Web自动化框架LazyUI使用手册(2)--先跑起来再说(第一个测试用例-百度搜索)
2016-06-14 19:21
716 查看
作者:cryanimal QQ:164166060
上篇文章中,简要介绍了LazyUI框架,本文便来演示,如何从无到有快速搭建基于lazyUI的工程,并成功运行第一个测试用例。
本文以百度搜索为例,选用chrome浏览器进行演示(安装在默认路径),IDE选用eclipse。
(注意:在win7 64位,jdk1.7上运行没有问题,如果是win10 64位,请点击下载新的:chromedriver.exe覆盖模板工程中的)
1.点击下载:https://github.com/lazytest/LazyTest-UI-Template/archive/master.zip
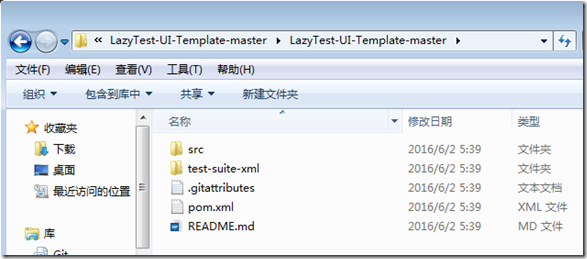
2.解压后,打开目录如下:

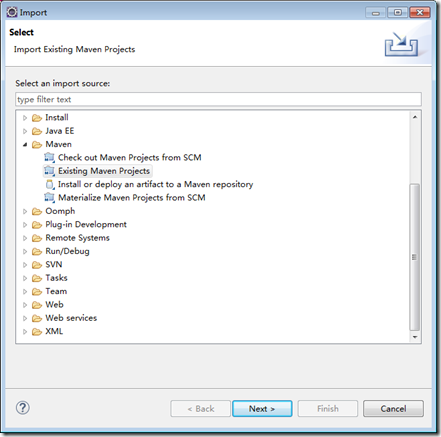
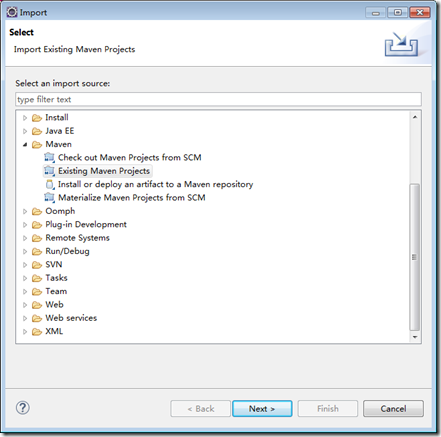
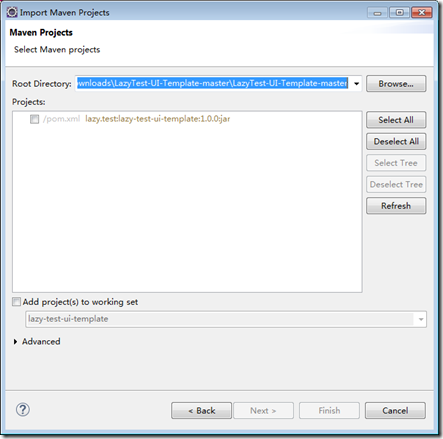
3.打开eclipse,以已存在的maven工程方式导入

