Android5.0 新特性学习总结
2016-06-24 09:06
429 查看
参考文章:
极客学院 –Material Design 中文版图文教程
几行代码,让你的 APP 变得花俏—Android Design Support Library 代码实验
material design 的android开源代码整理
google官方,以及一些大牛,给我们提供了一些程序来兼容5.0之前的版本,常用的包如下:
@android:style/Theme.Material (dark version)
@android:style/Theme.Material.Light (light version)
@android:style/Theme.Material.Light.DarkActionBar
appcompat-v7中与之对应的Compat Theme:
Theme.AppCompat
Theme.AppCompat.Light
Theme.AppCompat.Light.DarkActionBar
我们可以根据我们的app的风格,去定制Color Palette(调色板),重点有以下几个属性:
value/styles.xml:
其中:
1、colorAccent 对应EditText编辑时、RadioButton选中、CheckBox等选中时的颜色。
2、AppTheme.AppBarOverlay 指定appbar的主题的样式,
3、AppTheme.PopupOverlay 自定义toolbar弹出的菜单的样式,如”ThemeOverlay.AppCompat.Light”,那么这个Overflow弹出的是白底黑字。
个属性与之对应的图:

metarial design的theme允许我们去设置status bar的颜色,如果你项目的最小支持版本为5.0,那么你可以使用android:Theme.Material,设置android:statusBarColor。当然了这种情况目前来说比较少,所以我们多数使用的是Theme.AppCompat,通过设置android:colorPrimaryDark.来设置status bar颜色。(ps:默认情况下,android:statusBarColor的值继承自android:colorPrimaryDark).
对于5.0以下的设备,目前colorPrimaryDark和navagationBar可能无法去个性化状态颜色。
简单的Demo:
在vaules/styles.xml文件,定义如下的style:
values-v21文件夹下创建styles.xml文件:
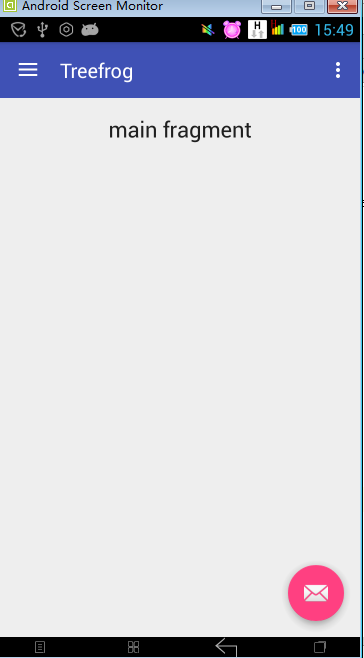
Android4.2下效果:

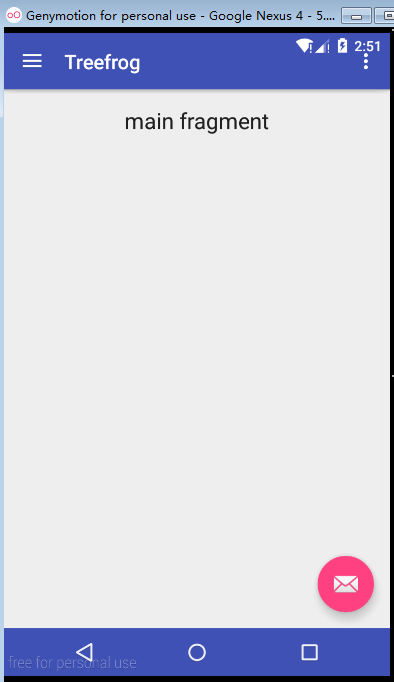
Android5.0下效果:

(1)ToolBar的引入
1)隐藏原本的ActionBar
隐藏可以通过修改我们继承的主题为:Theme.AppCompat.Light.NoActionBar,如styles.xml:
当然也可以通过设置以下属性完成:
2)布局文件中声明:
可以看到Toolbar外面包裹了一层AppBarLayout,AppBarLayout 是android.support.design库提供的控件,详情请见下面Android Design Support Library的介绍。
使用Support Library非常简单:


