PCL 1.8.0编译、配置、VS2013
2016-07-01 19:00
357 查看
转载自: http://blog.csdn.net/wokaowokaowokao12345/article/details/51695331
引言
pcl1.8.0,较pcl1.7和1.6多了不少算法,很多感兴趣的方法都在pcl1.8中有所实现。当pcl11.8.0rc1和rc2发布时就迫不及待的下载下来进行使用,用了几个月发现pcl1.8.0rc版有几个bug无法解决,如:表面重建时无法映射纹理。得知2016/06/14 github 发布正式版pcl1.8.0时,就立马下载下来准备编译并记录整个过程,感兴趣的小伙伴可以参考。pcl官网已经有windows平台下的编译过程,现在我基于此教程编译PCL1.8.0并配置。
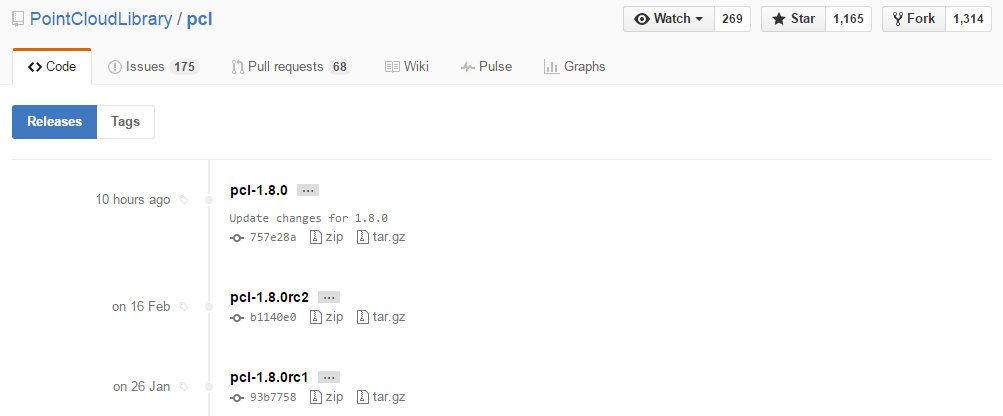
PCL1.8.0源码包下载
下载地址:https://github.com/PointCloudLibrary/pcl/releases 
准备工具
编译器VS2013,CMakeGUI 3.3.2,系统版本win7 64位。 提示:软件版本根据自己情况选择,没必要非要和博客中一致。
第三方依赖库
| 第三方库 | 用途 | 是否必须 |
|---|---|---|
| Boost | 用于智能指针等操作 | 必选 |
| Eigen | 用于矩阵运算等 | 必选 |
| FLANN | 用于邻域搜索等 | 必选 |
| VTK | 可视化库,用于显示点云等 | 必选 |
| Qt | 用于图像交互界面等 | 可选 |
| QHULL | used for convex/concave hull decompositions in surface | 可选 |
| OpenNI | 用于获取点云等 | 可选 |
编译PCL1.8.0
官方编译教程:http://www.pointclouds.org/documentation/tutorials/compiling_pcl_windows.php 提示:跟着官方教程操作即可成功。
(1) 将源码包pcl-pcl-1.8.0.zip解压到目录:F:\pcl-1.8.0
提示:根据自己需要解压即可,本博客一定程度上参考了官方教程。
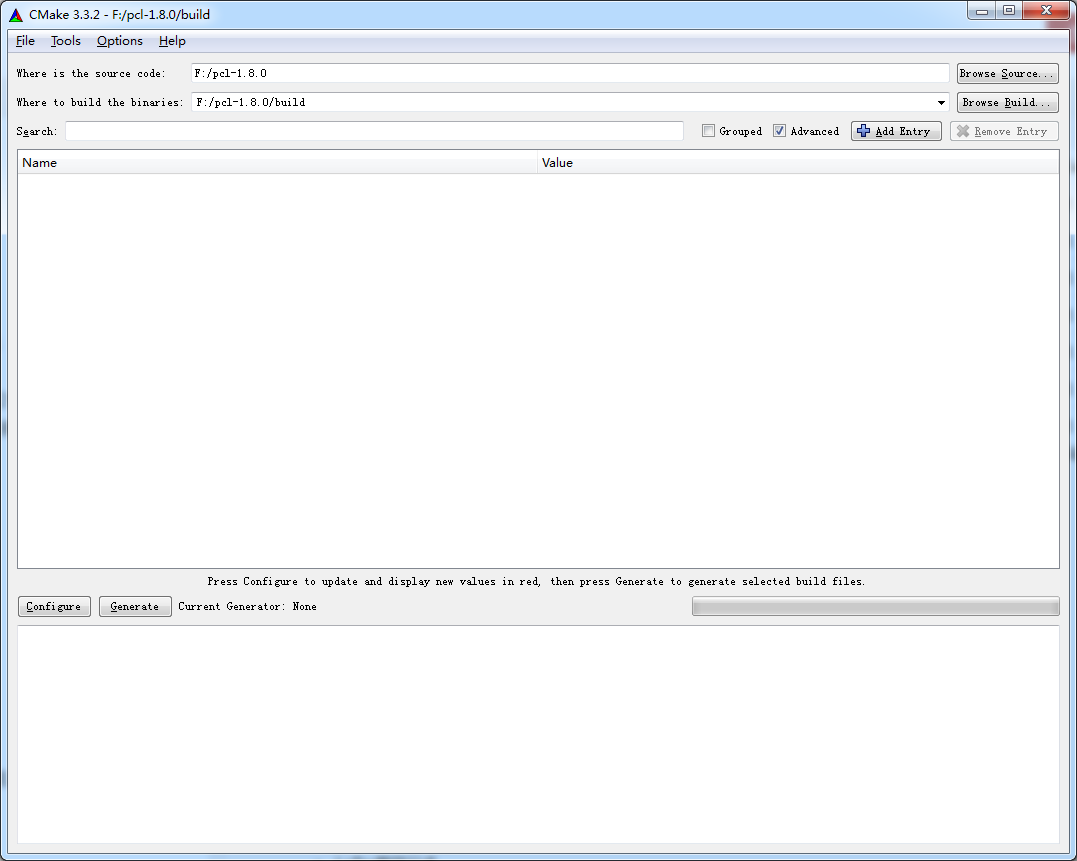
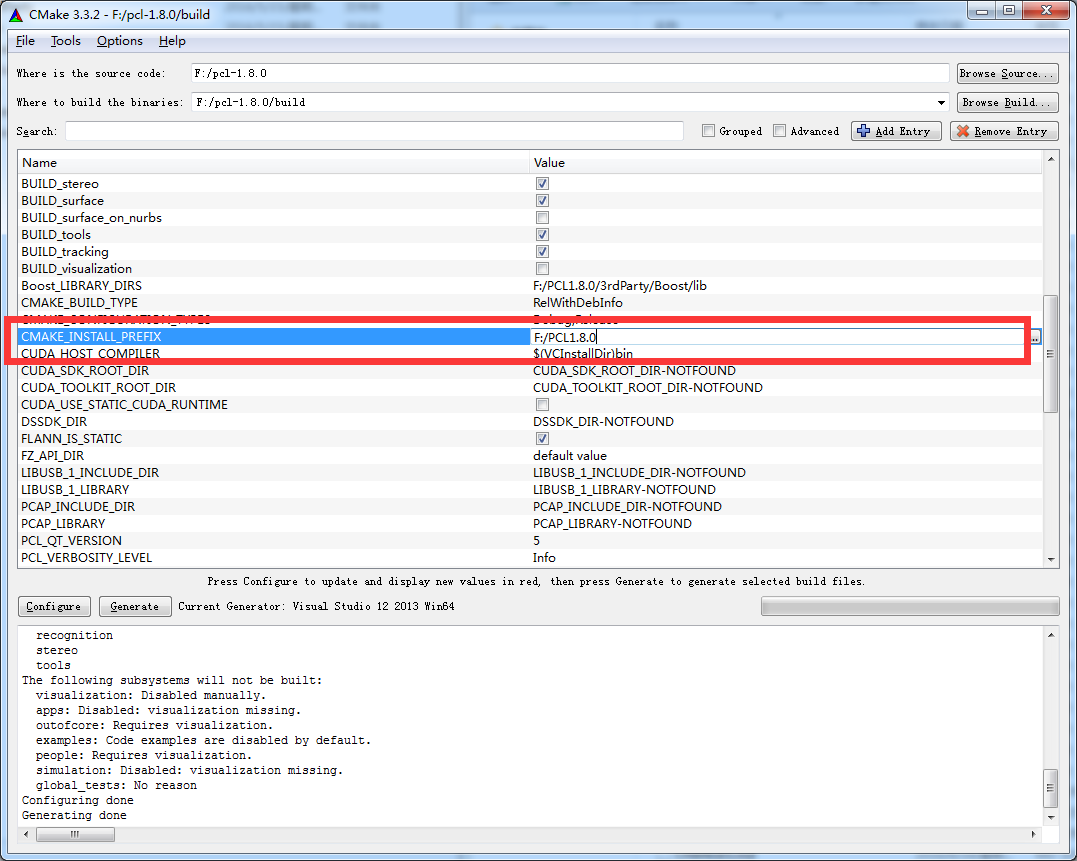
(2)打开CMakeGUI
源码路径:F:/pcl-1.8.0
项目路径:F:/pcl-1.8.0/build
如图:

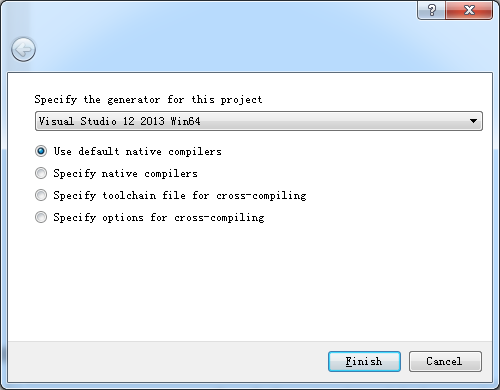
点击configure,选择合适的编译器(VS2013 64位)

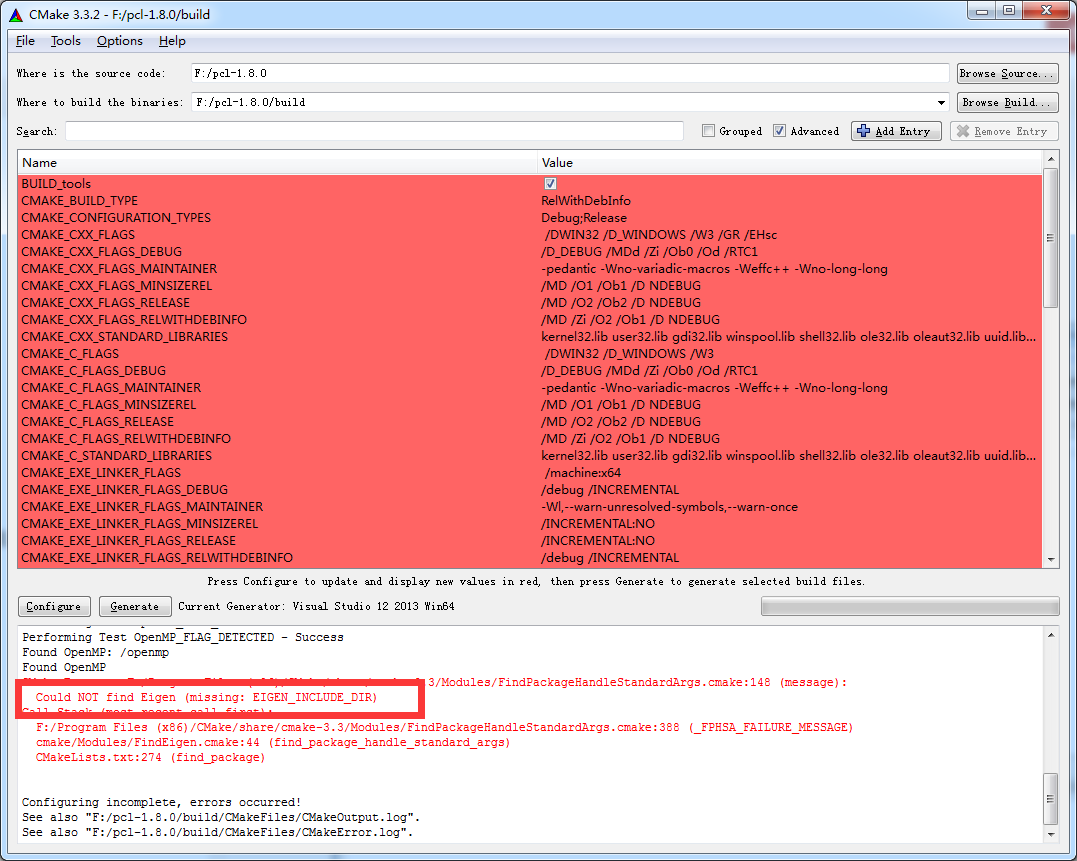
(3)出现无法找到Eigen库

将变量EIGEN_INCLUDE_DIR对应的值修改为Eigen库所在目录。
如:F:\Eigen\eigen3
重新configure
提示找不到Boost库,添加下面三个变量和相应的路径,重新configure。
