Android UI 设计 练习1 ——登陆界面
2016-07-03 21:32
513 查看
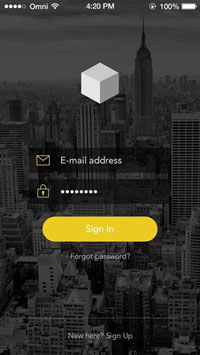
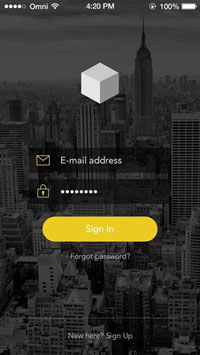
我这次的练习时实现如下登陆界面,只是为了学习,找了一个样例,并不做其他用途…

任务主要有以下几点:
1.自定义按钮
2.设计EditText
3.画线
4.去除标题
1.自定义按钮
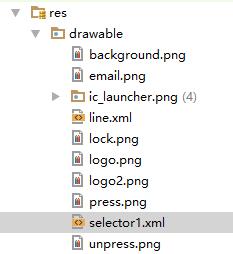
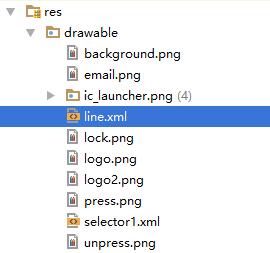
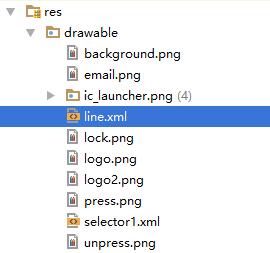
首先在drawable下新建xml文件:
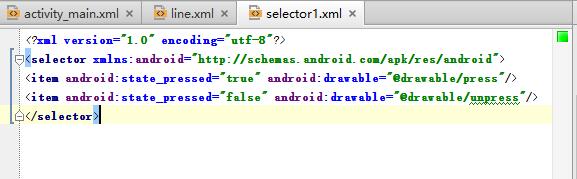
我这里的取名是selector1,命名没有取好…

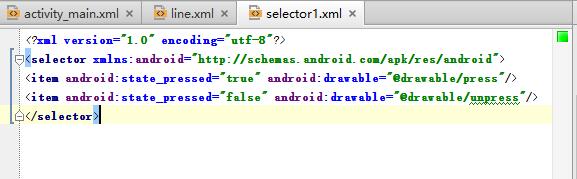
具体的内容是:

这里有两个状态分别是未按下和按下,使用了不同的图片:
unpress:

press:

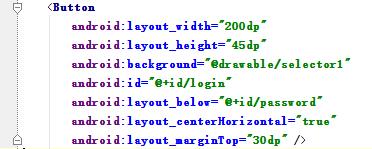
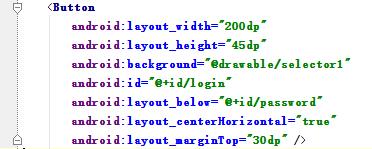
然后再在布局文件中写:

主要就是定义
2.设计EditText
EditText最困扰我的是如何将图片放进EditText中,结果其实十分简单,只要在相对布局下有一个EditText和一个ImageView,然后就可以把图片拖进去了。
而其他的一些颜色,背景颜色都比较容易设置。
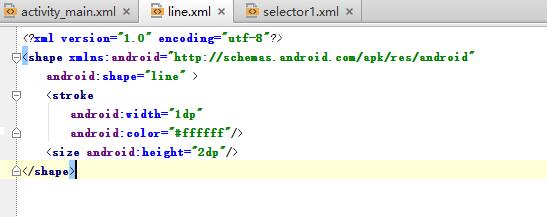
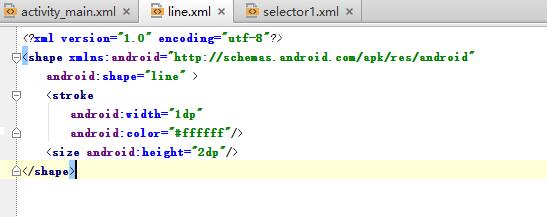
3.画线
其实画线和自定义按钮的原理差不多,也是在drawable新建一个xml文件,但这次是要用TextView这个控件来使用这个xml文件。

具体的代码:

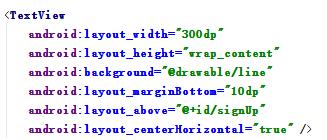
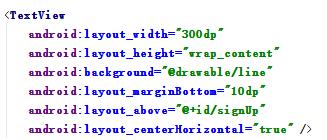
布局中写:

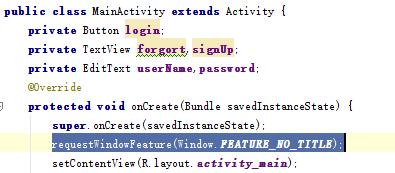
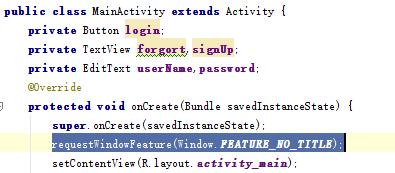
4.去除标题

只要在setContent之前加入
最后展示一下cosplay的效果:


任务主要有以下几点:
1.自定义按钮
2.设计EditText
3.画线
4.去除标题
1.自定义按钮
首先在drawable下新建xml文件:
我这里的取名是selector1,命名没有取好…

具体的内容是:

这里有两个状态分别是未按下和按下,使用了不同的图片:
unpress:

press:

然后再在布局文件中写:

主要就是定义
android:background="@drawable/selector1",这就实现了自定义按钮,并且在按下之后会有变化。
2.设计EditText
EditText最困扰我的是如何将图片放进EditText中,结果其实十分简单,只要在相对布局下有一个EditText和一个ImageView,然后就可以把图片拖进去了。
而其他的一些颜色,背景颜色都比较容易设置。
3.画线
其实画线和自定义按钮的原理差不多,也是在drawable新建一个xml文件,但这次是要用TextView这个控件来使用这个xml文件。

具体的代码:

布局中写:

4.去除标题

只要在setContent之前加入
requestWindowFeature(Window.FEATURE_NO_TITLE);就可以了。但要注意这时活动所继承的类一定要是Activity,否则会报错。
最后展示一下cosplay的效果:

相关文章推荐
- LeetCode 300 Longest Increasing Subsequence
- PP66 EEPPPPMM SSyysstteemm AAddmmiinniissttrraattiioonn GGuuiiddee 16 R1
- query和exec区别
- jstl 或者el表达式如何读取request中的对象
- quick_sort <算法导论>实现
- 【一天一道LeetCode】#115. Distinct Subsequences
- 【一天一道LeetCode】#115. Distinct Subsequences
- UIProgressView
- APUE(5)---标准I/O库 (2)
- 复制UIView
- Android的UI布局
- UIPageController和UIScrollView结合使用
- Android UI控件学习笔记(二)
- 自定义 UISwitch
- 【Codeforces】-#222A-KShooshuns and Sequence(思维)
- FragmentTabHost 的使用+一个上架项目源码+一个UI项目源码
- kvm 中 Guest Is already in use 处理办法
- gradle 构建 Smack 报错:Can't find android.jar for 8 API. + steps for building android platform
- EasyUI学习总结(三)——EasyUI组件使用
- requirejs里的require方法
