Chrome, Firefox控制台bug
2016-07-09 18:13
471 查看
一段毫无特色的js代码
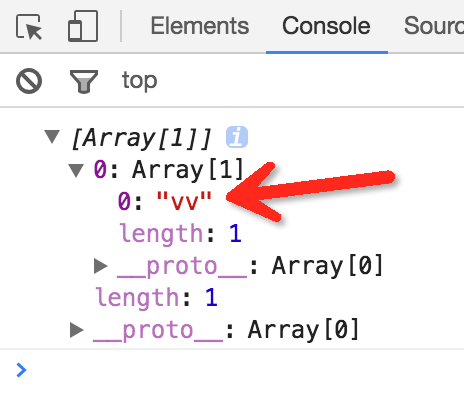
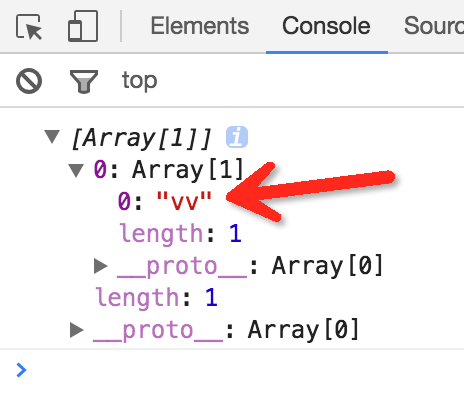
然而在Chrome的console显示是这样的:

这不科学啊,

控制台的显示的变量值与实际值不同。
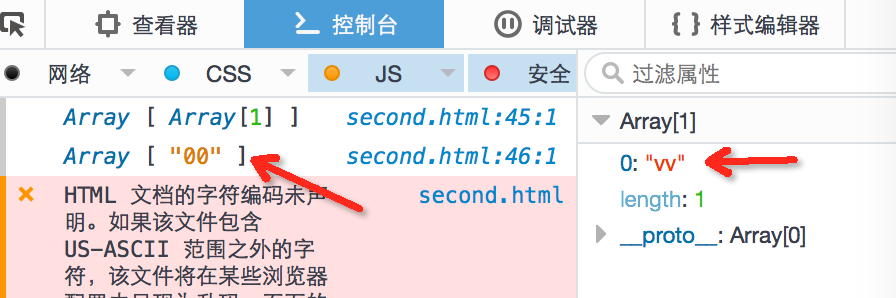
Firefox的情况也一样:

不知道这样算不算”正常“, 反正我被坑了不少时间。也不知道是不是第一次被发现,我已经发了反馈给官方了,希望能少点人被坑。
var change = function(stack){
for(var i = 0; i < 1; i++){
for(var j = 0; j < 1; j++){
stack[i][j] = 'vv'
}
}
}
var stack = [[]]
for(var i = 0; i < 1; i++){
for(var j = 0; j < 1; j++){
stack[i][j] = i.toString() + j.toString();
}
}
console.log(stack)
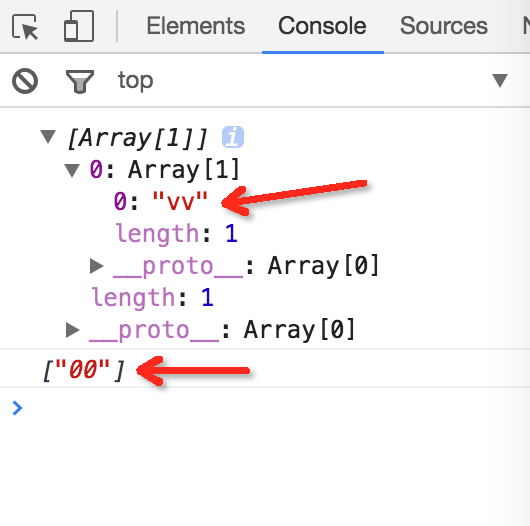
change(stack);然而在Chrome的console显示是这样的:

这不科学啊,
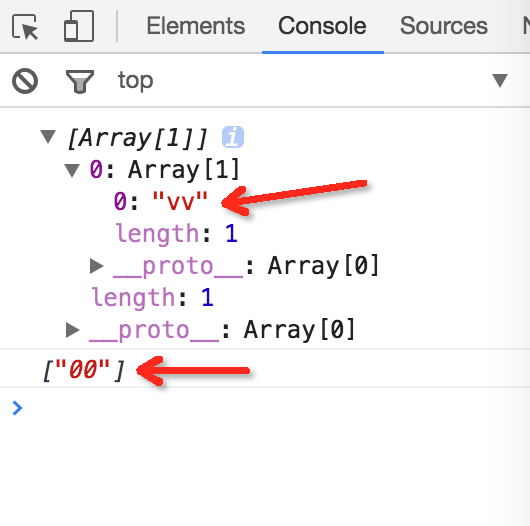
change()还没执行,
stack的值怎么会被修改呢?难道有什么高深的js运行机制吗?为此我查了很久(原代码比这个复杂得多),直到加上一句:
console.log(stack) console.log(stack[0]) // 加料 change(stack);

控制台的显示的变量值与实际值不同。
stack的实际值并没有被
change()修改,但是控制台把这个过程”预计算“了。似乎只有在多维数组的时候(即需要点击下拉按键)会出现这种情况。
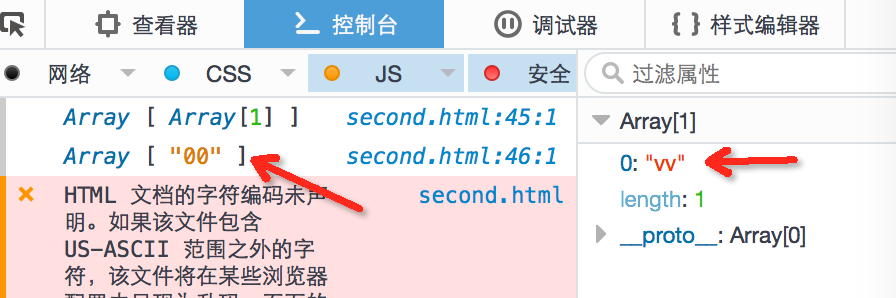
Firefox的情况也一样:

不知道这样算不算”正常“, 反正我被坑了不少时间。也不知道是不是第一次被发现,我已经发了反馈给官方了,希望能少点人被坑。
相关文章推荐
- SourceProvider.getJniDirectories
- Extjs4.0 最新最全视频教程
- Javascript中toFixed方法的改进
- 5个常见可用性错误和解决方案
- 把Chrome OS安装在VMWare下及Chrome OS的关键特性和一些截图
- Trac 中文语言安装
- 回顾 Firefox 历史
- 小白观察:微软释放出其基于 Chromium 的 Edge 浏览器
- js数组实现图片轮播
- 软件 bug 的生命周期
- 解决chrome 很卡的问题
- 解决chrome 很卡的问题
- Firefox2中输入框丢失光标bug的解决方法
- 一段非常好的滑动门[可感应触发或点击触发]兼容IE7 IE6 FireFox Opera
- js可突破windows弹退效果代码
- Firefox 之不传秘籍
- JSP脚本漏洞面面观
- for命令的一些bug分析
- 使用BAT一句话命令实现快速合并JS、CSS
- Chrome的hack写法以及CSS的支持程度图示
