEvent.KEYCODE_BACK事件,并且在用户在点击back按钮,抬起手指的时候(event.getAction() == KeyEvent.ACTION_UP)将窗体隐藏掉。
所以,添加上mBackground以后,可以在用户点击返回按钮时,隐藏窗体!
(3)、捕捉Touch事件——onTouchEvent
[java] view
plain copy
public boolean onTouchEvent(MotionEvent event) {
final int x = (int) event.getX();
final int y = (int) event.getY();
if ((event.getAction() == MotionEvent.ACTION_DOWN)
&& ((x < 0) || (x >= getWidth()) || (y < 0) || (y >= getHeight()))) {
dismiss();
return true;
} else if (event.getAction() == MotionEvent.ACTION_OUTSIDE) {
dismiss();
return true;
} else {
return super.onTouchEvent(event);
}
}
从这代码来看,PopupViewContainer捕捉了两种touch事件,MotionEvent.ACTION_DOWN和MotionEvent.ACTION_OUTSIDE;将接收到这两个事件时,会将窗体隐藏掉。
MotionEvent.ACTION_DOWN的触发很好理解,即当用户点击到PopupViewContainer事件时,就隐藏掉;
所以,下面的情况就来了:
假如有一个TextView,我们没有对它设置点击响应。那只要加了background,那点击事件就会传给下层的PopupViewContainer,从而使窗体消失。
那还有个问题,MotionEvent.ACTION_OUTSIDE是个什么鬼?它是怎么触发的。我们在下面开一段细讲。
(4)MotionEvent.ACTION_OUTSIDE与setOutsideTouchable(boolean touchable)
可能把这两个放在一块,大家可能就恍然大悟了,表着急,一个个来看。
先看看setOutsideTouchable(boolean touchable)的代码:
[java] view
plain copy
public void setOutsideTouchable(boolean touchable) {
mOutsideTouchable = touchable;
}
然后再看看mOutsideTouchable哪里会用到
下面代码,我做了严重精减,等下会再完整再讲这一块
[java] view
plain copy
private int computeFlags(int curFlags) {
curFlags &= ~(WindowManager.LayoutParams.FLAG_WATCH_OUTSIDE_TOUCH);
…………
if (mOutsideTouchable) {
curFlags |= WindowManager.LayoutParams.FLAG_WATCH_OUTSIDE_TOUCH;
}
…………
return curFlags;
}
这段代码主要是用各种变量来设置window所使用的flag;
首先,将curFlags所在运算的各种Flag,全部置为False;代码如下:
[java] view
plain copy
curFlags &= ~(WindowManager.LayoutParams.FLAG_WATCH_OUTSIDE_TOUCH);
然后,再根据用户设置的变量来开启:
[java] view
plain copy
if (mOutsideTouchable) {
curFlags |= WindowManager.LayoutParams.FLAG_WATCH_OUTSIDE_TOUCH;
}
既然讲到FLAG_WATCH_OUTSIDE_TOUCH,那我们来看看FLAG_WATCH_OUTSIDE_TOUCH所代表的意义:

这段话的意思是说,如果窗体设置了FLAG_WATCH_OUTSIDE_TOUCH这个flag,那么 用户点击窗体以外的位置时,将会在窗体的MotionEvent中收到MotionEvetn.ACTION_OUTSIDE事件。
参见:《WindowManager.LayoutParams》
所以在PopupViewContainer中添加了对MotionEvent.ACTION_OUTSIDE的捕捉!当用户点击PopupViewContainer以外的区域时,将dismiss掉PopupWindow
[java] view
plain copy
public boolean onTouchEvent(MotionEvent event) {
final int x = (int) event.getX();
final int y = (int) event.getY();
if ((event.getAction() == MotionEvent.ACTION_DOWN)
&& ((x < 0) || (x >= getWidth()) || (y < 0) || (y >= getHeight()))) {
dismiss();
return true;
} else if (event.getAction() == MotionEvent.ACTION_OUTSIDE) {
dismiss();
return true;
} else {
return super.onTouchEvent(event);
}
}
(5)重看PopupWindow的computeFlags(int curFlags)函数
完整的computeFlags()函数如下:
[java] view
plain copy
private int computeFlags(int curFlags) {
curFlags &= ~(
WindowManager.LayoutParams.FLAG_IGNORE_CHEEK_PRESSES |
WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE |
WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE |
WindowManager.LayoutParams.FLAG_WATCH_OUTSIDE_TOUCH |
WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS |
WindowManager.LayoutParams.FLAG_ALT_FOCUSABLE_IM |
WindowManager.LayoutParams.FLAG_SPLIT_TOUCH);
if(mIgnoreCheekPress) {
curFlags |= WindowManager.LayoutParams.FLAG_IGNORE_CHEEK_PRESSES;
}
if (!mFocusable) {
curFlags |= WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE;
if (mInputMethodMode == INPUT_METHOD_NEEDED) {
curFlags |= WindowManager.LayoutParams.FLAG_ALT_FOCUSABLE_IM;
}
} else if (mInputMethodMode == INPUT_METHOD_NOT_NEEDED) {
curFlags |= WindowManager.LayoutParams.FLAG_ALT_FOCUSABLE_IM;
}
if (!mTouchable) {
curFlags |= WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE;
}
if (mOutsideTouchable) {
curFlags |= WindowManager.LayoutParams.FLAG_WATCH_OUTSIDE_TOUCH;
}
if (!mClippingEnabled) {
