CSS3的笔记总结
2016-06-16 21:45
489 查看
css3 就是css2 的一个升级版本。css2 是用来做效果渲染的,而css3 可以使做出来的效果更佳丰富。
C3有兼容性问题,移动端支持稍微要好些.
坚持以下原则:
(1)渐进增强
(2)添加私有前缀
(3)考虑用户群体【 选择器 】css3 在之前的基础上面扩展了三种类型的选择器
a[href] 所有的a 标签,这个a需要有 href 属性
a[href='demo'] 所有的a 标签,这个a需要有 href=demo
a[href*='demo'] 包含demo
a[href^='demo'] 以demo 开始
a[href$='demo'] demo 结束
(2)伪类选择器
a:active a:link a:hover a:visited
新增:
li:first-child
li:last-child
li:nth-child() 根据n 去取值,索引是从1开始计算
li:nth-last-child 从后向前计算,倒着算
n 的用法. 取值0,1,2,3,4...empty 空的.
div:empty 选中没有子元素的div
div:target 结合锚点进行使用,处于当前锚点的元素会被选中;
(3)伪元素选择器
我们的伪元素选择器是:: 两个
before: 想元素里面添加一个子元素,这个资源在最前面(它默认是一个行内元素,我们需要转换成一个块元素,必须设置content:'')
after: 想元素里面添加一个子元素,这个资源在最后面first-letter 选中第一个字或者字母。
first-line 选中第一行
::selection 可改变选中文本的样式;
rgba ( red,green,blue,Alpha 透明通道)
hsla(Hue 色调,Saturation 饱和度,Lightness 亮度,Alpha 透明度)
如果给父盒子设置了透明度,子盒子会继承父盒子的透明度;新增的颜色的标识方式里面,支持设置透明,而且设置的透明不会影响到子盒子;我想实现半透明的效果,我就可以使用 rgba,hsla 颜色的表示方式.
(5)text-shadow 可以设置文本阴影,实际上就是给文本添加影子..
text-shadow:1px 1px 1px red;
第一个1px 向右移动,负值的是向左移动(正值向右偏移,负值向左偏移)
第二个1px 向下移动 ,负值是向上移动(正值是向下偏移,负值向上偏移)
第三个1px 向下移动 代表的是模糊度,,不能为负数,值越大,越模糊(模糊度,不能为负数,值越大,模糊度越高)
第四个red 代表模糊的颜色. 影子的颜色.
text-shadow:1px 1px 1px red,-1px -1px 1px red
// 可以为文本添加多个影子
(6)盒子模型
我们可以改变盒子计算宽高的方式,通过设置盒子的这个属性
box-sizing:content-box/border-box
content-box 盒子的高度以及宽度 盒子的宽度=width+padding+border
border-box 盒子的高度以及宽度 盒子的高度以及宽度=width——————————————————————————————————————————【 边框圆角 】
 (1)必要元素:a、指定一个盒子为伸缩盒子 display: flexb、设置属性来调整此盒的子元素的布局方式 例如 flex-directionc、明确主侧轴及方向d、可互换主侧轴,也可改变方向(2)各属性详解a、flex-direction调整主轴方向(默认为水平方向)b、justify-content调整主轴对齐c、align-items调整侧轴对齐d、flex-wrap控制是否换行e、align-content堆栈(由flex-wrap产生的独立行)对齐f、flex-flow是flex-direction、flex-wrap的简写形式 flex-flow: cloumn wrapg、flex子项目在主轴的缩放比例,不指定flex属性,则不参与伸缩分配h、order控制子项目的排列顺序,正序方式排序,从小到大此知识点重在理解,要明确找出主轴、侧轴、方向,各属性对应的属性值可参考示例源码
(1)必要元素:a、指定一个盒子为伸缩盒子 display: flexb、设置属性来调整此盒的子元素的布局方式 例如 flex-directionc、明确主侧轴及方向d、可互换主侧轴,也可改变方向(2)各属性详解a、flex-direction调整主轴方向(默认为水平方向)b、justify-content调整主轴对齐c、align-items调整侧轴对齐d、flex-wrap控制是否换行e、align-content堆栈(由flex-wrap产生的独立行)对齐f、flex-flow是flex-direction、flex-wrap的简写形式 flex-flow: cloumn wrapg、flex子项目在主轴的缩放比例,不指定flex属性,则不参与伸缩分配h、order控制子项目的排列顺序,正序方式排序,从小到大此知识点重在理解,要明确找出主轴、侧轴、方向,各属性对应的属性值可参考示例源码
http://fontawesome.dashgame.com/
定制自已的字体图标库
http://iconfont.cn/ https://icomoon.io/
SVG素材
http://www.iconsvg.com/
C3有兼容性问题,移动端支持稍微要好些.
