android 官方DrawerLayout的介绍和使用
2016-06-24 16:32
483 查看
南尘:爱编程,爱安卓,每天进步一点点。
drawerLayout是Support Library包中实现了侧滑菜单效果的控件,可以说drawerLayout是因为第三方控件如MenuDrawer等的出现之后,google借鉴而出现的产物。drawerLayout分为侧边菜单和主内容区两部分,侧边菜单可以根据手势展开与隐藏(drawerLayout自身特性),主内容区的内容可以随着菜单的点击而变化(这需要使用者自己实现)。
项目已同步至github:https://github.com/nanchen2251/DrawerLayoutDemo
drawerLayout的使用很方便,使用drawerLayout的要点如下:
1.drawerLayout其实是一个布局控件,跟LinearLayout等控件是一种东西,但是drawerLayout带有滑动的功能。只要按照drawerLayout的规定布局方式写完布局,就能有侧滑的效果。
有两点要注意:
1)主内容区的布局代码要放在侧滑菜单布局的前面,这可以帮助DrawerLayout判断谁是侧滑菜单,谁是主内容区;
2)侧滑菜单的部分的布局(这里是ListView)可以设置layout_gravity属性,他表示侧滑菜单是在左边还是右边。
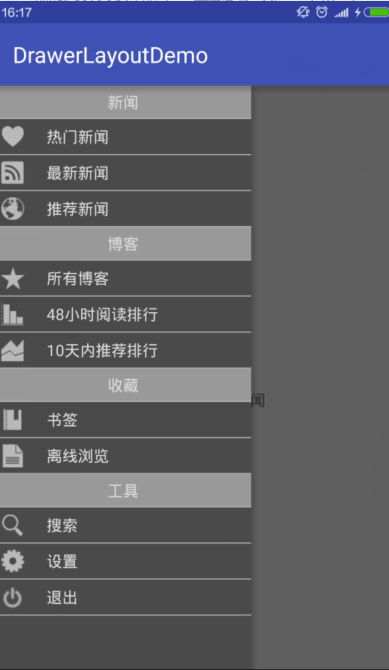
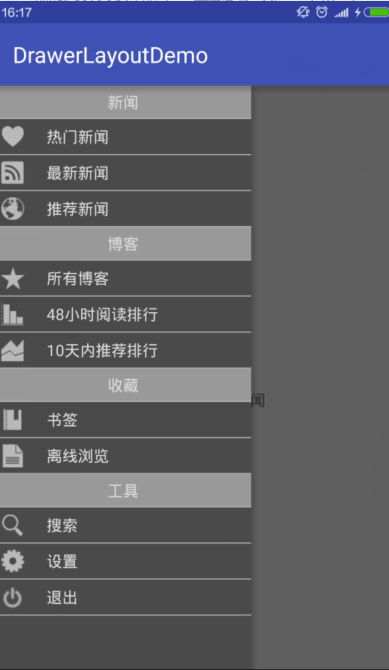
先上一个运行图:
2.drawerLayout左侧菜单(或者右侧)的展开与隐藏可以被DrawerLayout.DrawerListener的实现监听到,这样你就可以在菜单展开与隐藏发生的时刻做一些希望做的事情。


3.何为侧边菜单。
侧边菜单其实只是一个普通的View,一般里面装的是ListView,看起来就像菜单,他完全可以是一个button,textView等等。虽然称为菜单,但跟Activity的菜单形式是两码事,Activity的菜单只需要在资源文件中定义好,就能按照固定的形式显示出来。而drawerLayout的侧边菜单显示成什么样完全是取决于你自己,同样点击事件也完全由你自己去写。
4.如何点击某个按钮的时候能够展开或者隐藏侧边菜单。
可以用DrawerLayout.closeDrawer和DrawerLayout.openDrawer来隐藏与展开
5. drawerLayout与Fragment是什么关系?
