浏览器开发人员工具使用初步图解
2016-07-02 09:57
162 查看
以下以 www.ibm.com 为例讲解;
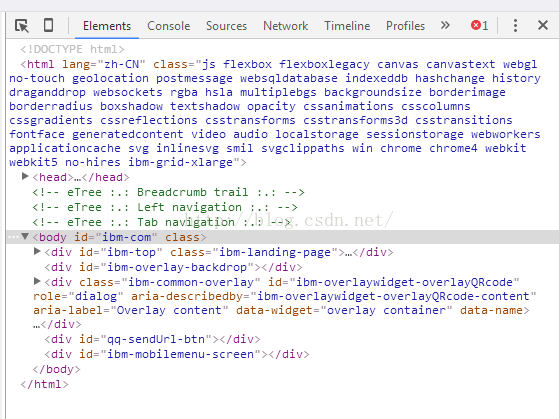
打F12,或者在菜单中选择 工具-开发人员工具 ,调出开发人员工具面板;如下图;

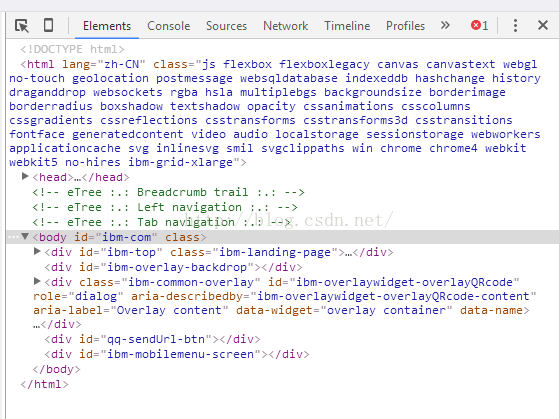
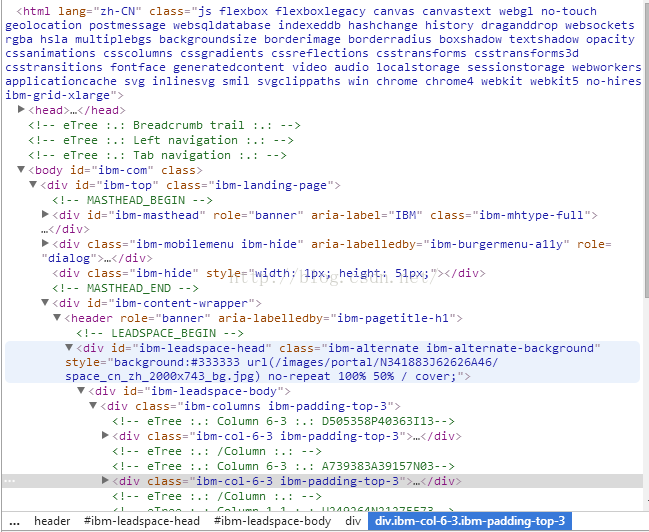
html元素层次的底部显示了当前的层次;如下图;首先是html文档;然后是body,id为ibm-com;然后是div,id为ibm-top,css类为ibm-landing-page;

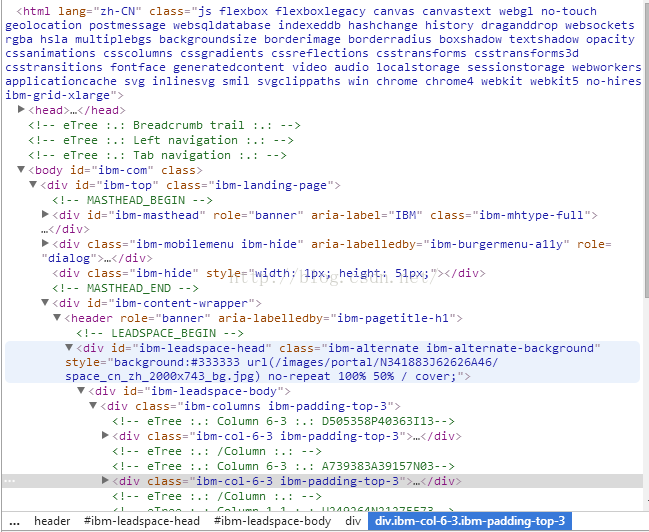
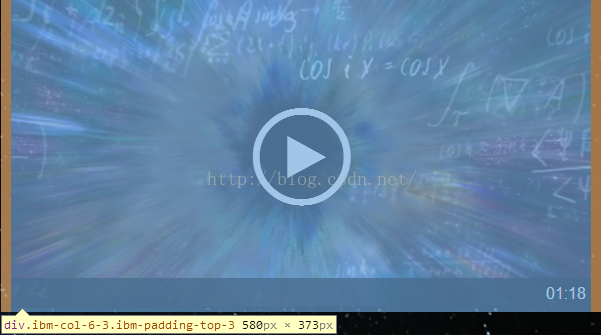
下面找一下首页视频播放区;在html层次图中移动鼠标和选择不同元素,被选中的元素会在网页上对应区域有一个类似被阴影遮盖的效果;