坚持以下原则:
(1)渐进增强
(2)添加私有前缀
(3)考虑用户群体【 选择器 】css3 在之前的基础上面扩展了三种类型的选择器
(获取到一个元素有多重方式,我们要控制页面上面的元素,必须先得到页面上面的元素,假设你的页面的层级结构比较复杂的时候)(1)属性选择器
a[href] 所有的a 标签,这个a需要有 href 属性
a[href='demo'] 所有的a 标签,这个a需要有 href=demo
a[href*='demo'] 包含demo
a[href^='demo'] 以demo 开始
a[href$='demo'] demo 结束
(2)伪类选择器
a:active a:link a:hover a:visited
新增:
li:first-child
li:last-child
li:nth-child() 根据n 去取值,索引是从1开始计算
li:nth-last-child 从后向前计算,倒着算
n 的用法. 取值0,1,2,3,4...empty 空的.
div:empty 选中没有子元素的div
div:target 结合锚点进行使用,处于当前锚点的元素会被选中;
(3)伪元素选择器
我们的伪元素选择器是:: 两个
before: 想元素里面添加一个子元素,这个资源在最前面(它默认是一个行内元素,我们需要转换成一个块元素,必须设置content:'')
after: 想元素里面添加一个子元素,这个资源在最后面first-letter 选中第一个字或者字母。
first-line 选中第一行
::selection 可改变选中文本的样式;
//选中.demo 的父元素下面的第二个子元素,并且这个子元素有一个class 属性,它的的值是demo
.demo:nth-child(2){
}(4)有两种新增方式可以表示颜色rgba ( red,green,blue,Alpha 透明通道)
hsla(Hue 色调,Saturation 饱和度,Lightness 亮度,Alpha 透明度)
如果给父盒子设置了透明度,子盒子会继承父盒子的透明度;新增的颜色的标识方式里面,支持设置透明,而且设置的透明不会影响到子盒子;我想实现半透明的效果,我就可以使用 rgba,hsla 颜色的表示方式.
(5)text-shadow 可以设置文本阴影,实际上就是给文本添加影子..
text-shadow:1px 1px 1px red;
第一个1px 向右移动,负值的是向左移动(正值向右偏移,负值向左偏移)
第二个1px 向下移动 ,负值是向上移动(正值是向下偏移,负值向上偏移)
第三个1px 向下移动 代表的是模糊度,,不能为负数,值越大,越模糊(模糊度,不能为负数,值越大,模糊度越高)
第四个red 代表模糊的颜色. 影子的颜色.
text-shadow:1px 1px 1px red,-1px -1px 1px red
// 可以为文本添加多个影子
(6)盒子模型
我们可以改变盒子计算宽高的方式,通过设置盒子的这个属性
box-sizing:content-box/border-box
content-box 盒子的高度以及宽度 盒子的宽度=width+padding+border
border-box 盒子的高度以及宽度 盒子的高度以及宽度=width——————————————————————————————————————————【 边框圆角 】
border-radius: 1:正圆 2:椭圆 x 轴 ,y 轴的概念. 3:android 机器人 4:小机器猫. box-shadow 边框阴影;可以设置边框的阴影,外阴影,内阴影. border-image: 1:我们可以为边框设置图片,之前设置的都是背景色
而现在我们可以为四个边设置边框图片。 我们只需要一张图,浏览器会自动帮我们进行裁剪。然后我们还可以指定宽度 指定边框图片的平铺方式.