<code class="hljs tex has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">BOOST_ROOT="F:<span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\Boost</span>" Boost_LIBRARY_DIRS="F:<span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\Boost</span><span class 4000 ="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\lib</span>" BOOST_INCLUDEDIR="F:<span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\Boost</span><span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\include</span><span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\boost</span>-1_59"</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
(4)修改安装路径

或者,打开CPackConfig.cmake文件,修改CPACK_INSTALL_PREFIX值为F:\PCL1.8.0
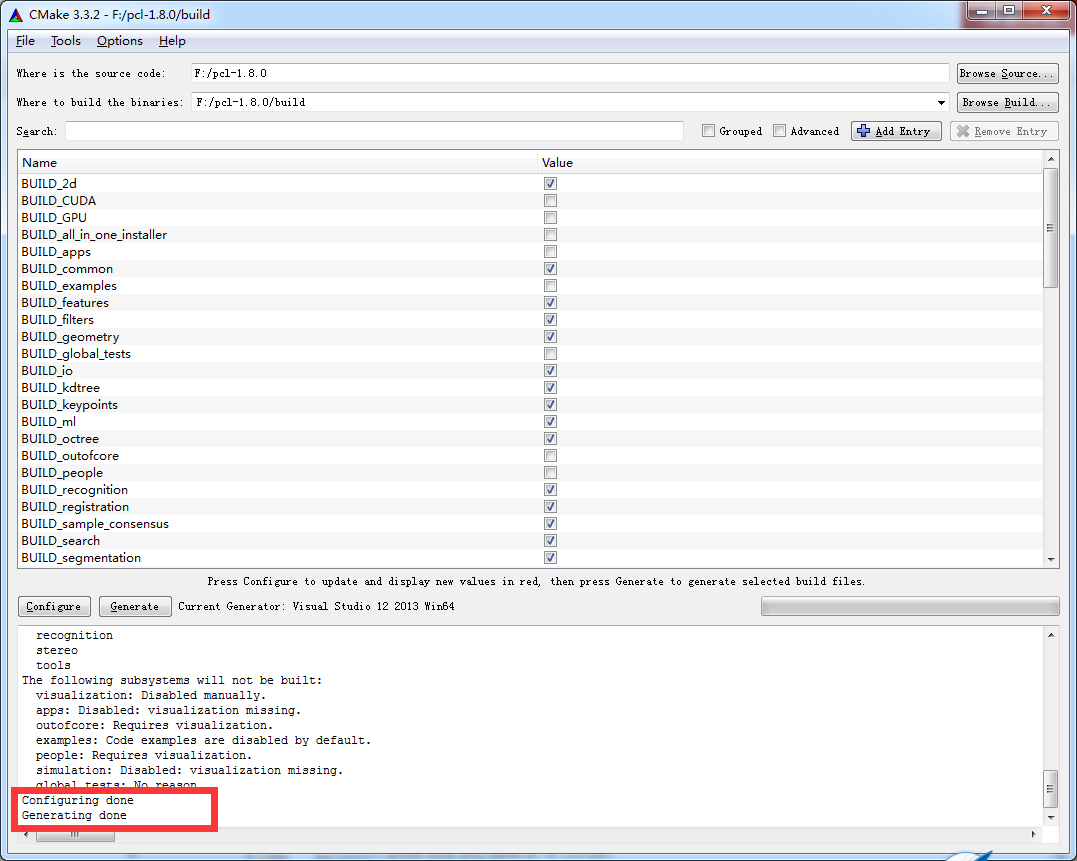
点Generate生成VS工程。

(5)打开PCL.sln
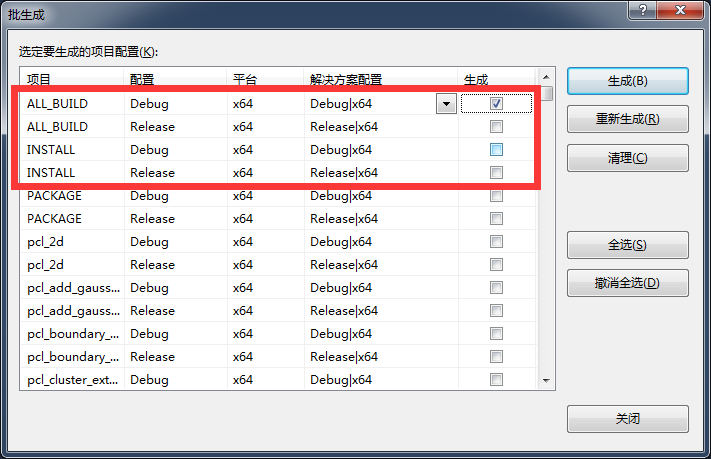
分别批生成Debug和Release版本,并分别安装。

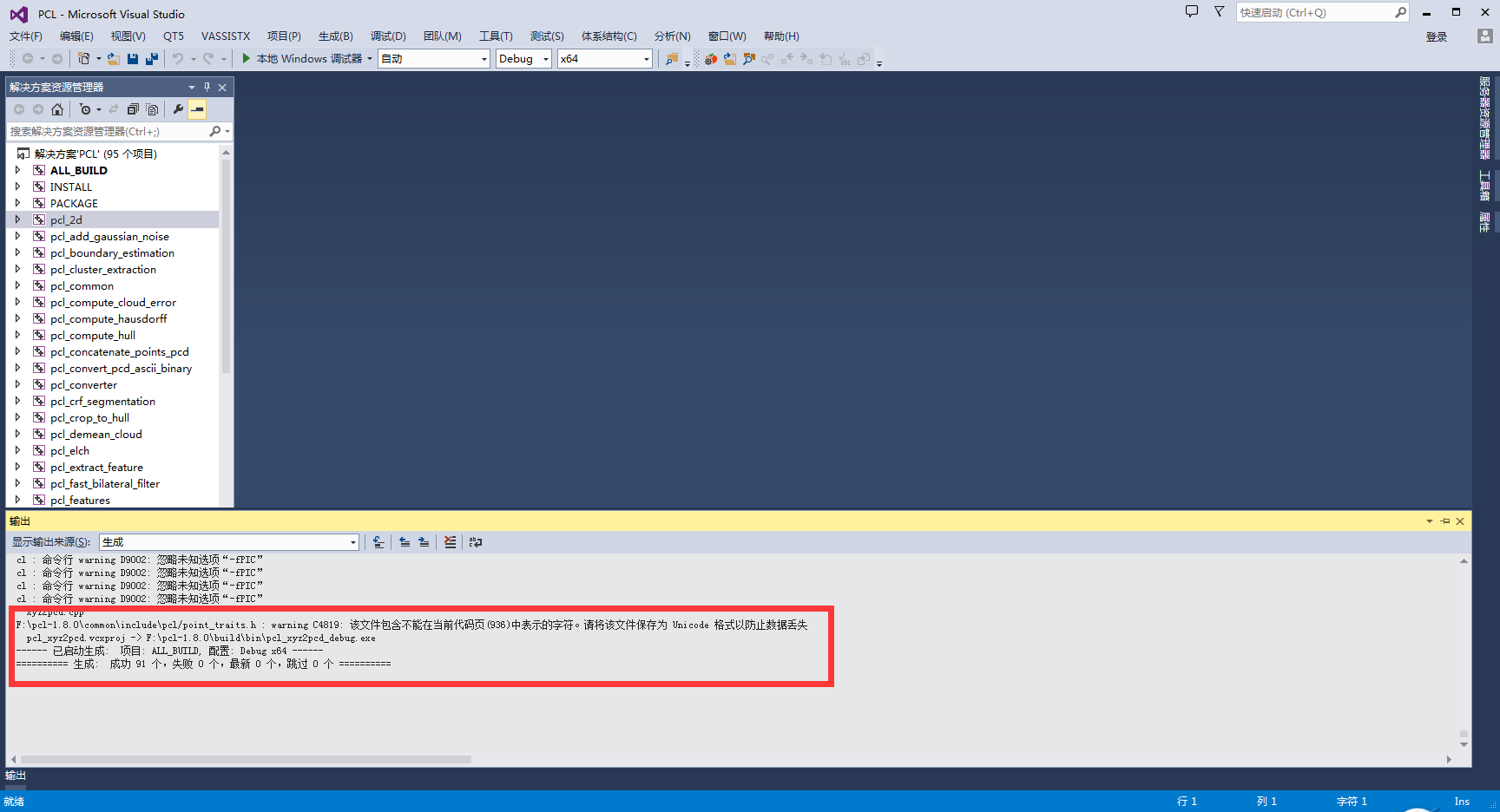
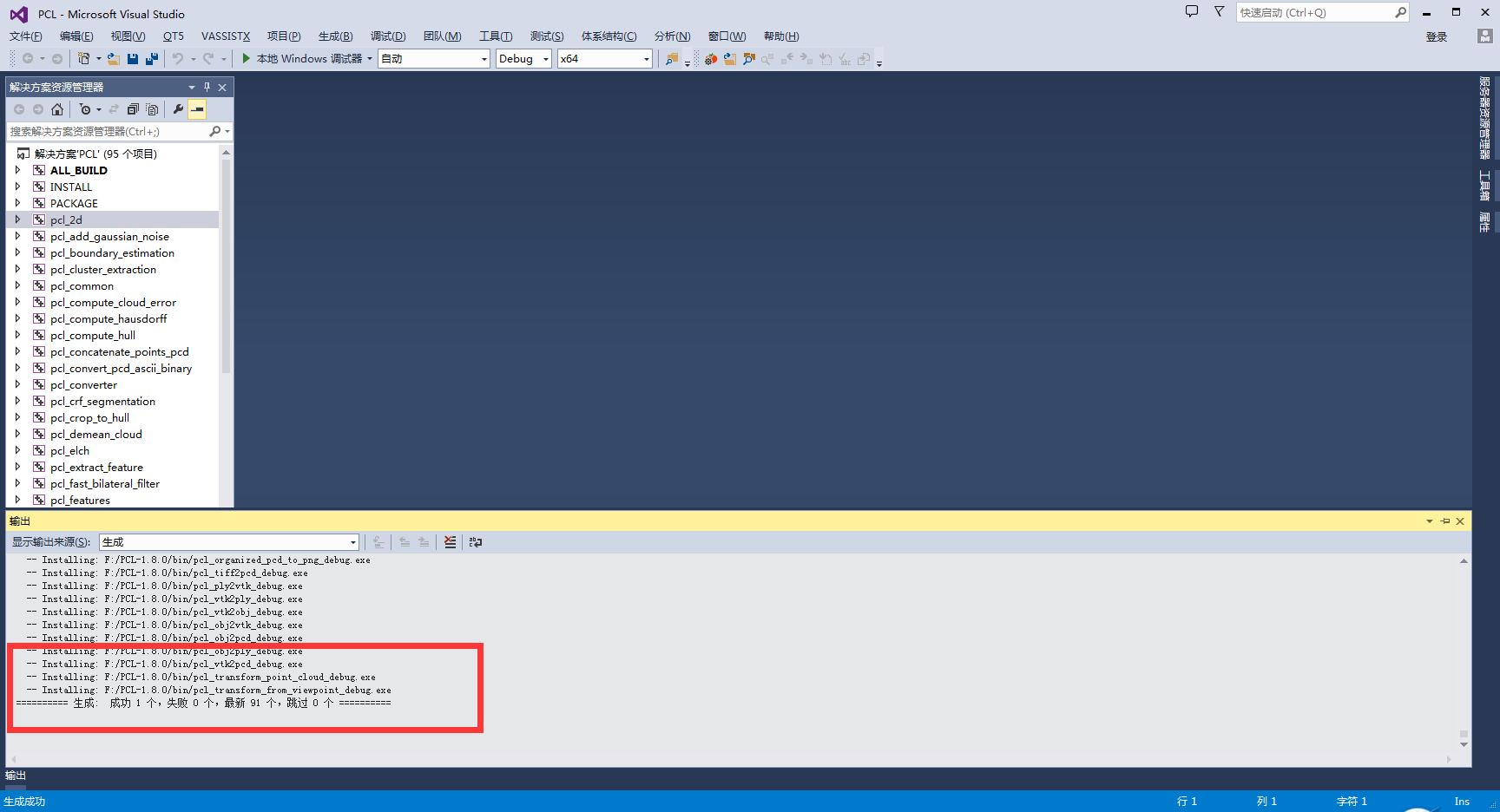
(6)Debug和Release版编译、安装成功
Debug


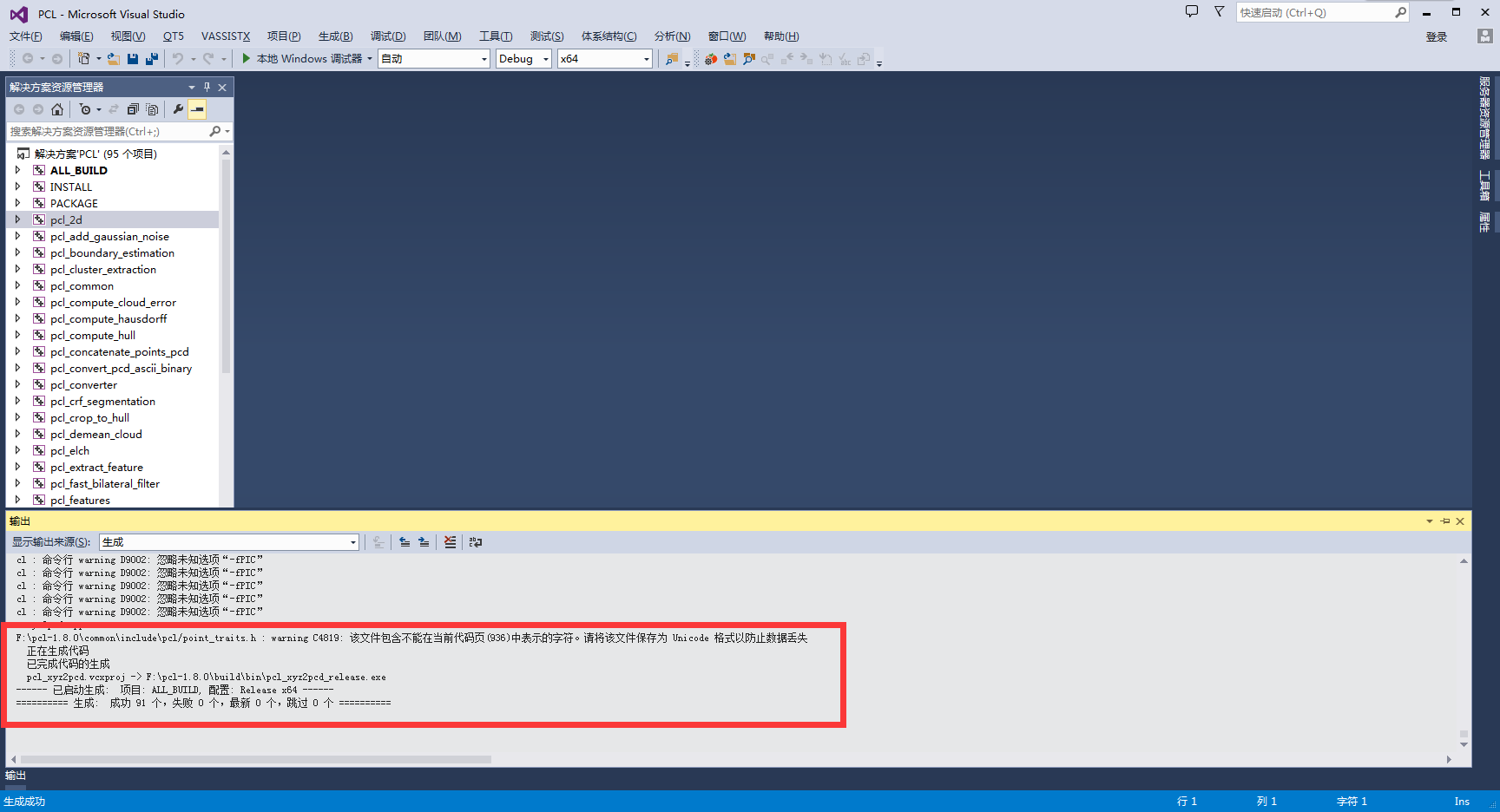
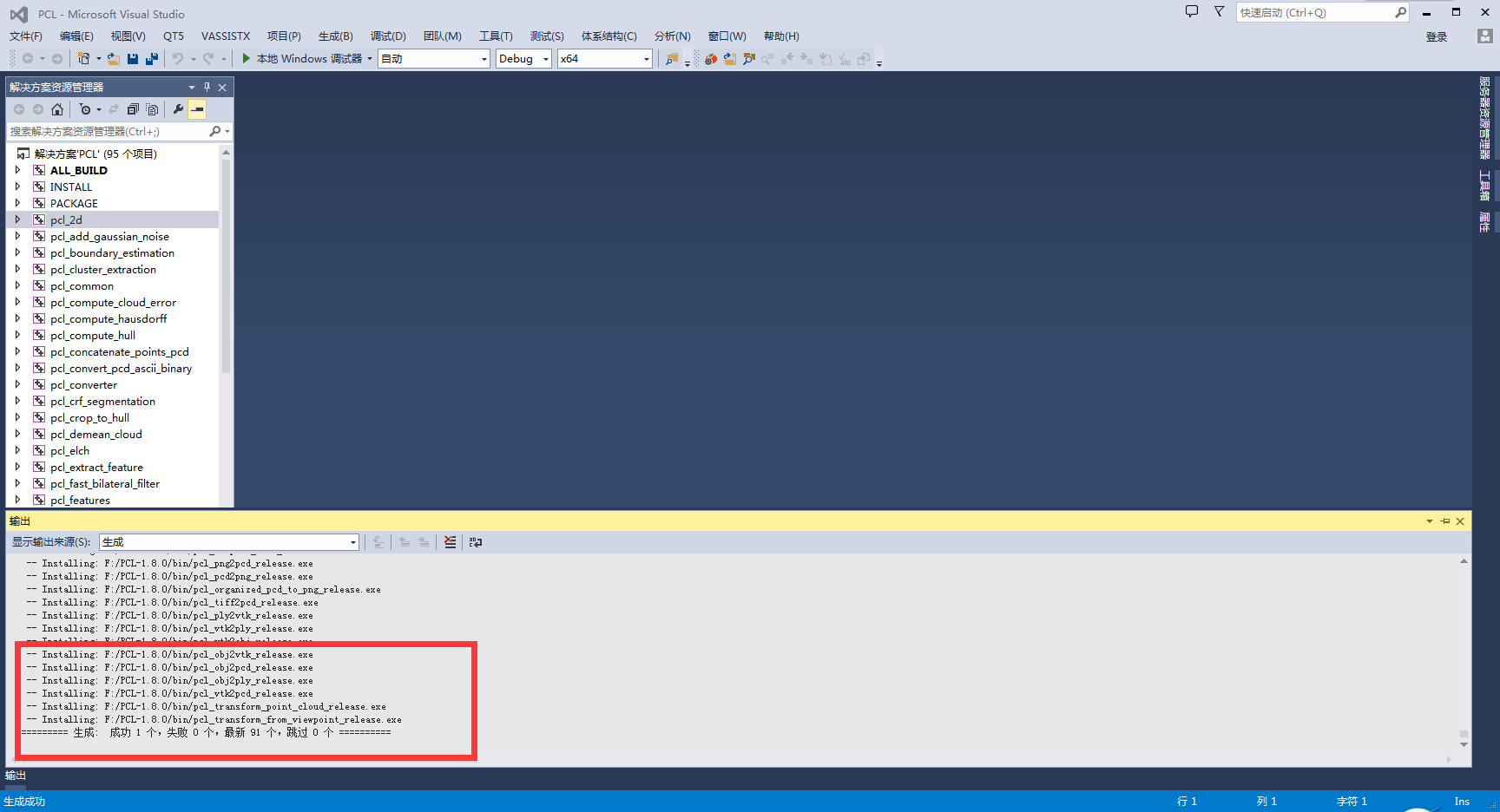
Release



(7)提示
Cmake构建工程时可能会出现其他依赖库缺失情况,一一补上就行。使用Cmake构建工程成功,也可能在VS中编译时会出现其他问题,根据提示也可以一一解决。整个编译过程很耗时,Debug和Release完全编译一次要一个小时左右。如果需要All in One安装包,在Cmake中勾选生成All in One包即可(特别费时所以就没勾选)。
配置
将下列路径加入环境变量:<code class="hljs tex