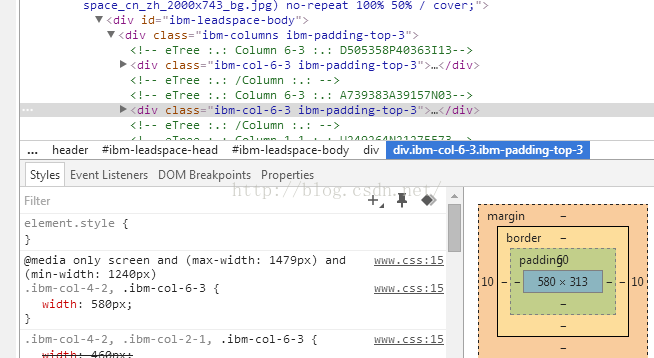
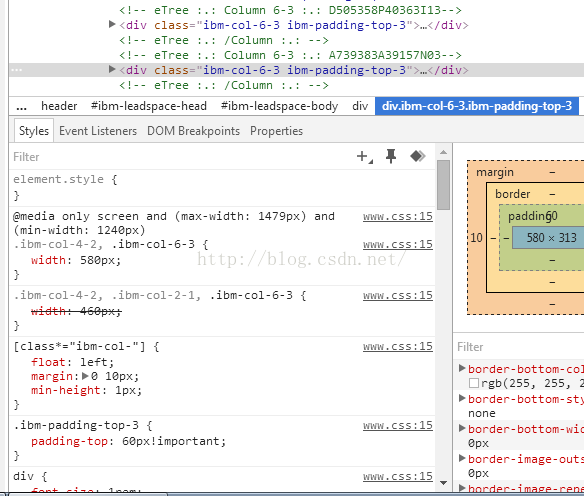
如上图和下图,视频播放区是css类为ibm-col-6-3.ibm-padding-top-3的div;div大小也在下图给出;

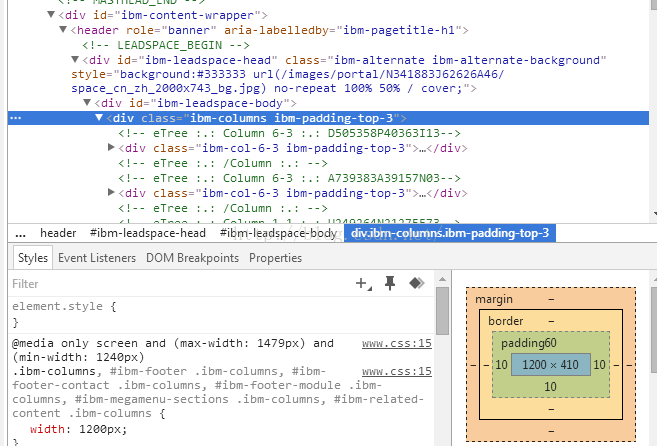
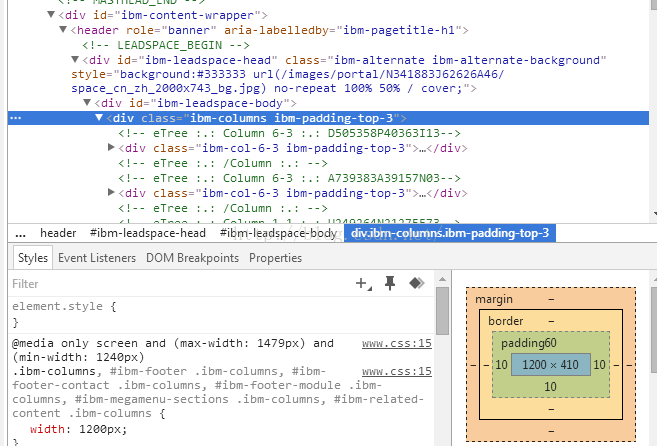
选中不同的区域,会给出对应区域的布局;下图可见,类为ibm-columns.ibm-padding-top-3的div,大小为1200*410,上左右下的padding分别为60 10 10 10,和其border和margin;


