用jquery在div中动态添加/删除元素
2016-06-19 01:00
876 查看
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("#append").click(function(){
var p = "<p>This is append p</p>";//添加元素的html代码
$("#div1").append(p);//调用append()函数添加元素
});
$("#clear").click(function(){
var p = "<p>This is append p</p>";
$("#div1").empty();//<span style="font-family: Arial, Helvetica, sans-serif;">empty()</span><span style="font-family: Arial, Helvetica, sans-serif;">清除div1下所有的字元素 remove()是清除div1,包括div1下的所有东西。</span>
});
});
</script>
</head>
<body>
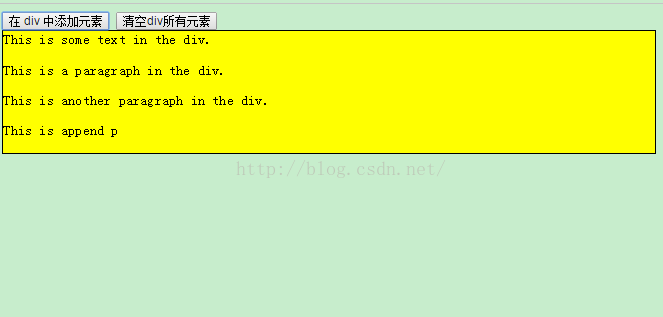
<button id='append'>在 div 中添加元素</button>
<button id='clear'>清空div所有元素</button>
<div id="div1" style="border:1px solid black;background-color:yellow;">
This is some text in the div.
<p>This is a paragraph in the div.</p>
<p>This is another paragraph in the div.</p>
</div>
<br>
</body>
</html>
前端其实感觉还是挺有趣的,主要熟悉js和jquery的语法,知道常用函数的功能,其实挺好玩的。
相关文章推荐
- jquery-DataTable-资源
- jQuery的三种$()(转发)
- Jquery for循环下函数中的i失效的解决办法
- 原生Ajax与jQuery中的ajax操作
- jquery里面的ajax
- jquery+ajax+jsonp实现跨域请求
- jquery解析图片地址字符串中文乱码的解决方法
- jquery uplodify多文件上传插件
- JQuery下focus()无法自动获取焦点的处理方法 jquery如何使文本框获得焦点
- JQuery下focus()无法自动获取焦点的处理方法 jquery如何使文本框获得焦点
- JQuery下focus()无法自动获取焦点的处理方法 jquery如何使文本框获得焦点
- JQuery下focus()无法自动获取焦点的处理方法 jquery如何使文本框获得焦点
- JQuery下focus()无法自动获取焦点的处理方法 jquery如何使文本框获得焦点
- JQuery下focus()无法自动获取焦点的处理方法 jquery如何使文本框获得焦点
- JQuery下focus()无法自动获取焦点的处理方法 jquery如何使文本框获得焦点
- JQuery下focus()无法自动获取焦点的处理方法 jquery如何使文本框获得焦点
- JQuery下focus()无法自动获取焦点的处理方法 jquery如何使文本框获得焦点
- JQuery下focus()无法自动获取焦点的处理方法 jquery如何使文本框获得焦点
- JQuery下focus()无法自动获取焦点的处理方法 jquery如何使文本框获得焦点
- JQuery下focus()无法自动获取焦点的处理方法 jquery如何使文本框获得焦点
