easyui的tab加载页面中的form重复提交
2016-06-14 03:03
549 查看
Easyui中的tabs组件以href方式加载目标页面,如果目标页面中有dialog或者window这类的easyui组件中放了form.那么在关闭这个tab再次打开.如果进行form提交操作,后台就会收到两次提交请求,再次重复以上操作会收到3次提交请求,如果将表单serialize()后以jQuery的post提交服务器将收到值全是数组方式组织的.
经分析发现,Easyui的tab加载页面后会把目标页面的dialog组件的DOM代码从目标页面中拿出放到本页面的DOM结构中.先看以下在目标页面中dialog初始化前后的差异
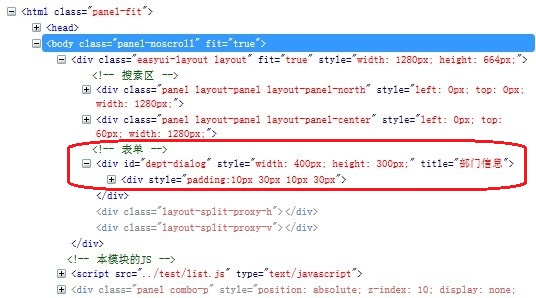
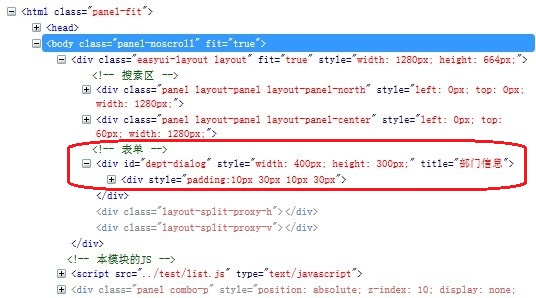
1.目标页面原始DOM结构如下(页面中的dialog未经实例化)

其中<!-- 表单 -->代码<div id="dept-dialog"...>就是包含form的dialog
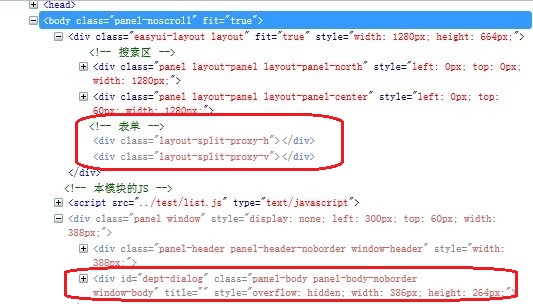
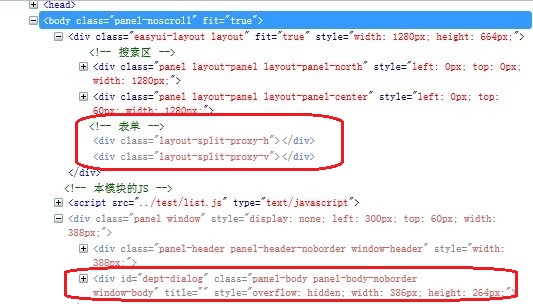
2.如果目标页面在加载时实例化了dialog,代码如下

可以看到<!-- 表单 -->下的<div id="dept-dialog"...>代码的DOM结构发生了改变,被移动到了截图中下方的位置
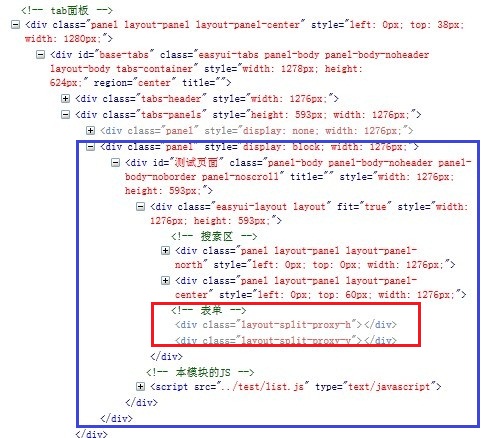
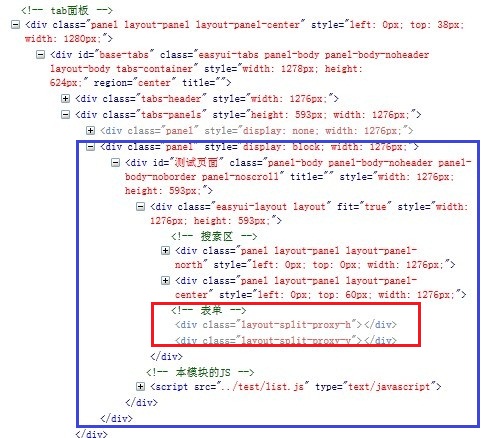
3.那么再来看一下,这个页面被tabs加载后发生了什么

