shadowOffset shadowColor 的应用和image中AspectFill中的应用
2016-07-04 12:51
555 查看
shadowOffset顾名思义 是来设置阴影的,可以设置阴影的偏移量,
view.layer.shadowOffset = CGSizeMake(4.0, 1.0)
设置x向右偏移4,向下偏移1,默认为(0,-3)
shadowColor用来设置阴影的颜色
view.layer.shadowColor = UIColor.blackColor().CGColor
shadowRadius 用来设置阴影的半径,默认为3
_imageView1.layer.shadowRadius = 3;
shadowOpacity用来设置阴影的透明度 默认为0
view.layer.shadowOpacity = 1.0
也可以设置阴影路径来设置阴影
//路径阴影
UIBezierPath *path = [UIBezierPath bezierPath];
float width = _imageView1.bounds.size.width;
float height = _imageView1.bounds.size.height;
float x = _imageView1.bounds.origin.x;
float y = _imageView1.bounds.origin.y;
float addWH = 10;
CGPoint topLeft = _imageView1.bounds.origin;
CGPoint topMiddle = CGPointMake(x+(width/2),y-addWH);
CGPoint topRight = CGPointMake(x+width,y);
CGPoint rightMiddle = CGPointMake(x+width+addWH,y+(height/2));
CGPoint bottomRight = CGPointMake(x+width,y+height);
CGPoint bottomMiddle = CGPointMake(x+(width/2),y+height+addWH);
CGPoint bottomLeft = CGPointMake(x,y+height);
CGPoint leftMiddle = CGPointMake(x-addWH,y+(height/2));
[path moveToPoint:topLeft];
//添加四个二元曲线
[path addQuadCurveToPoint:topRight
controlPoint:topMiddle];
[path addQuadCurveToPoint:bottomRight
controlPoint:rightMiddle];
[path addQuadCurveToPoint:bottomLeft
controlPoint:bottomMiddle];
[path addQuadCurveToPoint:topLeft
controlPoint:leftMiddle];
//设置阴影路径
_imageView1.layer.shadowPath = path.CGPath;首先定义4个点,随后初始化一个贝塞尔曲线,曲线分别移动到4个点,再把他们拼接起来即可 http://blog.csdn.net/rhljiayou/article/details/10178723
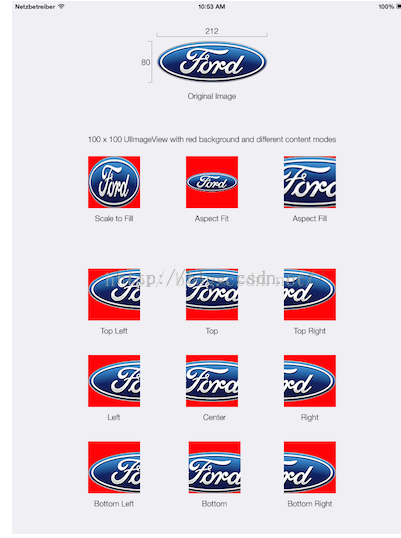
imageView当中的图片适配问题
Scale 拉伸图片
Aspect 图片长宽的比例,保持图形的长宽比,保持图片不变形
Aspect Fill 在保持图片长宽比的前提下,缩放图片 使图片充满容器
Aspect Fit 在保持图片长宽比的前提下,缩放图片,使得图片在容器内完整的显示出来
Scale to Fill 缩放图片 使图片充满容器,图片未必保持长宽比例协调,有可能会拉伸甚至会变形