这里需要注意的是,TextInputLayout的颜色来自style中的colorAccent的颜色。


但大部分时间我们都不会这样用,通常滑动布局都会和ViewPager配合起来使用,只需要使用tabLayout.setupWithViewPager(mViewPager);就把两个关联起来了。
app:headerLayout
app:menu
通过这两个属性,我们可以非常方便的指定导航界面的头布局和菜单布局:
极客学院 –Material Design 中文版图文教程
几行代码,让你的 APP 变得花俏—Android Design Support Library 代码实验
material design 的android开源代码整理
低版本android上实现Material design应用
Android5.0版本,推出了Material Design的概念,这是在设计上Android的又一大突破。对应的程序实现上就有如 Theme.Material.Light、 Theme.Material.Light.DarkActionBar等主题,但是这种风格的主题只能应用在在5.0版本的手机,如果在5.0之前应用Material Design该怎么办呢?google官方,以及一些大牛,给我们提供了一些程序来兼容5.0之前的版本,常用的包如下:
'com.android.support:appcompat-v7:22.+', // 这个包是为了考虑API level 7(即Android 2.1)及以上版本而设计的,v7里默认包含了v4包,v7支持了Action Bar以及一些Theme的兼容。 'com.android.support:recyclerview-v7:22.+', // 当你list中的元素经常动态改变时可以使用RecyclerView控件。它提供了如下两个功能:1、为每个条目位置提供了layout管理器(RecyclerView.setLayoutManager)2、为每个条目设置了操作动画(RecyclerView.setItemAnimator) 'com.android.support:cardview-v7:22.+' // 卡片式视图组件,允许你在Card视图中显示信息, CardView也可以设置阴影和圆角。
Material Design的Theme
md的主题有:@android:style/Theme.Material (dark version)
@android:style/Theme.Material.Light (light version)
@android:style/Theme.Material.Light.DarkActionBar
appcompat-v7中与之对应的Compat Theme:
Theme.AppCompat
Theme.AppCompat.Light
Theme.AppCompat.Light.DarkActionBar
我们可以根据我们的app的风格,去定制Color Palette(调色板),重点有以下几个属性:
value/styles.xml:
<resources> <style name="AppTheme" parent="AppBaseTheme"/> <!-- Base application theme. --> <style name="AppBaseTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="android:windowBackground">@color/colorAccent</item> </style> <style name="AppTheme.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar"/> <style name="AppTheme.PopupOverlay" parent="ThemeOverlay.AppCompat.Light"/> </resources>
其中:
1、colorAccent 对应EditText编辑时、RadioButton选中、CheckBox等选中时的颜色。
2、AppTheme.AppBarOverlay 指定appbar的主题的样式,
3、AppTheme.PopupOverlay 自定义toolbar弹出的菜单的样式,如”ThemeOverlay.AppCompat.Light”,那么这个Overflow弹出的是白底黑字。
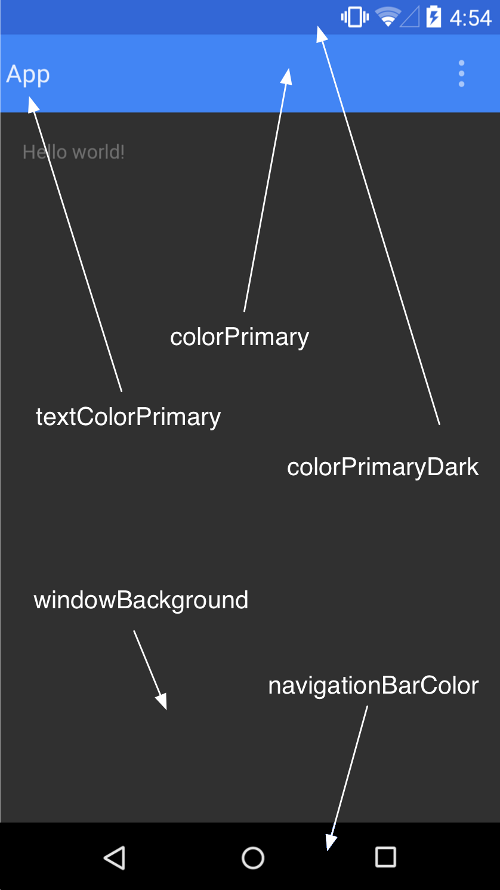
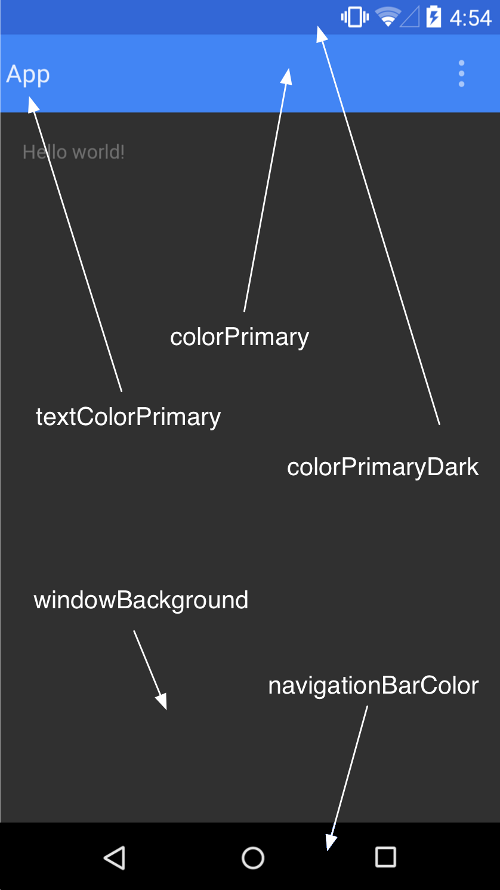
个属性与之对应的图:

metarial design的theme允许我们去设置status bar的颜色,如果你项目的最小支持版本为5.0,那么你可以使用android:Theme.Material,设置android:statusBarColor。当然了这种情况目前来说比较少,所以我们多数使用的是Theme.AppCompat,通过设置android:colorPrimaryDark.来设置status bar颜色。(ps:默认情况下,android:statusBarColor的值继承自android:colorPrimaryDark).
对于5.0以下的设备,目前colorPrimaryDark和navagationBar可能无法去个性化状态颜色。
简单的Demo:
在vaules/styles.xml文件,定义如下的style:
<resources> <style name="AppTheme" parent="AppBaseTheme"/> <!-- Base application theme. --> <style name="AppBaseTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <!-- <item name="android:windowBackground">@color/colorAccent</item> --> </style> <style name="AppTheme.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar"/> <style name="AppTheme.PopupOverlay" parent="ThemeOverlay.AppCompat.Light"/> </resources>
values-v21文件夹下创建styles.xml文件:
<resources> <style name="AppTheme" parent="AppBaseTheme"> // 为true,系统将在你的window里面绘制status bar,默认为TRUE,之所以要写出来是因为你的theme有可能是继承过来的,确保为true。 <item name="android:windowDrawsSystemBarBackgrounds">true</item> <item name="android:statusBarColor">@android:color/transparent</item> <item name="android:navigationBarColor">@color/colorPrimary</item> </style> </resources>
