css选择器
2016-06-19 21:16
267 查看
css有三种基本的选择器:元素选择器,id选择器,类选择器。
在现代布局中,id选择器常用于构成派生选择器。
同样,类选择器可以结合元素选择器可以作为派生选择器。
多类选择器
.important.urgent {background:silver;}
h1> strong {color:red;}
但是只会对第一个h1标签下所有的strong元素有效。
结合后代选择器和子元素选择器
table.company td > p
上面的选择器会选择作为 td 元素子元素的所有 p 元素,这个 td 元素本身从 table 元素继承,该 table 元素有一个包含 company 的 class 属性。
h1 + p {margin-top:50px;} 紧接在h1后面的p元素。



首先 id选择器 > 类选择器 > 元素选择器。
比如,元素选择器记为1,类选择器记为10,id选择器记为100。
因此又有: 元素选择器 < 类选择器 < 类派生选择器 < id选择器 < id派生选择器。
除此之外,在层叠优先级上:浏览器缺省 < 外部样式表 <内部样式表 < 内联样式。
浏览器缺省 < 外部样式表 < 外部样式表类选择器 < 外部样式表类派生选择器 < 外部样式表ID选择器 < 外部样式表ID派生选择器
< 内部样式表 < 内部样式表类选择器 < 内部样式表类派生选择器 < 内部样式表ID选择器 < 内部样式表ID派生选择器 < 内联样式...共12个优先级
同一个元素在没有其他样式的作用影响下,其Class定义了多个并以空格分开, [b]一个元素同时应用多个class,后定义的优先(即近者优先),加上!important者最优先![/b]