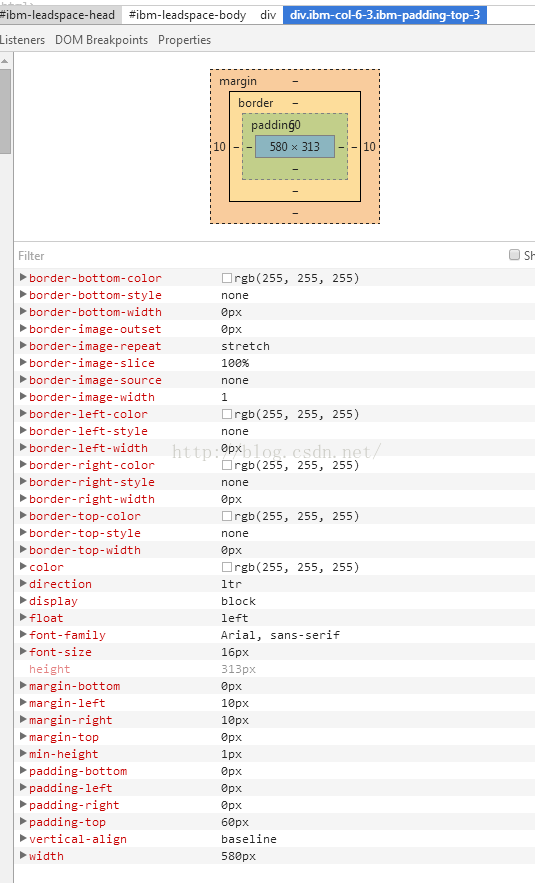
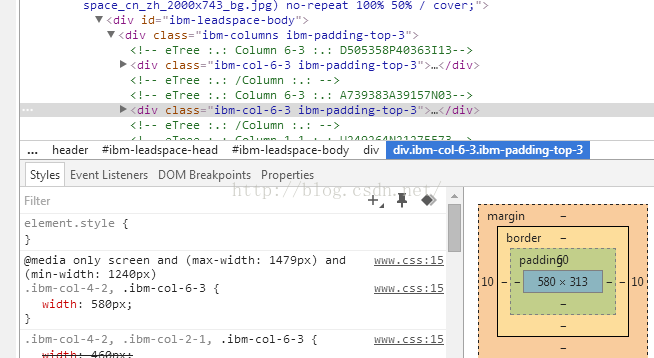
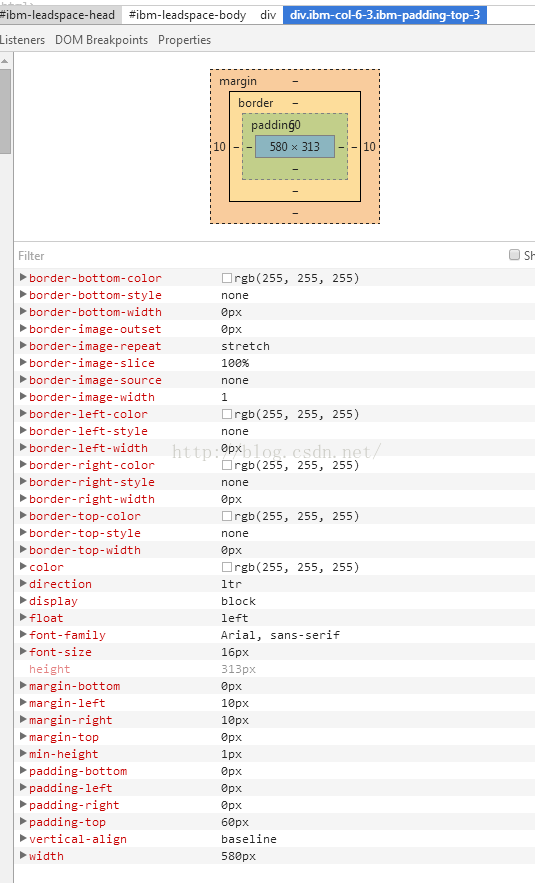
这个是视频播放区的布局,大小为580*313,和相应的padding,border,margin;

选中不同区域,会给出不同区域的style;
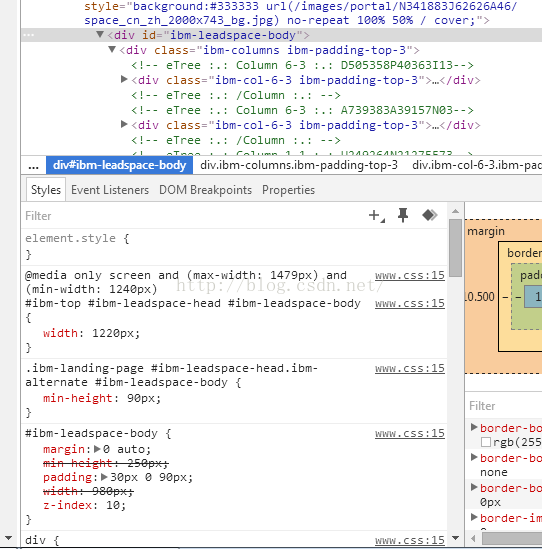
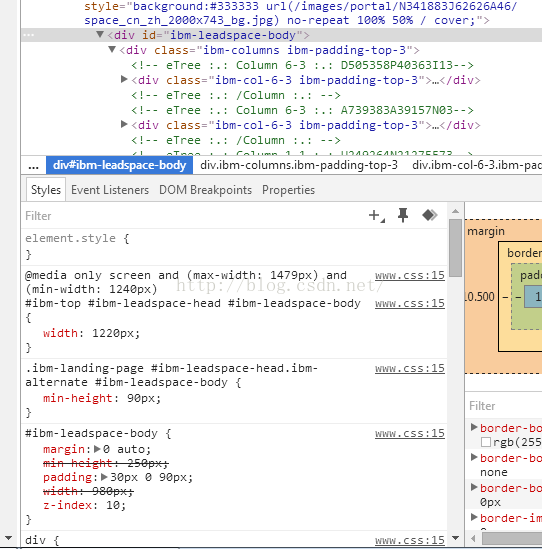
下图是id为ibm-leadspace-body的style;

