图文解析gravity与layout_gravity的差异
2016-07-10 14:09
531 查看
在android的布局管理器支持的XML属性中,gravity与layout_gravity是十分容易搞混的属性,下面我们来具体的分析:
android:gravity
相关方法:setGravity(int);
说明:设置布局管理器内部组件的对齐方式。支持top,bottom,left,right,center_vertical,center_horizontal,center,fill等几个属性值。也可以同时指定多种对齐方式的组合,例如left|center_vertical代表在屏幕左边,而且垂直居中。
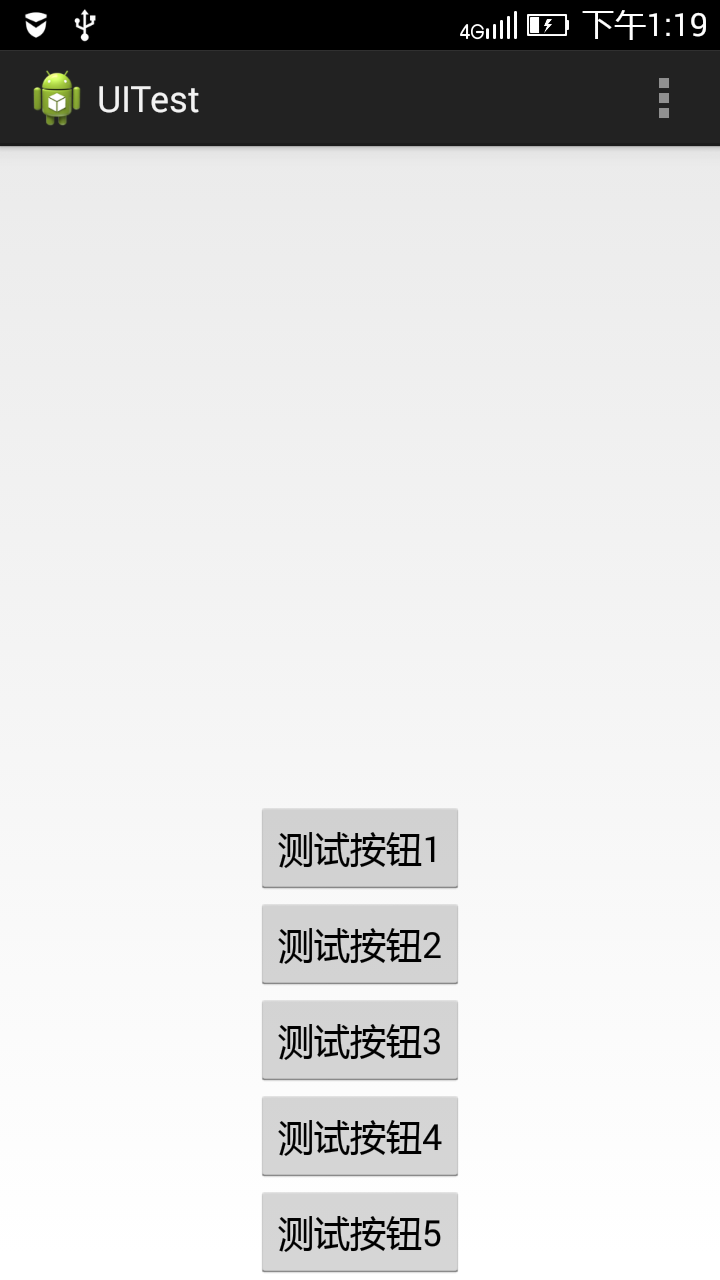
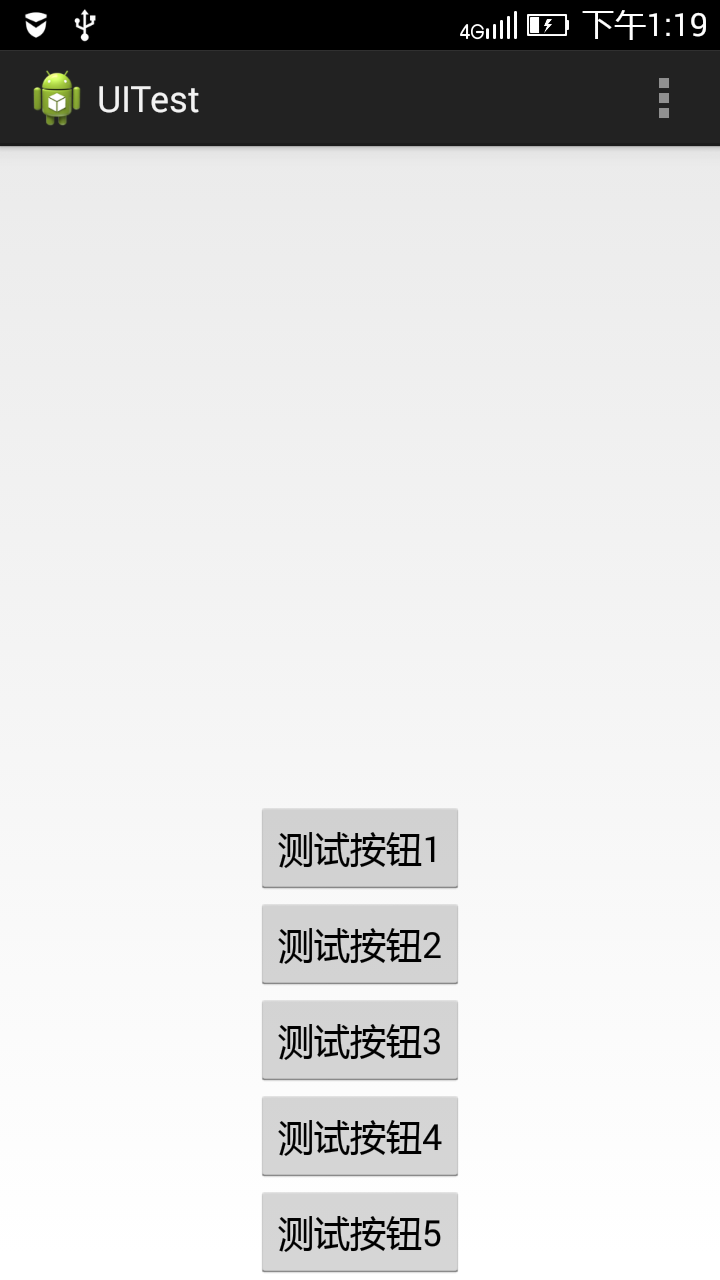
下面是一个简单的LinearLayout,里面有几个Button。
界面如下:

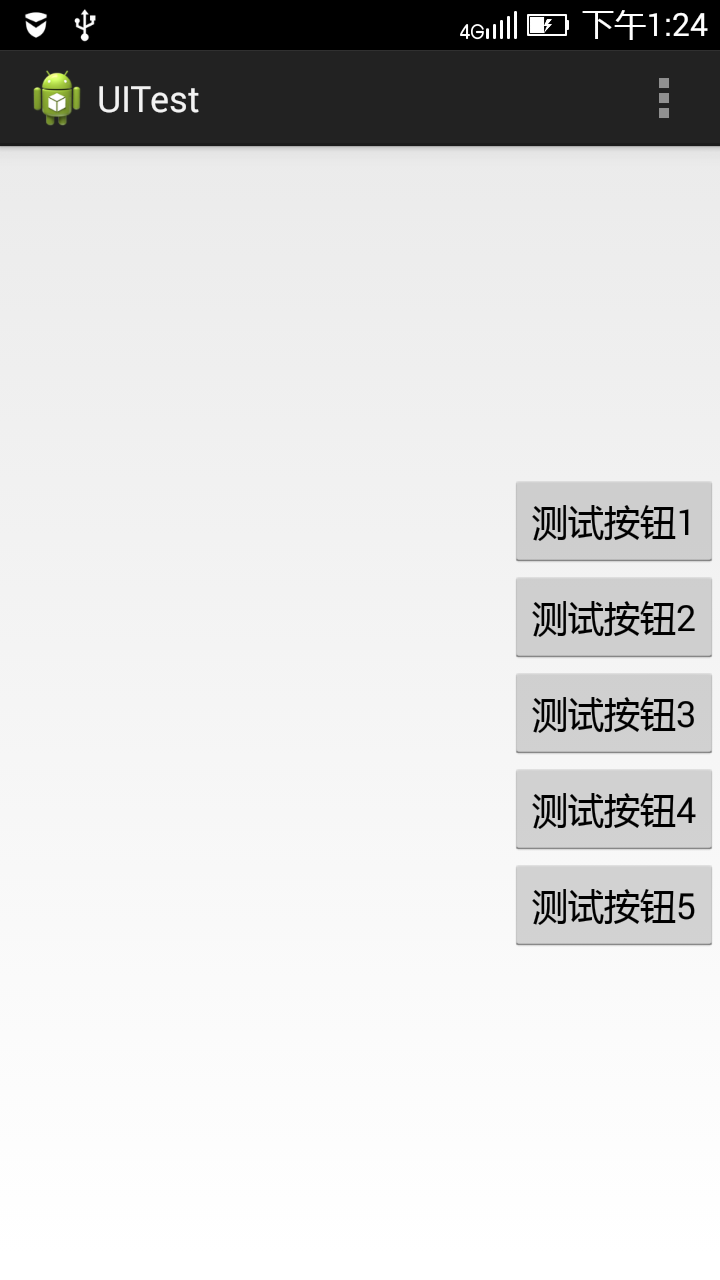
修改布局文件代码中android:gravity=”bottom|center_horizontal”改为android:gravity=”right|center_vertical”,代码如下:
