使用CSS绘制基础的对话框图案的代码示例
2016-06-27 09:54
609 查看
气泡式对话框在Web页面上如今也十分普及和常见,对话框中三角形的朝向关键在于before伪元素的定位,接下来我们就来看一下使用CSS绘制基础的对话框图案的代码示例
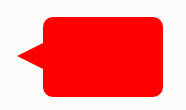
如下图:左侧三角形

css代码如下:
CSS Code复制内容到剪贴板
#talkbubble {
margin-left:30px;
width: 120px;
height: 80px;
background: red;
position: relative;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
#talkbubble:before {
content:"";
position: absolute;
rightright: 100%;
top: 26px;
width: 0;
height: 0;
border-top: 13px solid transparent;
border-right: 26px solid red;
border-bottom: 13px solid transparent;
}
其实,本案例的精华就是三角形的绘制,那么如何绘制三角形呢?我在这里总结一下!
上三角形,上三角形,顶部是尖的,所以用border-left,border-right,和border-bottom可以实现,给bottom一个颜色,其他设置为transparent
CSS Code复制内容到剪贴板
#triangle-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}
同理,大家可以判断一下如下代码分别是什么样的三角形!
CSS Code复制内容到剪贴板
#triangle-down {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid red;
}
#triangle-left {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-right: 100px solid red;
border-bottom: 50px solid transparent;
}
#triangle-rightright {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-left: 100px solid red;
border-bottom: 50px solid transparent;
}
#triangle-topleft {
width: 0;
height: 0;
border-top: 100px solid red;
border-right: 100px solid transparent;
}
#triangle-topright {
width: 0;
height: 0;
border-top: 100px solid red;
border-left: 100px solid transparent;
}
#triangle-bottomleft {
width: 0;
height: 0;
border-bottom: 100px solid red;
border-right: 100px solid transparent;
}
#triangle-bottomright {
width: 0;
height: 0;
border-bottom: 100px solid red;
border-left: 100px solid transparent;
}
判断出上面代码分别代表什么三角形吗?没错,我的命名是根据三角形的方向来的。大家可以试一下。三角形会写了,那么对话框就迎刃而解了! 不管是左侧的,还是上面的,只要改变一下before伪类的定位,就可以实现了。
当然,三角形的写法是很基础的。你也可以用css绘制出五角星、六角星、多边形、爱心等等。当然有些符号是不常用的,用的最多的还是三角形。
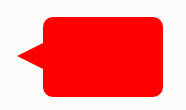
如下图:左侧三角形

css代码如下:
CSS Code复制内容到剪贴板
#talkbubble {
margin-left:30px;
width: 120px;
height: 80px;
background: red;
position: relative;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
#talkbubble:before {
content:"";
position: absolute;
rightright: 100%;
top: 26px;
width: 0;
height: 0;
border-top: 13px solid transparent;
border-right: 26px solid red;
border-bottom: 13px solid transparent;
}
其实,本案例的精华就是三角形的绘制,那么如何绘制三角形呢?我在这里总结一下!
上三角形,上三角形,顶部是尖的,所以用border-left,border-right,和border-bottom可以实现,给bottom一个颜色,其他设置为transparent
CSS Code复制内容到剪贴板
#triangle-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}
同理,大家可以判断一下如下代码分别是什么样的三角形!
CSS Code复制内容到剪贴板
#triangle-down {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid red;
}
#triangle-left {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-right: 100px solid red;
border-bottom: 50px solid transparent;
}
#triangle-rightright {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-left: 100px solid red;
border-bottom: 50px solid transparent;
}
#triangle-topleft {
width: 0;
height: 0;
border-top: 100px solid red;
border-right: 100px solid transparent;
}
#triangle-topright {
width: 0;
height: 0;
border-top: 100px solid red;
border-left: 100px solid transparent;
}
#triangle-bottomleft {
width: 0;
height: 0;
border-bottom: 100px solid red;
border-right: 100px solid transparent;
}
#triangle-bottomright {
width: 0;
height: 0;
border-bottom: 100px solid red;
border-left: 100px solid transparent;
}
判断出上面代码分别代表什么三角形吗?没错,我的命名是根据三角形的方向来的。大家可以试一下。三角形会写了,那么对话框就迎刃而解了! 不管是左侧的,还是上面的,只要改变一下before伪类的定位,就可以实现了。
当然,三角形的写法是很基础的。你也可以用css绘制出五角星、六角星、多边形、爱心等等。当然有些符号是不常用的,用的最多的还是三角形。
相关文章推荐
- css中!important的用法
- HTML (css样式规范)必看篇
- CSS及html的特殊字符表
- html+css3实现精美导航
- 自己攒的一些总结,希望对新学的有帮助
- 05、css控制文本与字体
- 04、css控制背景
- 03、css宽度与高度
- 02、css选择器
- 01、css引入方式
- 个人信息填写css
- (11)网页样式综合案列---灵活的电子相册 {上}
- css里的.className div {}
- CSS一些总结
- iframe 子页面获取父页面的元素并且控制样式
- 09、css表单
- 解读 CSS 布局之水平垂直居中
- 解读 CSS 布局之水平垂直居中
- 解读 CSS 布局之水平垂直居中
- 跨域解决方案
