js拼接HTML页面
2016-06-23 09:19
309 查看
在构造HTML页面时,我们常常使用html+=“……”形式拼接HTML标签,这种方式是可以解决我们的需求,但是这样会使我们的页面看起来凌乱,也不容易看出页面的结构性。我们可以用以下两种形式来替换此类做法,得到的效果是一样的。
1.使用HandlebarsJs。下载handlebars.min.js,在页面上引入改js,就可以使用了。例如,我们给用户添加新角色,我们要选择已有的角色,然后添加到用户的角色列表中,在这过程中,我们要记录这个角色的一些信息,下面是具体做法步骤:
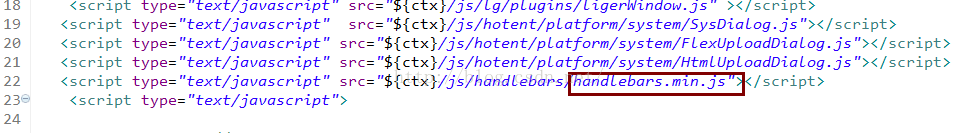
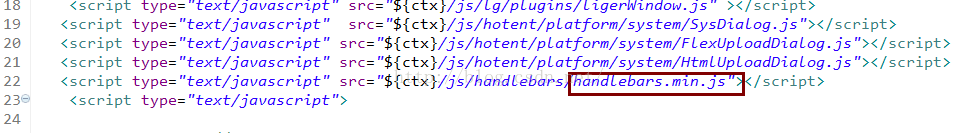
页面引入js:

编写模板

使用方式:

页面元素:

这些操作完后,我们就会在table元素中加了一个tr,tr中包含了一些角色的信息。这只是步骤给一个解决方法,具体的自己百度。
2.第二种解决方法是,利用angularJs的指令来实现。
1.使用HandlebarsJs。下载handlebars.min.js,在页面上引入改js,就可以使用了。例如,我们给用户添加新角色,我们要选择已有的角色,然后添加到用户的角色列表中,在这过程中,我们要记录这个角色的一些信息,下面是具体做法步骤:
页面引入js:

编写模板

使用方式:

页面元素:

这些操作完后,我们就会在table元素中加了一个tr,tr中包含了一些角色的信息。这只是步骤给一个解决方法,具体的自己百度。
2.第二种解决方法是,利用angularJs的指令来实现。
相关文章推荐
- jsp输出九九乘法表的简单实例
- jsp输出当前时间的实现代码
- 每日十条JavaScript经验技巧(二)
- 每日十条JavaScript经验技巧(一)
- arcgis api for js共享干货系列之一自写算法实现地图量算工具
- js == 与 === 的区别[转]
- arcgis api for js共享干货系列之一自写算法实现地图量算工具
- JSP中的九大内置对象
- JSP中的四种范围属性
- Ext JS动态加载JavaScript创建窗体的方法
- JSTL标签库
- jsp输出九九乘法表
- jsp输出金字塔
- jsp输出当前时间
- js中的面向对象程序设计
- js中的面向对象程序设计
- JSP之AJAX
- 使用JavaScriptCore在JS和OC间通信
- js工厂方法模式
- js闭包
