artTemplate.js插件
2016-06-30 18:04
483 查看
实例1:
实例2:
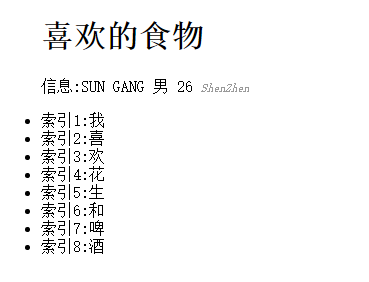
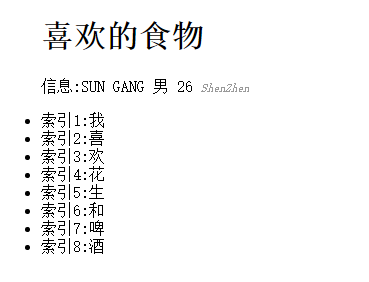
实例3:

artTemplate.js教程
判断后台json返回值,在对应返回值的dom上加类
HTML:
CSS:
JSON:
效果图:

输出html
{{#name}}
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>basic-demo</title>
<script src="../dist/template.js"></script>
</head>
<body>
<div id="content"></div>
<script id="test" type="text/html">
<h1>{{title}}</h1>
{{if admin}}
<h1>{{title}}</h1>
<ul>
{{each list as value i}}
<li>索引是{{i+1}}的值是:{{value}}</li>
{{/each}}
</ul>
{{/if}}
</script>
</body>
</html>
<script>
var dataAll = {
admin:true,
title:'我是测试标题',
list:['第一','dier','第三','di四','地五',666,'刚哥']
}
var html = template('test',dataAll);
document.getElementById('content').innerHTML = html;
</script>实例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>查询结果</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link rel="stylesheet" href="../zty/css/company_info.css" />
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport" />
<meta content="yes" name="apple-mobile-web-app-capable" />
<meta content="black" name="apple-mobile-web-app-status-bar-style" />
<meta content="telephone=no" name="format-detection" />
</head>
<body>
<div class="company_info">
<div class="header">
<div class="wrap">
<a class="iconfont home" href="#"></a>
<span class="name">深圳众投易网络科技有限公司深圳众投易网络科技有限公司</span>
</div>
</div>
<div class="state">
<div class="regist">
<span class="txt">有限责任公司</span>
<span class="btn">登记</span>
</div>
<div class="detail">
<ul class="clear">
<script id="company-detail" type="text/html">
<li>
<p class="name">{{data.frdb}}</p>
<p>法人代表</p>
</li>
<li>
<p class="money">{{data.zczj}}万人民币</p>
<p>注册资金</p>
</li>
<li>
<p class="data">{{data.clsj}}</p>
<p>成立时间</p>
</li>
</script>
</ul>
<!-- <li>
<p class="name">某某某</p>
<p>法人代表</p>
</li>
<li>
<p class="money">1,9000万人民币</p>
<p>注册资金</p>
</li>
<li>
<p class="data">1988-12-16</p>
<p>成立时间</p>
</li> -->
</div>
<div class="view">
<div class="scan">
<i class="iconfont eye"></i>
<span>浏览</span>
</div>
<div class="like">
<i class="iconfont heart"></i>
<span>关注</span>
</div>
</div>
</div>
</div>
</body>
</html>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="../js/arttemplate.min.js"></script>
<script>
$(function(){
// company.json 内容: {"ret": 0, "err": "", "data": {"frdb": "某某某", "zczj": 19000, "clsj": "2016-1-1"}}
$.get('http://192.168.0.120/company.json', function(resp){
if(resp.ret == 0){
var html = template('company-detail',resp);
$('.state .detail ul').html(html);
}
}, 'json');
});
</script>实例3:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>artTemplate</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
</head>
<body>
<ul></ul>
<script id="content" type="text/html">
<h1>{{title}}</h1>
<p>信息:{{arry[0].firstname}} {{arry[0].lastname}} {{info[1].sex}} {{info[0].age}} <i style="color:#999;font-size:12px;">{{arry[1].address}}</i></p>
{{each name as value i}}
<li> 索引{{i+1}}:{{value}}</li>
{{/each}}
</script>
</body>
</html>
<script src="artTemplate.js"></script>
<script>
var datas = {
"title":"喜欢的食物",
"name":['我','喜','欢','花','生','和','啤','酒'],
"arry":[
{
"firstname":"SUN",
"lastname":"GANG"
},
{
"address":"ShenZhen"
}
],
"info":[
{"age":"26"},
{"sex":"男"}
]
}
var htm = template('content',datas);
document.getElementsByTagName('ul')[0].innerHTML = htm;
</script>
artTemplate.js教程
判断后台json返回值,在对应返回值的dom上加类
HTML:
<div class="flex">
<div class="inner {{if subscription_progress == 0}}on{{/if}}">
<span>{{subscription_progress_arr[0]}}</span>
<i class="iconfont">forward</i>
</div>
</div>
<div class="flex">
<div class="inner {{if subscription_progress == 1}}on{{/if}}">
<span>{{subscription_progress_arr[1]}}</span>
<i class="iconfont">forward</i>
</div>
</div>
<div class="flex">
<div class="inner {{if subscription_progress == 2}}on{{/if}}">
<span>{{#subscription_progress_arr[2]}}</span>
<i class="iconfont">forward</i>
</div>
</div>
<div class="flex">
<div class="inner {{if subscription_progress == 3}}on{{/if}}">
<span>{{subscription_progress_arr[3]}}</span>
</div>
</div>CSS:
.buybar .inner.on {font-weight:bold;background:#ff9700;}
.buybar .inner.on .iconfont{color:#ff9700;}JSON:
{
"subscription_progress": "3"
}效果图:

输出html
{{#name}}
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- 最后一次说说闭包
- Ajax
- 2019年开发人员应该学习的8个JavaScript框架
- HTML中的script标签研究
- 对一个分号引发的错误研究
- 异步流程控制:7 行代码学会 co 模块
- ES6 走马观花(ECMAScript2015 新特性)
- JavaScript拆分字符串时产生空字符的原因
- Canvas 在高清屏下绘制图片变模糊的解决方法
- Redux系列02:一个炒鸡简单的react+redux例子
- JavaScript 各种遍历方式详解
- call/apply/bind 的理解与实例分享