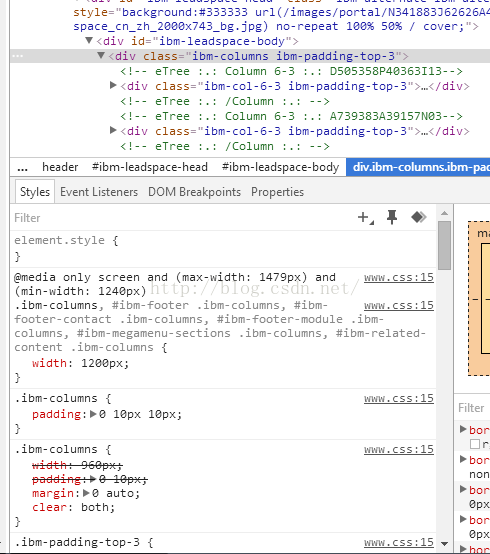
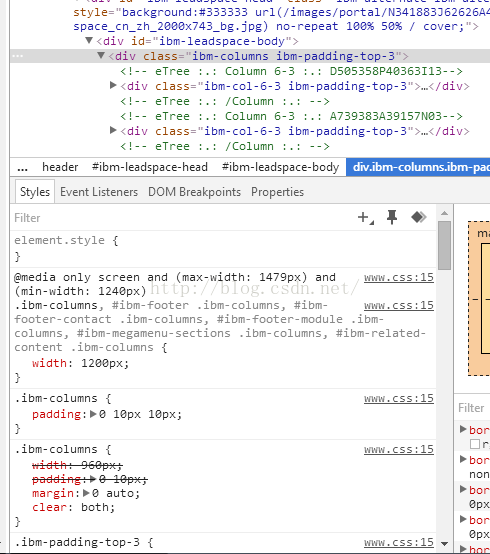
下图是css类为ibm-columns.ibm-padding-top-3的style;

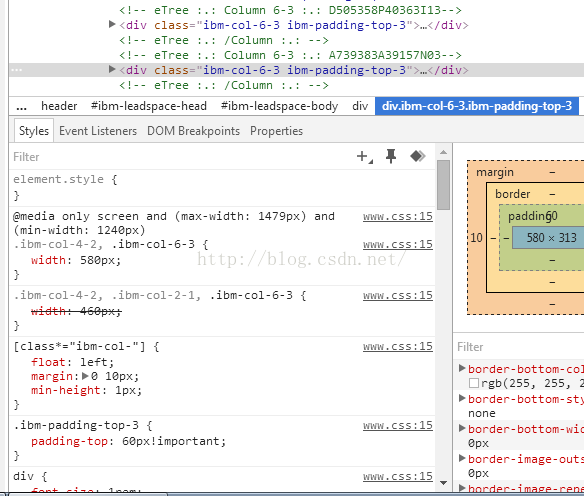
这是ibm-col-6-3.ibm-padding-top-3的style;

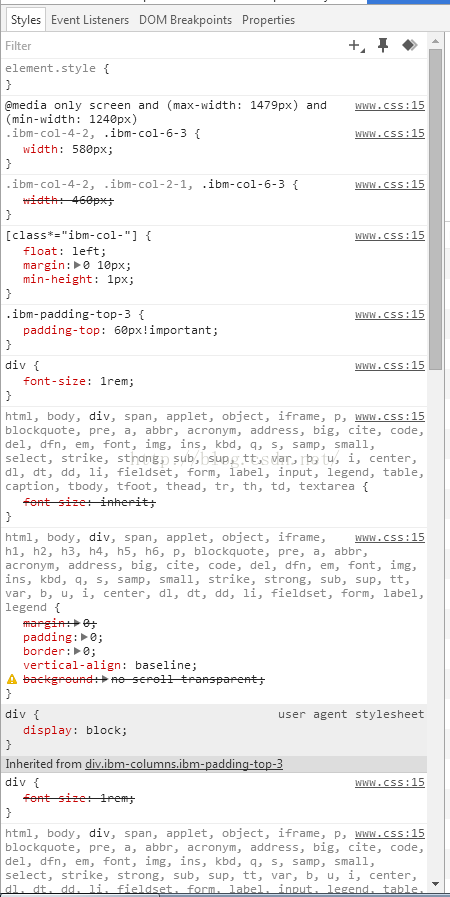
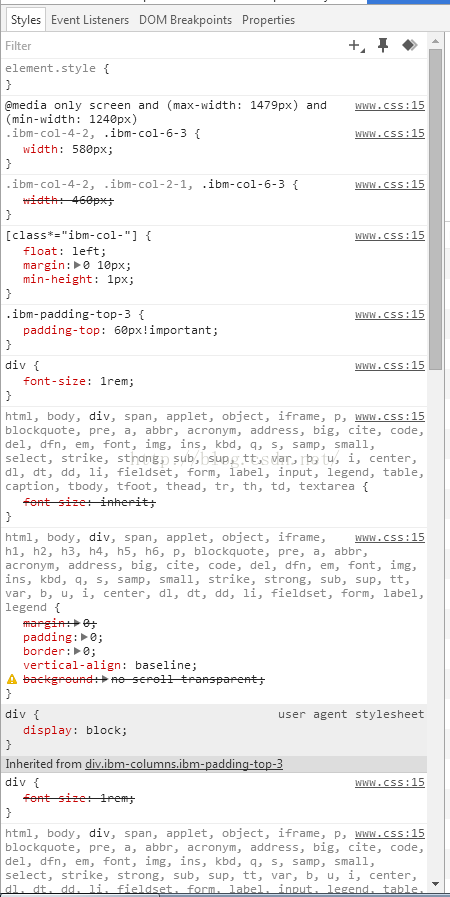
拖动放大属性区,看到全部style;

