【gulp.js】中大型项目构建发布实例
2016-06-28 11:00
726 查看
Gulp.js 是一个自动化构建工具,开发者可以使用它在项目开发过程中自动执行常见任务。Gulp.js 是基于Node.js 构建的,利用Node.js 流的威力,你可以快速构建项目。

下一篇文章《【fis3学习】中大型项目构建发布实例》
一、项目简介
本文针对中大型cms项目(项目文件超过1.2G,静态资源类大小800MB)进行测试gulp.js的相关能力,结果如下:gulp简单易用,但在处理大量文件是性能消耗明显,cpu比较稳定,内存消耗较小无明显波动。插件性能差异较大,imagemin压缩插件是彻底把我的cpu压满了,特别耗资源。整体来说gulp是个比较优秀的构建工具,自由度很大。二、配置文件解析
本配置文件未继承云环境自动发布插件,是一本地发布为事例来说明,发布处理常用的一些插件和基础配置方法。主要是gulp-rev插件的使用,让模板文件的资源引用路径含有文件MD5指纹,可以让资源缓存更久的时间。文件更新后文件指纹也相应的更新,不再受文件缓存而导致的前后端,开发与运维等全责不清导致的扯皮事件。 gulpfile.js文件配置如下所示。
'use strict';
//npm install gulp gulp-ignore gulp-htmlmin gulp-uglify gulp-clean-css gulp-rev gulp-rev-collector gulp-revplace gulp-if --save -dev
var gulp = require('gulp'),
htmlmin = require('gulp-htmlmin'),//压缩html
uglify = require('gulp-uglify'),//压缩js
cleancss = require('gulp-clean-css'),//压缩css
imagemin = require('gulp-imagemin'),//压缩image,特别耗资源建议不用
rev = require('gulp-rev'),//生成md5的文件指纹
//revcollector = require('gulp-rev-collector'),//感觉没什么用,和npm的说明没多少意义
overrideurl = require('gulp-rev-css-url'),//重写css中的url
revreplace = require('gulp-rev-replace'),//重写 md5指纹文件名
urlreplace = require('gulp-url-replace');//url 前缀修改
//img file encode
gulp.task('img', function(){
return gulp.src('static/{img,upload}/**/*.*', {base: './'})
// .pipe( imagemin() ) //特别消耗性能建议不要使用
.pipe( rev() )
.pipe(gulp.dest('/output'))
.pipe( rev.manifest() )//生成rev-manifest.json文件,内涵资源地址原地址和加了文件指纹地址对应的说明文件
.pipe( gulp.dest( '/output/static/img' ) );
})
//video font
gulp.task('video', function(){
return gulp.src('static/{video,font}/**/*.*', {base: './'})
.pipe( rev() )
.pipe(gulp.dest('/output'))
.pipe( rev.manifest() )
.pipe( gulp.dest( '/output/static/video' ) );
})
//js file encode and minify
gulp.task('js', function(){
return gulp.src('static/js/**/*.js', {base: './'})
.pipe( uglify())
.pipe( rev() )
.pipe(gulp.dest('/output'))
.pipe( rev.manifest() )
.pipe( gulp.dest( '/output/static/js' ) );
})
//css file encode and minify css
gulp.task('css', function(){
return gulp.src(['static/css/**/*.css'], {base : './'})
.pipe( cleancss({compatibility: 'ie7'}) )
.pipe( rev() )
.pipe( overrideurl() )
.pipe( gulp.dest('/output'))
.pipe( rev.manifest() )
.pipe( gulp.dest( '/output/static/css' ) );
})
//copy system file
gulp.task('copy',function(){
return gulp.src(['*.*','src/**','app/**'], {base: './'})
.pipe(gulp.dest( '/output' ) );
})
//update css/js/img file url in html file and minify
gulp.task('html', ['img', 'video' , 'js' , 'css'] ,function(){ //
var manifest = gulp.src("/output/static/**/rev-manifest.json");//这里指定文件,如果是泛匹配json文件,gulp-rev-replace插件在替换时可能出错
return gulp.src(['template/**/*.{html,htm,tpl,jsp,php,ftl}'], {base: './'})
//"/output/static/js/rev-manifest.json",
.pipe( revreplace({manifest: manifest}) )//根据指纹文件替换相应的资源连接地址
.pipe( urlreplace({
'/static/js':'//js.360shouji.com/static/js',
'/static/css':'//css.360shouji.com/static/css',
'/static/img':'//res.360shouji.com/static/img',
'/static/font':'//css.360shouji.com/static/font',
'/static/video':'//res.360shouji.com/static/video'
}))//资源文件引用地址添加域名
// .pipe( htmlmin() )//插件对模板类文件压缩比较鸡肋
.pipe( gulp.dest('/output') );
})
//update
gulp.task('col-css',['html'] , function() {
var manifest = gulp.src("/output/static/{css,video,font,img}/*.json");
return gulp.src(['/output/static/css/**/*.css'], {base: "./output"})
.pipe( revreplace({manifest: manifest}) )
.pipe( urlreplace({
'/static/img':'//res.360shouji.com/static/img',
'/static/font':'//css.360shouji.com/static/font'
}))
.pipe(gulp.dest('/output'));
});
gulp.task('watch',function(){
//暂时删除了
})
/* 执行所有 */
gulp.task('default',function(){
gulp.run( 'copy', 'col-css');
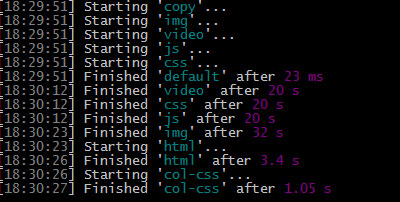
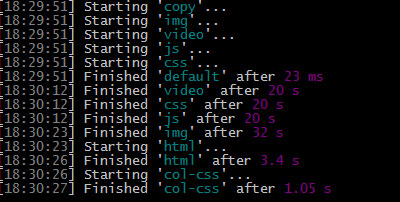
});gulp.js执行结果
总共花费 36s 编译完成,copy文件花费 2分47秒
下一篇文章《【fis3学习】中大型项目构建发布实例》
相关文章推荐
- 使用 HTTP 上传 G 级的文件之 Node.js 版本
- mongo实现消息队列
- Node.js压缩web项目中的js,css和图片
- node连接mysql数据库
- 使用 Node.js 构建交互式命令行工具
- async.js 学习记录
- 异步流程控制:7 行代码学会 co 模块
- 新时代编辑神器:Atom
- rem : web app适配的秘密武器
- jquery高级应用之Deferred对象
- ndm:NPM 的桌面 GUI 程序
- Windows下Ruby+Watir自动化测试的环境搭建及数据读取
- node.js中的fs.mkdir方法使用说明
- 为什么Node.js会这么火呢?Node.js流行的原因
- 究竟什么是Node.js?Node.js有什么好处?
- Linux下为Node.js程序配置MySQL或Oracle数据库的方法
- 三种Node.js写文件的方式
- node.js中的http.response.removeHeader方法使用说明
- 快速掌握Node.js模块封装及使用
- Node.js文件操作方法汇总