界面显示如下:

所以and
4000
roid:gravity属性是管理布局内所有组件的对齐方式。
再来看android:layout_gravity属性:
说明:指定该子元素在布局中的对齐方式
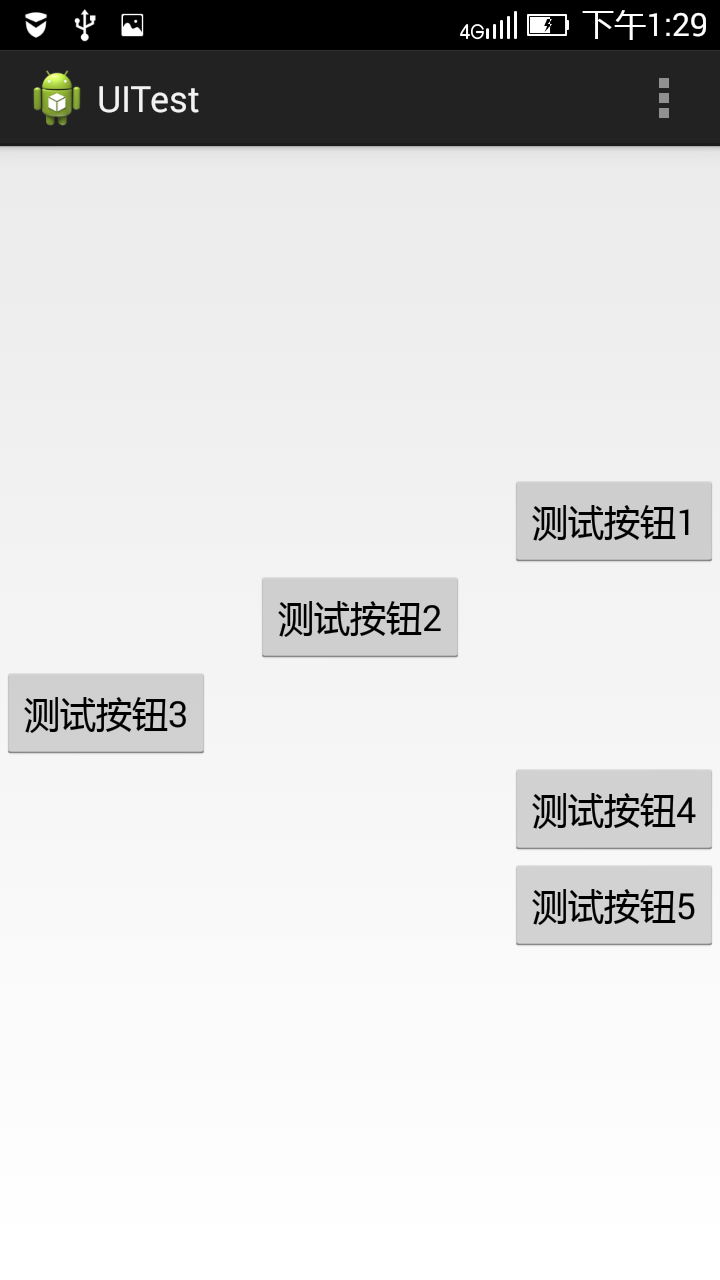
继续在上面的布局文件的基础上修改Button2和Button3的属性设置,代码:
界面显示为:

可以看到layout_gravity只对自身所在的单个组件的布局起作用
最后欢迎大家指正文中不当之处!
