position:fixed相对父级元素定位而不是浏览器
2016-07-10 10:21
405 查看
position:fixed默认是相对浏览器定位的
原理:fixed定位相对父级容器定位,不添加:top,bottom,left,right样式,通过margin定位
代码:http://jsbin.com/tegodideyi/edit?html,css,output
HTML布局:
CSS样式:
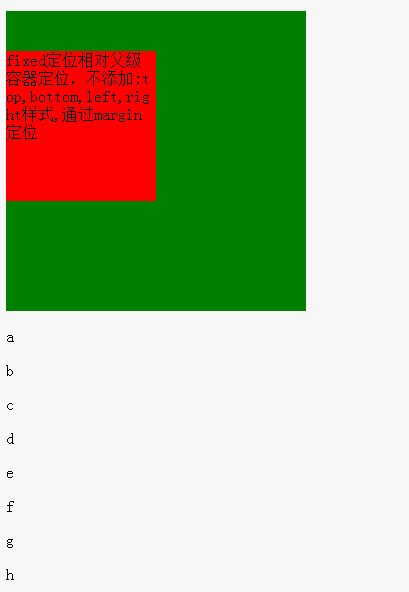
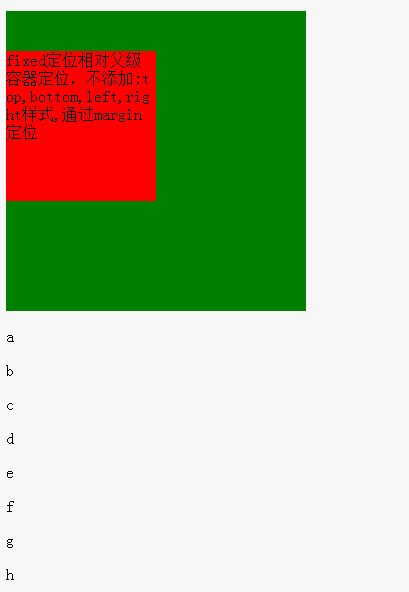
结果:
未滚动时:

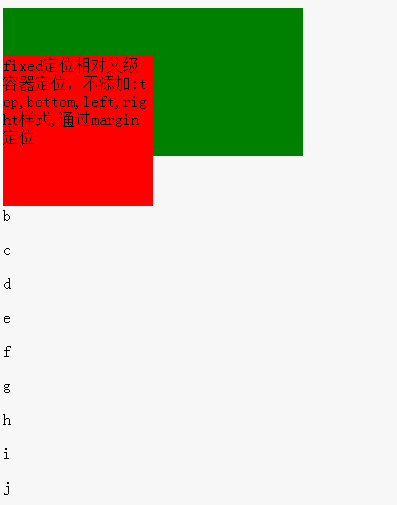
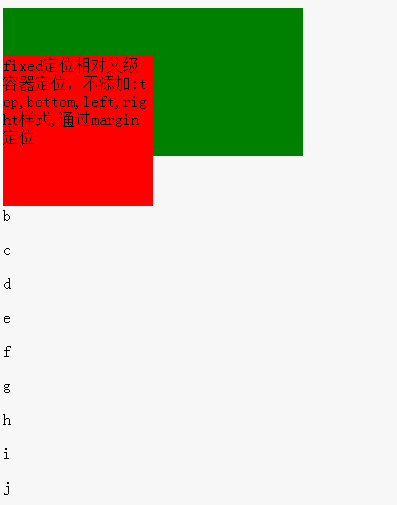
滚动后:

原理:fixed定位相对父级容器定位,不添加:top,bottom,left,right样式,通过margin定位
代码:http://jsbin.com/tegodideyi/edit?html,css,output
HTML布局:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>JS Bin</title> </head> <body> <div class="father"> <div class="son"> fixed定位相对父级容器定位,不添加:top,bottom,left,right样式,通过margin定位 </div> </div> <p>a</p> <p>b</p> <p>c</p> <p>d</p> <p>e</p> <p>f</p> <p>g</p> <p>h</p> <p>i</p> <p>j</p> <p>k</p> <p>l</p> <p>m</p> <p>n</p> <p>o</p> <p>p</p> </body> </html>
CSS样式:
.father {
width:300px;
height:300px;
background:green;
}
.son {
position:fixed;
margin-top: 40px;
width:150px;
height:150px;
background:red;
word-break: break-all;
}结果:
未滚动时:

滚动后:

相关文章推荐
- CSRF攻击
- 特征-小波 频域
- Executor框架简介
- python导入模块的4种方法
- HashMap实现原理分析
- 抽象类和接口
- 莫队算法
- 实现捕获应用的运行时异常
- dsoframer-在线编辑(读取保存服务器文档)
- vs2010中将复制过来的文件或文件夹显示到解决方案管
- 家族/亲戚(relation)
- spring MVC3原理教程及其框架搭建实例
- VIM配置---基础篇
- CreateThread与_beginthread,内存泄漏为何因
- zedboard初识
- java性能优化之字符串优化处理
- 华为机试题【12】-关灯泡
- 华为机试题【12】-关灯泡
- 华为机试题【12】-关灯泡
- 华为机试题【12】-关灯泡
