-webkit-flex 被移除了
2016-07-06 00:00
906 查看
背景:
用的是webpack + autoprefixer + css-loader。
开发的时候好好的,上线之后的代码发现-webkit-flex 被移除了,真的被移除了。
这里有两个问题:
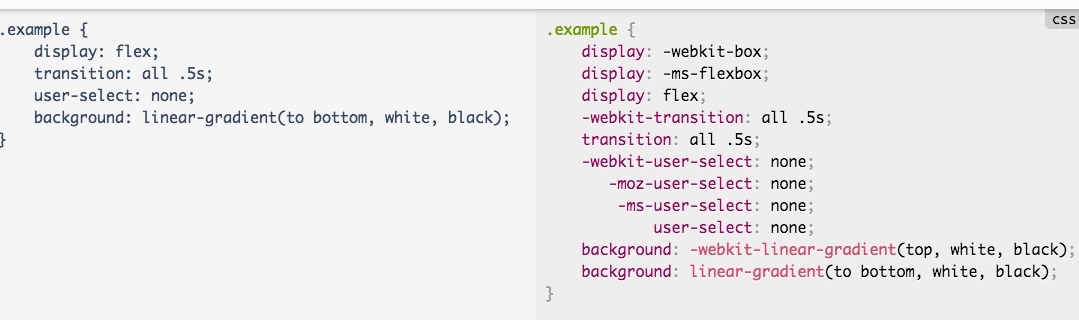
1 autoprefixer新版本会默认不提供-webkit-flex. 可以去这里试试 https://autoprefixer.github.io/ ,并没有生成 -webkit-flex
需要给autoprefixer配置参数。比如说要兼容iOS >= 8就在最下面的input框输入 iOS >= 8 ,apply即可。
具体到webpack的是postcss: [autoprefixer({browsers: ['iOS >= 8', 'Android >= 4.1']}), precss]
2 第一步做好之后有-webkit-flex了。 但是你会发现发布的代码-webkit-flex被过滤了,被过滤了,被过滤了。wtf。
原因是css-loader认为已经 deprecated, 就过滤了。 https://github.com/webpack/css-loader#minification
具体按照刚刚的链接配置就好,具体到webpack是loader: 'style!css?-autoprefixer!postcss!less'
the end
相关文章推荐
- Webkit Flex伸缩盒模型
- Flex中利用DragManager类将DataGrid中的项目移除的例子
- Flex中如何利用canDropLabels样式,移除图表中一些水平轴线上标签
- flex removeEventListener MDIWINDOW 移除 timer
- Flex Chart 技巧 - 移除浮水印
- Flex布局display:(-webkit-)flex;
- Flex在匿名方法移除自身的侦听方法
- -webkit-flex 属性
- -webkit-box-flex: 1;属性和 float 属性冲突造成元素看不见的BUG
- flex中移除由MXML标签添加的侦听
- Flex在匿名方法移除自身的侦听方法
- 移除Flex被验证控件的红边框和错误Tip提示
- 在flex中如何移除所容器下所有子显示对象
- -webkit-box 与 -webkit-flex 的差异
- IOS下移除按钮原生样式 -webkit-appearance
- 移除 Flex Data Visualization Trial
- 如何移除webkit浏览器下 input 元素获得焦点后的默认样式
- 如何移除webkit浏览器下 input 元素获得焦点后的默认样式
- Flex中如何利用Array.filter()事件从一个数组中移除重复项目的例子
- 如何移除webkit浏览器下 input 元素获得焦点后的默认样式