android:gravity
相关方法:setGravity(int);
说明:设置布局管理器内部组件的对齐方式。支持top,bottom,left,right,center_vertical,center_horizontal,center,fill等几个属性值。也可以同时指定多种对齐方式的组合,例如left|center_vertical代表在屏幕左边,而且垂直居中。
下面是一个简单的LinearLayout,里面有几个Button。
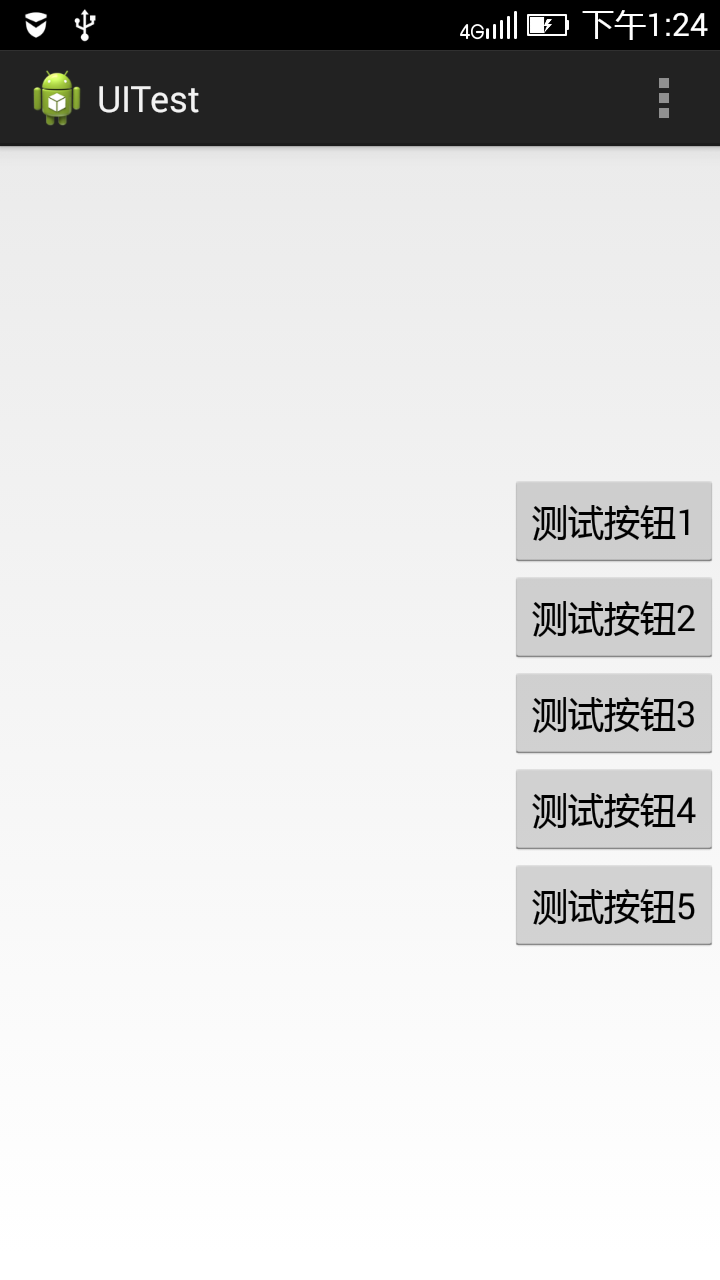
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="bottom|center_horizontal" android:orientation="vertical" > <Button android:id="@+id/bn1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="测试按钮1"/> <Button android:id="@+id/bn2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="测试按钮2"/> <Button android:id="@+id/bn3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="测试按钮3"/> <Button android:id="@+id/bn4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="测试按钮4"/> <Button android:id="@+id/bn5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="测试按钮5"/> </LinearLayout>
界面如下:

修改布局文件代码中android:gravity=”bottom|center_horizontal”改为android:gravity=”right|center_vertical”,代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="right|center_vertical" android:orientation="vertical" > <Button android:id="@+id/bn1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="测试按钮1"/> <Button android:id="@+id/bn2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="测试按钮2"/> <Button