拖动放大布局区可看到各个样式的定义;

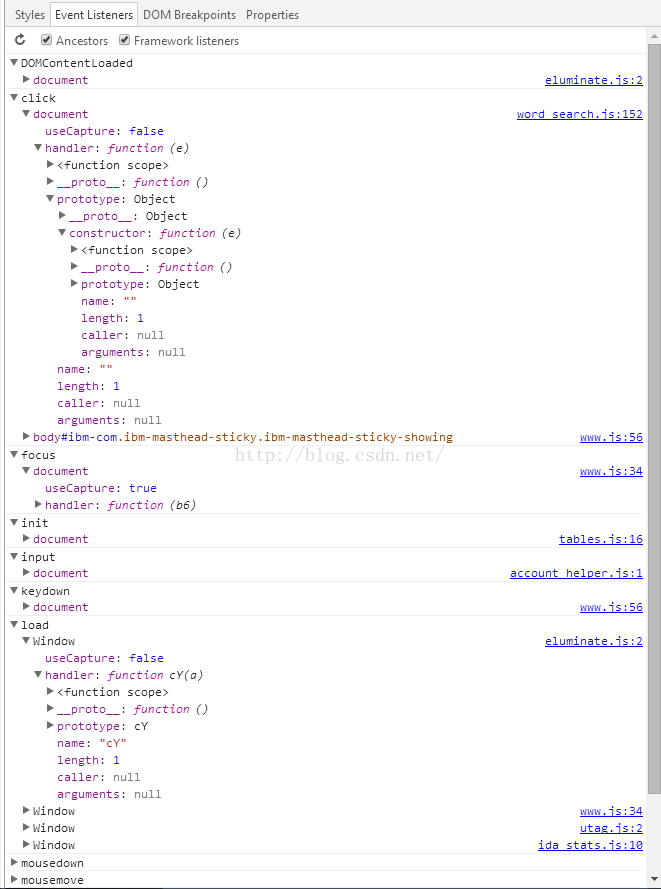
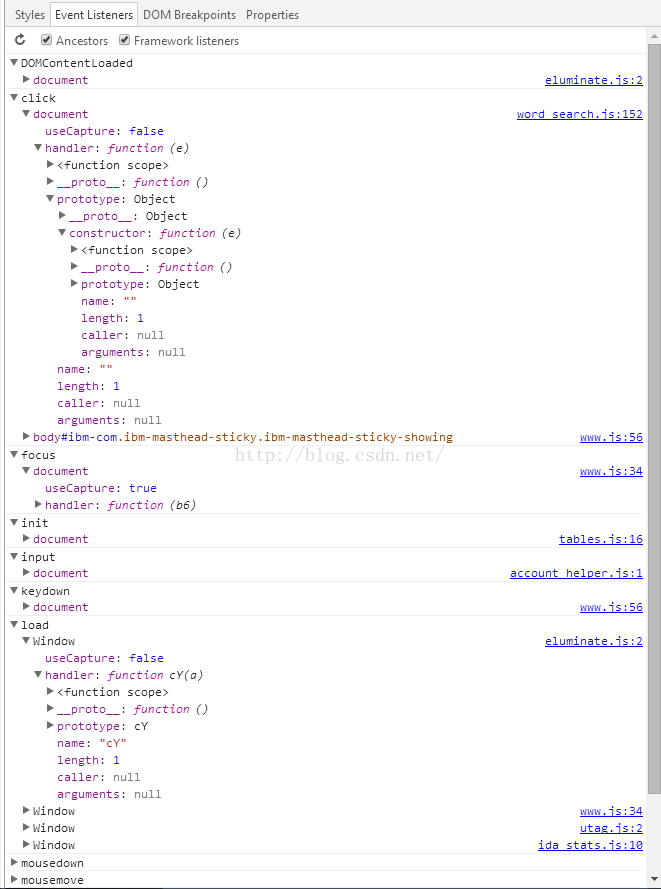
事件监听面板,可看到不同的事件位于的js;

