【SpringMVC学习09】SpringMVC与前台的json数据交互
2016-07-08 17:44
621 查看
json数据格式在接口调用中、html页面中比较常用,json格式比较简单,解析也比较方便,所以使用很普遍。在springmvc中,也支持对json数据的解析和转换,这篇文章主要总结一下springmvc中如何和前台交互json数据。
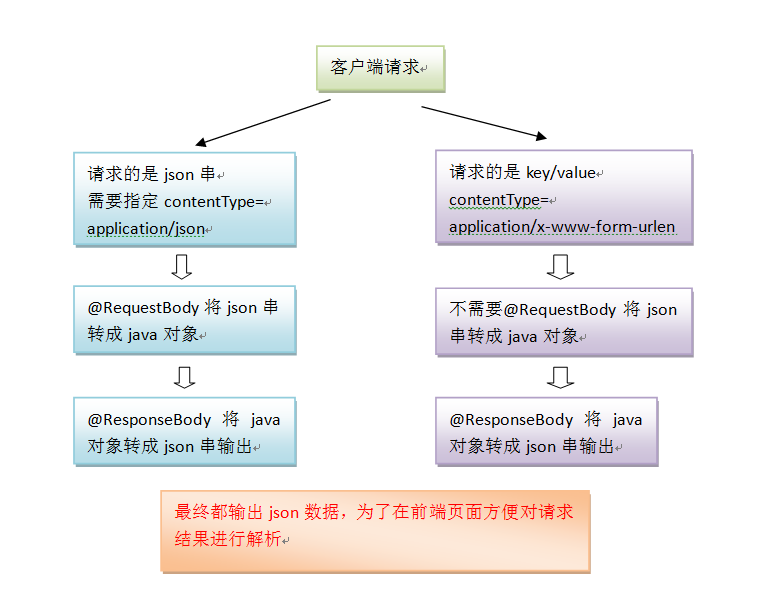
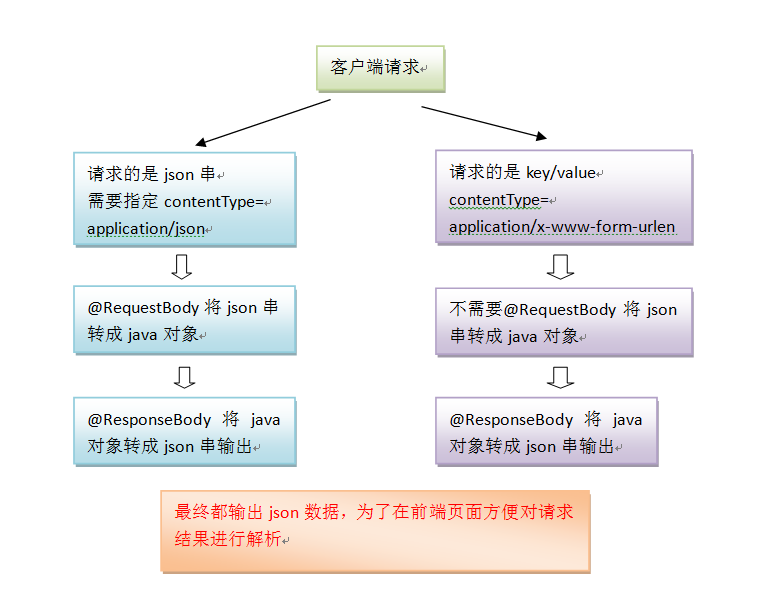
springmvc和前台交互主要有两种形式,如下图所示:

可以看出,前台传过来的方式有两种,一种是传json格式的数据过来,另一种就是在url的末尾传普通的key/value串过来,针对这两种方式,在controller中会有不同的解析,但是在controller中返回的json格式的数据都是一样的。下面来具体分析一下springmvc是如何与前台进行json数据的交互的。
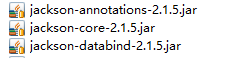
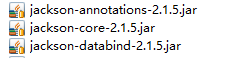
springmvc3和springmvc4针对json交互的jar包有区别,我用的是springmvc4,需要导入如下三个jar包(下载地址)。