android:id="@+id/bn3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="测试按钮3"/> <Button android:id="@+id/bn4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="测试按钮4"/> <Button android:id="@+id/bn5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="测试按钮5"/> </LinearLayout>
界面显示如下:

所以and
4000
roid:gravity属性是管理布局内所有组件的对齐方式。
再来看android:layout_gravity属性:
说明:指定该子元素在布局中的对齐方式
继续在上面的布局文件的基础上修改Button2和Button3的属性设置,代码:
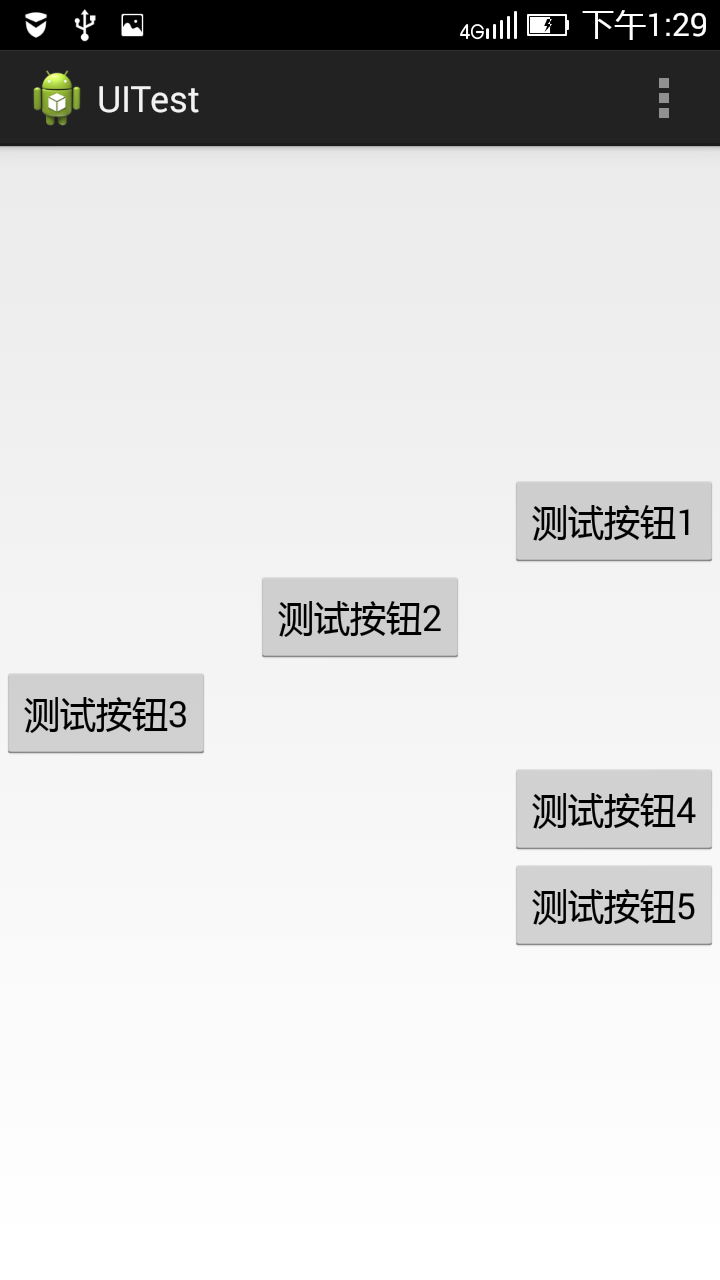
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="right|center_vertical" android:orientation="vertical" > <Button android:id="@+id/bn1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="测试按钮1"/> <Button android:id="@+id/bn2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:text="测试按钮2"/> <Button android:id="@+id/bn3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="left" android:text="测试按钮3"/> <Button android:id="@+id/bn4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="测试按钮4"/> <Button android:id="@+id/bn5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="测试按钮5"/> </LinearLayout>
界面显示为:

可以看到layout_gravity只对自身所在的单个组件的布局起作用
最后欢迎大家指正文中不当之处!
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
