关于数组去重的小案例介绍
2016-07-07 09:31
302 查看
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组-去重</title>
<style>
#div1{width:375px;height: 525px;background: #ccc;margin: 0 auto;}
#div1 .prompt{text-align: center;}
#div1 .text1{width: 305px;height: 205px;margin-left:30px;margin-top: 10px;}
#div1 .btn1{width: 100px;margin-left: 135px;margin-top: 10px;}
</style>
<script>
window.onload = function(){
var oDiv1=document.getElementById('div1');
var oT1 = document.getElementById('txt1');
var oT2=document.getElementById('txt2');
var oBtn=document.getElementById('btn1');
oBtn.onclick=function(){
var str = oT1.value;
var arr = str.split(' ');
var arr2=[];
for (var i = 0; i < arr.length; i++) {
var find=false;
for (var j = 0; j < arr2.length; j++) {
if (arr2[j]==arr[i]) {
find=true;
}
}
if (!find) {
arr2.push(arr[i]);
}
}
var arr3=arr2.join('\n');
oBtn.onclick=function(){
oT2.value=arr3;
}
d4d0
}
}
</script>
</head>
<body>
<div id="div1">
<div class="prompt">输入原始文本(空格隔开):</div>
<textarea id="txt1" class="text1"></textarea>
<input id="btn1" class="btn1" type="button" value="变">
<div class="prompt">这里输出结果</div>
<textarea id="txt2" class="text1"></textarea>
</div>
</body>
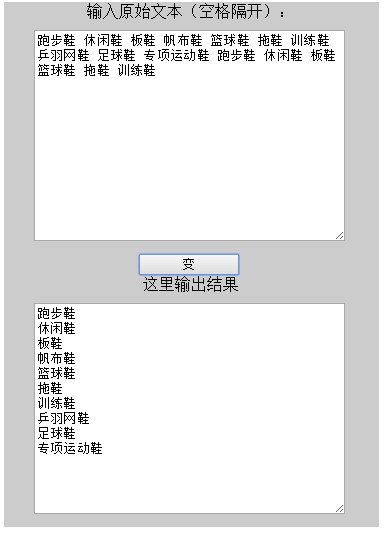
</html>例如在原始文本框输入:跑步鞋 休闲鞋 板鞋 帆布鞋 篮球鞋 拖鞋 训练鞋 乒羽网鞋 足球鞋 专项运动鞋 跑步鞋 休闲鞋 板鞋 篮球鞋 拖鞋 训练鞋
经过去重过滤后得到:跑步鞋 休闲鞋 板鞋 帆布鞋 篮球鞋 拖鞋 训练鞋 乒羽网鞋 足球鞋 专项运动鞋

相关文章推荐
- swarm-run.sh
- android 6.0 healthd vold接收uevent
- ORA-32004:obsolete or deprecaated parameter(s) specified for RDBMS instance Oracle 12c Release 4000 1
- 杂谈社
- Docker学习总结(7)——云端基于Docker的微服务与持续交付实践
- 用Unity开发Flappy Bird
- C++中类的内存空间大小(sizeof)分析
- Maven本地仓库配置及修改Maven的本地仓库路径
- C/C++中函数参数传递详解
- Eddy's digital Roots
- sbrk函数是不是系统调用,还是c标准库函数?
- [置顶] 防止过拟合以及解决过拟合
- linux中gcc编译器的链接过程是怎么样的?
- linux下dd制作U盘启动盘,重装系统
- C++中Static作用和使用方法
- IOS:main.m启动流程
- 静态条件下三轴加速度求角度的算法
- 对于Python中RawString的理解介绍
- ubuntu 解压缩
- 史上最全微信运营工具