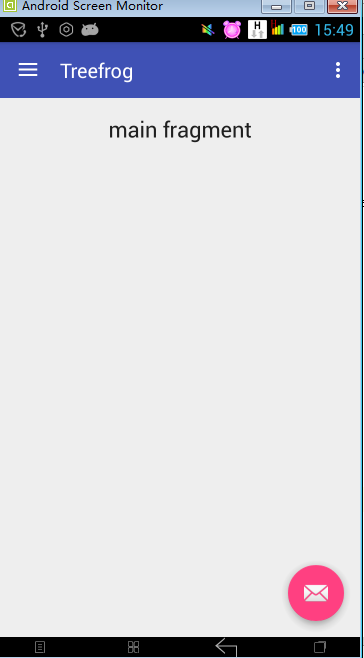
Android4.2下效果:

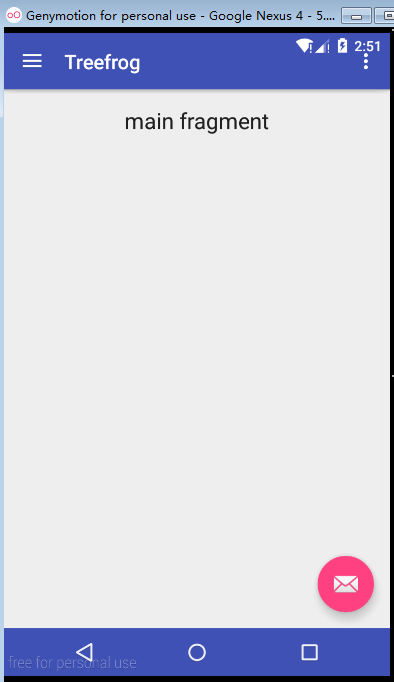
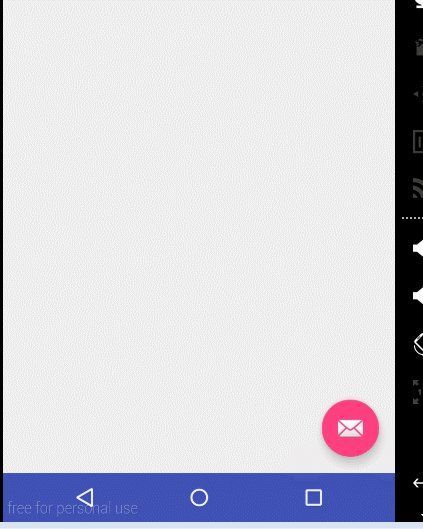
Android5.0下效果:

ToolBar的使用
众所周知,在使用ActionBar的时候,一堆的问题:这个文字能不能定制,位置能不能改变,图标的间距怎么控制神马的,由此暴露出了ActionBar设计的不灵活。为此官方提供了ToolBar,并且提供了supprot library用于向下兼容。Toolbar之所以灵活,是因为它其实就是一个ViewGroup,我们在使用的时候和普通的组件一样,在布局文件中声明。(1)ToolBar的引入
1)隐藏原本的ActionBar
隐藏可以通过修改我们继承的主题为:Theme.AppCompat.Light.NoActionBar,如styles.xml:
<resources> <style name="AppTheme" parent="AppBaseTheme"/> <!-- Base application theme. --> <style name="AppBaseTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <!-- <item name="android:windowBackground">@color/colorAccent</item> --> </style> ...
当然也可以通过设置以下属性完成:
<item name="windowActionBar">false</item> <item name="android:windowNoTitle">true</item>
2)布局文件中声明:
... <android.support.design.widget.AppBarLayout android:id="@+id/appBarLayout" android:layout_height="wrap_content" android:layout_width="match_parent" android:theme="@style/AppTheme.AppBarOverlay"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" app:popupTheme="@style/AppTheme.PopupOverlay"/> </android.support.design.widget.AppBarLayout> ...
可以看到Toolbar外面包裹了一层AppBarLayout,AppBarLayout 是android.support.design库提供的控件,详情请见下面Android Design Support Library的介绍。
Android Design Support Library