我们看到很多使用drawerLayout的代码中都同时使用了Fragment,这会造成误解,以为使用drawerLayout必须用到Fragment,其实这是错误的,使用Fragment是因为在侧滑菜单被点击的时候,主内容区如果内容比较复杂,用Fragment去填充会更容易,如果你的主内容区只是一个简单的字符串,只想在不同菜单点击的时候更新一下字符串的内容,我觉得没必要用Fragment。不过Fragment真的是很有用的东西,大多数情况下我们还是优先考虑Fragment和DrawerLayout搭配使用的。
6.说到Fragment,就想到了当我们在使用FrameLayout装载的时候,总会不断地来回切换Fragment,一直都是用replace()方法来替换Fragment:然后总感觉切换的时候有些卡顿,这样就会导致Fragment无限重绘。
每次切换的时候,Fragment都会重新实例化,重新加载一边数据,这样非常消耗性能和用户的数据流量。就想,如何让多个Fragment彼此切换时不重新实例化?翻看了Android官方Doc,和一些组件的源代码,发现,replace()这个方法只是在上一个Fragment不再需要时采用的简便方法。正确的切换方式是add(),切换时hide(),add()另一个Fragment;再次切换时,只需hide()当前,show()另一个。
这样就能做到多个Fragment切换不重新实例化。
下面是一些代码:包含了fragment事务处理刷新界面的问题。
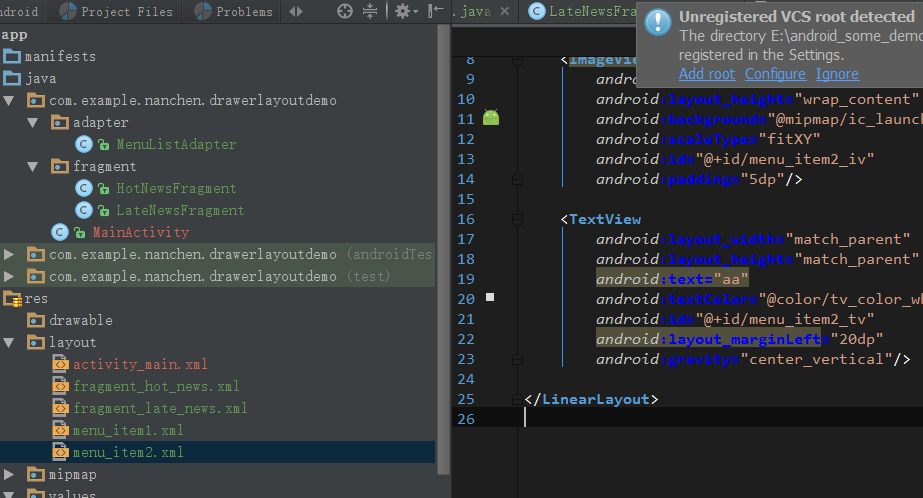
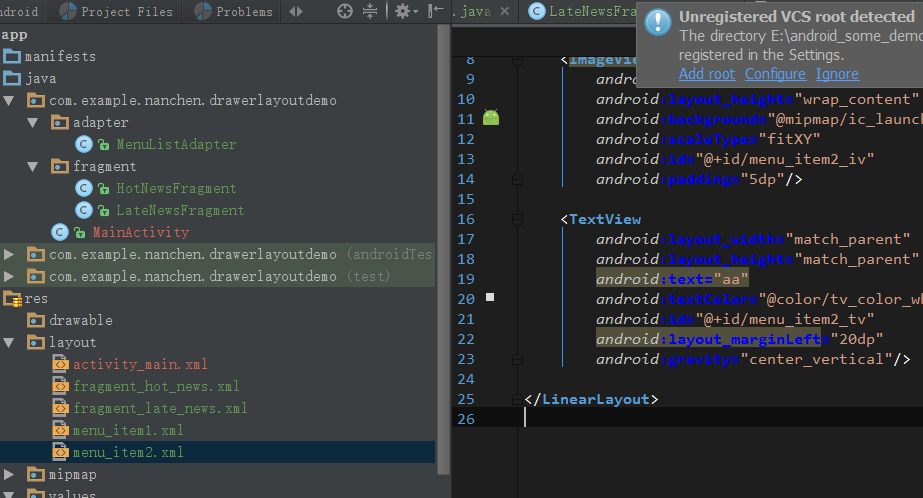
下面是一些资源文件xml
drawerLayout是Support Library包中实现了侧滑菜单效果的控件,可以说drawerLayout是因为第三方控件如MenuDrawer等的出现之后,google借鉴而出现的产物。drawerLayout分为侧边菜单和主内容区两部分,侧边菜单可以根据手势展开与隐藏(drawerLayout自身特性),主内容区的内容可以随着菜单的点击而变化(这需要使用者自己实现)。
项目已同步至github:https://github.com/nanchen2251/DrawerLayoutDemo
drawerLayout的使用很方便,使用drawerLayout的要点如下:
1.drawerLayout其实是一个布局控件,跟LinearLayout等控件是一种东西,但是drawerLayout带有滑动的功能。只要按照drawerLayout的规定布局方式写完布局,就能有侧滑的效果。
有两点要注意:
1)主内容区的布局代码要放在侧滑菜单布局的前面,这可以帮助DrawerLayout判断谁是侧滑菜单,谁是主内容区;
2)侧滑菜单的部分的布局(这里是ListView)可以设置layout_gravity属性,他表示侧滑菜单是在左边还是右边。
先上一个运行图:
2.drawerLayout左侧菜单(或者右侧)的展开与隐藏可以被DrawerLayout.DrawerListener的实现监听到,这样你就可以在菜单展开与隐藏发生的时刻做一些希望做的事情。


3.何为侧边菜单。
侧边菜单其实只是一个普通的View,一般里面装的是ListView,看起来就像菜单,他完全可以是一个button,textView等等。虽然称为菜单,但跟Activity的菜单形式是两码事,Activity的菜单只需要在资源文件中定义好,就能按照固定的形式显示出来。而drawerLayout的侧边菜单显示成什么样完全是取决于你自己,同样点击事件也完全由你自己去写。
4.如何点击某个按钮的时候能够展开或者隐藏侧边菜单。
可以用DrawerLayout.closeDrawer和DrawerLayout.openDrawer来隐藏与展开
5. drawerLayout与Fragment是什么关系?
我们看到很多使用drawerLayout的代码中都同时使用了Fragment,这会造成误解,以为使用drawerLayout必须用到Fragment,其实这是错误的,使用Fragment是因为在侧滑菜单被点击的时候,主内容区如果内容比较复杂,用Fragment去填充会更容易,如果你的主内容区只是一个简单的字符串,只想在不同菜单点击的时候更新一下字符串的内容,我觉得没必要用Fragment。不过Fragment真的是很有用的东西,大多数情况下我们还是优先考虑Fragment和DrawerLayout搭配使用的。
6.说到Fragment,就想到了当我们在使用FrameLayout装载的时候,总会不断地来回切换Fragment,一直都是用replace()方法来替换Fragment:然后总感觉切换的时候有些卡顿,这样就会导致Fragment无限重绘。
每次切换的时候,Fragment都会重新实例化,重新加载一边数据,这样非常消耗性能和用户的数据流量。就想,如何让多个Fragment彼此切换时不重新实例化?翻看了Android官方Doc,和一些组件的源代码,发现,replace()这个方法只是在上一个Fragment不再需要时采用的简便方法。正确的切换方式是add(),切换时hide(),add()另一个Fragment;再次切换时,只需hide()当前,show()另一个。
这样就能做到多个Fragment切换不重新实例化。
下面是一些代码:包含了fragment事务处理刷新界面的问题。