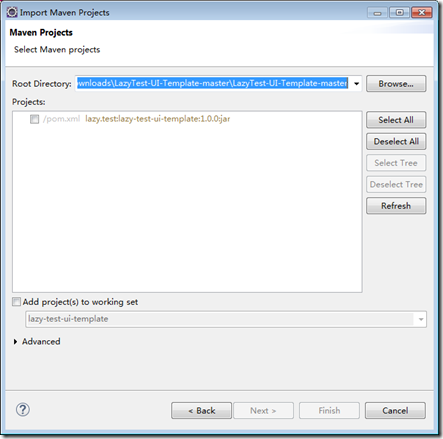
选择工程所在目录,并勾选POM,导入

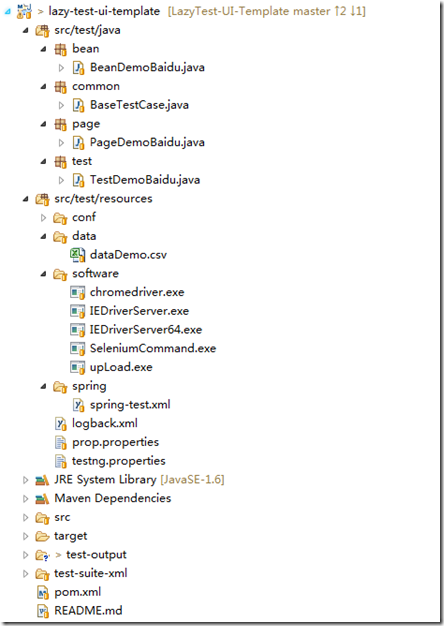
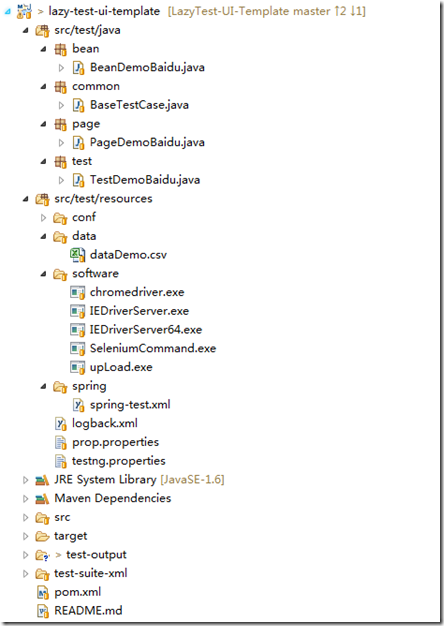
导入后,在eclipse中可看见如下工程(展开目录后)

使用maven更新依赖,并编译。
PS:不习惯用maven的同学可以把依赖的jar下载下来,并加入classpath,去掉pom,将工程修改为一般java工程即可。
依赖包下载地址:
http://download.csdn.net/detail/kaka1121/9576253
如果搞不定,可联系QQ:164166060
直接下载,跳到3:
http://download.csdn.net/detail/kaka1121/9571942
github下载:
1.下载Chrome插件Elements Extractor:https://github.com/lazytest/LazyTest-Elements-Extractor/archive/master.zip
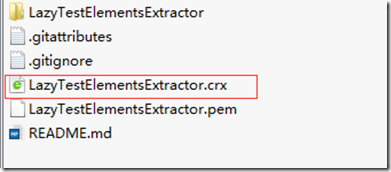
解压后将文件:

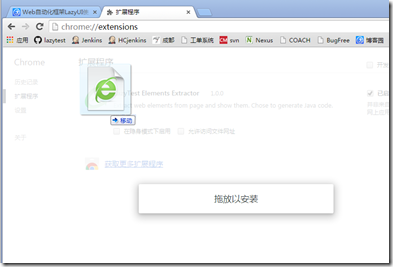
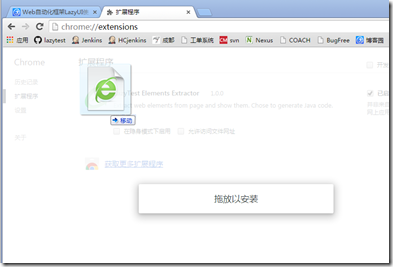
3.打开chrome,打开扩展程序页

4.将解压后文件中的 LazyTestElementsExtractor.crx 拖拽至chrome

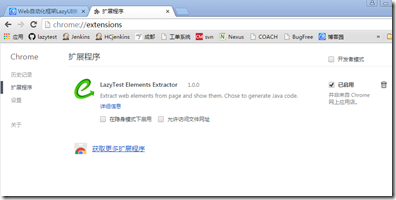
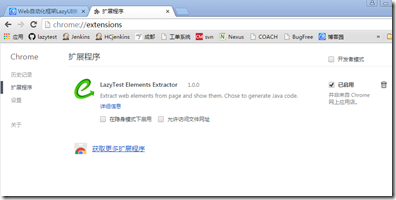
安装完成后,效果如图所示:


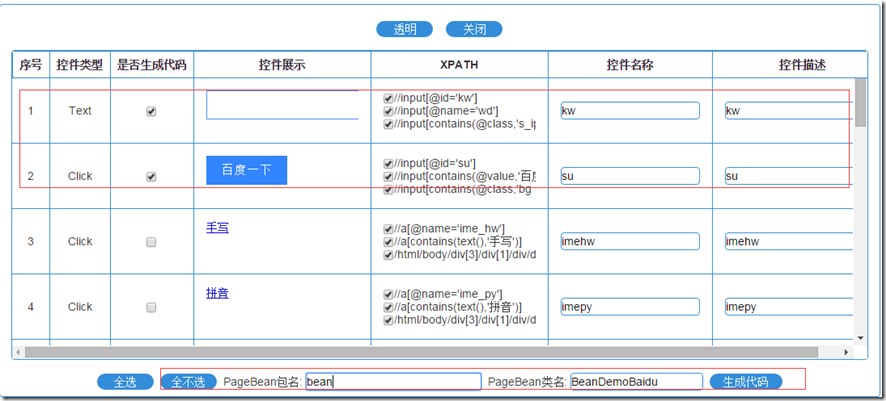
2.插件会自动查找出页面中的常用控件并且展示在浮层上(下图为页面原型):

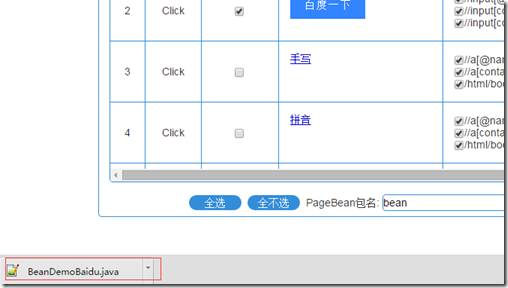
3.选择全不选,并且勾选上图中红框中的两个控件,即“搜索框”和“百度一下”按钮,填写包名为“bean”,类名为“BeanDemoBaidu”,点击生成代码,插件会自动生成好代码文件,并自动下载

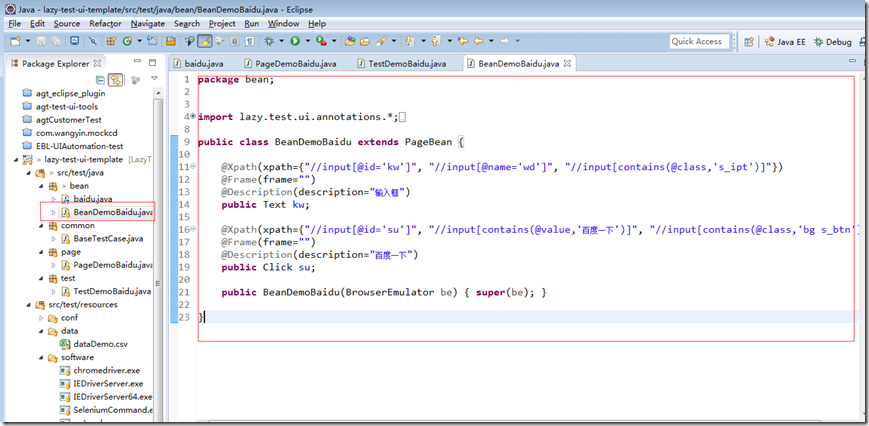
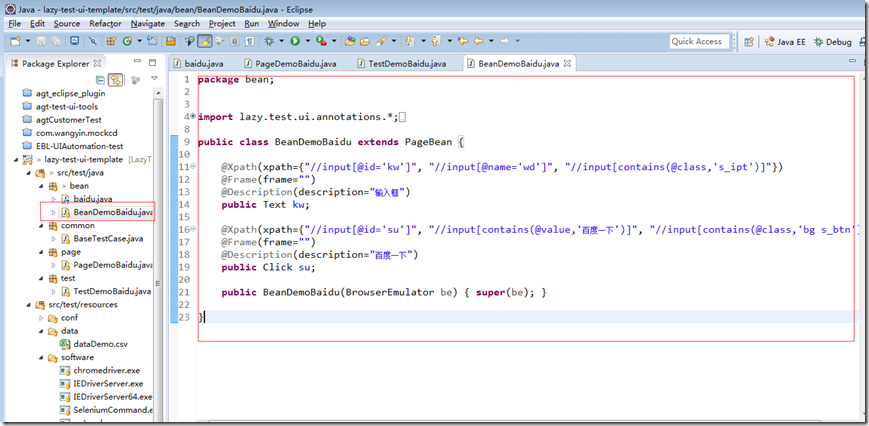
4.将生成代码文件拷贝到eclipse工程文档中,代码如下。工程中已有BeanDemoBaidu类,此处只做截图,具体代码请参见工程。