CSS样式选择器分为4个等级,a、b、c、d,可以以这四种等级为依据确定CSS选择器的优先级。
1.如果样式是行内样式(通过Style=””定义),那么a=1。
2.b为ID选择器的总数。
3.c为Class类选择器的数量。
4.d为类型选择器的数量。
5.属性选择器,伪类选择器和class类选择器优先级一样,伪元素选择器和类型选择器一样。
6.!important 权重最高,比 inline style 还要高。
(a,b,c,d)。从左到右比。某一位可以比出高低的就可以定高低。
元素选择器(类型选择器)
最基本的选择器。html {color:black;}
p {color:gray;}
h2 {color:silver;}id选择器
注意:一个id的id选择器只能用一次。#red {color:red;}
#green {color:green;}
<p id="red">这个段落是红色。</p>
<p id="green">这个段落是绿色。</p> 在现代布局中,id选择器常用于构成派生选择器。
#sidebar p {
font-style: italic;
text-align: right;
margin-top: 0.5em;
}类选择器
.center {text-align: center}
<h1 class="center">
This heading will be center-aligned
</h1>同样,类选择器可以结合元素选择器可以作为派生选择器。
.rtest p {
float:right;
}
h1.ctest {
float:center;
}
注意区别。
<div class="rtest">
<p>这段会右浮动</p>
<h1 class="ctest">这个会居中</h1>
</div>多类选择器
.important.urgent {background:silver;}
属性选择器
对带有指定属性的html元素设置样式。[title]
{
color:red;
}
[title=a]
{
border:5px solid blue;
}
[title~=hello] { color:red; }
[lang|=en] { color:red; }
input[type="text"]
{
width:150px;
display:block;
margin-bottom:10px;
background-color:yellow;
font-family: Verdana, Arial;
}派生选择器
在css1中又称上下文选择器,css2中改名为派生选择器,作用是根据上下文确定某个标签的样式。li strong{
color:red;
}
<li><strong>派生</strong>选择器</li>后代选择器
又称包含选择器。ul em {color:red;} 对应ul标签下的em标签,无论嵌套多少层。div.sidebar {background:blue;} (在类选择器中提到)对应div下的class为sidebar的标签。子元素选择器
只选择某个元素下的子元素。h1> strong {color:red;}
但是只会对第一个h1标签下所有的strong元素有效。
结合后代选择器和子元素选择器
