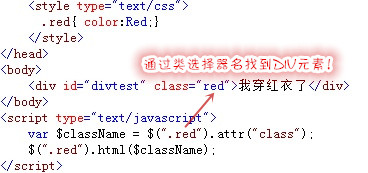
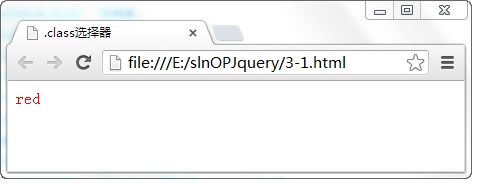
2-3.class 选择器(寻找红色铅笔)
2016-07-03 09:16
127 查看
相关文章推荐
- 2-2element 选择器(寻找铅笔)
- 笔记-----配置NAT静态IP
- 尚学堂 JAVA Day1 概念总结
- php编译安装curl
- [leetcode]19. Remove Nth Node From End of List
- Python学习笔记2:Python快速入门
- 数据源c3p0的使用
- 当我问java问题的时候我在问些什么
- numpy欧氏距离和余弦相似度
- crash recovery
- LeetCode - 34. Search for a Range
- cocos creator关于actionTag有了变更
- 1-3#id 选择器(使用身份证号来找人)
- java/数组排序/冒泡排序/选择排序/二分查找/Arrays/进制转换/装箱/拆箱/
- 2016年上半年阅读书单
- UFT 打开文件 为true的情况
- 136课: Spark面试经典系列之数据倾斜解决原理和方法总论.
- URL传递参数
- nil和NULL
- python中函数传参详解