CSS中:display:none与visible:hidden的区别
2016-06-20 10:31
615 查看
display:none视为不存在且不加载,即,不为被隐藏的对象保留其物理空间,即该对象在页面上彻底消失。
visibility:hidden隐藏,但在浏览时保留位置,即,使对象在网页上不可见,但该对象在网页上所占的空间没有改变。
使用 display:none属性后,HTML元素(对象)的宽度、高度等各种属性值都将“丢失”;
而使用visibility:hidden属性后,HTML元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在。也即是说它仍具有高度、宽度等属性值。
代码演示:
表格初始状态:
效果如下:

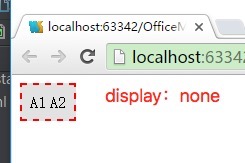
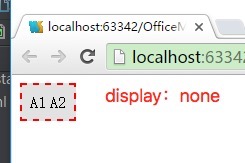
在表格第二行的 tr 加上 style="display:none"后:

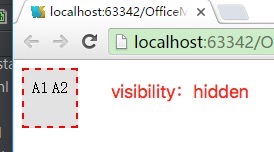
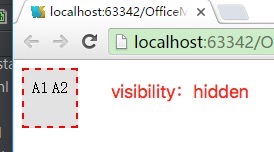
在表格第二行的 tr 加上 style="visibility:hidden"后:

visibility:hidden隐藏,但在浏览时保留位置,即,使对象在网页上不可见,但该对象在网页上所占的空间没有改变。
使用 display:none属性后,HTML元素(对象)的宽度、高度等各种属性值都将“丢失”;
而使用visibility:hidden属性后,HTML元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在。也即是说它仍具有高度、宽度等属性值。
代码演示:
表格初始状态:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <table id="table1" style="border: 2px dashed red;background-color: #e2e2e2;padding: 5px"> <tr> <td>A1 </td> <td>A2 </td> </tr> <tr> <td>B1 </td> <td>B2 </td> </tr> </table> </body> </html>
效果如下:

在表格第二行的 tr 加上 style="display:none"后:

在表格第二行的 tr 加上 style="visibility:hidden"后:

相关文章推荐
- 单击导航条对应li改变其对应栏目样式
- css优先级机制总结
- CSS实现背景透明而背景上的文字不透明
- CSS实现背景透明而背景上的文字不透明
- CSS实现背景透明而背景上的文字不透明
- CSS实现背景透明而背景上的文字不透明
- CSS实现背景透明而背景上的文字不透明
- CSS实现背景透明而背景上的文字不透明
- CSS实现背景透明而背景上的文字不透明
- CSS实现背景透明而背景上的文字不透明
- CSS实现背景透明而背景上的文字不透明
- CSS实现背景透明而背景上的文字不透明
- CSS实现背景透明而背景上的文字不透明
- CSS实现背景透明而背景上的文字不透明
- CSS实现背景透明而背景上的文字不透明
- CSS实现背景透明而背景上的文字不透明
- CSS3变形之Transform-style和Perspective等属性
- 精通css 高级web标准解决方案——可视化格式模型-定位模型
- 用 CSS 隐藏页面元素的 5 种方法
- 10个值得前端收藏的CSS3动效库(工具)
