JQuery UI autocomplete自动补全插件搜索结果去除提示
2016-07-01 09:41
871 查看
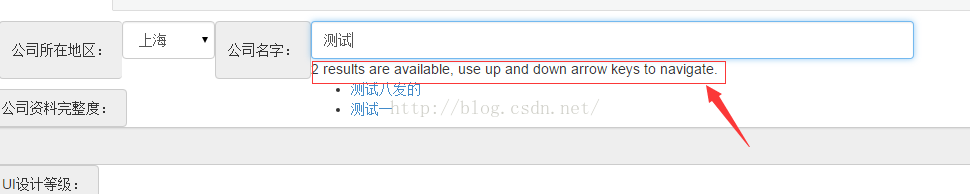
最近有个后台管理系统要用到自动检索并补全信息的功能,所以我就用到JQuery UI的autocomplete插件,插件挺好用的,api也讲解也挺全的,学习成本低,如果大家有自动补全功能的需求可以去看看。在功能基本完成之后我发现这个自动补全搜索出来的结果总是在结果的最上面出现一行英文的提示,大致意思是告知用户搜索的结果符合要求的有多少条,虽然是一片好心但是导致样式一点都不好看,如下图:

找API也没有发现可以去除这个样式的参数可设置,后来终于找办法了。解决办法如下面代码蓝色字体:
$('#company').autocomplete({
source: function(query, process){
var cityVal = $('#city').val();
if(cityVal > 0){
$.ajax({
type : 'POST',
dataType : 'json',
url : '${pageContext.request.contextPath}/companyGrade/getCompanyInfo',
data : {'cityId': cityVal, 'searchParam': $('#company').val()},
success : function(data) {
if (data.code == 1) {
process( $.map( data.data, function(item){
return {
label: item.companyName,
value: item.companyName,
companyId: item.companyId
}
}));
}else{
return;
}
},
error: function() {
alert('网络异常 请稍后再试');
}
});
}else{
alert("请先选择城市");
return;
}
},
select: function(event, ui){
$('#comId').val(ui.item.companyId);
$.ajax({
type : 'POST',
dataType : 'json',
url : '${pageContext.request.contextPath}/companyGrade/getCompanyGrade',
data : {'companyId': ui.item.companyId},
success : function(data) {
$('#comId').val(ui.item.companyId);
if (data.code == 1) {
$('#infoPercent').val(data.data.companyInfoPercent);
}else{
$('#infoPercent').val('');
}
},
error: function(XmlHttpRequest, textStatus, errorThrown) {
alert('网络异常 请稍后再试');
}
});
},
messages: {
noResults: '',
results: function(){
}
}
});
这里我贴出了ajax异步动态向后台数据库取出检索内容,以便大家参考,希望能对正在用这个插件的你们能有所帮助。我觉得挺方便的。蓝色字体就是去除上图中英文提示的方法,希望能帮助更多人解除疑惑。另外如果对以上代码有疑惑的可以找我,对了,补充一下:我的后台用的Java spring MVC+Mybatis写的。

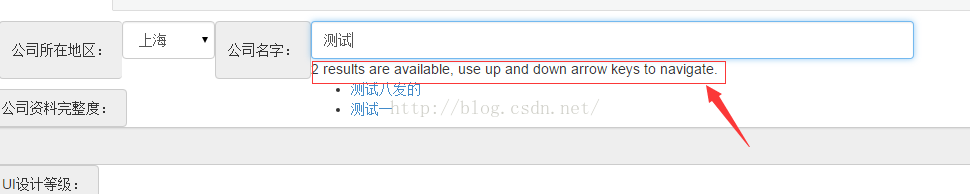
找API也没有发现可以去除这个样式的参数可设置,后来终于找办法了。解决办法如下面代码蓝色字体:
$('#company').autocomplete({
source: function(query, process){
var cityVal = $('#city').val();
if(cityVal > 0){
$.ajax({
type : 'POST',
dataType : 'json',
url : '${pageContext.request.contextPath}/companyGrade/getCompanyInfo',
data : {'cityId': cityVal, 'searchParam': $('#company').val()},
success : function(data) {
if (data.code == 1) {
process( $.map( data.data, function(item){
return {
label: item.companyName,
value: item.companyName,
companyId: item.companyId
}
}));
}else{
return;
}
},
error: function() {
alert('网络异常 请稍后再试');
}
});
}else{
alert("请先选择城市");
return;
}
},
select: function(event, ui){
$('#comId').val(ui.item.companyId);
$.ajax({
type : 'POST',
dataType : 'json',
url : '${pageContext.request.contextPath}/companyGrade/getCompanyGrade',
data : {'companyId': ui.item.companyId},
success : function(data) {
$('#comId').val(ui.item.companyId);
if (data.code == 1) {
$('#infoPercent').val(data.data.companyInfoPercent);
}else{
$('#infoPercent').val('');
}
},
error: function(XmlHttpRequest, textStatus, errorThrown) {
alert('网络异常 请稍后再试');
}
});
},
messages: {
noResults: '',
results: function(){
}
}
});
这里我贴出了ajax异步动态向后台数据库取出检索内容,以便大家参考,希望能对正在用这个插件的你们能有所帮助。我觉得挺方便的。蓝色字体就是去除上图中英文提示的方法,希望能帮助更多人解除疑惑。另外如果对以上代码有疑惑的可以找我,对了,补充一下:我的后台用的Java spring MVC+Mybatis写的。
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- GUI - Web前端开发框架
- JavaScript演示排序算法
- 评价ui设计作品好坏的八个标准(界面/交互设计研究)
- 2015-2016网页设计趋势分析 Web Design of Trends
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- java自动生成验证码插件-kaptcha
- $.ajax()方法详解
- jQuery ajax - ajax() 方法
- JavaScript 各种遍历方式详解
- 数组方法汇总
- jQuery Html控件基本操作(日常收集整理)
- jQuery插件实现文字无缝向上滚动效果代码
- jQuery菜单插件用法实例
- JQuery 初体验(建议学习jquery)