package com.example.nanchen.drawerlayoutdemo;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentTransaction;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.FrameLayout;
import android.widget.ListView;
import com.example.nanchen.drawerlayoutdemo.adapter.MenuListAdapter;
import com.example.nanchen.drawerlayoutdemo.fragment.HotNewsFragment;
import com.example.nanchen.drawerlayoutdemo.fragment.LateNewsFragment;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ListView lv;
private FrameLayout fl;
private List<String> list;
private Fragment fragment_hot_news,fragment_late_news;
private MenuListAdapter adapter;
private DrawerLayout dl;
private FragmentTransaction ft;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fl = (FrameLayout) findViewById(R.id.main_content_frame);
lv = (ListView) findViewById(R.id.main_left_drawer_lv);
dl = (DrawerLayout) findViewById(R.id.main_dl);
initList();
adapter = new MenuListAdapter(this,list);
lv.setAdapter(adapter);
//创建Fragment管理事务
ft = getSupportFragmentManager().beginTransaction();
if (fragment_hot_news == null){
fragment_hot_news = new HotNewsFragment();
ft.add(R.id.main_content_frame,fragment_hot_news);
ft.commit();
}
lv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
dl.closeDrawer(lv);
FragmentTransaction tran = getSupportFragmentManager().beginTransaction();
hideFragment(tran);//隐藏已经add的fragment
switch (position){
case 1:
if (fragment_hot_news == null){
fragment_hot_news = new HotNewsFragment();
tran.add(R.id.main_content_frame,fragment_hot_news);
}else{
tran.show(fragment_hot_news);
}
break;
case 2:
if (fragment_late_news == null){
fragment_late_news = new LateNewsFragment();
tran.add(R.id.main_content_frame,fragment_late_news);
}else{
tran.show(fragment_late_news);
}
break;
}
tran.commit();
}
/**
* 隐藏已经初始化的Fragment
*/
private void hideFragment(FragmentTransaction tran) {
if (fragment_hot_news != null){
tran.hide(fragment_hot_news);
}
if (fragment_late_news != null){
tran.hide(fragment_late_news);
}
}
});
}
private void initList() {
list = new ArrayList<>();
list.add("新闻");
list.add("热门新闻");
list.add("最新新闻");
list.add("推荐新闻");
list.add("博客");
list.add("所有博客");
list.add("48小时阅读排行");
list.add("10天内推荐排行");
list.add("收藏");
list.add("书签");
list.add("离线浏览");
list.add("工具");
list.add("搜索");
list.add("设置");
list.add("退出");
}
}package com.example.nanchen.drawerlayoutdemo.fragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.nanchen.drawerlayoutdemo.R;
/**
* Created by nanchen on 2016/6/24.
*/
