connect & express简介
2016-06-29 00:19
351 查看
Node.js[5] connect & express简介
Node.js[4] 第一个模块
Node.js[3] 俯瞰API (整理中)
Node.js[2] Hello Node
Node.js[1] 俯瞰NPM
Node.js[0] 简介
前面几篇反复提到“高质量模块”;connect和express无论从代码的结构、可读性以及UT、文档等各个方面,都是node模块开发的榜样。这篇文章基本是这份slide展开讨论的缩减版,其中的源码分析留在后续的《connect源码分析》、《express源码分析》中展开。
对connect和express的兴趣来自于前不久组里的一个项目,当时遇到这些需求/纠结:
项目需要web server
tomcat/apache太大,以至于无法短时间内摸清他们的实现细节
刚好想了解web server实现细节
一直觉得connect 中间件(middleware)这个名词比较神秘

想了解node模块开发、发布细节(这是中途产生的想法)
《Node.js[1] 俯瞰NPM》中已经提到过TJ同学,这位node先锋长久以来(至少半年)占据着npm registry “最高产作者”的榜单冠军

;“最多依赖模块”前十位有2个来自TJ(正是connect和express) ;“最受欢迎模块”前十位竟然有4个来自TJ。
Connect is a middleware framework for node.
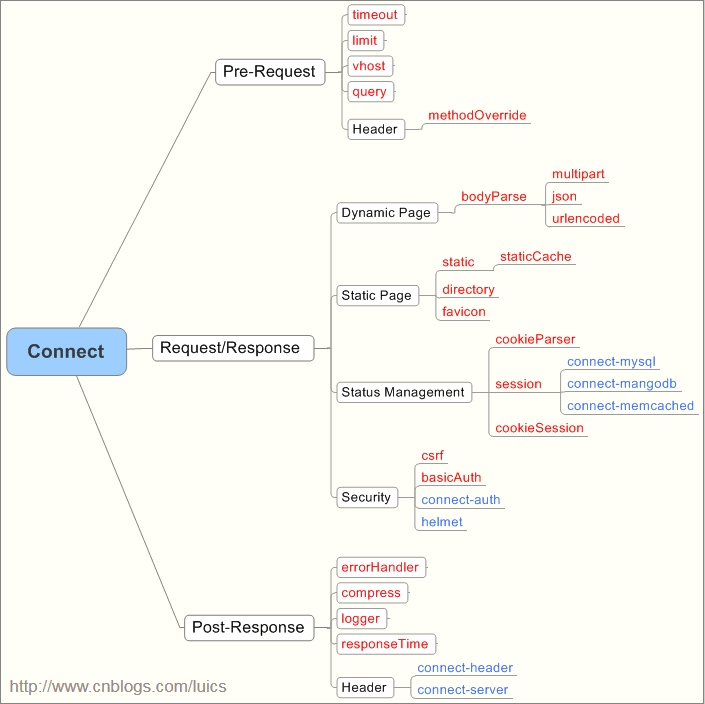
Connect是一个node中间件(middleware)框架。如果把一个http处理过程比作是污水处理,中间件就像是一层层的过滤网。每个中间件在http处理过程中通过改写request或(和)response的数据、状态,实现了特定的功能。这些功能非常广泛,下图列出了connect所有内置中间件和部分第三方中间件。 这里能看到完整的中间件列表。
下图根据中间件在整个http处理流程的位置,将中间件大致分为
Pre-Request 通常用来改写request的原始数据
Request/Response 大部分中间件都在这里,功能各异
Post-Response 全局异常处理,改写response数据等

