简单三步实现banner的轮播效果
2016-06-23 11:17
162 查看
目前有很多人使用Axure做轮播效果,步骤略复杂了些。这里,抛开其他设计原型不说,只说说banner图片轮播,三步教你实现轮播效果,我用的原型图软件是Mockplus。
把图片准备好,要开始了。
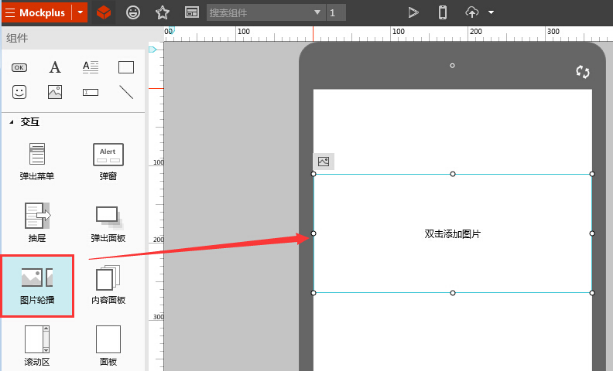
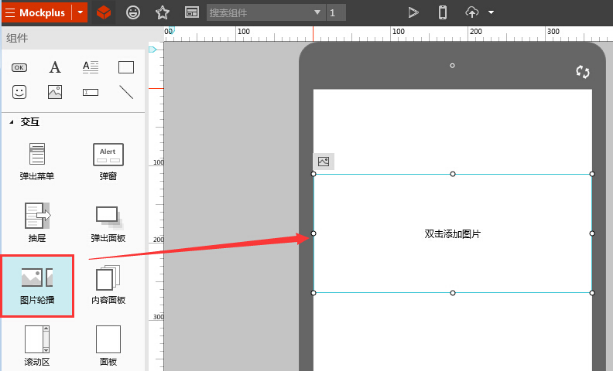
第一步:拖出“图片轮播”组件到工作区

第二步:双击“图片轮播”组件

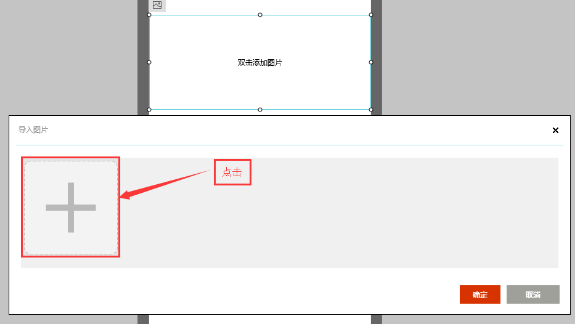
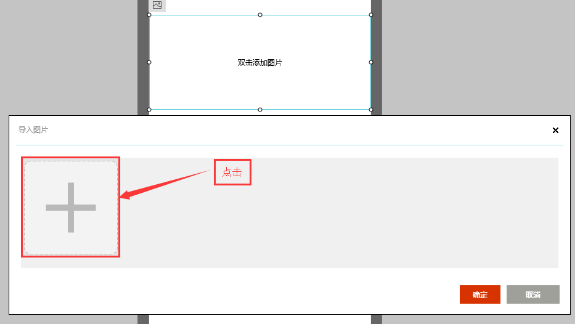
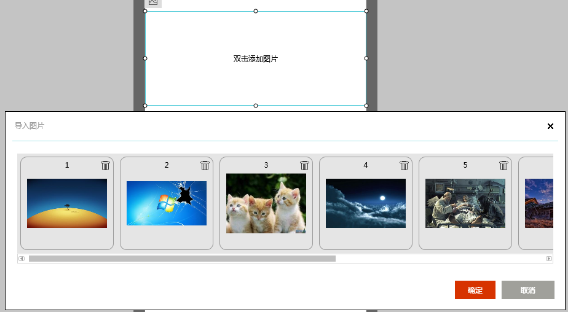
点击“+”导入图片(事先把图片准备好)