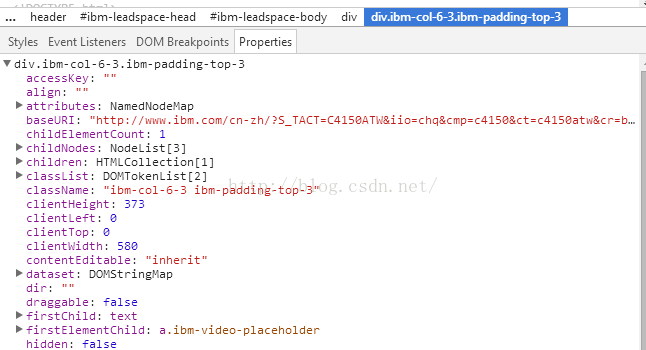
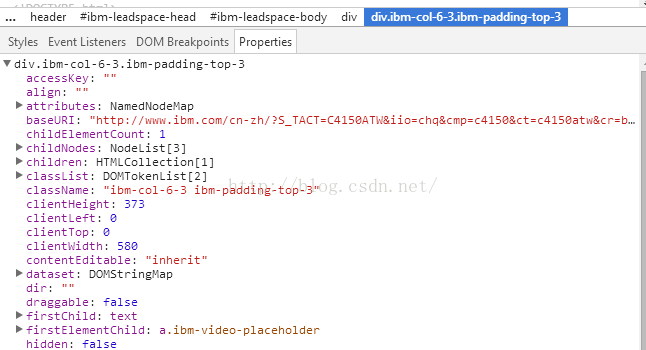
属性面板;

详细属性;baseURI,childNodes,children,classList,className,客户区高和宽,dataset等;

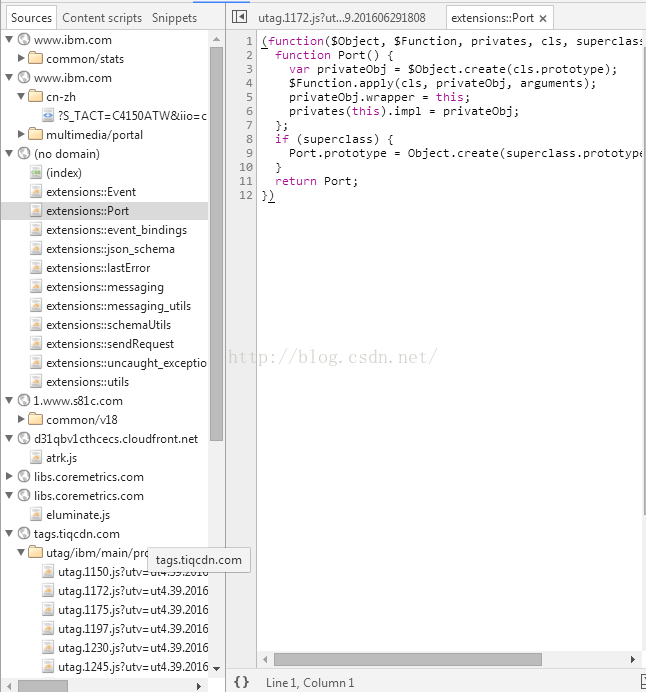
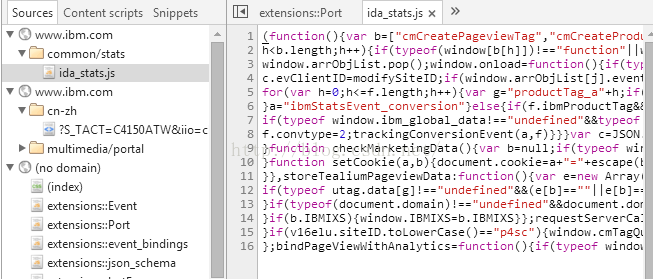
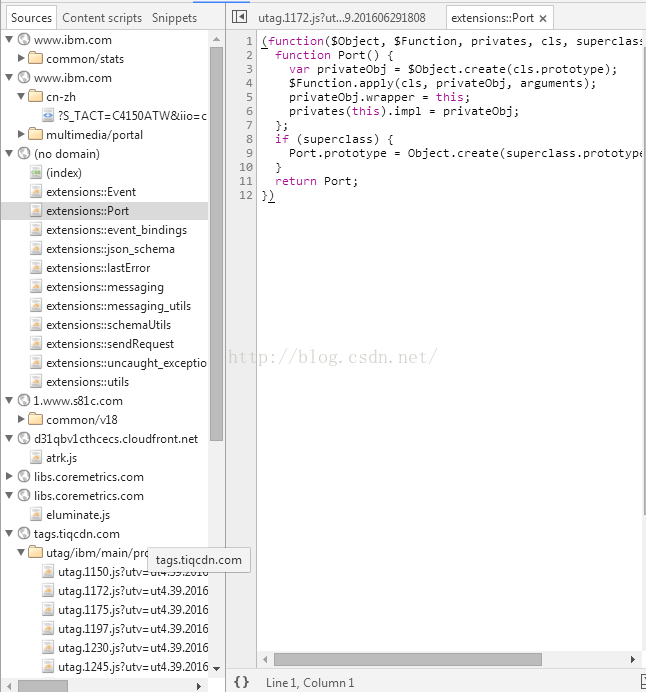
资源面板,可看到js函数信息;