示例中sleep3秒,以便人眼能看到浏览器的返回结果。


2.如上图“红框1”所示,打开浏览器,并跳转到:https://www.baidu.com/
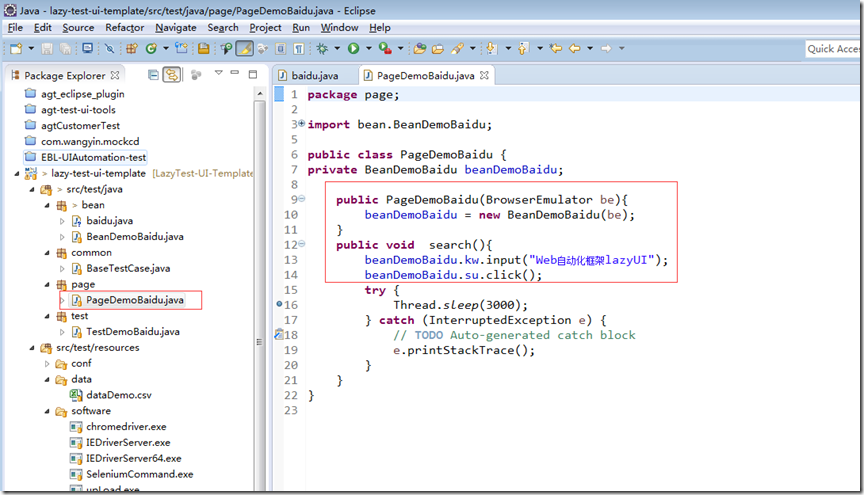
3.如上图“红框2”所示,调用page层代码的search()方法,实现模拟人的操作:输入数据,并点击搜索。
4.当然,此处也可以增加一些必要的校验。
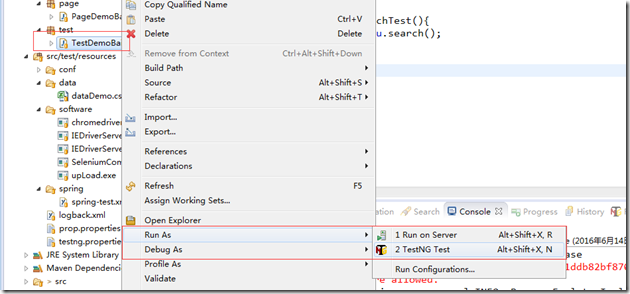
在TestDemoBaidu类上右键,点击run as->testNG test

可以看到程序会打开浏览器,并跳转到百度,输入并搜索,搜索结果如下:

后续文章会详细解读每个模块,以及支持的API,欢迎继续阅读。
上篇文章中,简要介绍了LazyUI框架,本文便来演示,如何从无到有快速搭建基于lazyUI的工程,并成功运行第一个测试用例。
本文以百度搜索为例,选用chrome浏览器进行演示(安装在默认路径),IDE选用eclipse。
STEP1:下载模板工程LazyUI-template,导入eclipse
前置条件:安装eclipse,并且装好maven,以及eclipse的maven插件(注意:在win7 64位,jdk1.7上运行没有问题,如果是win10 64位,请点击下载新的:chromedriver.exe覆盖模板工程中的)
1.点击下载:https://github.com/lazytest/LazyTest-UI-Template/archive/master.zip
2.解压后,打开目录如下:

3.打开eclipse,以已存在的maven工程方式导入

选择工程所在目录,并勾选POM,导入

导入后,在eclipse中可看见如下工程(展开目录后)

