50个Android开发技巧(12 为控件添加圆角边框)
2016-06-20 00:00
381 查看
控件的圆角边框可以使你的App看起来更美观,其实实现起来也很简单。
(原文地址:http://blog.csdn.net/vector_yi/article/details/24463025)
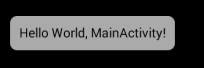
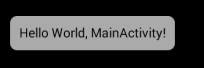
以创建一个灰色的带圆角边框的Button为例:

一、创建一个ShapeDrawable作为背景
在drawable目录下创建一个
button_rounded_background.xml文件:
见名知意,除了<solid/>,<corners/>标签外,<shape/>还支持很多不同功能标签,更多介绍请移步Android官方文档:
http://developer.android.com/guide/topics/resources/drawable-resource.html#Shape
二、在Button中应用ShapeDrawable
main.xml:
至此就已经构建完成了一个带圆角边框的Button。
ShapeDrawable不仅可以利用在Button中,它还可以应用与所有带背景的控件,例如ListView中的Item等。
(原文地址:http://blog.csdn.net/vector_yi/article/details/24463025)
以创建一个灰色的带圆角边框的Button为例:

一、创建一个ShapeDrawable作为背景
在drawable目录下创建一个
button_rounded_background.xml文件:
<shape xmlns:android = "http://schemas.android.com/apk/res/android" android:shape= "rectangle" > <solid android:color= "#AAAAAA" /> <corners android:radius= "15dp" /> </shape>
见名知意,除了<solid/>,<corners/>标签外,<shape/>还支持很多不同功能标签,更多介绍请移步Android官方文档:
http://developer.android.com/guide/topics/resources/drawable-resource.html#Shape
二、在Button中应用ShapeDrawable
main.xml:
<RelativeLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:layout_width= "fill_parent" android:layout_height= "fill_parent" android:gravity= "center" > <Button android:id ="@+id/button" android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:background ="@drawable/button_rounded_background" android:padding ="10dp" android:text ="@string/hello" android:textColor ="#000000" /> </RelativeLayout>
至此就已经构建完成了一个带圆角边框的Button。
ShapeDrawable不仅可以利用在Button中,它还可以应用与所有带背景的控件,例如ListView中的Item等。
相关文章推荐
- 50个Android开发技巧(11 为文字添加特效)
- AS中SVN的安装、配置及常见问题的解决方法
- 自定义View基础篇一
- Android:文件下载和写入SD卡
- Android 钟表的实现
- CollapsingToolbarLayout 与 TabLayout结合使用
- ActiveAndroid使用手册中文版
- android线性布局__LinearLayout的简单学习
- Android 自定义控件之折线图
- Android Studio中如何导入jar和.so文件
- Android中ListView优化
- android adbwireless 无法连接手机
- 保持Service不被Kill掉的方法--双Service守护 && Android实现双进程守护
- 自定义控件之CheckBox
- ViewDragHelper详解(一)- 可拖动的view
- 同一个ImageView显示不同的图片(LevelDrawable)
- Android AsyncTask 源码解析
- Android Fragment的设计模式:工厂模式
- Android RecyclerView添加分割线
- android asmack 注册 登陆 聊天 多人聊天室 文件传输XMPP协议简介