可看到js脚本代码;

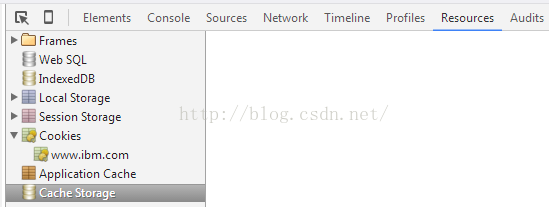
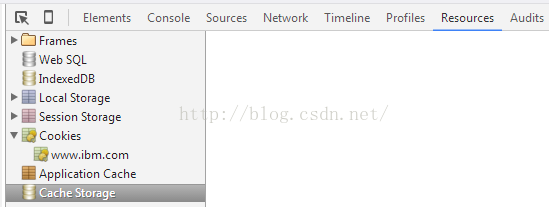
资源面板;

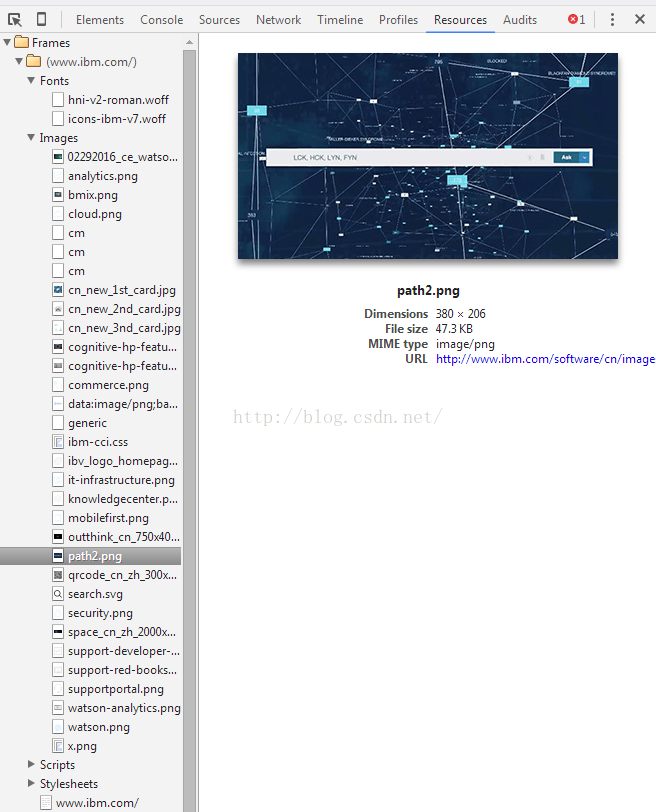
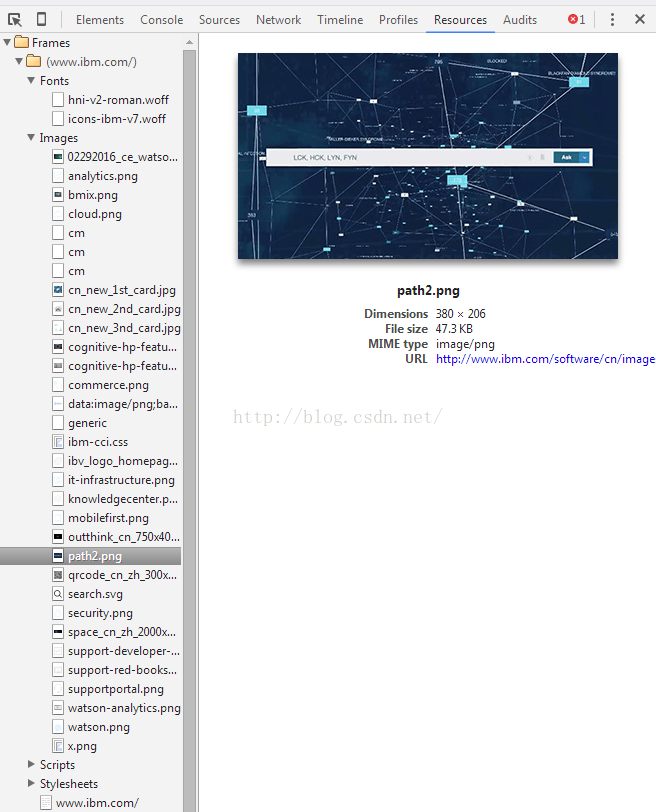
Frames下包含各项资源的单独信息,字体,图片;

