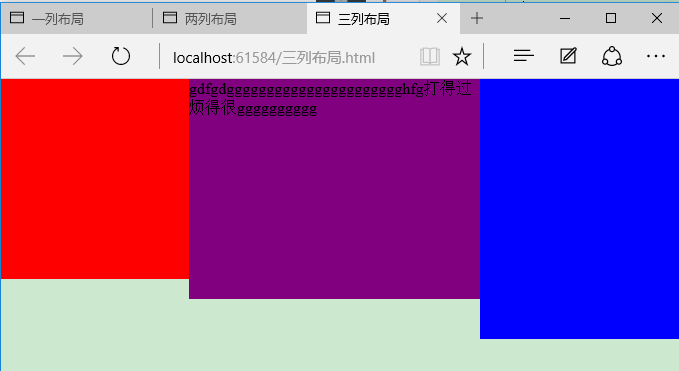
html5+css 三列布局
2016-07-08 22:51
465 查看
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>三列布局</title>
<style type="text/css">
body{
margin:0;
padding:0;
}
.left{
width:188px;
height:200px;
background:red;
position:absolute;
left:0;
top:0;
}
.right{
width:200px;
height:260px;
background:blue;
position:absolute;
right:0;
top:0;
}
.mid{
height:220px; /*此处不设置宽度,当缩小宽度时,内容会自动换行;*/
background:purple;
margin:0 200px 0 188px;
}
</style>
</head>
<body>
<div class="left"></div>
<div class="mid">gdfgdgggggggggggggggggggggghfg打得过烦得很gggggggggg</div>
<div class="right"></div>
</body>
</html>
相关文章推荐
- Android布局的小窍门?
- Web布局连载——两栏固定布局(五)
- HTML5中在客户端验证文件上传的大小
- html5 web数据存储
- 页面元素查找之Selectors API
- 使用ajax实现用户登录验证(升级版)
- Canvas 在高清屏下绘制图片变模糊的解决方法
- 关于前端的思考与感悟
- 新时代编辑神器:Atom
- rem : web app适配的秘密武器
- jquery高级应用之Deferred对象
- 又被事件冒泡坑了一把,这次要彻底弄懂浏览器的事件流
- 移动端点击事件全攻略,这里的坑你知多少?
- $q 实例分析 Angular 中的 Promise
- 浏览器中唤起native app || 跳转到应用商城下载
- Angular directive 实例详解
- 关于浮动与清除浮动,你应该知道的
- 样式表CSS布局经验