使用maven更新依赖,并编译。
PS:不习惯用maven的同学可以把依赖的jar下载下来,并加入classpath,去掉pom,将工程修改为一般java工程即可。
依赖包下载地址:
http://download.csdn.net/detail/kaka1121/9576253
如果搞不定,可联系QQ:164166060
STEP2:下载并安装chrome插件 Elements Extractor
前置条件:安装chrome,版本46.0.2490.86或更新到最新版本直接下载,跳到3:
http://download.csdn.net/detail/kaka1121/9571942
github下载:
1.下载Chrome插件Elements Extractor:https://github.com/lazytest/LazyTest-Elements-Extractor/archive/master.zip
解压后将文件:

3.打开chrome,打开扩展程序页

4.将解压后文件中的 LazyTestElementsExtractor.crx 拖拽至chrome

安装完成后,效果如图所示:

STEP3: 使用chrome插件抓取页面元素,生成bean层代码
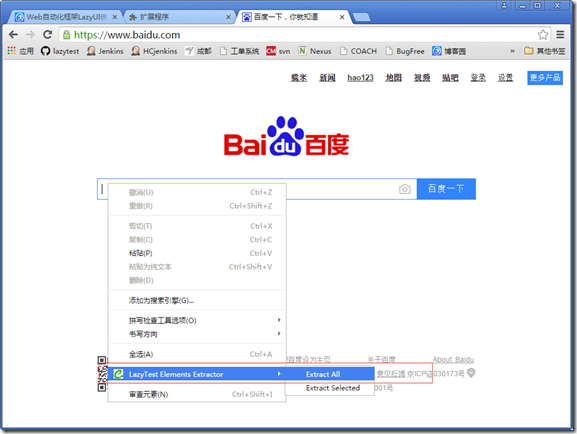
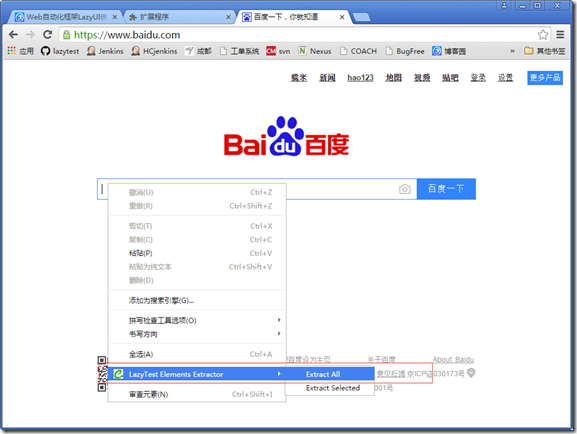
1.打开百度首页,右键,选择 LazyTest Elements Extractor->Extract All,
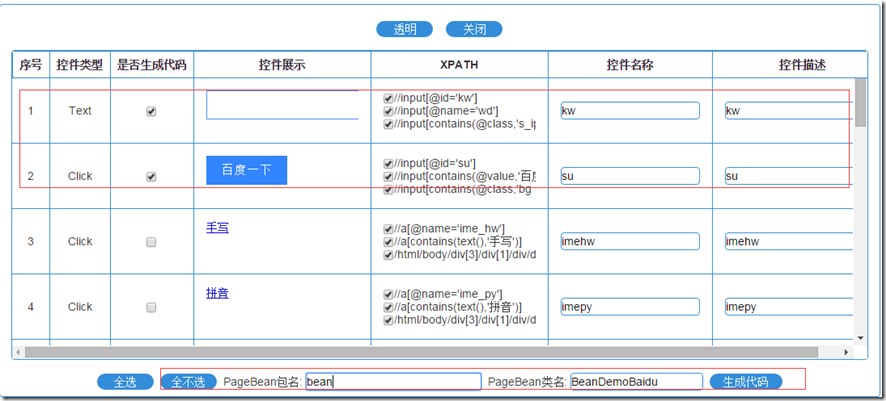
2.插件会自动查找出页面中的常用控件并且展示在浮层上(下图为页面原型):

