商品图片放大镜效果
2016-06-16 14:16
232 查看
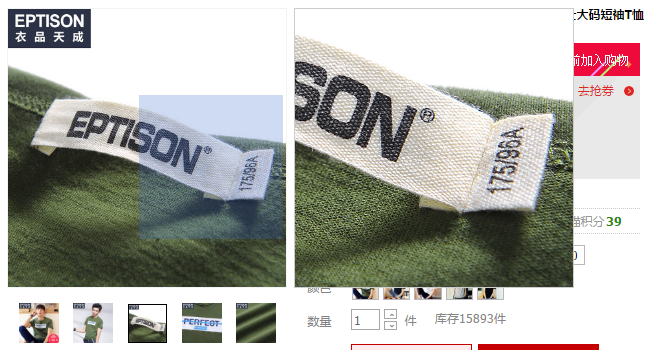
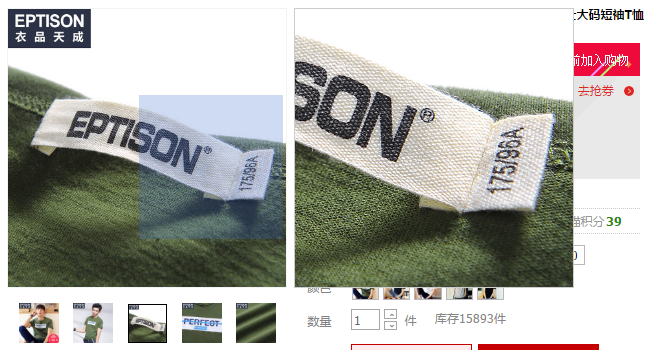
效果如下

使用步骤(非常简单):
1、引入css <link rel="stylesheet" href="magiczoom/MagicZoom.css"/>
2、引入js <script src="magiczoom.js" type="text/javascript"></script>
3、应用到标签中
除此之外什么都不用做。
当然如果具体使用时,要注意它们参数,这样才能完美的嵌入到应用里。
magiczoon.js官网
demo下载地址
效果如下


使用步骤(非常简单):
1、引入css <link rel="stylesheet" href="magiczoom/MagicZoom.css"/>
2、引入js <script src="magiczoom.js" type="text/javascript"></script>
3、应用到标签中
<body> <a href="201042112545461.jpg" class="MagicZoom" rel="zoom-position:right"> <img src="2010421125551904.jpg"/> </a> </body>
除此之外什么都不用做。
当然如果具体使用时,要注意它们参数,这样才能完美的嵌入到应用里。
magiczoon.js官网
demo下载地址
效果如下

相关文章推荐
- 树莓派3用create_ap变身无线AP
- HTTP协议详解(真的很经典)
- 判断字符串是否相等
- Android 判断app是否安装
- cmake使用示例与整理总结
- Python中的argparse模块
- Java 并发工具包 java.util.concurrent
- 年中大促解锁,趁现在入手你的私有网盘
- shell脚本收集
- text-overflow
- 高效开发iOS -- 那些不为人知的KVC
- PIC单片机之I2C通信(从模式)
- 你想在职场上变身成为《欢乐颂》霸气女高管安迪吗?
- Linux的SOCKET编程详解
- Android M新控件知识整理
- Python中else语句块(和if、while、for、try搭配使用)
- MYSQL 体系结构图-unzip_LRU
- EChart和G2比较
- Mac下的常用终端命令与vim常用命令
- 绑定服务 ServiceConnection 没有被回调 TabHost中