Google在2015的IO大会上,给我们带来了更加详细的Material Design设计规范,同时,也给我们带来了全新的Android Design Support Library,在这个support库里面,Google给我们提供了更加规范的MD设计风格的控件。最重要的是,Android Design Support Library的兼容性更广,直接可以向下兼容到Android 2.2。这不得不说是一个良心之作。使用Support Library非常简单:
'com.android.support:design:22.+', // 这个 Lib 中主要包含了 8 个新的 material design 组件!最低支持 Android 2.1 。 这些组件在我看来就是对 Github中最近比较火的 android 组件进行了封装。
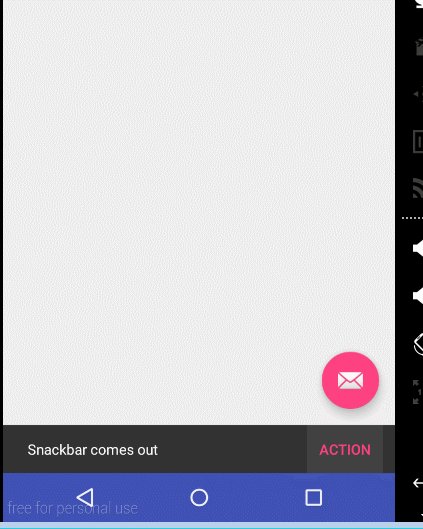
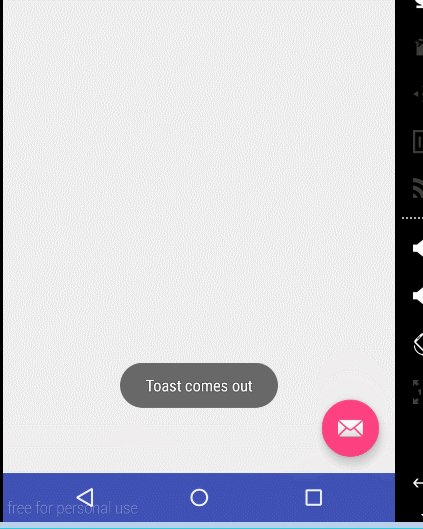
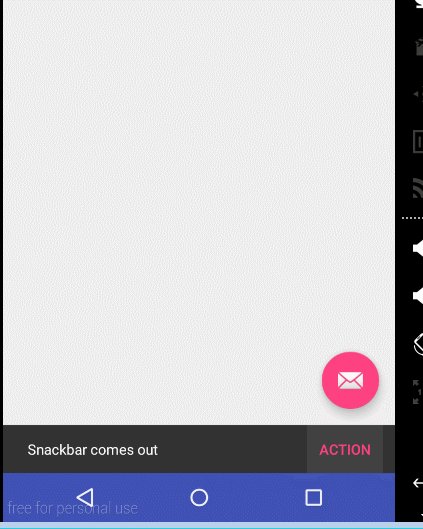
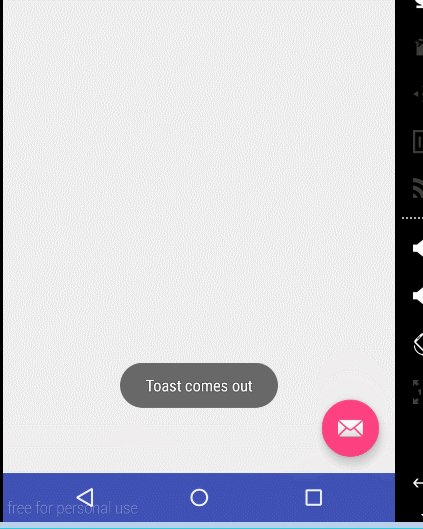
Snackbar轻量级弹窗
Snackbar提供了一个介于Toast和AlertDialog之间轻量级控件,它可以很方便的提供消息的提示和动作反馈。Snackbar.make(view, "Snackbar comes out", Snackbar.LENGTH_LONG)
.setAction("Action",
new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(HYMainActivity.this, "Toast comes out", Toast.LENGTH_SHORT).show();
}
}
).show();
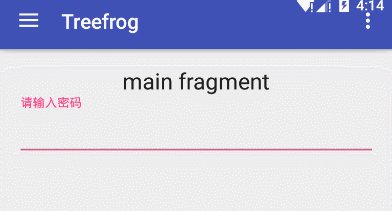
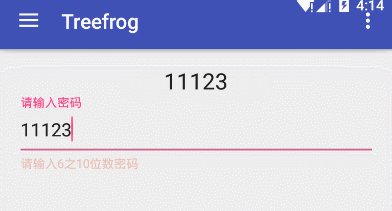
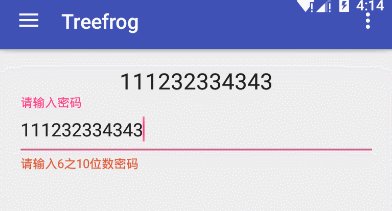
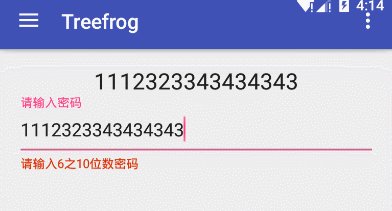
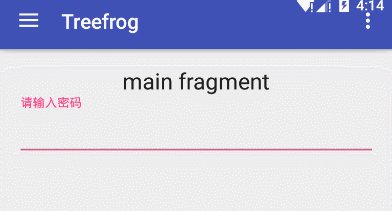
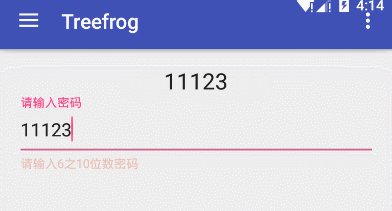
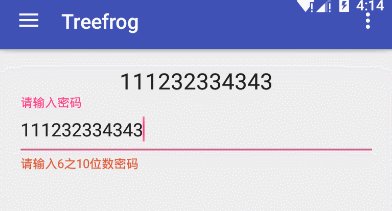
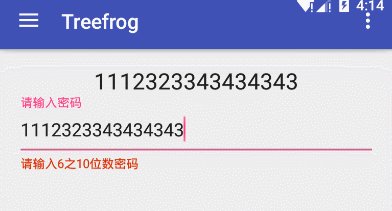
TextInputLayout增强型文本输入
TextInputLayout作为一个父容器控件,包装了新的EditText。通常,单独的EditText会在用户输入第一个字母之后隐藏hint提示信息,但是现在你可以使用TextInputLayout 来将EditText封装起来,提示信息会变成一个显示在EditText之上的floating label,这样用户就始终知道他们现在输入的是什么。同时,如果给EditText增加监听,还可以给它增加更多的floating label。... <android.support.design.widget.TextInputLayout android:id="@+id/til_pwd" android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" /> </android.support.design.widget.TextInputLayout> ...