1:border-image-source 边框图片的路径 2:border-image-slice 裁剪的方式 3: border-image-width 边框的宽度 4: border-image-repeat:round,stretch,repeat 【 渐变 】 线性渐变: liner-gradient( 135deg, 需要有一个角度. (顺时针方向) yellow 25%, 起始颜色 green 50% 终止颜色 ) 径向渐变:一个中心点,朝着四周进行渐变 radius-gradient( 100px at center center 半径 at 中心点的位置 yellow 起始颜色 green 终止颜色 ) 【 背景 】 背景尺寸: 我们可以为一个div 设置背景, 1:假设我的背景图片的大小超过了盒子的大小. 我们显示的背景不全面 我们这个时候可以设置背景的大小与盒子的大小一致. 但是我们不能做到盒子变大,背景变大 background-size:contain cover contain: 背景图片始终完全显示,等比例缩放. cover: 也会缩放,背景始终填充整个区域
背景原点: background-origin: 可以设置背景图片的位置. background-origin:border-box,padding-box,content-box;
border-box 背景的原点在border 上面 padding-box 背景的原点在内边距上面 content-box 背景的远在content 内容区域
背景裁剪:
background-clip: border-box,padding-box,content-box;
多重背景:
url("images/bg1.png") left top no-repeat,
url("images/bg2.png") right top no-repeat,
url("images/bg3.png") right bottom no-repeat,
url("images/bg4.png") left bottom no-repeat,
url("images/bg5.png") center center no-repeat;
【 过渡 】 我们要完成过渡,我们需要使用一个transition这样的一个属性
1:补间动画
开始状态,结束状态
2:帧动画 transition: all 5s linear 过渡延迟多少秒执行
(1)设置过渡的属性 (all) linear 匀速
(2)过渡时间 ease-in
(3)过渡的速度 ease-out
————————————————————————————————————————————————————————————————————————————————————————【 过渡 】(transtion:all 2s linear 3s;)
transition 属性 all 需要过渡的属性 2s 过渡这些属性需要执行的时间 linear 过渡的速度 4s 延迟多少秒 【 2D——3D转换 】 我们2d 转换和3d 转换,我们都可以使用transform 属性 2d 转换 我们有三种转换效果 ① scale(1.5,2) 放大 大于1;缩小 小于1 ② translate(200px,200px) 向水平方向移动,垂直方向移动,可以接受负值(负值是反方向,百分比) ③ rotate() 正值顺时针方向,负值是逆时针方向 transform-origin 旋转的中心点的位置;默认的中心点在中间 3d:转换 掌握一个坐标系,有了x轴,y轴,z 轴的概念。此外,我们想在一个平面实现3d 的效果,我们使用到了透视..
① x轴,z轴,y轴的方向 tranlateX(200px) 水平向右移动 ② 围绕x,y,z 轴旋转,角度,旋转. ③ 旋转的中心点. 立体盒子:每一个平面(盒子)都对应一个3d 坐标系
透视:观察者与目标物的距离 ,设置了这个距离之后,我们就可以透过透视产生立体的效果 transform-origin 旋转的终点的位置 transform-style:preserve-3d (把子元素放在一个3维空间内)
【 动画 】 有一个animation属性 (这里有八个值) 1:我要执行那个动画,名称 2:执行动画需要花费的时间 3:速度,执行动画的方式. steps() 4:延迟多少秒执行动画 5:循环的次数. 6:是否交替执行动画. 7:动画结束的状态. 8:动画的暂时,运行状态.
animation 属性: move (动画的 名称)
—— animation:move 10s linear
动画执行的时间
动画的速度 延迟时间 循环的次数 动画是否交替的效果 alternate 动画的结束状态 forward 动画的状态 running paused
// 定义动画
@keyfreames move{
from{
}
to{
}
}// 我们在做动画的时候我们定义一组动画
@keyfreames move{
0%{
}
20%{
}
40%{
}
80%{
}
100%{
}
}——————————————————————————————————————————————————1、伸缩布局
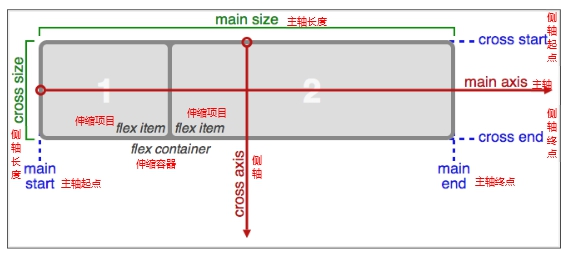
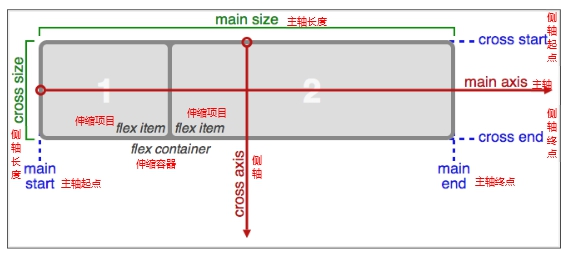