配置json转换器有两种方式,如果是配置了注解适配器org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter的话,需要在该适配器中配置json转换器, 如下:
但是如果使用
我们使用jquery的ajax提交json串,对输出的json结果进行解析。前台的程序如下:
看一下controller中是如何操作的。
由于前台传的是name和price两个属性,所以在后台就用ItemsCustom来接收了,这个类中也有这两个属性。重点是@RequestBody注解,它是将前台传过来的json串穿换成itemsaCu
aac2
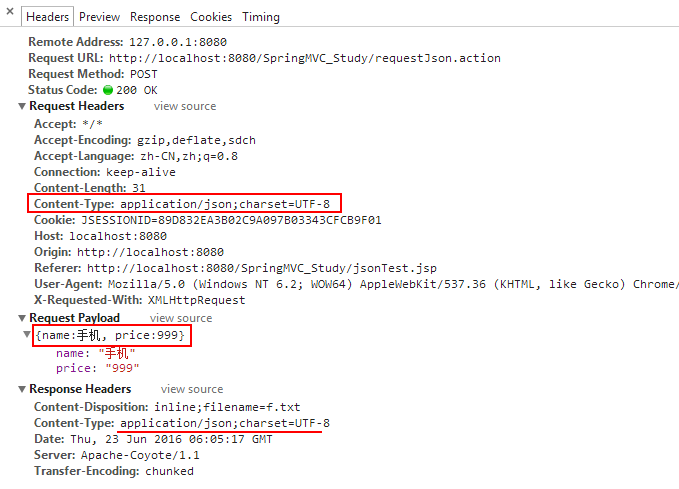
stom对象,然后再将该对象return回去,通过@ResponseBody注解将itemsCustom对象转成json格式返回给前台。这样前台接收到了后就可以解析了。我们看一下测试的结果:

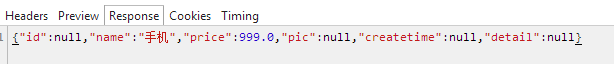
响应的结果,null表示空值而已,这里就返回了原对象,也就只有name和price属性

我们还是使用jquery的ajax提交key/value串,对输出的json结果进行解析。前台的程序如下:
因为key/value串不是json格式的,所以controller在接收的时候就不需要@RequestBody的注解了,但是返回到前台的json格式的数据还是需要@ResponseBody注解的,如下:
测试结果如下:

springmvc与前台json数据的交互就总结这么多。
1. 两种交互形式
springmvc和前台交互主要有两种形式,如下图所示: 
可以看出,前台传过来的方式有两种,一种是传json格式的数据过来,另一种就是在url的末尾传普通的key/value串过来,针对这两种方式,在controller中会有不同的解析,但是在controller中返回的json格式的数据都是一样的。下面来具体分析一下springmvc是如何与前台进行json数据的交互的。
2. 环境的准备
2.1 加载json的jar包
springmvc3和springmvc4针对json交互的jar包有区别,我用的是springmvc4,需要导入如下三个jar包(下载地址)。 
2.2 配置json转换器
配置json转换器有两种方式,如果是配置了注解适配器org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter的话,需要在该适配器中配置json转换器, 如下:<code class="language-xml hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><!-- 用于将对象转换为 JSON --></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">bean</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">id</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"stringConverter"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"org.springframework.http.converter.StringHttpMessageConverter"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">property</span> <span class="hljs-attribute" style= 4000 "box-sizing: border-box; color: rgb(102, 0, 102);">name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"supportedMediaTypes"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">list</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">value</span>></span>text/plain;charset=UTF-8<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">value</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">list</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">property</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">bean</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">bean</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">id</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"jsonConverter"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"org.springframework.http.converter.json.MappingJackson2HttpMessageConverter"</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">bean</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">bean</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">property</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"messageConverters"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">list</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">ref</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">bean</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"stringConverter"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">ref</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">bean</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"jsonConverter"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">list</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">property</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">bean</span>></span> </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li></ul>
但是如果使用
<mvc:annotation-driven />注解驱动的话就不用以上的配置了,默认已经配好了。建议使用这种,比较方便。
3. json交互的测试
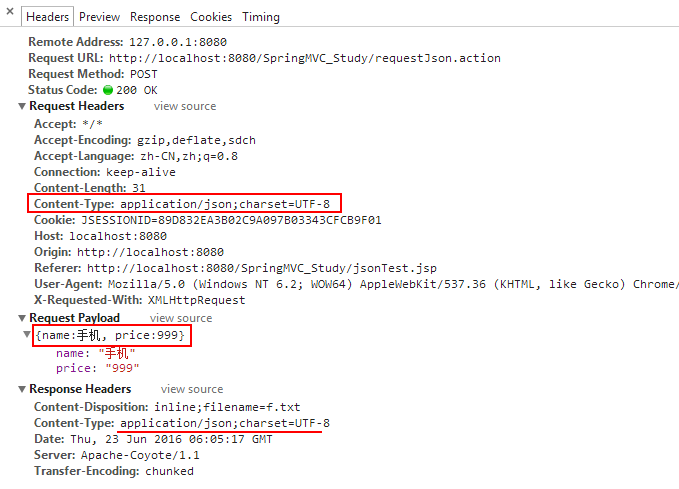
3.1 前台传输的是json格式的数据
我们使用jquery的ajax提交json串,对输出的json结果进行解析。前台的程序如下:<code class="language-js hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//请求json,输出是json</span>
<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-title" style="box-sizing: border-box;">requestJson</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span>{</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> jsonData = {
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"name"</span> : <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"手机"</span>,
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"price"</span> : <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"999"</span>
};
$.ajax({
type:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'post'</span>,
url:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'${pageContext.request.contextPath }/requestJson.action'</span>,
contentType:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'application/json;charset=utf-8'</span>,<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//指定为json类型</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//数据格式是json串,商品信息</span>
data:<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">JSON</span>.stringify(jsonData),
success:<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(data)</span>{</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//返回json结果</span>
alert(data.name);
}
});
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li></ul>看一下controller中是如何操作的。
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//测试请求的是json串(商品信息),输出json(商品信息)</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//@RequestBody将请求的商品信息的json串转成itemsCustom对象</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//@ResponseBody将itemsCustom对象转成json输出</span>
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@RequestMapping</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"/requestJson"</span>)
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> @ResponseBody ItemsCustom <span class="hljs-title" style="box-sizing: border-box;">requestJson</span>(@RequestBody ItemsCustom itemsCustom) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> itemsCustom; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//由于@ResponseBody注解,将itemsCustom转成json格式返回</span>
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>由于前台传的是name和price两个属性,所以在后台就用ItemsCustom来接收了,这个类中也有这两个属性。重点是@RequestBody注解,它是将前台传过来的json串穿换成itemsaCu
aac2
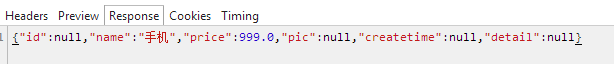
stom对象,然后再将该对象return回去,通过@ResponseBody注解将itemsCustom对象转成json格式返回给前台。这样前台接收到了后就可以解析了。我们看一下测试的结果:

响应的结果,null表示空值而已,这里就返回了原对象,也就只有name和price属性

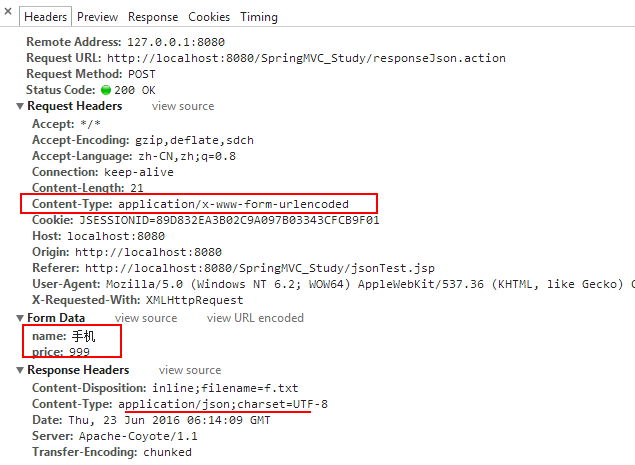
3.2 前台传输的是key/value格式的数据
我们还是使用jquery的ajax提交key/value串,对输出的json结果进行解析。前台的程序如下:<code class="language-js hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//请求key/value,输出是json</span>
<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-title" style="box-sizing: border-box;">responseJson</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span>{</span>
$.ajax({
type:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'post'</span>,
url:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'${pageContext.request.contextPath }/responseJson.action'</span>,
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//请求是key/value这里不需要指定contentType,因为默认就 是key/value类型</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//数据格式是key/value,商品信息</span>
data:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'name=手机&price=999'</span>,
success:<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(data)</span>{</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//返回json结果</span>
alert(data.name);
}
});
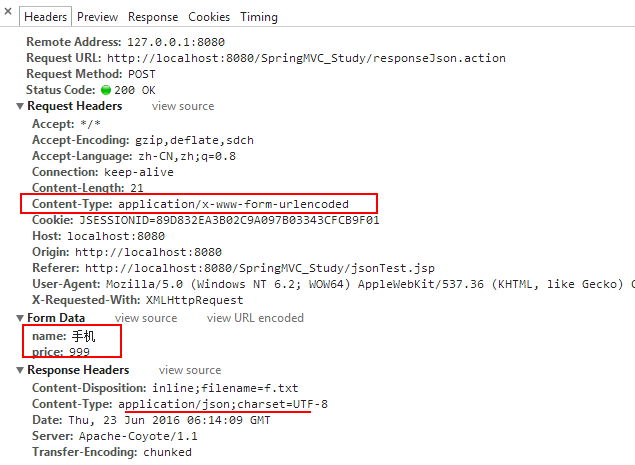
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li></ul>因为key/value串不是json格式的,所以controller在接收的时候就不需要@RequestBody的注解了,但是返回到前台的json格式的数据还是需要@ResponseBody注解的,如下:
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//测试请求的是key/value(商品信息),输出json(商品信息)</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//@ResponseBody将itemsCustom对象转成json输出</span>
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@RequestMapping</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"/responseJson"</span>)
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> @ResponseBody ItemsCustom <span class="hljs-title" style="box-sizing: border-box;">responseJson</span>(ItemsCustom itemsCustom) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> itemsCustom; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//由于@ResponseBody注解,将itemsCustom转成json格式返回</span>
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li></ul>测试结果如下:

springmvc与前台json数据的交互就总结这么多。
相关文章推荐
- spring分析——
- Spring 注解详解
- [转]eclipse借助hibernate tool从数据库逆向生成Hibernate实体类
- LSC回文字符串
- Struts2 Action跳转到另一个Action
- Unable to load configuration. - action 解决方案(struts 2 使用笔记)
- 在Java中如何遍历Map对象
- java web 登录后更新JSESSIONID
- rxJava 的邂逅2
- java中的集合框架(一)
- Android Studio和Eclipse快捷键对比,及快捷键列表
- Java并发包:ConcurrentMap
- Java程序执行超时——Future接口介绍
- Java泛型
- 【SpringMVC学习05】SpringMVC中的参数绑定总结
- 浅谈Java设计模式(九)外观模式(Facade)
- eclipse代码格式化模板
- SpringDayOne
- java调用http接口以及提供接口
- java-web-j2e学习建议路线