table.company td > p
上面的选择器会选择作为 td 元素子元素的所有 p 元素,这个 td 元素本身从 table 元素继承,该 table 元素有一个包含 company 的 class 属性。
相邻兄弟选择器
需要两个元素相邻且拥有同一个父元素。h1 + p {margin-top:50px;} 紧接在h1后面的p元素。
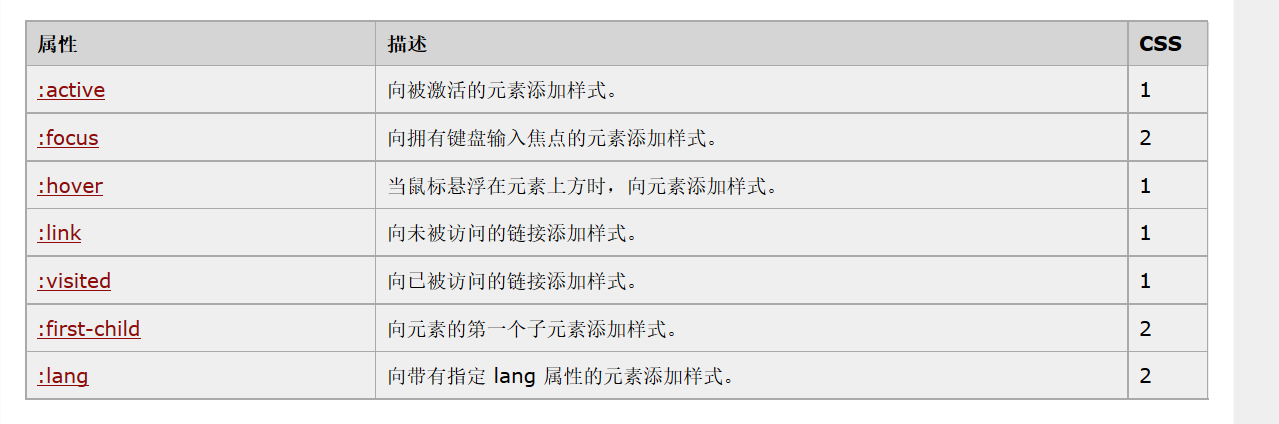
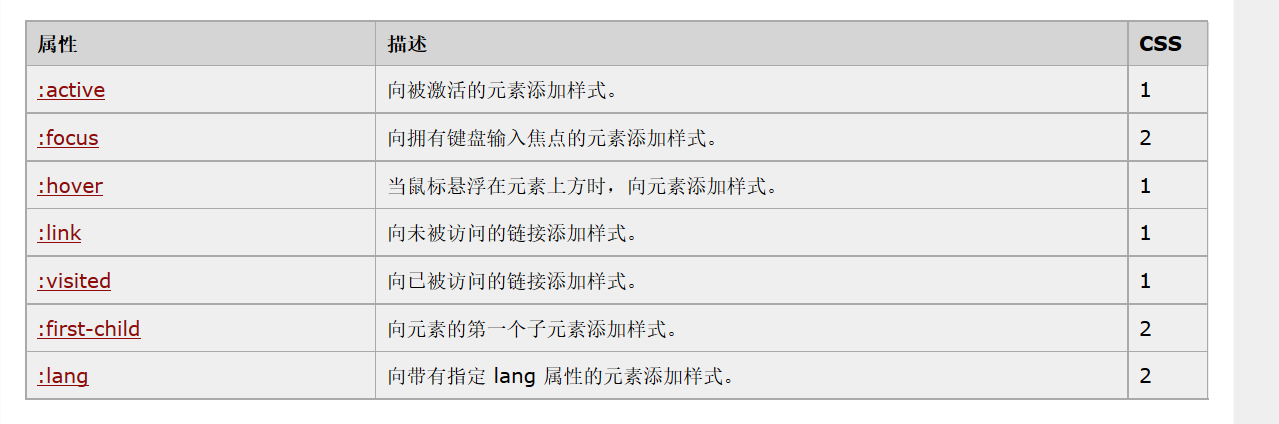
CSS伪类

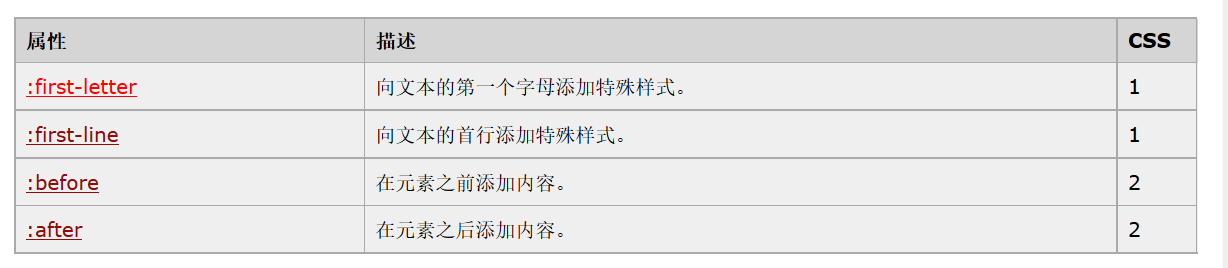
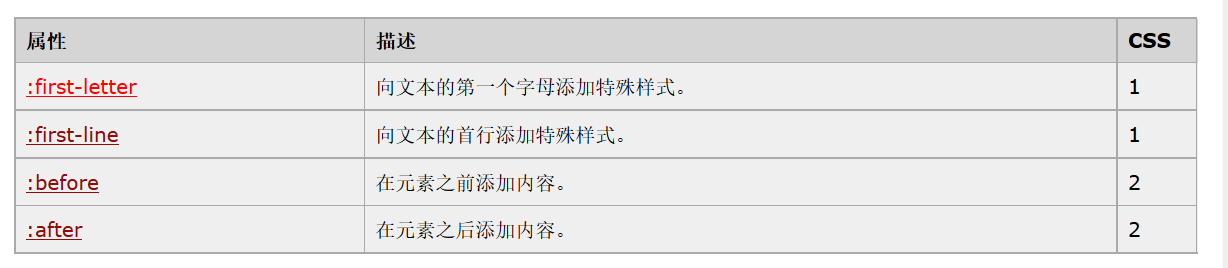
CSS伪元素

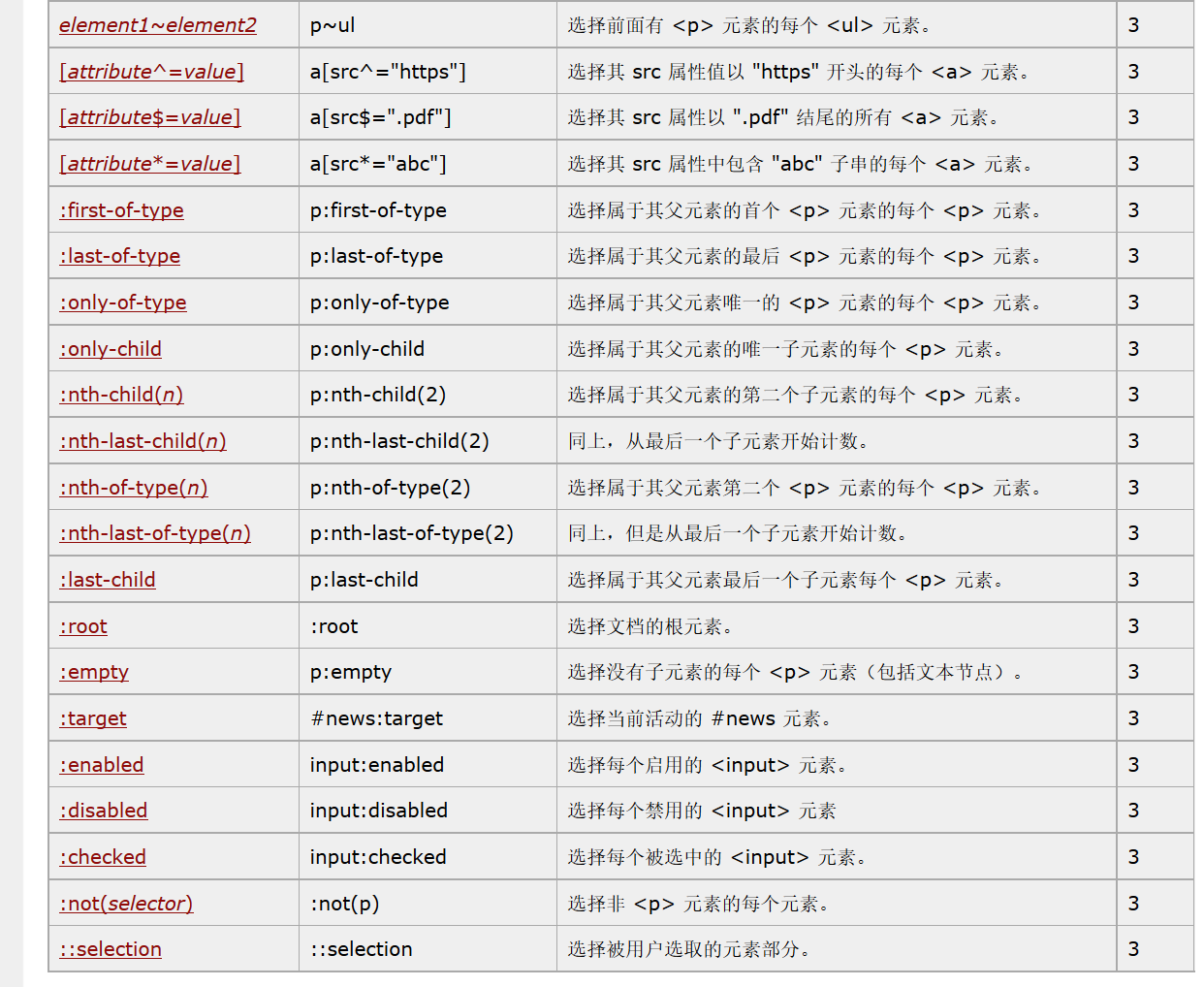
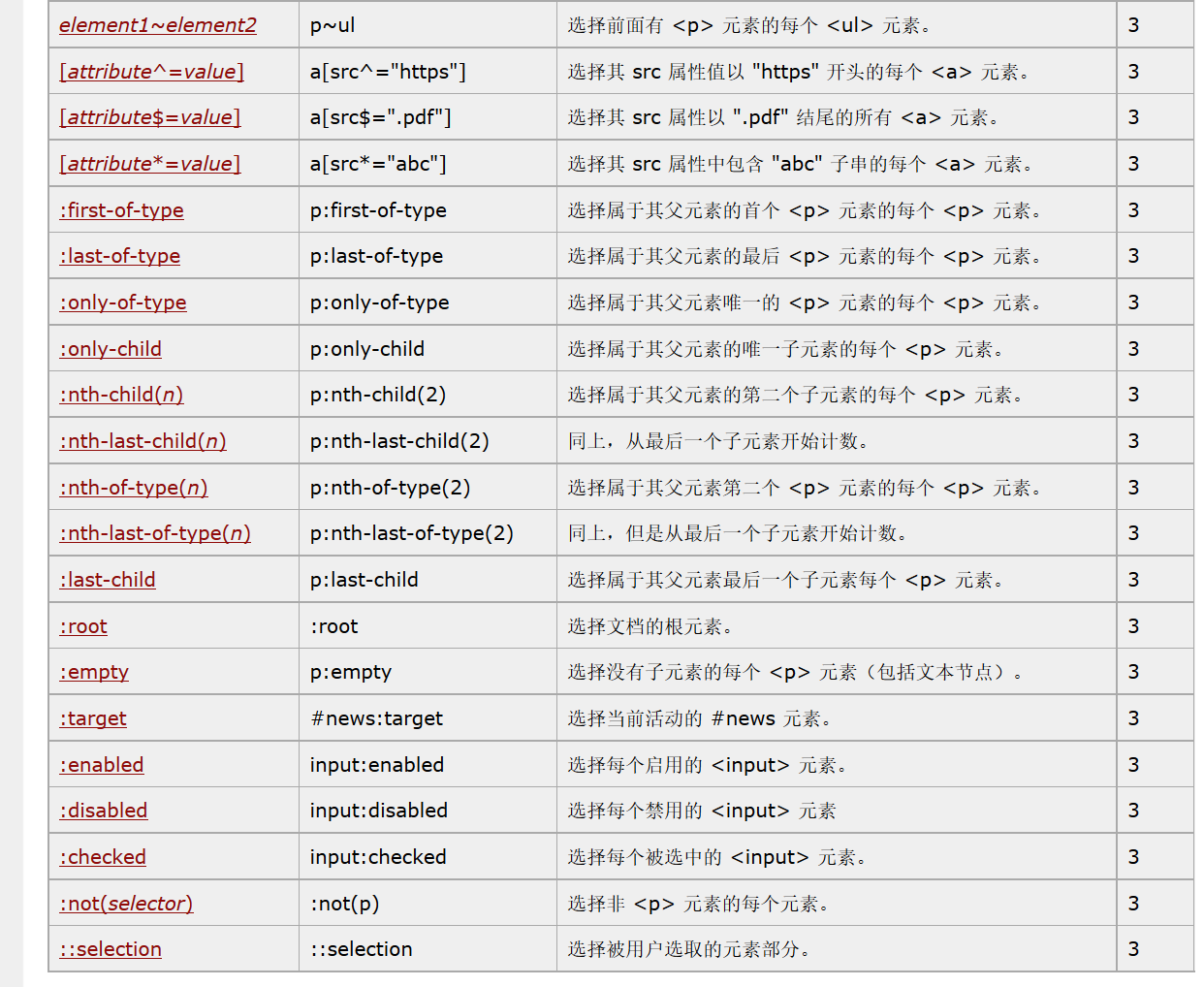
CSS3新增选择器和伪元素

CSS选择器的优先级
一般而言,选择器越特殊,优先级越高。首先 id选择器 > 类选择器 > 元素选择器。
比如,元素选择器记为1,类选择器记为10,id选择器记为100。
因此又有: 元素选择器 < 类选择器 < 类派生选择器 < id选择器 < id派生选择器。
除此之外,在层叠优先级上:浏览器缺省 < 外部样式表 <内部样式表 < 内联样式。
浏览器缺省 < 外部样式表 < 外部样式表类选择器 < 外部样式表类派生选择器 < 外部样式表ID选择器 < 外部样式表ID派生选择器