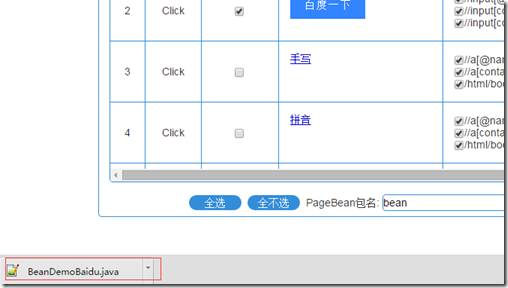
3.选择全不选,并且勾选上图中红框中的两个控件,即“搜索框”和“百度一下”按钮,填写包名为“bean”,类名为“BeanDemoBaidu”,点击生成代码,插件会自动生成好代码文件,并自动下载

4.将生成代码文件拷贝到eclipse工程文档中,代码如下。工程中已有BeanDemoBaidu类,此处只做截图,具体代码请参见工程。

STEP4: 编写page层代码
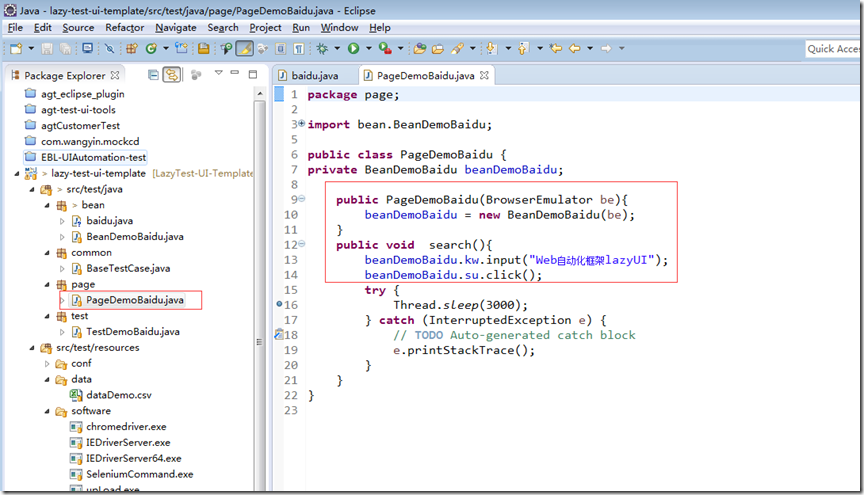
1.在page包下新建类PageDemoBaidu,并使用生成的生成的bean层代码,page层组合bean层的代码,往搜索框中输入”Web自动化框架lazyUI”,并点击“百度一下”按钮。示例中sleep3秒,以便人眼能看到浏览器的返回结果。

