Bootstrap警告
2016-06-12 22:05
417 查看
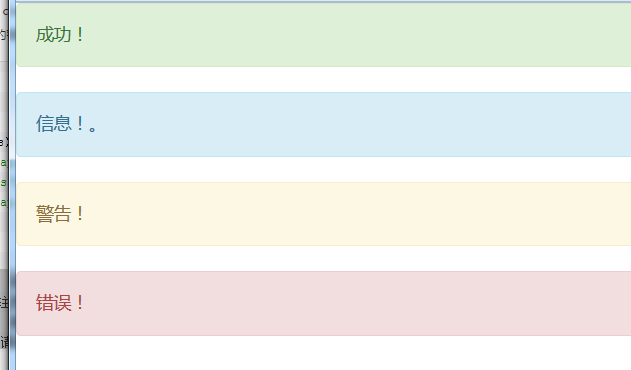
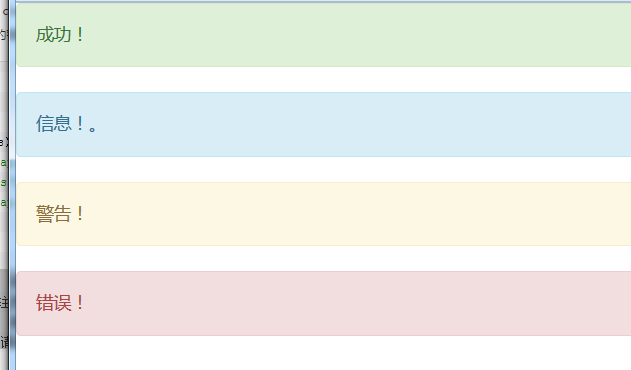
1.警告(alert)向用户提供了一种定义消息样式的方式

2.可取消的警告
添加alert-dismissable可以关闭警告的信息
3.警告中添加链接

<div class="alert alert-success">成功!</div> <div class="alert alert-info">信息!</div> <div class="alert alert-warning">警告!</div> <div class="alert alert-danger">错误!</div>
2.可取消的警告
添加alert-dismissable可以关闭警告的信息
<div class="alert alert-success alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 成功!很好地完成了提交。 </div>
3.警告中添加链接
<div class="alert alert-success"> <a href="#" class="alert-link">成功!很好地完成了提交。</a> </div>
相关文章推荐
- bootstrap初试进度条
- Bootstrap 3.3.4 发布,Web 前端 UI 框架
- angular 指令简述
- 基于BootStrap Metronic开发框架经验小结【六】对话框及提示框的处理和优化
- Bootstrap教程JS插件弹出框学习笔记分享
- Bootstrap框架动态生成Web页面文章内目录的方法
- JS组件Bootstrap Table使用实例分享
- Bootstrap表单组件教程详解
- Bootstrap每天必学之前端开发框架
- Bootstrap 粘页脚效果
- bootstrap-wysiwyg结合ajax实现图片上传实时刷新功能
- JS组件中bootstrap multiselect两大组件较量
- Bootstrap模仿起筷首页效果
- 基于Bootstrap的网页设计实例
- Bootstrap表格和栅格分页实例详解
- 基于BootStrap Metronic开发框架经验小结【四】Bootstrap图标的提取和利用
- BootStrap实用代码片段之一
- JS组件Bootstrap dropdown组件扩展hover事件
- Bootstrap Paginator分页插件使用方法详解
- 浅谈bootstrap源码分析之scrollspy(滚动侦听)