has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">F:<span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\PCL</span>1.8.0C<span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\bin</span>;F:<span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\PCL</span>1.8.0C\3rdParty<span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\FLANN</span><span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\bin</span>;F:<span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\PCL</span>1.8.0C\3rdParty<span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\OpenNI</span>2<span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\Tools</span>;F:<span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\PCL</span>1.8.0C\3rdParty<span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\Qhull</span><span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\bin</span>;F:<span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\PCL</span>1.8.0C\3rdParty<span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\VTK</span><span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\bin</span>;</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
测试Debug版
(1)打开VS2013新建项目,添加如下代码<code class="hljs lasso has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">#include</span> <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;"><</span>pcl/visualization/cloud_viewer<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>h<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">></span>
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">#include</span> <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;"><</span>iostream<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">></span>
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">#include</span> <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;"><</span>pcl/io/io<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>h<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">></span>
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">#include</span> <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;"><</span>pcl/io/pcd_io<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>h<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">></span>
int user_data;
<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">void</span> viewerOneOff(pcl<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::visualization</span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::PCLVisualizer</span><span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">&</span> viewer)
{
viewer<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>setBackgroundColor(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1.0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.5</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1.0</span>);
pcl<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::PointXYZ</span> o;
o<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>x <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1.0</span>;
o<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>y <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;
o<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>z <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;
viewer<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>addSphere(o, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.25</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"sphere"</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>);
std<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::cout</span> <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;"><<</span> <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"i only run once"</span> <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;"><<</span> std<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::endl</span>;
}
<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">void</span> viewerPsycho(pcl<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::visualization</span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::PCLVisualizer</span><span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">&</span> viewer)
{
static unsigned count <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;
std<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::stringstream</span> ss;
