(12)用css设计电子相册 {下}
2016-06-29 00:50
260 查看
本篇学习资料讲解:
延续上一篇的学习资料,仍然介绍 使用css对电子相册进行排版 和 侧面强调“盒子模型、标准流、浮动和定位”的重要性。
上篇学习资料介绍的“阵列模式电子相册”,如果也能够看到详细信息就更好了。如果能够在鼠标指针经过时出现一个信息框,并显示文字内容,鼠标离开以后该信息框自动消失,这样不但页面非常简洁,而且可以方便浏览者快速掌握信息。
1、“鼠标指针经过时动态出现文字信息”电子相册
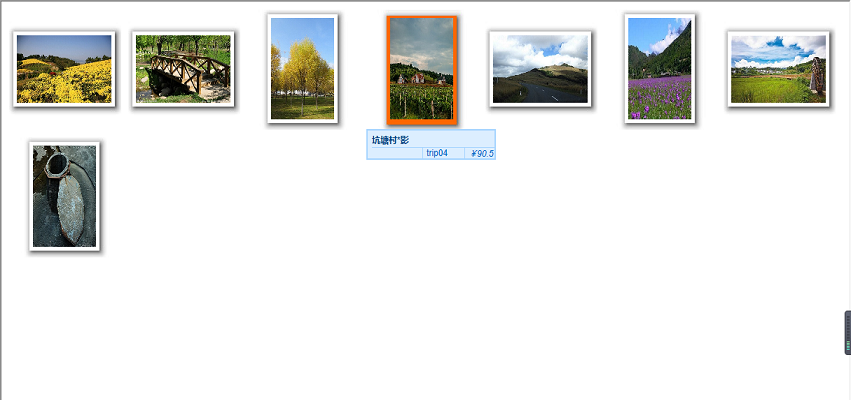
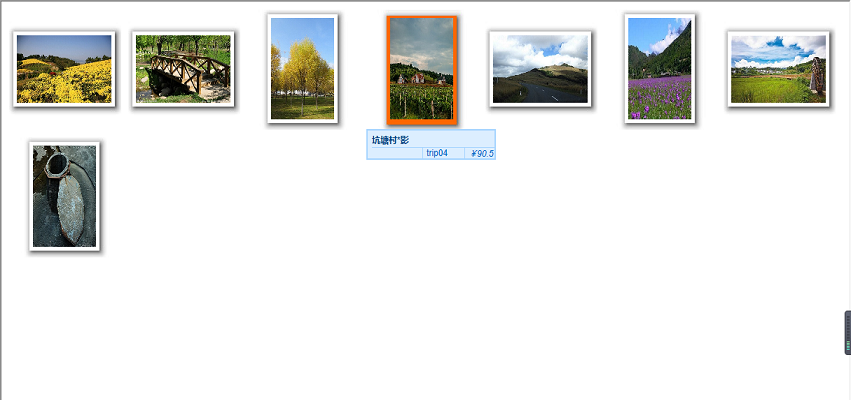
先看效果图再说:

上图中,可以看到当鼠标指针经过第一行的第四张图片时,它的下面出现了一个详细信息框,这个信息框的样式和上篇学习资料介绍的“单列模式电子相册”中的设置是相同的。
下面继续引用上一篇学习资料中的“简单案例” 里的{html部分的基本框架}进行讲解,简单案例的详细内容请到上一篇学习资料获取,这里不做详细。。。。
下面开始增加创建一个名为“array2.css”的css文件,这其实是在“单列模式”css修饰部分的基础上进行增加一些:(添加的部分css修饰用粉红色表明)
(1)
代码的含义是:
{1}当鼠标指针经过某一个照片所在的div时,将ul列表的display属性有原来的none改为block,也就是从隐藏改为常规模式;
{2}设置绝对定位,将ul脱离标准流。
(2)
代码的含义是:调整ul的位置,让每个ul列表距离照片近一些,剩下的其他简单这里就不做解释了。
效果图:

[b]2、“双向联动模式”电子相册[/b]
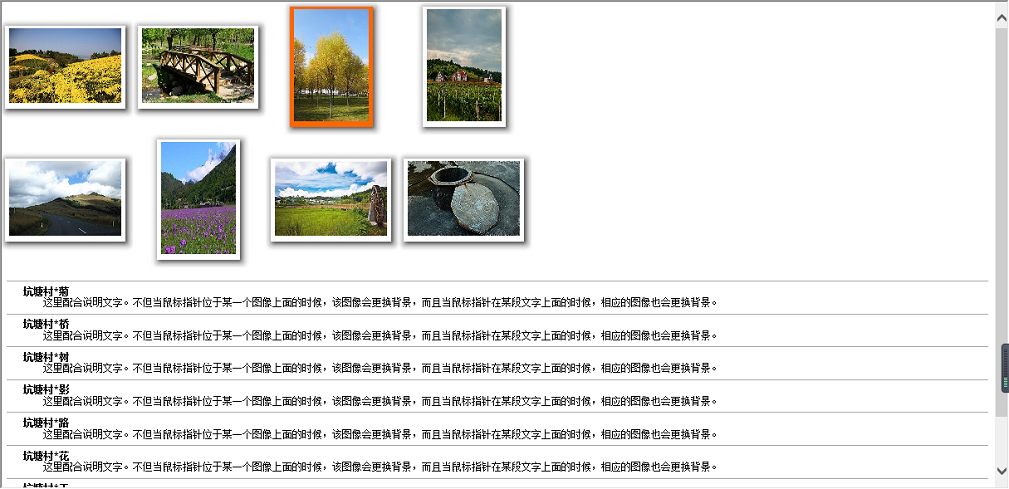
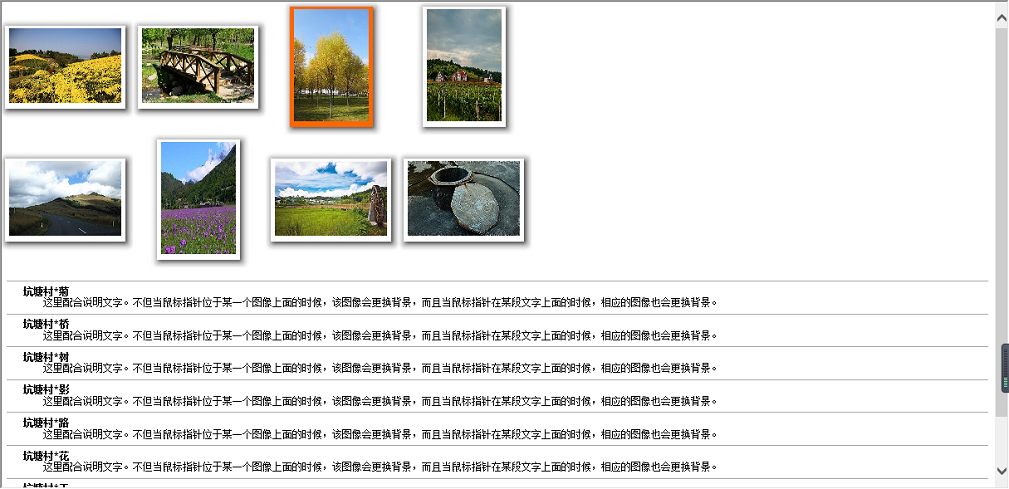
前面所介绍的每张图片的“说明文字内容”都比较少,没几个字,但是现实中对于每一张图片的说明文字内容可能会比较多,所以不得不为电子相册设计一个新的版式,那就是接下来所介绍的“双向联动模式”。先看图再说:

上图中很直观地看到,页面中的图像和说明文字完全分离,各自排列,那么它们是如何关联起来的呢?其实“简单案例”里的{html部分的基本框架}”不需要大改动,仍然在一个div中包含了图像和文字内容,这里要做的就是给每个div分配一个惟一的ID。
下面拿一个div出来解释:
代码中变化不大,只是在div标记中增加了id属性的设置,页面中共有8个div的,依次为“c0~c7”。
html部分修改以后,那么开始对css修饰部分进行以上效果图效果设计:
(1)所有图片绝对定位,设置位置:
{1}要使每个div中的图像都分离出来,显然只有使用绝对定位才能实现,因此把所有的div中的图像都设置为绝对定位;
{2}因图像设置为“绝对定位”,而没有设置top、bottom、left和right中的任意一个时,这个脱离标准流的盒子会保持在原来的位置,将每张图片依次通过top和left属性放置到页面顶部。
{3}将div中的img元素,即图像的边框设置为none,这是因为图像在链接中,如果不取消边框就会出现默认的粗边框,影响美观。
效果图:

(2)设置<ul>列表的位置,和每个<li>的样式:
{1}设置ul的边框等属性之外、还将position属性设置为relative,并将top设置为330px,这样就使各个ul都向下移动了330像素。
{2}对文字的首行缩进。
{3}字体进行了“粗体”设置。
效果图:

至此,基本布局已经实现了。
(3)下面就需要为图像设置背景、为[b]设置鼠标指针经过时的效果,方法和上一篇学习资料的案列是类似的,如下:[/b]
效果图:

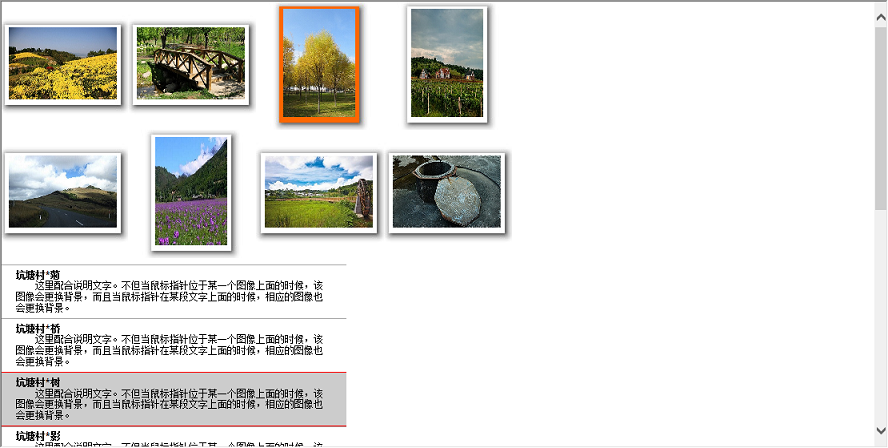
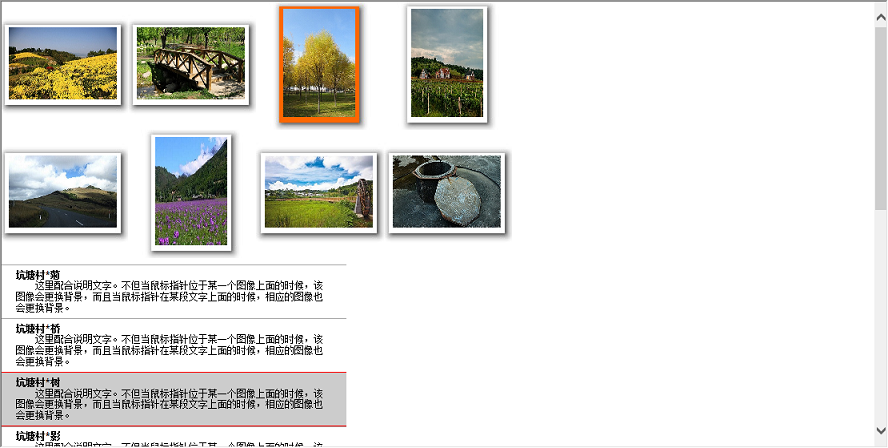
(4)设置双向联动的鼠标指针经过时效果,也就是当鼠标指针经过一段文字(或者其相应的照片)时,这段文字也要以特殊的样式显示,如下:
效果图:

这样就完全实现了“双向联动”,图像和相应的文字完全分离,而鼠标指针经过二者中的任何一个,都会产生相同的效果。
延续上一篇的学习资料,仍然介绍 使用css对电子相册进行排版 和 侧面强调“盒子模型、标准流、浮动和定位”的重要性。
上篇学习资料介绍的“阵列模式电子相册”,如果也能够看到详细信息就更好了。如果能够在鼠标指针经过时出现一个信息框,并显示文字内容,鼠标离开以后该信息框自动消失,这样不但页面非常简洁,而且可以方便浏览者快速掌握信息。
1、“鼠标指针经过时动态出现文字信息”电子相册
先看效果图再说:

上图中,可以看到当鼠标指针经过第一行的第四张图片时,它的下面出现了一个详细信息框,这个信息框的样式和上篇学习资料介绍的“单列模式电子相册”中的设置是相同的。
下面继续引用上一篇学习资料中的“简单案例” 里的{html部分的基本框架}进行讲解,简单案例的详细内容请到上一篇学习资料获取,这里不做详细。。。。
下面开始增加创建一个名为“array2.css”的css文件,这其实是在“单列模式”css修饰部分的基础上进行增加一些:(添加的部分css修饰用粉红色表明)
div.pic{ /*将每个div设置固定高度和宽度,添加左浮动,用margin使相邻div之间隔开*/
height:160px; width:160px; /* 每幅图片块的大小 */
margin:5px;
float:left; /* 向左浮动 */
}
div.pic img{ /*将div中的img元素,即图像的边框设置为none,这是因为图像在链接中,如果不取消边框就会出现默认的粗边框,影响美观。*/
border:none;
}
div.ls{
background:url(framels.jpg) no-repeat center; /* 水平图片的背景 */
}
div.pt{
background:url(framept.jpg) no-repeat center; /* 竖直图片的背景 */
}
div.ls img{ /* 水平图片 */ /*之所以将图片设置固定的宽度、高度,是为了配合刚添加的背景图,让图片看起来更美观*/
margin:0px;
height:90px; width:135px;
}
div.pt img{ /* 竖直图片 */
margin:0px;
height:135px; width:90px;
}
div.ls a{
display:block; /* 定义为块元素 */
padding:34px 14px 36px 11px; /* 将超链接区域扩大到整个背景块 */
}
div.pt a{
display:block;
padding:11px 36px 14px 34px; /* 将超链接区域扩大到整个背景块 */
}
div.ls a:hover{ /* 鼠标经过时修改背景图片 */
background:url(framels_hover.jpg) no-repeat center; /*为宽度大于高度的“水平方向”图片在鼠标指针经过上面时增加一个橘色背景:横向的90*125像素*/
}
div.pt a:hover{
background:url(framept_hover.jpg) no-repeat center; /*为宽度大于高度的“水平方向”图片在鼠标指针经过上面时增加一个橘色背景:横向的90*125像素*/
}
div.pic ul{
display:none;
}
div.pic:hover ul{
display:block;
position:absolute;
}
div.pic ul{ /* 设置相片信息的样式 */
margin:-5px 0 0 0px;
padding:0 0 0 0.5em;
background:#dceeff;
border:2px solid #a7d5ff;
font-size:12px;
list-style:none;
font-family:Arial, Helvetica, sans-serif;
}
div.pic li{
line-height:1.2em;
margin:0;
padding:0;
}
div.pic li.title{
font-weight:bold;
padding-top:0.4em;
padding-bottom:0.2em;
border-bottom:1px solid #a7d5ff;
color:#004586;
}
div.pic li.catno{
color:#0068c9;
margin:0 2px 0 6em;
padding-left:5px;
border-left:1px solid #a7d5ff;
}
div.pic li.price{
color:#0068c9;
font-style:italic;
margin:-1.2em 2px 0 11em;
padding-left:5px;
border-left:1px solid #a7d5ff;
}(1)
div.pic:hover ul{
display:block;
position:absolute;
}代码的含义是:
{1}当鼠标指针经过某一个照片所在的div时,将ul列表的display属性有原来的none改为block,也就是从隐藏改为常规模式;
{2}设置绝对定位,将ul脱离标准流。
(2)
div.pic ul{ /* 设置相片信息的样式 */
margin:-5px 0 0 0px;
padding:0 0 0 0.5em;
background:#dceeff;
border:2px solid #a7d5ff;
font-size:12px;
list-style:none;
font-family:Arial, Helvetica, sans-serif;
}代码的含义是:调整ul的位置,让每个ul列表距离照片近一些,剩下的其他简单这里就不做解释了。
效果图:

[b]2、“双向联动模式”电子相册[/b]
前面所介绍的每张图片的“说明文字内容”都比较少,没几个字,但是现实中对于每一张图片的说明文字内容可能会比较多,所以不得不为电子相册设计一个新的版式,那就是接下来所介绍的“双向联动模式”。先看图再说:

上图中很直观地看到,页面中的图像和说明文字完全分离,各自排列,那么它们是如何关联起来的呢?其实“简单案例”里的{html部分的基本框架}”不需要大改动,仍然在一个div中包含了图像和文字内容,这里要做的就是给每个div分配一个惟一的ID。
下面拿一个div出来解释:
<div class="pic ls" id="c0"> <a href="photo/m01.jpg" class="tn"><img src="photo1/s01.jpg"/></a> <ul> <li class="title">坑塘村*菊</li> <li class="info">这里配合说明文字。不但当鼠标指针位于某一个图像上面的时候,该图像会更换背景,而且当鼠标指针在某段文字上面的时候,相应的图像也会更换背景。</li> </ul> </div>
代码中变化不大,只是在div标记中增加了id属性的设置,页面中共有8个div的,依次为“c0~c7”。
html部分修改以后,那么开始对css修饰部分进行以上效果图效果设计:
(1)所有图片绝对定位,设置位置:
div.pic a{
position:absolute;
}
#c0 a{top:0;left:0;}
#c1 a{top:0; left:160px;}
#c2 a{top:0;left:320px;}
#c3 a{top:0;left:480px;}
#c4 a{top:160px;left:0px;}
#c5 a{top:160px; left:160px;}
#c6 a{top:160px;left:320px;}
#c7 a{top:160px;left:480px;}
div.pic img{
border:none;
}{1}要使每个div中的图像都分离出来,显然只有使用绝对定位才能实现,因此把所有的div中的图像都设置为绝对定位;
{2}因图像设置为“绝对定位”,而没有设置top、bottom、left和right中的任意一个时,这个脱离标准流的盒子会保持在原来的位置,将每张图片依次通过top和left属性放置到页面顶部。
{3}将div中的img元素,即图像的边框设置为none,这是因为图像在链接中,如果不取消边框就会出现默认的粗边框,影响美观。
效果图:

(2)设置<ul>列表的位置,和每个<li>的样式:
div.pic ul{
border-top:1px #aaa solid;
border-bottom:1px #fff solid;
padding:5px 20px 5px;
margin:0px;
font-size:12px;
list-style:none;
position:relative;
top:330px;
}
div.pic li.info{
text-indent:2em;
}
div.pic li.title{
font-weight:bold;
}{1}设置ul的边框等属性之外、还将position属性设置为relative,并将top设置为330px,这样就使各个ul都向下移动了330像素。
{2}对文字的首行缩进。
{3}字体进行了“粗体”设置。
效果图:

至此,基本布局已经实现了。
(3)下面就需要为图像设置背景、为[b]设置鼠标指针经过时的效果,方法和上一篇学习资料的案列是类似的,如下:[/b]
div.ls a{
background:url(framels.jpg) no-repeat center; /*为宽度大于高度的“水平方向”图片增加一个白色背景(看起来类似框架):横向的90*125像素*/
}
div.pt a{
background:url(framept.jpg) no-repeat center; /*为宽度大于高度的“水平方向”图片增加一个白色背景(看起来类似框架):横向的90*125像素*/
}
div.ls img{ /* 水平相片 */
margin:0px;
height:90px; width:135px;
}
div.pt img{ /* 竖直相片 */
margin:0px;
height:135px; width:90px;
}
div.ls a{
display:block;
padding:34px 14px 36px 11px; /*将超链接区域扩大到整个背景块*/
}
div.pt a{
display:block;
padding:11px 36px 14px 34px; /*将超链接区域扩大到整个背景块*/
}
div.ls:hover a{
background:url(framels_hover.jpg) no-repeat center; /*为宽度大于高度的“水平方向”图片在鼠标指针经过上面时增加一个橘色背景:横向的90*125像素*/
}
div.pt:hover a{
background:url(framept_hover.jpg) no-repeat center; /*为宽度大于高度的“水平方向”图片在鼠标指针经过上面时增加一个橘色背景:横向的90*125像素*/
}效果图:

(4)设置双向联动的鼠标指针经过时效果,也就是当鼠标指针经过一段文字(或者其相应的照片)时,这段文字也要以特殊的样式显示,如下:
div.pic:hover ul{
background:#CCC;
border-top:1px red solid;
border-bottom:1px red solid;
}效果图:

这样就完全实现了“双向联动”,图像和相应的文字完全分离,而鼠标指针经过二者中的任何一个,都会产生相同的效果。
相关文章推荐
- div+css是网页排版技巧_html/css_WEB-ITnose
- CSS3动画选择
- 纯CSS创建心形翻转动画
- html中,文件上传时使用的<input type="file">的样式自定义
- css 样式使用包括样式文件导入
- CSS3阴影全接触
- CSS实现三角形
- CSS 一些知识点
- 如何将导航栏始终固定在窗口顶部:
- CSS的样式结合应用
- css position属性
- CSS
- 复选框与文字对齐的问题
- 自定义顶部导航栏-样式1
- css水平居中的小小探讨
- CSS学习笔记(一):定位与溢出
- CSS选择器
- CSS3美化表单控件
- CSS书写规范
- activex布局iframe+div+css,activex无法显示的问题。