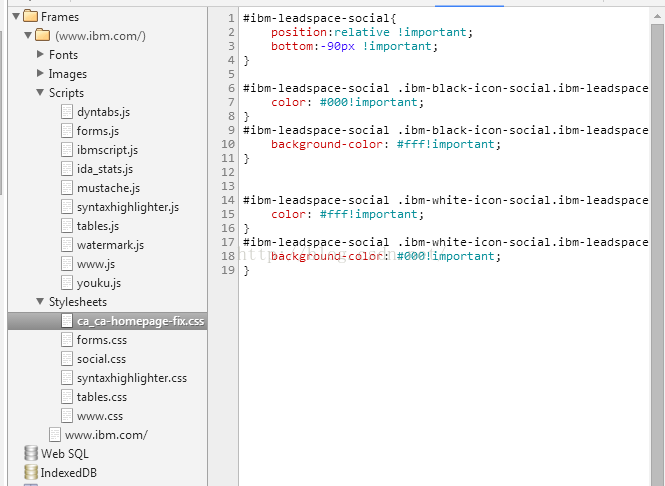
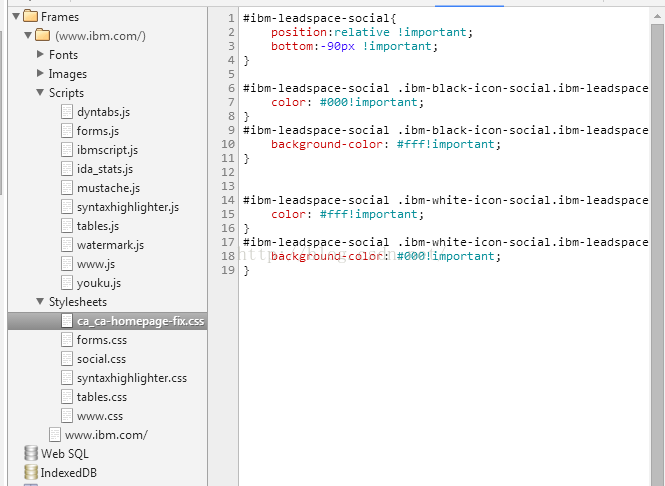
脚本文件,样式表文件;

还有当前页面源码;

打F12,或者在菜单中选择 工具-开发人员工具 ,调出开发人员工具面板;如下图;

html元素层次的底部显示了当前的层次;如下图;首先是html文档;然后是body,id为ibm-com;然后是div,id为ibm-top,css类为ibm-landing-page;

下面找一下首页视频播放区;在html层次图中移动鼠标和选择不同元素,被选中的元素会在网页上对应区域有一个类似被阴影遮盖的效果;

如上图和下图,视频播放区是css类为ibm-col-6-3.ibm-padding-top-3的div;div大小也在下图给出;

选中不同的区域,会给出对应区域的布局;下图可见,类为ibm-columns.ibm-padding-top-3的div,大小为1200*410,上左右下的padding分别为60 10 10 10,和其border和margin;


这个是视频播放区的布局,大小为580*313,和相应的padding,border,margin;

选中不同区域,会给出不同区域的style;
下图是id为ibm-leadspace-body的style;

下图是css类为ibm-columns.ibm-padding-top-3的style;

这是ibm-col-6-3.ibm-padding-top-3的style;

拖动放大属性区,看到全部style;

拖动放大布局区可看到各个样式的定义;

事件监听面板,可看到不同的事件位于的js;

属性面板;

详细属性;baseURI,childNodes,children,classList,className,客户区高和宽,dataset等;

资源面板,可看到js函数信息;

可看到js脚本代码;

资源面板;

Frames下包含各项资源的单独信息,字体,图片;

脚本文件,样式表文件;

还有当前页面源码;

相关文章推荐
- Android Manifest 用法
- Android学习笔记(二九):嵌入浏览器
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 回顾 Firefox 历史
- 小白观察:微软释放出其基于 Chromium 的 Edge 浏览器
- 浏览器 cookie 限制
- 玩转浏览器IE7的5个顶级使用技巧
- 字符集导致的浏览器跨站脚本攻击分析
- 更改IE浏览器的图标
- 如何创建ajax对象并兼容多个浏览器
- css ie6 ie7 ff的CSS hack使用技巧
- CSS 浏览器的等宽空格问题解决
- 区分IE6,IE7,firefox的CSS hack
- PHP检测用户是否关闭浏览器的方法
- PHP限制页面只能在微信自带浏览器访问的代码
- asp.net实现获取客户端详细信息
- ASP.NET实现推送文件到浏览器的方法
- 多种浏览器清除缓存的方法小结
- Dom与浏览器兼容性说明