public class HotNewsFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_hot_news,null);
}
}package com.example.nanchen.drawerlayoutdemo.fragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.nanchen.drawerlayoutdemo.R;
/**
* Created by nanchen on 2016/6/24.
*/
public class LateNewsFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_late_news,null);
}
}下面是一些资源文件xml
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/main_dl" tools:context="com.example.nanchen.drawerlayoutdemo.MainActivity"> <FrameLayout android:id="@+id/main_content_frame" android:layout_width="match_parent" android:layout_height="match_parent"> </FrameLayout> <ListView android:id="@+id/main_left_drawer_lv" android:layout_width="230dp" android:layout_height="match_parent" android:layout_gravity="left" android:divider="#afafaf" android:background="#4b4a4a" android:dividerHeight="1dp" > </ListView> </android.support.v4.widget.DrawerLayout>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:background="#ddb0b0" android:layout_height="match_parent"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="这是热门新闻板块" android:gravity="center"/> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="这里都是最新的新闻" android:gravity="center"/> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ff9a9999" android:padding="5dp"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="aa" android:textColor="@color/tv_color_white" android:id="@+id/menu_item1_tv" android:gravity="center"/> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:padding="5dp"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@mipmap/ic_launcher" android:scaleType="fitXY" android:id="@+id/menu_item2_iv" android:padding="5dp"/> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="aa" android:textColor="@color/tv_color_white" android:id="@+id/menu_item2_tv" android:layout_marginLeft="20dp" android:gravity="center_vertical"/> </LinearLayout>
相关文章推荐
- Android源码解析ViewGroup的touch事件分发机制
- Android Studio 快捷键
- 关于高通AR在Android手机上摄像头对焦的问题
- 一步一步教你写股票走势图——K线图五(高亮联动二)
- Android 性能指标检测工具
- Android之AlarmManager定时器
- Android OTA升级(1):编译升级全包
- TextSwitcher
- AndroidFine Android快速开发框架
- Android AutoCompleteTextView控件基本用法示例
- Android 加速 Gradle 构建速度
- android 之sqlite应用总结
- [Android5.1]Broadcast机制
- SVN与Git的最主要的区别?
- Android 隐藏(删除) Preference 小结
- Android Studio 问题记录
- android studio 解决debug adb端口问题,亲身经历总结
- Android横竖屏切换小结
- android videoview 播放有声音没有画面
- Android中的广播机制(一)----- 接收广播