...
final TextInputLayout textInputLayout = (TextInputLayout) getActivity().findViewById(R.id.til_pwd);
EditText editText = textInputLayout.getEditText();
textInputLayout.setHint("请输入密码");
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
if (s.length() > 10 || s.length() < 6) {
textInputLayout.setError("请输入6之10位数密码");
textInputLayout.setErrorEnabled(true);
} else {
textInputLayout.setErrorEnabled(false);
}
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
textView.setText(s);
}
@Override
public void afterTextChanged(Editable s) {
}
});
...
这里需要注意的是,TextInputLayout的颜色来自style中的colorAccent的颜色。
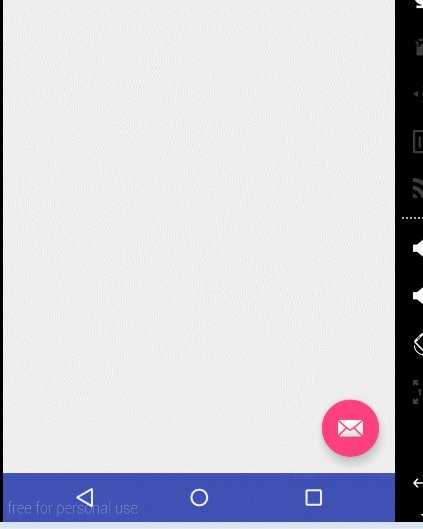
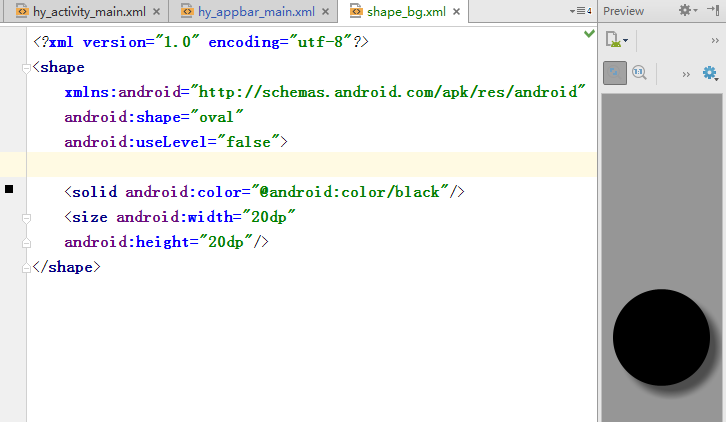
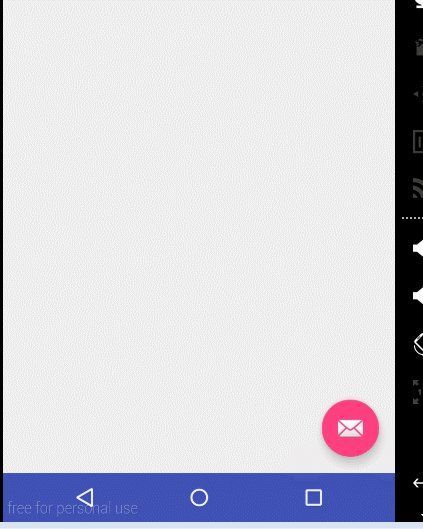
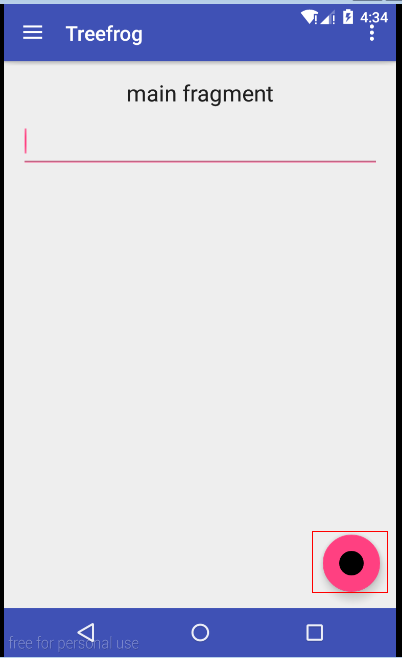
Floating Action Button界面操作按钮
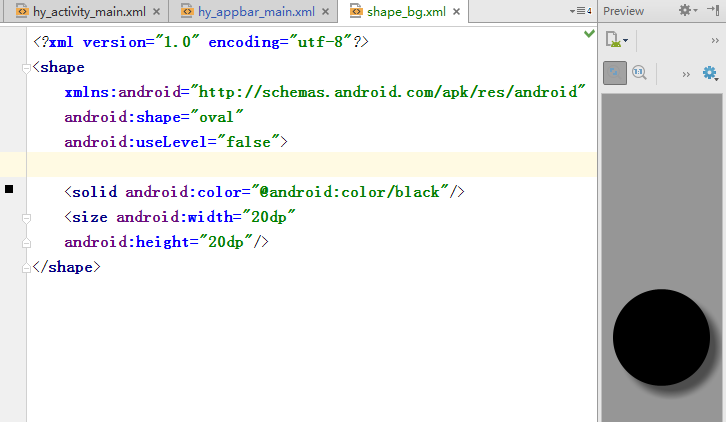
floating action button 是一个负责显示界面基本操作的圆形按钮。Design library中的FloatingActionButton 实现了一个默认颜色为主题中colorAccent的悬浮操作按钮。FloatingActionButton继承自ImageView,你可以使用android:src或者ImageView的任意方法,比如setImageDrawable()来设置FloatingActionButton里面的图标。<android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|end" android:layout_margin="@dimen/fab_margin" android:src="@drawable/shape_bg"/>


TabLayout滑动切换布局
Design library的TabLayout 既实现了固定的选项卡 - view的宽度平均分配,也实现了可滚动的选项卡 - view宽度不固定同时可以横向滚动。选项卡可以在程序中动态添加:TabLayout tabLayout = (TabLayout) findViewById(R.id.tabs); tabLayout.addTab(tabLayout.newTab().setText("tab1")); tabLayout.addTab(tabLayout.newTab().setText("tab2"));