尽管node原生api已经花费这么些行代码,但其实仍然留下一个简单静态文件服务器的诸多方面未经处理,比如:404等异常未处理、没有基本的文件路径安全验证(实际上我们可以访问到整个os文件系统)、全局异常处理等等;与此同时connect已经将这些问题都处理好了。
上面的例子是connect最初带给我的兴奋:写得更少做得更多(呵呵,窜了,deli文具?jquery?)。connect真正难能可贵的还是其良好的架构、便捷高效的扩展性,更多的细节留在后续源码分析。
这里再给出一些connect demo,有兴趣的同学请继续:
connect项目的examples
笔者之前写的demo(解压后先运行npm install, demo在/connect中)
Express: web application framework for node
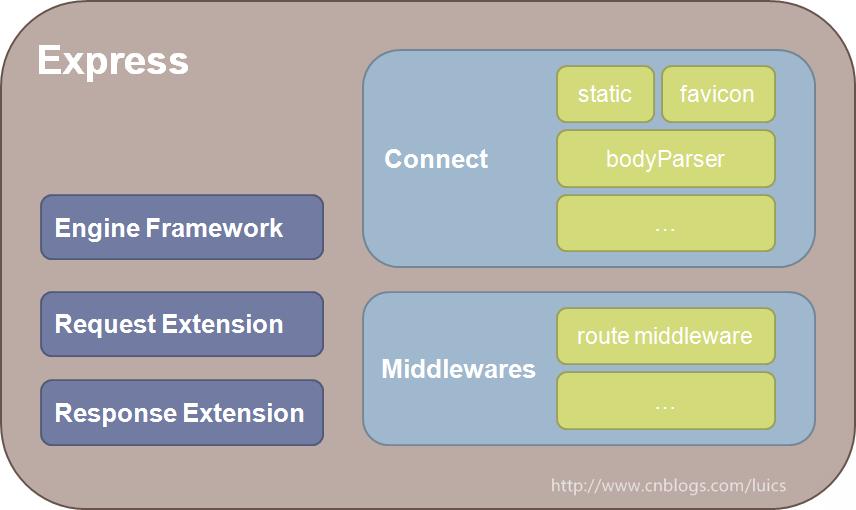
Express是以web应用框架的面貌出现的,基于connect;准确说是在connect基础上添加一个更接近业务开发的框架。下图是express架构的简要分解:

express提供的框架比较灵活,你可以在express基础上实现MVC,也可以实现更多你希望的开发模式。express源码下的examples给出了express的各种用法,其中就有MVC。
从图中可以看到,express也实现了一些特殊的connect中间件
route middleware,实现路由
express.middleware,初始化express全局参数
mounted child app middleware,挂载子app
更多细节留在源码分析中详述。
最简单的express demo代码和connect太过相似,这里给出一些较复杂的express demo:
express项目的examples
笔者之前写的demo(解压后先运行npm install, demo在/express中)
Node.js[4] 第一个模块
Node.js[3] 俯瞰API (整理中)
Node.js[2] Hello Node
Node.js[1] 俯瞰NPM
Node.js[0] 简介
前面几篇反复提到“高质量模块”;connect和express无论从代码的结构、可读性以及UT、文档等各个方面,都是node模块开发的榜样。这篇文章基本是这份slide展开讨论的缩减版,其中的源码分析留在后续的《connect源码分析》、《express源码分析》中展开。
对connect和express的兴趣来自于前不久组里的一个项目,当时遇到这些需求/纠结:
项目需要web server
tomcat/apache太大,以至于无法短时间内摸清他们的实现细节
刚好想了解web server实现细节
一直觉得connect 中间件(middleware)这个名词比较神秘

想了解node模块开发、发布细节(这是中途产生的想法)
TJ 和他的 connect、express
connect和express出自同一作者TJ Holowaychuk(之后简称TJ)。从依赖性看,express基于connect;但从2个项目的git提交历史来看,实际上先有express项目(2009-6-27),2010-5-27 前后connect从express项目分化出来(express 0.12.0)。express 0.12.0这个版本实际上已经有了中间件(middleware)雏形,只不过当时还叫plugin,那时已经有了logger,static,session等中间件。《Node.js[1] 俯瞰NPM》中已经提到过TJ同学,这位node先锋长久以来(至少半年)占据着npm registry “最高产作者”的榜单冠军