CSS3在布局方面做了非常大的改进,使得我们对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开中可以发挥极大的作用。如下图:主轴:Flex容器的主轴主要用来配置Flex项目,默认是水平方向侧轴:与主轴垂直的轴称作侧轴,默认是垂直方向的方向:默认主轴从左向右,侧轴默认从上到下主轴和侧轴并不是固定不变的,通过flex-direction可以互换。 (1)必要元素:a、指定一个盒子为伸缩盒子 display: flexb、设置属性来调整此盒的子元素的布局方式 例如 flex-directionc、明确主侧轴及方向d、可互换主侧轴,也可改变方向(2)各属性详解a、flex-direction调整主轴方向(默认为水平方向)b、justify-content调整主轴对齐c、align-items调整侧轴对齐d、flex-wrap控制是否换行e、align-content堆栈(由flex-wrap产生的独立行)对齐f、flex-flow是flex-direction、flex-wrap的简写形式 flex-flow: cloumn wrapg、flex子项目在主轴的缩放比例,不指定flex属性,则不参与伸缩分配h、order控制子项目的排列顺序,正序方式排序,从小到大此知识点重在理解,要明确找出主轴、侧轴、方向,各属性对应的属性值可参考示例源码
(1)必要元素:a、指定一个盒子为伸缩盒子 display: flexb、设置属性来调整此盒的子元素的布局方式 例如 flex-directionc、明确主侧轴及方向d、可互换主侧轴,也可改变方向(2)各属性详解a、flex-direction调整主轴方向(默认为水平方向)b、justify-content调整主轴对齐c、align-items调整侧轴对齐d、flex-wrap控制是否换行e、align-content堆栈(由flex-wrap产生的独立行)对齐f、flex-flow是flex-direction、flex-wrap的简写形式 flex-flow: cloumn wrapg、flex子项目在主轴的缩放比例,不指定flex属性,则不参与伸缩分配h、order控制子项目的排列顺序,正序方式排序,从小到大此知识点重在理解,要明确找出主轴、侧轴、方向,各属性对应的属性值可参考示例源码2、多列布局
类似报纸或杂志中的排版方式,上要用以控制大篇幅文本。了解即可,实际意义不大。3、Web字体
3.1 字体格式
不同浏览器所支持的字体格式是不一样的,所以我们有必要了解一下有关字体格式的知识。1、TureType(.ttf)格式.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;2、OpenType(.otf)格式.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,支持这种字体的浏览器有Firefox3.5+、Chrome4.0+、Safari3.1+、Opera10.0+、iOS Mobile、Safari4.2+;3、Web Open Font Format(.woff)格式woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;4、Embedded Open Type(.eot)格式.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有IE4+;5、SVG(.svg)格式.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOS Mobile Safari3.2+;了解了上面的知识后,我们就需要为不同的浏览器准备不同格式的字体,通常我们会通过字体生成工具帮我们生成各种格式的字体,因此无需过于在意字体格式间的区别差异。推荐http://www.zhaozi.cn/、http://www.youziku.com/ 查找更多中文字体3.2 字体图标
其实我们可以把文字理解成是一种特殊形状的图片,反之我们是不是也可以把图片制作成字体呢?答案是肯定的。常见的是把网页常用的一些小的图标,借助工具帮我们生成一个字体包,然后就可以像使用文字一样使用图标了。优点:1、将所有图标打包成字体库,减少请求;2、具有矢量性,可保证清晰度;3、使用灵活,便于维护;Font Awesome 使用介绍http://fontawesome.dashgame.com/
定制自已的字体图标库
http://iconfont.cn/ https://icomoon.io/
SVG素材
http://www.iconsvg.com/
相关文章推荐
- html——样式、链接和表格
- 设置input获得焦点边框样式
- 【CSS进阶】box-shadow 与 filter:drop-shadow 详解及奇技淫巧
- 样式总结
- html基础介绍、基础标签以及文字样式
- CSS块级元素和内联元素
- css——如何让一段文字自动换行,并且左对齐,设置背景透明
- CSS文字两端对齐
- CSS中 伪类和伪元素的用法 --实现元素前后添加[]框
- CSS中 伪类和伪元素的用法 --实现元素前后添加[]框
- CSS中 伪类和伪元素的用法 --实现元素前后添加[]框
- CSS中 伪类和伪元素的用法 --实现元素前后添加[]框
- CSS中 伪类和伪元素的用法 --实现元素前后添加[]框
- CSS中 伪类和伪元素的用法 --实现元素前后添加[]框
- CSS中 伪类和伪元素的用法 --实现元素前后添加[]框
- CSS中 伪类和伪元素的用法 --实现元素前后添加[]框
- CSS中 伪类和伪元素的用法 --实现元素前后添加[]框
- CSS中 伪类和伪元素的用法 --实现元素前后添加[]框
- CSS中 伪类和伪元素的用法 --实现元素前后添加[]框
- CSS中 伪类和伪元素的用法 --实现元素前后添加[]框