ss <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;"><<</span> <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Once per viewer loop: "</span> <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;"><<</span> count<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">++</span>;
viewer<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>removeShape(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"text"</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>);
viewer<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>addText(ss<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>str(), <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">200</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">300</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"text"</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//FIXME: possible race condition here:</span>
user_data<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">++</span>;
}
int main()
{
pcl<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::PointCloud</span><span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;"><</span>pcl<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::PointXYZRGBA</span><span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::Ptr</span> cloud(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">new</span> pcl<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::PointCloud</span><span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;"><</span>pcl<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::PointXYZRGBA</span><span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">></span>);
pcl<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::io</span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::loadPCDFile</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"example.pcd的位置"</span>, <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">*</span>cloud);
pcl<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::visualization</span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::CloudViewer</span> viewer(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Cloud Viewer"</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//blocks until the cloud is actually rendered</span>
viewer<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>showCloud(cloud);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//use the following functions to ge
cd63
t access to the underlying more advanced/powerful</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//PCLVisualizer</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//This will only get called once</span>
viewer<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>runOnVisualizationThreadOnce(viewerOneOff);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//This will get called once per visualization iteration</span>
viewer<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>runOnVisualizationThread(viewerPsycho);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">while</span> (<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">!</span>viewer<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>wasStopped())
{
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//you can also do cool processing here</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//FIXME: Note that this is running in a separate thread from viewerPsycho</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//and you should guard against race conditions yourself...</span>
user_data<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">++</span>;
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;
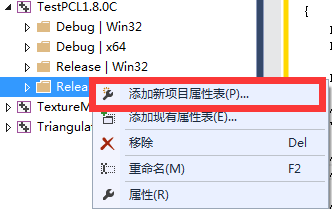
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li></ul>(2)新建属性表PCLCDebug

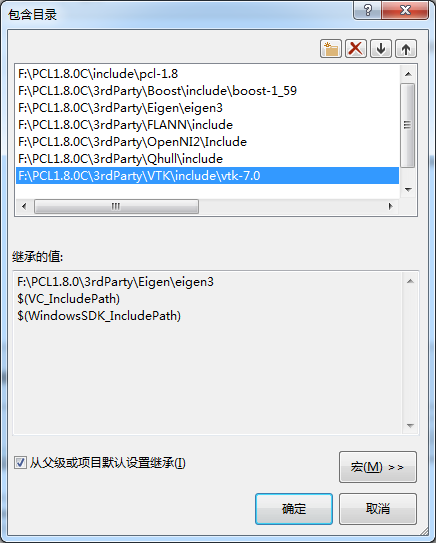
VC++目录,添加包含目录

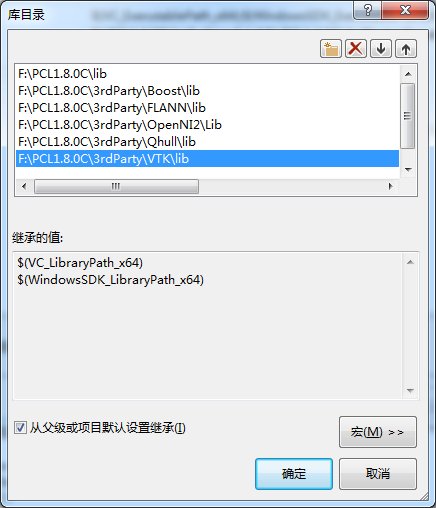
VC++目录,添加库目录

连接器,输入,附加依赖项
提示:我是把所有的Debug依赖库都加上,因为用的多,懒得去挑。
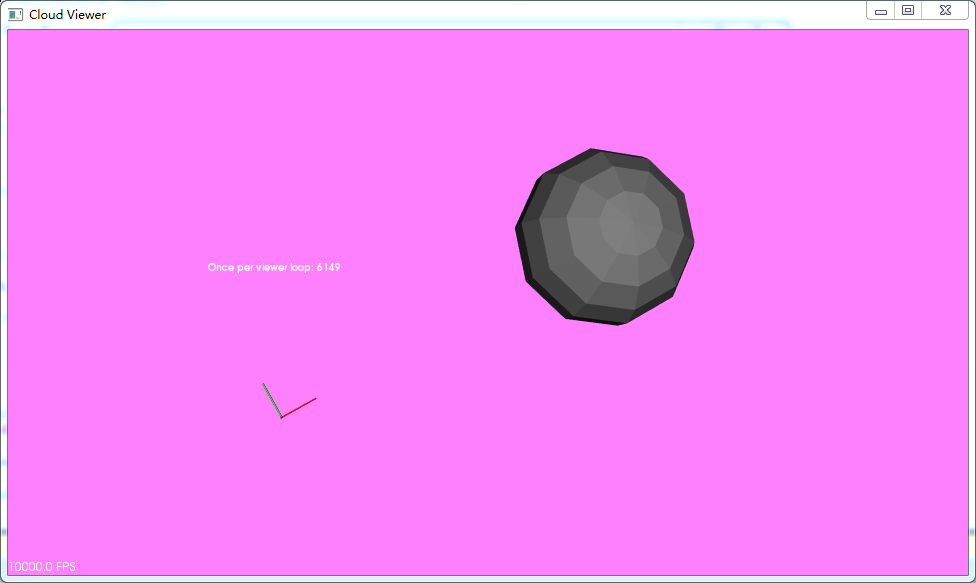
(2)最终结果

编译和配置结束
相关文章推荐
- git命令
- 史上最详细的Android Studio系列教程四--Gradle基础
- Oracle 排序规则
- HBuilder:推开前端开发App的大门
- RxJava 总结
- Oracle 排序规则
- Oracle 排序规则
- 教务系统——mysql课程设计
- 5-5 表格输出 (5分)
- NOYJ 疯牛 二分搜索 贪心策略
- 浅谈设计模式之工厂类模式由简单到复杂的演变
- php如何获得一个站点的内容
- Android手记——GoogleMap
- lvs与nginx与haproxy
- Spark性能优化指南——基础篇转
- ios 自定义URL Scheme启动App
- linux c++编译问题和虚拟机网络通信
- Hessian——轻量级的二进制协议远程调用实现方案
- lua loadfile dofile require
- 前端面试题--难点问题