< 内部样式表 < 内部样式表类选择器 < 内部样式表类派生选择器 < 内部样式表ID选择器 < 内部样式表ID派生选择器 < 内联样式...共12个优先级
同一个元素在没有其他样式的作用影响下,其Class定义了多个并以空格分开, [b]一个元素同时应用多个class,后定义的优先(即近者优先),加上!important者最优先![/b]
CSS样式选择器分为4个等级,a、b、c、d,可以以这四种等级为依据确定CSS选择器的优先级。
1.如果样式是行内样式(通过Style=””定义),那么a=1。
2.b为ID选择器的总数。
3.c为Class类选择器的数量。
4.d为类型选择器的数量。
5.属性选择器,伪类选择器和class类选择器优先级一样,伪元素选择器和类型选择器一样。
6.!important 权重最高,比 inline style 还要高。
(a,b,c,d)。从左到右比。某一位可以比出高低的就可以定高低。
相关文章推荐
- 行内元素与块级元素比较全面的区别和转换
- html之块级元素和内联元素
- css布局相关知识
- css定宽块级元素居中
- css不定宽块级元素居中方法一
- css定宽块级元素居中
- css不定宽块级元素居中方法二
- css不定宽块级元素居中方法二
- css不定宽块级元素居中方法三
- display:block
- CSS块级元素和内联元素
- html <hn>应该在<a>的里面还是外面?
- 明确指定+两种自动将行内元素变成块级元素的方法
- 块级元素与内联元素区别
- HTML块级元素与行级元素
- 行内元素和块级元素的区别
- 行内元素 与 块级元素的使用心得
- 深入认识CSS的块级元素
- 深入认识CSS的行内元素
- 12-1css布局模型