;“最多依赖模块”前十位有2个来自TJ(正是connect和express) ;“最受欢迎模块”前十位竟然有4个来自TJ。
Connect
Connect is a middleware framework for node.
Connect是一个node中间件(middleware)框架。如果把一个http处理过程比作是污水处理,中间件就像是一层层的过滤网。每个中间件在http处理过程中通过改写request或(和)response的数据、状态,实现了特定的功能。这些功能非常广泛,下图列出了connect所有内置中间件和部分第三方中间件。 这里能看到完整的中间件列表。
下图根据中间件在整个http处理流程的位置,将中间件大致分为
Pre-Request 通常用来改写request的原始数据
Request/Response 大部分中间件都在这里,功能各异
Post-Response 全局异常处理,改写response数据等
为何要有connect?
下面的代码展示了使用connect和node原生api写一个静态文件服务器:/*
* 使用connect实现的静态文件处理
*/
var connect = require('connect');connect(connect.static(__dirname + '/public')).listen(//监听
3000,
function() {console.log('Connect started on port 3000');}
);
/*
* 使用node原生api实现
*/
var http = require('http');http.createServer(
function(req, res) { var url = require('url'); var fs = require('fs');var pathname = __dirname + '/public' + url.parse(req.url).pathname;
//读取本地文件
fs.readFile(
pathname,
function(err, data) {//异常处理
if (err) {res.writeHead(500);
res.end('500');}
else {res.end(data);
}
}
);
}
).listen(//监听
3001,
function() { console.log('http.Server started on port 3001');}
);
尽管node原生api已经花费这么些行代码,但其实仍然留下一个简单静态文件服务器的诸多方面未经处理,比如:404等异常未处理、没有基本的文件路径安全验证(实际上我们可以访问到整个os文件系统)、全局异常处理等等;与此同时connect已经将这些问题都处理好了。
上面的例子是connect最初带给我的兴奋:写得更少做得更多(呵呵,窜了,deli文具?jquery?)。connect真正难能可贵的还是其良好的架构、便捷高效的扩展性,更多的细节留在后续源码分析。
这里再给出一些connect demo,有兴趣的同学请继续:
connect项目的examples
笔者之前写的demo(解压后先运行npm install, demo在/connect中)
Express
Express: web application framework for node
Express是以web应用框架的面貌出现的,基于connect;准确说是在connect基础上添加一个更接近业务开发的框架。下图是express架构的简要分解:
express提供的框架比较灵活,你可以在express基础上实现MVC,也可以实现更多你希望的开发模式。express源码下的examples给出了express的各种用法,其中就有MVC。
从图中可以看到,express也实现了一些特殊的connect中间件
route middleware,实现路由
express.middleware,初始化express全局参数
mounted child app middleware,挂载子app
更多细节留在源码分析中详述。
最简单的express demo代码和connect太过相似,这里给出一些较复杂的express demo:
express项目的examples
笔者之前写的demo(解压后先运行npm install, demo在/express中)
相关文章推荐
- 霍夫曼数应用之搬水果
- R语言-回归分析及实现
- iOS 自定义TabBarController
- 使用xtrabackup备份innodb引擎的数据库
- Oracle使用SQL Develop时报错
- web项目无法部署到eclipse配置的本地tomcat
- audio channels and channel_layout
- Swift 3.0 弹出窗口一天只一次
- 完整的中间件列表
- springmvc学习笔记2
- 顺序表查找算法
- 先看看解析,事件委托:也称事件代理 就是利用冒泡的原理 把加事件加到父级上,触发执行效果
- requestWindowFeature无法隐藏标题栏
- JDBC连接数据库详细指南(包含MySQL、SQL Server、Oracle三种数据库)
- Servlet生命周期与工作原理
- Nagle算法
- linux 命令与文件的查询
- 执行quartz报错java.lang.NoClassDefFoundError: javax/transaction/UserTransaction
- 安卓学习笔记-StickyListHeadersListView框架(自动分栏)
- 绑定本地service并与之通信