curFlags |= WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS;
}
if (isSplitTouchEnabled()) {
curFlags |= WindowManager.LayoutParams.FLAG_SPLIT_TOUCH;
}
if (mLayoutInScreen) {
curFlags |= WindowManager.LayoutParams.FLAG_LAYOUT_IN_SCREEN;
}
if (mLayoutInsetDecor) {
curFlags |= WindowManager.LayoutParams.FLAG_LAYOUT_INSET_DECOR;
}
if (mNotTouchModal) {
curFlags |= WindowManager.LayoutParams.FLAG_NOT_TOUCH_MODAL;
}
return curFlags;
}
这段代码同样是分两段:
第一段:将所有要计算的FLAG,全部在结果curFlags中置为FALSE;
[java] view
plain copy
curFlags &= ~(
WindowManager.LayoutParams.FLAG_IGNORE_CHEEK_PRESSES |
WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE |
WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE |
WindowManager.LayoutParams.FLAG_WATCH_OUTSIDE_TOUCH |
WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS |
WindowManager.LayoutParams.FLAG_ALT_FOCUSABLE_IM |
WindowManager.LayoutParams.FLAG_SPLIT_TOUCH);
第二段:然后根据用户设置的变量,逐个判断是否打开。比如下面这个:
[java] view
plain copy
//看到了吧,我们的setTouchable(boolean touchable)最终也是通过在这里设置的
if (!mTouchable) {
curFlags |= WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE;
}
好了,结合源码就给大家讲到这里了。最后总结一下:
**如果我们给PopupWindow添加了mBackground,那它将会:**
setOutsideTouchable(true)将生效,具有外部点击隐藏窗体的功能
手机上的返回键将可以使窗体消失
对于PopupWindow上层没有捕捉的点击事件,点击之后,仍然能使窗体消失。
源码在文章底部给出
二、为什么要强制代码设置PopupWindow的Height、Width
在上篇,我们留了这么个疑问,设置contentView很容易理解,但width和height为什么要强制设置呢?我们在布局代码中不是已经写的很清楚了么?比如我们的popuplayout.xml的根布局:[html] view
plain copy
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#66000000">
…………
</RelativeLayout>
从根布局中,我们明明可以看到layout_width我们设置为了"fill_parent",layout_height设置为了“fill_parent”;为什么非要我们在代码中还要再设置一遍:
[java] view
plain copy
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
带着这个疑问,我们从两个角度来分析,”源码角度”看看就好,关键的解答在第二部分:布局角度;
1、源码角度
首先,我们从源码我角度来分析为什么要设置Width和Height;我们就以setWidth()为例来追根寻底下先看下setWidth():
[java] view
plain copy
public void setWidth(int width) {
mWidth = width;
}
然后再看看mWidth在哪里用到:
[java] view
plain copy
private WindowManager.LayoutParams createPopupLayout(IBinder token) {
// generates the layout parameters for the drop down
// we want a fixed size view located at the bottom left of the anchor
WindowManager.LayoutParams p = new WindowManager.LayoutParams();
// these gravity settings put the view at the top left corner of the
// screen. The view is then positioned to the appropriate location
// by setting the x and y offsets to match the anchor's bottom
// left corner
p.gravity = Gravity.LEFT | Gravity.TOP;
p.width = mLastWidth = mWidth;
p.height = mLastHeight = mHeight;
if (mBackground != null) {
p.format = mBackground.getOpacity();
} else {
p.format = PixelFormat.TRANSLUCENT;
}
p.flags = computeFlags(p.flags);
p.type = mWindowLayoutType;
p.token = token;
p.softInputMode = mSoftInputMode;
p.setTitle("PopupWindow:" + Integer.toHexString(hashCode()));
return p;
}
上面是createPopupLayout的完整代码,我们提取一下:
[java] view
plain copy
private WindowManager.LayoutParams createPopupLayout(IBinder token) {
…………
p.width = mLastWidth = mWidth;
p.height = mLastHeight = mHeight;
…………
return p;
}
从这里便可以清晰的看到窗体的宽度和高度都是通过mWidth和mHeight来设置的。
那问题来了,mWidth在哪里能设置呢:
通篇代码中,总共只有三个函数能设置mWidth,分别如下:
除了setWidth()函数本身,就只有PopupWindow()的两个构造函数了;
[java] view
plain copy
public void setWidth(int width) {
mWidth = width;
}
public PopupWindow(View contentView, int width, int height) {
this(contentView, width, height, false);
}
public PopupWindow(View contentView, int width, int height, boolean focusable) {
if (contentView != null) {
mContext = contentView.getContext();
mWindowManager = (WindowManager) mContext.getSystemService(Context.WINDOW_SERVICE);
}
setContentView(contentView);
setWidth(width);
setHeight(height);
setFocusable(focusable);
}
那么问题来了,如果我们没有设置width和height那结果会如何呢?