...但大部分时间我们都不会这样用,通常滑动布局都会和ViewPager配合起来使用,只需要使用tabLayout.setupWithViewPager(mViewPager);就把两个关联起来了。
NavigationView导航抽屉
Google提供了NavigationView来实现导航菜单界面,其中最重要的就是这两个属性:app:headerLayout
app:menu
通过这两个属性,我们可以非常方便的指定导航界面的头布局和菜单布局:
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" tools:openDrawer="start"> <include layout="@layout/hy_appbar_main" android:layout_width="match_parent" android:layout_height="match_parent"/> <android.support.design.widget.NavigationView android:id="@+id/nav_view" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="start" android:fitsSystemWindows="true" app:headerLayout="@layout/hy_nav_header_main" app:menu="@menu/hy_main_drawer"/> </android.support.v4.widget.DrawerLayout>
相关文章推荐
- [书目20160624]Android应用开发从入门到精通
- The powerful Android Studio
- Android6.0 权限处理
- android studio环境下生成jar
- 开源正在毁掉 Android 吗?
- Android线程管理之ThreadPoolExecutor自定义线程池(三)
- Android EditText 不自动获取焦点
- 基于Android的音乐播放器
- Android Service
- Android Studio导入Project的方法
- IllegalStateException
- Android 省市县 三级联动(android-wheel的使用)
- Android自定义控件(一):入门篇
- Xamarin Android项目提示SDK版本太老
- Xamarin Android项目真机测试闪退
- Android 日期时间类
- android 5.0 aidl 的完整例子实现
- Android关于处理运行时变化如横竖屏切换等问题
- Android Animations动画之简单学习
- Android : M 与 N 的权限管理
