文本输入框的两种div+css的写法
2016-06-13 16:39
127 查看
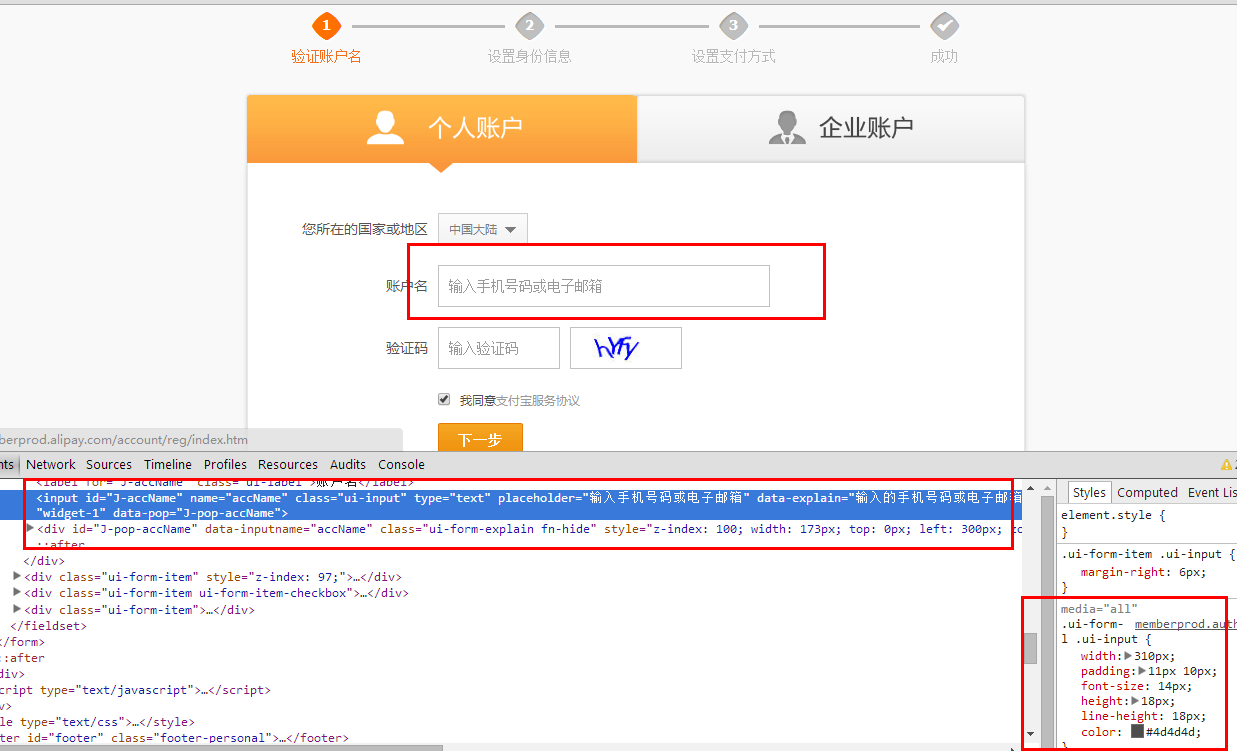
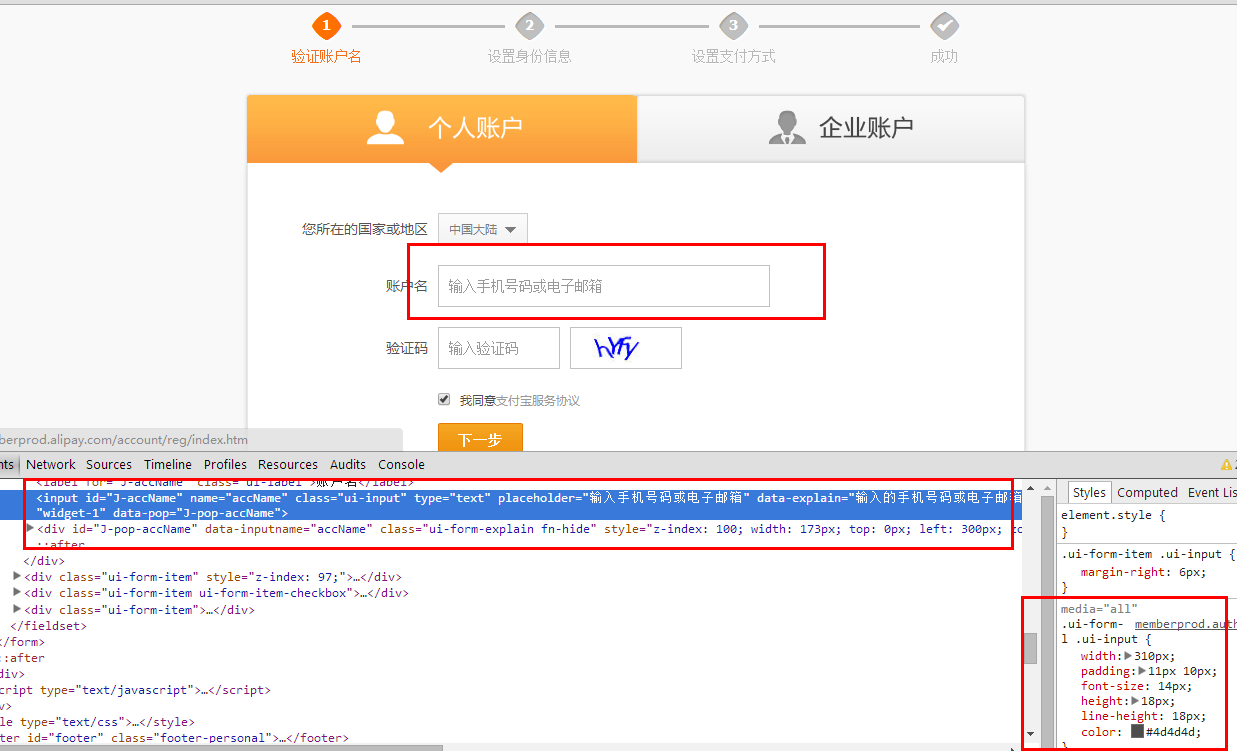
1、扁平化的设计风格。--淘宝
直接使用input。对其设置height。padding。使鼠标居中又不会占满输入框。



2、背景是图片的设计。--百度
试用span将input包裹起来。span设置背景。input设置margin。使用-webkit-appearance:none去除系统的默认样式(主要是在iphone上)。


直接使用input。对其设置height。padding。使鼠标居中又不会占满输入框。



2、背景是图片的设计。--百度
试用span将input包裹起来。span设置背景。input设置margin。使用-webkit-appearance:none去除系统的默认样式(主要是在iphone上)。


相关文章推荐
- css实现省略号
- CSS的相对定位和绝对定位
- 使用footable的问题及解决方案
- 页面样式base.css
- 去掉IE10、IE11的默认文本框样式
- css工具
- HTML + css 页面按比例排版
- CSS3 @font-face详细用法(转)
- CSS3景颜色渐变(转)
- CSS3景颜色渐变(转)
- css鼠标样式
- CSS vs JS动画:谁更快?
- CSS 中文字体表达方式
- 百度地图API显示多个标注点并添加百度样式检索窗口
- iOS 图片轮播图浅析,教你用SDCycleScrollView自定义样式,花式轮播到根本停不下来
- css中关于transform、transition、animate的区别
- CSS3制作的一款按钮特效
- CSS3 动画实现方法大全
- css学习笔记1
- SVG+JS path等值变化实现CSS3兴叹的图形动画