如果我们没有设置width和height,那mWidth和mHeight将会取默认值0!!!!所以当我们没有设置width和height时,并不是我们的窗体没有弹出来,而是因为他们的width和height都是0了!!!!
**那么问题又来了:Google那帮老头,不能从我们contentView的根布局中取参数吗,非要我们自己设?**
当然不是那帮老头的代码有问题,因为这牵涉了更深层次的内容:布局参数的设定问题!我们在下一部分,布局角度来解答。
2、布局角度
这部分我们着重讲一个问题:控件的布局参数从哪里来?我们看下面这段XML:
[html] view
plain copy
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/pop_bg"
android:orientation="vertical"
android:paddingBottom="2dp"
android:layout_alignParentRight="true">
<TextView
android:id="@+id/pop_computer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="计算机"/>
</LinearLayout>
</RelativeLayout>
很明显,这段代码是个三层结构,TextView是最终的子控件。
那我现在要问了:TextView的显示大小是由谁来决定的?
是由它自己的布局layout_width="wrap_content"、layout_height="wrap_content"来决定的吗?
当然不是!!!!它的大小,应该是在它父控件的基础上决定的。即LinearLayout的显示大小确定了以后,才能确定TextView的大小。
这好比,如果LinearLayout的大小是全屏的,那TextView的大小就由它自己来决定了,那如果LinearLayout的大小只有一像素呢?那TextView的所显示的大小无论它自己怎么设置,最大也就显示一像素!
所以我们的结论来了:控件的大小,是建立在父控件大小确定的基础上的。
那同样:LinearLayout的大小确定是要靠RelativeLayout来决定。
那问题来了:RelativeLayout的大小靠谁决定呢?
当然是它的父控件了。
我们以前讲过ViewTree的概念,即在android中任何一个APP都会有一个根结点,然后它所有的Activity和Fragmentr所对应的布局都会加入到这个ViewTree中;在ViewTree中每一个控件是一个结点:
比如下面这个ViewTree(画的很烂……)

从上面的ViewTree中可以看到,每一个结点都是有父结点的(除了根结点,根结点不是应用的根结点,与我们应用无关),所以每一个控件都是可以找到父控件的的布局大小的。
但我们的contentView是怎么来的呢?
[java] view
plain copy
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
直接inflate出来的,我们对它没有设置根结点!
那问题来了?它的大小由谁来解决呢?
好像没有谁能决定了,因为他没有父结点。那它到底是多大呢?未知!
所以只有通过代码让用户去手动设置了!所以这就是为什么非要用户设置width和height的原因了。
好了,到这里,有关PopupWIndow的东东也就讲完了,希望大家能学到东西。
如果本文有帮到你,记得加关注哦
源码下载地址:http://download.csdn.net/detail/harvic880925/9197073
相关文章推荐
- linux 系统下删除缓存/清理孤立包
- centos6安装python3.5、pip3.5、easy_install-3.5
- 11个最值得Java开发者收藏的网站
- 无法打开网站二级链接的解决办法
- arm9+linux s3c2440 触摸屏驱动移植
- linux环境变量的设置和查看方法
- 在 Linux 上管理加密密钥的最佳体验
- 性能测试中关键指标的监控与分析
- docker4dotnet #1 – 前世今生 & 世界你好
- docker4dotnet #1 – 前世今生 & 世界你好
- docker4dotnet #1 – 前世今生 & 世界你好
- 【技术架构】单点系统架构的可用性与性能优化
- tomcat如何路由映射网址
- tomcat如何路由映射网址
- sizeof 和strlen()的区别
- Linux access()函数 使用
- 不错的网站
- SHELL学习笔记----IF条件判断,判断条件
- linux替换字符串
- shell脚本------aging state