苹果手机的分辨率,现在才知道
iphone 4s 640*960 5s以上640*1136 3gs 4.7寸1334×750像素 5.5寸1920*1080像素


view.layer.shadowOffset = CGSizeMake(4.0, 1.0)
设置x向右偏移4,向下偏移1,默认为(0,-3)
shadowColor用来设置阴影的颜色
view.layer.shadowColor = UIColor.blackColor().CGColor
shadowRadius 用来设置阴影的半径,默认为3
_imageView1.layer.shadowRadius = 3;
shadowOpacity用来设置阴影的透明度 默认为0
view.layer.shadowOpacity = 1.0
也可以设置阴影路径来设置阴影
//路径阴影
UIBezierPath *path = [UIBezierPath bezierPath];
float width = _imageView1.bounds.size.width;
float height = _imageView1.bounds.size.height;
float x = _imageView1.bounds.origin.x;
float y = _imageView1.bounds.origin.y;
float addWH = 10;
CGPoint topLeft = _imageView1.bounds.origin;
CGPoint topMiddle = CGPointMake(x+(width/2),y-addWH);
CGPoint topRight = CGPointMake(x+width,y);
CGPoint rightMiddle = CGPointMake(x+width+addWH,y+(height/2));
CGPoint bottomRight = CGPointMake(x+width,y+height);
CGPoint bottomMiddle = CGPointMake(x+(width/2),y+height+addWH);
CGPoint bottomLeft = CGPointMake(x,y+height);
CGPoint leftMiddle = CGPointMake(x-addWH,y+(height/2));
[path moveToPoint:topLeft];
//添加四个二元曲线
[path addQuadCurveToPoint:topRight
controlPoint:topMiddle];
[path addQuadCurveToPoint:bottomRight
controlPoint:rightMiddle];
[path addQuadCurveToPoint:bottomLeft
controlPoint:bottomMiddle];
[path addQuadCurveToPoint:topLeft
controlPoint:leftMiddle];
//设置阴影路径
_imageView1.layer.shadowPath = path.CGPath;首先定义4个点,随后初始化一个贝塞尔曲线,曲线分别移动到4个点,再把他们拼接起来即可 http://blog.csdn.net/rhljiayou/article/details/10178723
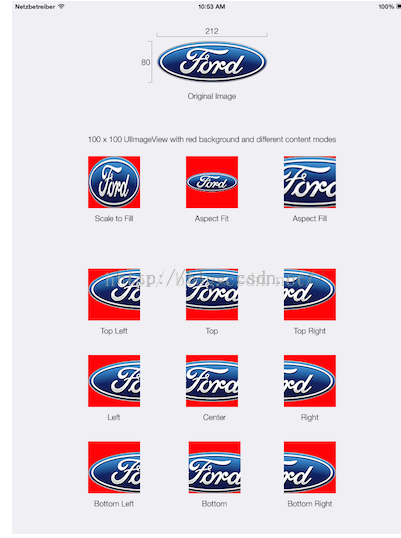
imageView当中的图片适配问题
Scale 拉伸图片
Aspect 图片长宽的比例,保持图形的长宽比,保持图片不变形
Aspect Fill 在保持图片长宽比的前提下,缩放图片 使图片充满容器
Aspect Fit 在保持图片长宽比的前提下,缩放图片,使得图片在容器内完整的显示出来
Scale to Fill 缩放图片 使图片充满容器,图片未必保持长宽比例协调,有可能会拉伸甚至会变形

苹果手机的分辨率,现在才知道
iphone 4s 640*960 5s以上640*1136 3gs 4.7寸1334×750像素 5.5寸1920*1080像素


相关文章推荐
- asp.net mvc EF修改指定数据库列的数据
- ASP.NET-GridView之导出excel或word
- 基于.Net Framework 4.0 Web API开发(4):ASP.NET Web APIs 基于令牌TOKEN验证的实现
- ASP.NET-GridView之固定表数据滚动
- 认识与入门 Markdown
- ASP.NET-GridView之表头设计
- Aspose.Cells导入导出
- vs2010 asp.net webForm Html表格数据模板转换pdf文件,web打印Pdf
- ASP.NET网站发布-允许更新此预编译站点 打勾与不打勾的区别
- .net core 1.0 中的asp.net identity 的基本使用 序言
- [ASP.NET]Repeater的使用方法
- ASP.NET总结
- ASP.NET MVC4入门到精通系列目录汇总
- 学习ASP.NET Core,你必须了解无处不在的“依赖注入”
- .NET Core 1.0学习(2)
- Spring 之AOP AspectJ切入点语法详解
- Raspberry Raspbian turning off the UART functioning as a serial console
- 【ASP.NET】——有缘千里来相会
- asp.net mvc5 设置Area下的为启动页
- ASP.NET视频总结