STEP5: 编写test层代码
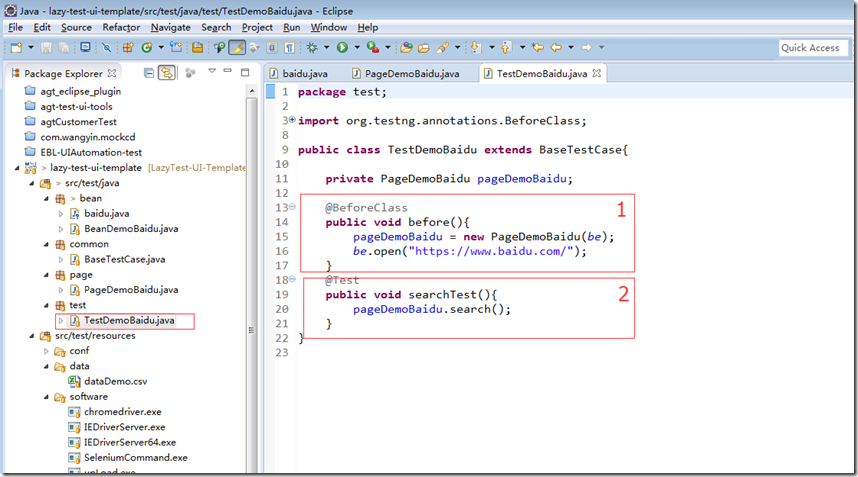
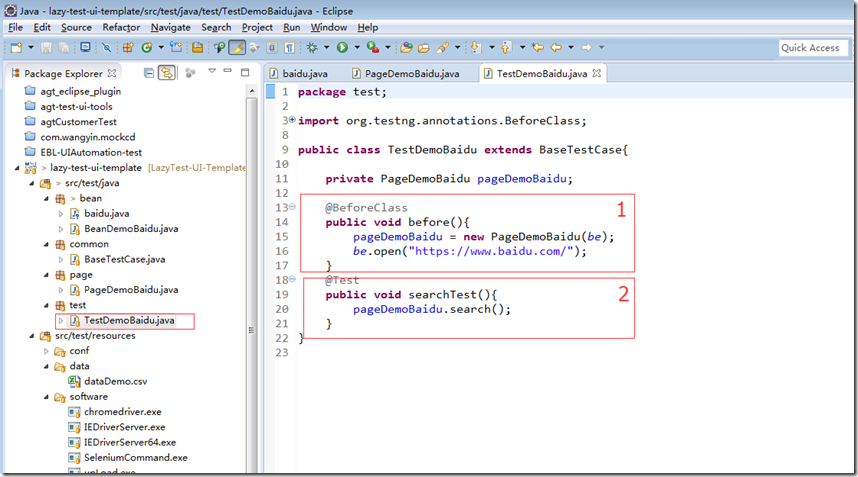
1.在test包下新建TestDemoBaidu类,编写test层代码,
2.如上图“红框1”所示,打开浏览器,并跳转到:https://www.baidu.com/
3.如上图“红框2”所示,调用page层代码的search()方法,实现模拟人的操作:输入数据,并点击搜索。
4.当然,此处也可以增加一些必要的校验。
STEP6: 运行测试用例,查看运行结果
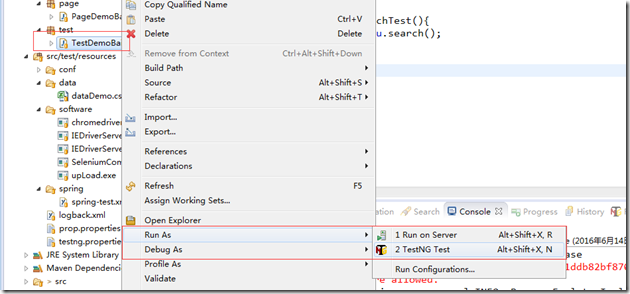
前置条件:安装了eclipse的testng插件在TestDemoBaidu类上右键,点击run as->testNG test

可以看到程序会打开浏览器,并跳转到百度,输入并搜索,搜索结果如下:

小结
本文只简单演示了基于百度搜索的第一个测试用例,旨在快速上手,增强大家的信心,因此并没有对细节做过多的介绍。后续文章会详细解读每个模块,以及支持的API,欢迎继续阅读。
相关文章推荐
- Web自动化框架LazyUI使用手册(2)--先跑起来再说(第一个测试用例-百度搜索)
- java生成UUID通用唯一识别码 (Universally Unique Identifier)
- iOS开发 - 第02篇 - UI进阶 - 13 - 核心动画
- UIBezierPath详解
- UI设计师不可不知的安卓屏幕知识
- iOS最完美的UITextField中输入金额,只能输入数字和小数点,保留两位小数点且0放在首位
- solr 自定义QueryParser 用户查询解析方案
- Handler、Looper、MessageQueue源码分析
- 关于Arduino Mega 2560串口的一些蛋疼问题
- android Gui系统之SurfaceFlinger(1)
- 后台子线程(非主线程)更新UI引起的警告
- iOS UIButton单双击处理响应不同的方法
- 修改mfc程序图标、利用DUILIB库自定义界面
- UI动画_UIBezierPath_实现动画弧线
- ORA-06502: PL/SQL: numeric or value error: character string buffer too small
- SaltStack WEB UI Halite 图形界面安装配置
- 实习杂记(23):build.xml进行ant编译的时候target的执行顺序
- WinForm停靠控件介绍:WeifenLuo.WinFormsUI.Docking.dll
- Setting VirtualBox to use it's built-in VNC server (ver. >= 4.2 I think) - failed
- Ueditor图片上传不能兼容微信浏览器的解决方案
