LinearLayout match_parent wrap_content layout_weight
2016-06-18 13:15
423 查看
This is my MainActivity layout: activity_main.xml
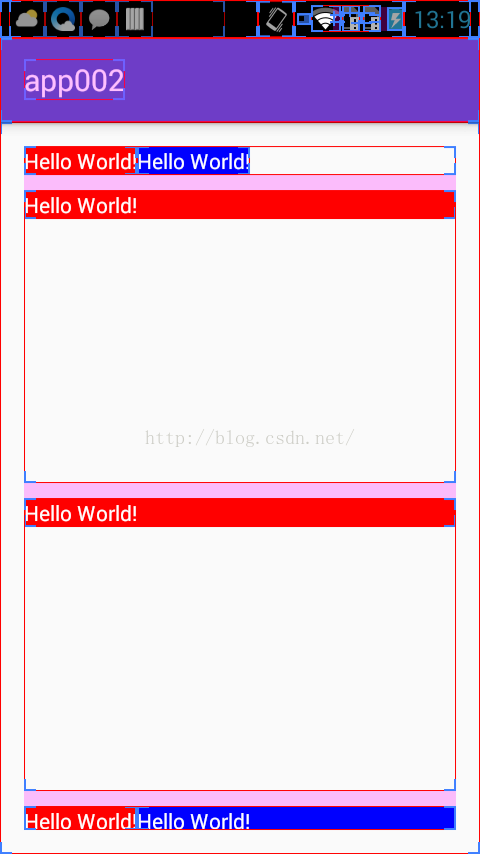
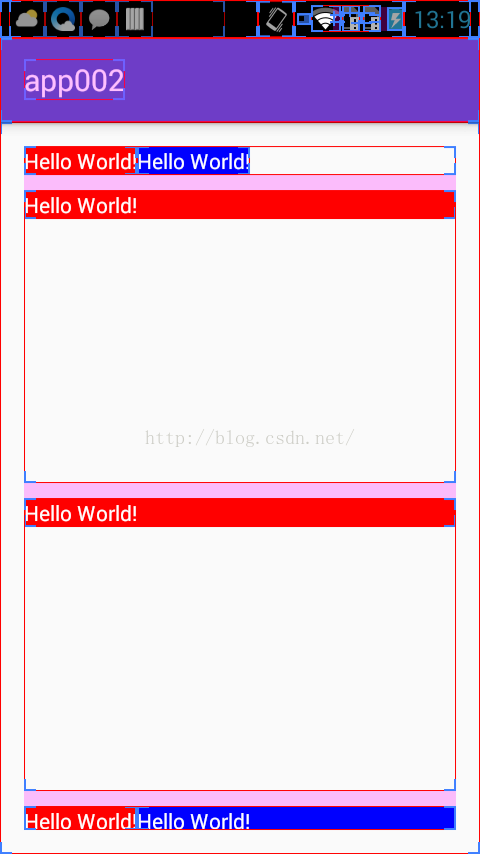
下面是运行效果:

看到这个效果的时候我也感觉到很疑惑,为什么第二个和但三个LinearLayout这么高呢?
经过多次的实验中央找到原因:第二个TextView并不是被挤出了,或者说是消失,而是被挤成一条线
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.custom.app002.MainActivity" android:orientation="vertical"> <!--情况1:不使用weight,所有的子视图的layout_width="wrap_content"--> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginBottom="10dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@color/red" android:text="Hello World!" android:textColor="@color/white"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@color/blue" android:text="Hello World!" android:textColor="@color/white"/> </LinearLayout> <!--情况2:不使用weight,View1的layout_width="match_parent"--> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginBottom="10dp"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/red" android:text="Hello World!" android:textColor="@color/white"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@color/blue" android:text="Hello World!" android:textColor="@color/white"/> </LinearLayout> <!--情况3:不使用weight,所有子视图的layout_width="match_parent"--> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/red" android:text="Hello World!" android:textColor="@color/white"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/blue" android:text="Hello World!" android:textColor="@color/white"/> </LinearLayout> <!--情况4:不使用weight,view2的layout_width="match_parent"--> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@color/red" android:text="Hello World!" android:textColor="@color/white"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/blue" android:text="Hello World!" android:textColor="@color/white"/> </LinearLayout> </LinearLayout>
下面是运行效果:

看到这个效果的时候我也感觉到很疑惑,为什么第二个和但三个LinearLayout这么高呢?
经过多次的实验中央找到原因:第二个TextView并不是被挤出了,或者说是消失,而是被挤成一条线
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
