HTML笔记(元素分类)
2016-07-05 18:13
316 查看
块级元素:
行级、内联元素(行内元素)(inline):
盒模型-边框:
border-style(边框样式)常见样式有: dashed(虚线)| dotted(点线)| solid(实线)
单独设置一边框:
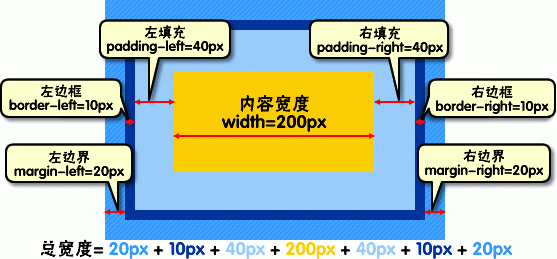
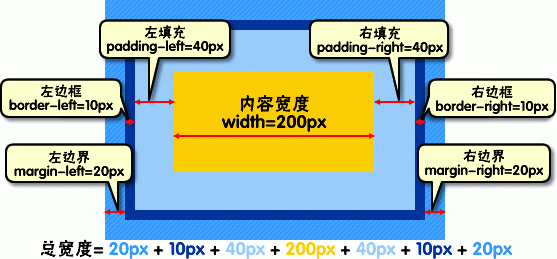
盒子模型-宽度和高度:
边框(border)
外边距(margin)
内边距(padding)
盒子中的内容(content)
3d层顺序:border、content+padding、background-img、background-color、margin

盒子模型-填充:(margin和padding写法一样)
或写成
若都填充:
上下一样、左右一样:
顺序:top、right、bottom、left
<div>、 <p>、<h1>、<form>、<ul> 、<li>
行级、内联元素(行内元素)(inline):
<span>、<a>、<label>、 <strong> 、<em>、<img>、<input>
盒模型-边框:
P{border-width:2px;border-style:solid;border-color:red;}
或
P{border:2px dotted #ccc;}border-style(边框样式)常见样式有: dashed(虚线)| dotted(点线)| solid(实线)
单独设置一边框:
div{
border-bottom:1px solid red;
border-top:1px solid red;
border-right:1px solid red;
border-left:1px solid red;
}盒子模型-宽度和高度:
边框(border)
外边距(margin)
内边距(padding)
盒子中的内容(content)
3d层顺序:border、content+padding、background-img、background-color、margin

盒子模型-填充:(margin和padding写法一样)
div{padding:20px 10px 15px 30px;}或写成
div{padding-top:20px;padding-right:10px;padding-bottom:15px;padding-left:30px;}若都填充:
div{padding:10px;}上下一样、左右一样:
div{padding:10px 20px;}
<div class=“">顺序:top、right、bottom、left
相关文章推荐
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- HTML5调用摄像头实例
- Powershell 创建炫丽美观的Html报表
- Apple官网研究之使用Justify布局导航
- 关于前端的思考与感悟
- 又被事件冒泡坑了一把,这次要彻底弄懂浏览器的事件流
- 移动端点击事件全攻略,这里的坑你知多少?
- $q 实例分析 Angular 中的 Promise
- Angular directive 实例详解
- 关于浮动与清除浮动,你应该知道的
- 通过Mootools 1.2来操纵HTML DOM元素
- jQuery Html控件基本操作(日常收集整理)
- WEB标准网页布局中尽量不要使用的HTML标签
- Flash 与 html 的一些实用技巧
- html工作中表格<tbody>标签的使用技巧
- HTML 向 XHTML1.0 兼容性指导
- C#自写的一个HTML解析类(类似XElement语法)
- 没有文件大小限制并免费的PDF到HTML转换工具
