HTML新人基础学习1.6—高亮文本及组合使用
2016-07-04 11:36
218 查看
HTML提供了<mark>标签可以让你的文本高亮,这样看起来更加醒目。
<mark>标签内的文本会呈现特殊的样式,它和<em>,<strong>一样也是一个带有语义的标签。
话不多说,现在我们来看一段代码吧:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>高亮文本</title>
</head>
<body>
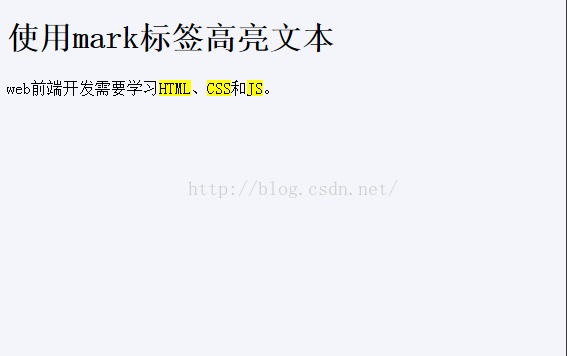
<h1>使用mark标签高亮文本</h1>
<p>web前端开发需要学习<mark>HTML</mark>、<mark>CSS</mark>和<mark>JS</mark>。</p>
</body>
</html>
代码的页面显示效果会是这样的:

那么如果我们对加粗文本,进行mark标签操作,会是怎样的呢?
直接先看代码吧:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组合使用</title>
</head>
<body>
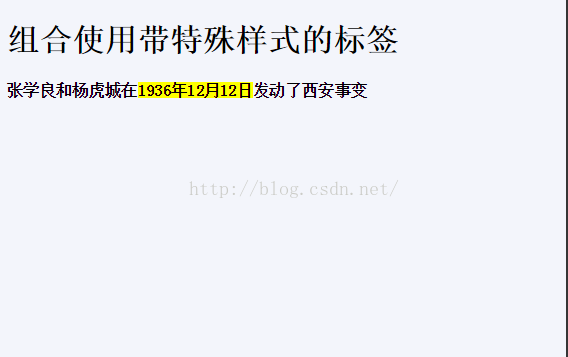
<h1>组合使用带特殊样式的标签</h1>
<p><b>张学良和杨虎城在<mark>1936年12月12日</mark>发动了西安事变</b></p>
</body>
</html>
页面则会显示如下:

具体体验学习,请参考http://www.mayacoder.com/lesson/lesson?lesson_id=28&knowledge_id=7
学习赚积分,以后可以赢取奖励哦~提前偷偷告诉你~
<mark>标签内的文本会呈现特殊的样式,它和<em>,<strong>一样也是一个带有语义的标签。
话不多说,现在我们来看一段代码吧:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>高亮文本</title>
</head>
<body>
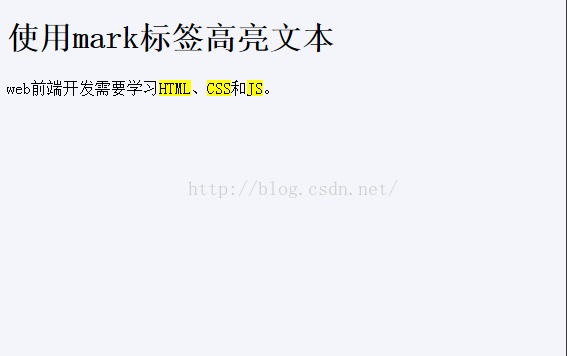
<h1>使用mark标签高亮文本</h1>
<p>web前端开发需要学习<mark>HTML</mark>、<mark>CSS</mark>和<mark>JS</mark>。</p>
</body>
</html>
代码的页面显示效果会是这样的:

那么如果我们对加粗文本,进行mark标签操作,会是怎样的呢?
直接先看代码吧:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组合使用</title>
</head>
<body>
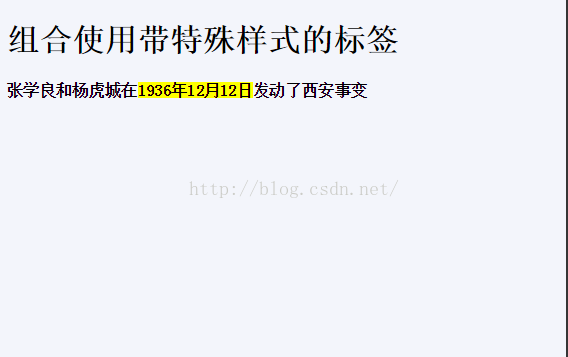
<h1>组合使用带特殊样式的标签</h1>
<p><b>张学良和杨虎城在<mark>1936年12月12日</mark>发动了西安事变</b></p>
</body>
</html>
页面则会显示如下:

具体体验学习,请参考http://www.mayacoder.com/lesson/lesson?lesson_id=28&knowledge_id=7
学习赚积分,以后可以赢取奖励哦~提前偷偷告诉你~
相关文章推荐
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- HTML5调用摄像头实例
- Powershell 创建炫丽美观的Html报表
- Apple官网研究之使用Justify布局导航
- 关于前端的思考与感悟
- 又被事件冒泡坑了一把,这次要彻底弄懂浏览器的事件流
- 移动端点击事件全攻略,这里的坑你知多少?
- $q 实例分析 Angular 中的 Promise
- Angular directive 实例详解
- 关于浮动与清除浮动,你应该知道的
- 通过Mootools 1.2来操纵HTML DOM元素
- jQuery Html控件基本操作(日常收集整理)
- WEB标准网页布局中尽量不要使用的HTML标签
- Flash 与 html 的一些实用技巧
- html工作中表格<tbody>标签的使用技巧
- HTML 向 XHTML1.0 兼容性指导
- C#自写的一个HTML解析类(类似XElement语法)
- 没有文件大小限制并免费的PDF到HTML转换工具