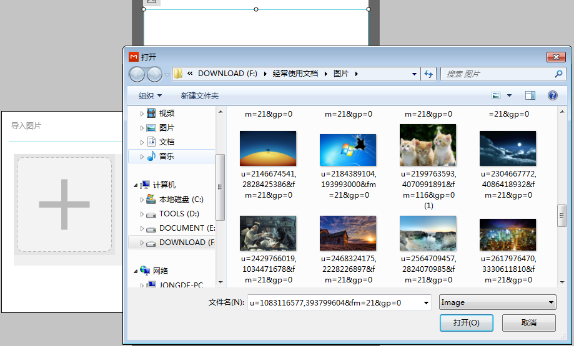
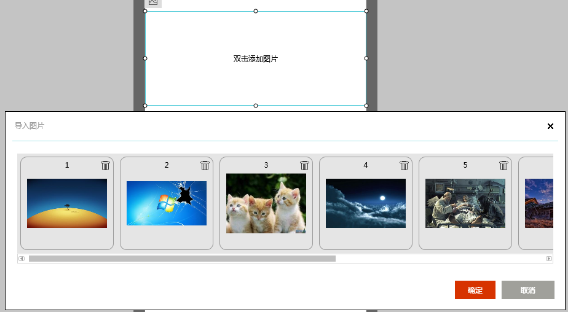
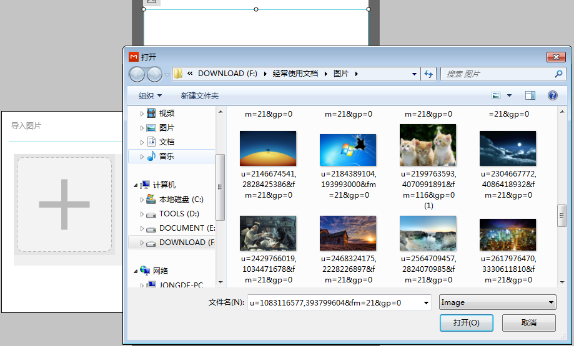
选中你所需要的图片,可以多选,最多不能超过8个,按Ctrl键多选。点击打开就把选中的图片放入图片轮播里面了。

点击确定,就OK了。
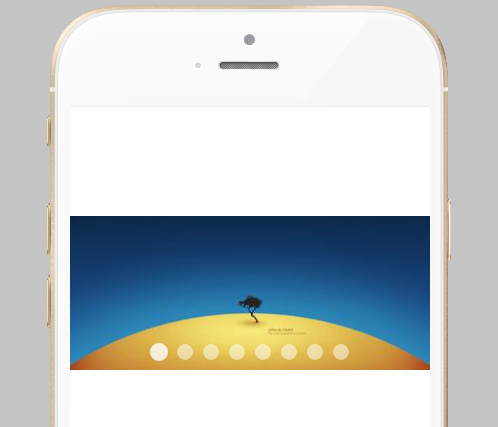
第三步:演示,点击软件上方的三角符号或直接按F5进入演示界面。

如果需要调整其他属性,可以在属性面板里面选择。
1 是否选择指示器
2 指示器类型:圆点、方形、数字。
3 指示器方向:底、顶、左、右
4 指示器颜色
5 动画效果
6 播放间隔
是不是很简单很容易操作呢?
把图片准备好,要开始了。
第一步:拖出“图片轮播”组件到工作区

第二步:双击“图片轮播”组件

点击“+”导入图片(事先把图片准备好)

选中你所需要的图片,可以多选,最多不能超过8个,按Ctrl键多选。点击打开就把选中的图片放入图片轮播里面了。

点击确定,就OK了。
第三步:演示,点击软件上方的三角符号或直接按F5进入演示界面。

如果需要调整其他属性,可以在属性面板里面选择。
1 是否选择指示器
2 指示器类型:圆点、方形、数字。
3 指示器方向:底、顶、左、右
4 指示器颜色
5 动画效果
6 播放间隔
是不是很简单很容易操作呢?
相关文章推荐
- 评价ui设计作品好坏的八个标准(界面/交互设计研究)
- 产品经理,没有那么牛逼
- 中国产品经理20年,从哪里来?到哪里去?
- Linux的获利之路
- 提升Android应用视觉吸引效果的10个UI设计技巧
- Android UI设计系列之自定义TextView属性实现带下划线的文本框(4)
- Linux值得信任吗?
- js实现卡片式项目管理界面UI设计效果
- Android UI设计系列之HTML标签实现TextView设置中文字体加粗效果(6)
- Android UI设计系列之自定义ViewGroup打造通用的关闭键盘小控件ImeObserverLayout(9)
- Android UI设计系列之自定义Dialog实现各种风格的对话框效果(7)
- Android UI设计系列之自定义ListView仿QQ空间阻尼下拉刷新和渐变菜单栏效果(8)
- Android UI设计系列之自定义EditText实现带清除功能的输入框(3)
- Android UI设计系列之自定义DrawView组件实现数字签名效果(5)
- SSH框架网上商城项目第14战之商城首页UI的设计
- Android UI设计系列之自定义SwitchButton开关实现类似IOS中UISwitch的动画效果(2)
- Android UI设计系列之ImageView实现ProgressBar旋转效果(1)
- 原型设计:Axure 8.0正式版发布 附下载地址和汉化包
- 前端技术之导航栏浮动最佳实践