截图中,蓝框内是tab中被加载的目标DOM,可以看到红色框中<!-- 表单 -->下的<div id="dept-dialog"...>代码从目标页面的DOM结构中被移走了,被移动到了tabs组件所在页面的DOM结构中,因为DOM展开后太大所以截图没有截到.
这就是问题所在,当tabs中目标页面被关闭时,Easyui会销毁掉蓝框内的DOM内容,但是目标页面中的dialog组件被移动到外面,导致dialog的DOM内容没有与目标页面一起销毁,当再次以tab方式加载目标页面时,会在tab组件所在页面的DOM结构中生成块相同的<div id="dept-dialog"...>代码内容.这就导致了表单的重复提交.
解决方法:目前没有找到好的办法,笨一点的,在tabs加载页面前,记录本tab页面中所有组件的ID,在tab关闭时手动找到这个对象删除掉.
加载时的代码:
[javascript] view
plain copy
$('#my-tabs').tabs('add',{
title: title,
href : url,//内容页面的地址
border : false,
closable:true,
id : title,
extractor: function(data){
//抽取body中的内容
var pattern = /<body[^>]*>((.|[\n\r])*)<\/body>/im;
var matches = pattern.exec(data);
if (matches){
data = matches[1];
}
var tmp = $('<div/>').html(data);
var divs = $(tmp).find('[id]');
var ids = [];
for(var i=0;i<divs.length;i++){
ids.push(divs[i].getAttribute("id"));
}
//记录本tab中的所有带ID的DIV
$('#base-tabs').tabs('getTab',title).divs = ids;
return data;
}
关闭时的动作:
[javascript] view
plain copy
$('#my-tabs').tabs({
autoWidth:true,
onBeforeClose:function(title,index){//关闭面板前把此功能的资源释放
var tab = $(this).tabs('getTab',index);
//准备删除的DIV内容
$('#my-tabs').attr("rmdiv",tab.divs);
},onClose : function(){//删除被关闭tab中用到的DOM对象
var divs = $('#my-tabs').attr("rmdiv").split(",");
for(var i=0;i<divs.length;i++){
var divTarget = $('#'+divs[i]);
if(divTarget){
divTarget.remove();
}
}
}
});
经分析发现,Easyui的tab加载页面后会把目标页面的dialog组件的DOM代码从目标页面中拿出放到本页面的DOM结构中.先看以下在目标页面中dialog初始化前后的差异
1.目标页面原始DOM结构如下(页面中的dialog未经实例化)

其中<!-- 表单 -->代码<div id="dept-dialog"...>就是包含form的dialog
2.如果目标页面在加载时实例化了dialog,代码如下

可以看到<!-- 表单 -->下的<div id="dept-dialog"...>代码的DOM结构发生了改变,被移动到了截图中下方的位置
3.那么再来看一下,这个页面被tabs加载后发生了什么

截图中,蓝框内是tab中被加载的目标DOM,可以看到红色框中<!-- 表单 -->下的<div id="dept-dialog"...>代码从目标页面的DOM结构中被移走了,被移动到了tabs组件所在页面的DOM结构中,因为DOM展开后太大所以截图没有截到.
这就是问题所在,当tabs中目标页面被关闭时,Easyui会销毁掉蓝框内的DOM内容,但是目标页面中的dialog组件被移动到外面,导致dialog的DOM内容没有与目标页面一起销毁,当再次以tab方式加载目标页面时,会在tab组件所在页面的DOM结构中生成块相同的<div id="dept-dialog"...>代码内容.这就导致了表单的重复提交.
解决方法:目前没有找到好的办法,笨一点的,在tabs加载页面前,记录本tab页面中所有组件的ID,在tab关闭时手动找到这个对象删除掉.
加载时的代码:
[javascript] view
plain copy
$('#my-tabs').tabs('add',{
title: title,
href : url,//内容页面的地址
border : false,
closable:true,
id : title,
extractor: function(data){
//抽取body中的内容
var pattern = /<body[^>]*>((.|[\n\r])*)<\/body>/im;
var matches = pattern.exec(data);
if (matches){
data = matches[1];
}
var tmp = $('<div/>').html(data);
var divs = $(tmp).find('[id]');
var ids = [];
for(var i=0;i<divs.length;i++){
ids.push(divs[i].getAttribute("id"));
}
//记录本tab中的所有带ID的DIV
$('#base-tabs').tabs('getTab',title).divs = ids;
return data;
}
关闭时的动作:
[javascript] view
plain copy
$('#my-tabs').tabs({
autoWidth:true,
onBeforeClose:function(title,index){//关闭面板前把此功能的资源释放
var tab = $(this).tabs('getTab',index);
//准备删除的DIV内容
$('#my-tabs').attr("rmdiv",tab.divs);
},onClose : function(){//删除被关闭tab中用到的DOM对象
var divs = $('#my-tabs').attr("rmdiv").split(",");
for(var i=0;i<divs.length;i++){
var divTarget = $('#'+divs[i]);
if(divTarget){
divTarget.remove();
}
}
}
});
相关文章推荐
- easyui------显示隐藏列功能
- 如何使用jquery easyui创建标签组件
- jQuery寻找n以内完全数的方法
- 推荐10个2014年最佳的jQuery视频插件
- jquery+CSS3实现淘宝移动网页菜单效果
- 采用easyui tree编写简单角色权限代码的方法
- jQuery实现本地预览上传图片功能
- jquery实现触发时更新下拉列表内容的方法
- 基于jquery中children()与find()的区别介绍
- 了解jQuery技巧来提高你的代码(个人觉得那个jquery的手册很不错)
- 轻松学习jQuery插件EasyUI EasyUI实现拖动基本操作
- 基于jQuery实现网页打印功能
- jQuery Easyui 验证两次密码输入是否相等
- easyui window refresh 刷新两次的解决方法(推荐)
- 在easyUI开发中,出现jquery.easyui.min.js函数库问题的解决办法
- 实例讲解jQuery EasyUI tree中state属性慎用
- EasyUI布局 高度自适应
- JQuery打造PHP的AJAX表单提交实例
- jquery easyui使用心得
- jQuery EasyUi实战教程之布局篇
