ViewPager 详解(一)---基本入门
2016-06-11 22:34
656 查看
前言:这两天研究研究ViewPager滚动功能,现在很多的app都有用到这个功能,我们的大虾米也有这个模块。要研究就彻底的研究研究,我从不满足于一个功能只是简单的应用,要学就学的彻底,所以我打算将ViewPager 分几篇写,研究的哪个程度就写到哪个程度吧。今天是第一篇,基本入门篇 。
相关文章:
1、《ViewPager 详解(一)---基本入门》
2、《ViewPager 详解(二)---详解四大函数》
3、《ViewPager 详解(三)---PagerTabStrip与PagerTitleStrip添加标题栏的异同》
4、《ViewPager 详解(四)----自主实现滑动指示条》
5、《ViewPager 详解(五)-----使用Fragment实现ViewPager滑动》
首先让大家有个全局的认识,直接上个项目,看看仅仅通过这几行代码,竟然就能完成如此强悍的功能。下篇再结合API仔细讲讲为什么要这么写。
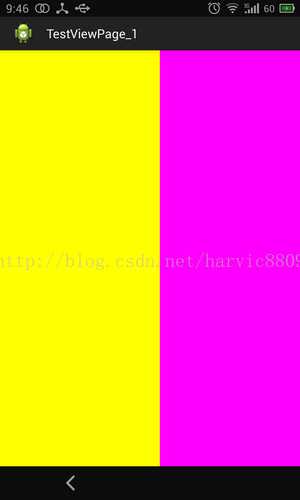
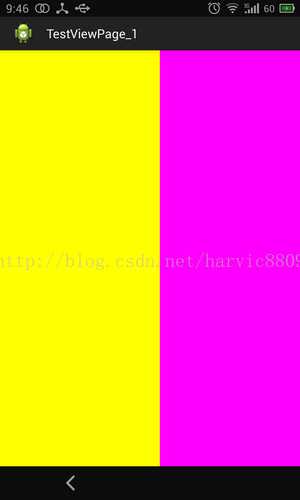
效果图:
实现了三个view间的相互滑动
第一个VIEW向第二个VIEW滑动 第二个VIEW向第三个VIEW滑动


plain copy


<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:context="com.example.testviewpage_1.MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" />
</RelativeLayout>
其中 <Android.support.v4.view.ViewPager /> 是ViewPager对应的组件,要将其放到想要滑动的位置
布局代码分别如下:
layout1.xml
[html] view
plain copy


<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="vertical" >
</LinearLayout>
layout2.xml
[html] view
plain copy


<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffff00"
android:orientation="vertical" >
</LinearLayout>
layout3.xml
[html] view
plain copy


<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff00ff"
android:orientation="vertical" >
</LinearLayout><span style="color:#660000;">
</span>
[java] view
plain copy


package com.example.testviewpage_1;
/**
* @author harvic
* @date 2014.8.9
*/
import java.util.ArrayList;
import java.util.List;
import java.util.zip.Inflater;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MainActivity extends Activity {
private View view1, view2, view3;
private ViewPager viewPager; //对应的viewPager
private List<View> viewList;//view数组
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.viewpager);
LayoutInflater inflater=getLayoutInflater();
view1 = inflater.inflate(R.layout.layout1, null);
view2 = inflater.inflate(R.layout.layout2,null);
view3 = inflater.inflate(R.layout.layout3, null);
viewList = new ArrayList<View>();// 将要分页显示的View装入数组中
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
PagerAdapter pagerAdapter = new PagerAdapter() {
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return viewList.size();
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
// TODO Auto-generated method stub
container.removeView(viewList.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(viewList.get(position));
return viewList.get(position);
}
};
viewPager.setAdapter(pagerAdapter);
}
}
代码量很小,全部放在了OnCreate()函数中。
plain copy


private View view1, view2, view3;
private List<View> viewList;//view数组
private ViewPager viewPager; //对应的viewPager
首先viewPager对应 <android.support.v4.view.ViewPager/>控件。
view1,view2 ,view3对应我们的三个layout,即layout1.xml,layout2.xml,layout3.xml
viewList是一个View数组,盛装上面的三个VIEW
plain copy


viewPager = (ViewPager) findViewById(R.id.viewpager);
LayoutInflater inflater=getLayoutInflater();
view1 = inflater.inflate(R.layout.layout1, null);
view2 = inflater.inflate(R.layout.layout2,null);
view3 = inflater.inflate(R.layout.layout3, null);
viewList = new ArrayList<View>();// 将要分页显示的View装入数组中
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
初始化过程难度不大,就是将资源与变量联系起来布局,最后将实例化的view1,view2,view3添加到viewList中
PageAdapter 必须重写的四个函数:
boolean isViewFromObject(View arg0, Object arg1)
int getCount()
void destroyItem(ViewGroup container, int position,Object object)
Object instantiateItem(ViewGroup container, int position)
先看看各个函数,我们上面都做了什么吧:
[java] view
plain copy


@Override
public int getCount() {
// TODO Auto-generated method stub
return viewList.size();
}
getCount():返回要滑动的VIew的个数
[java] view
plain copy


@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
// TODO Auto-generated method stub
container.removeView(viewList.get(position));
}
destroyItem():从当前container中删除指定位置(position)的View;
[java] view
plain copy


@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(viewList.get(position));
return viewList.get(position);
}
};
instantiateItem():做了两件事,第一:将当前视图添加到container中,第二:返回当前View
[java] view
plain copy


@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
isViewFromObject():对于这个函数就先不做讲解,大家目前先知道它要这样重写就行了,后面我们会对它进行改写。
下一篇,我将仔细讲解这几个函数的意义,与有关Key的知识,当然最后也会有个例子给大家。这篇就到这了。
源码地址:http://download.csdn.net/detail/harvic880925/7733249
请大家尊重原创者版权,转载请标明出处:http://blog.csdn.net/harvic880925/article/details/38453725 万分感激!!!!!
相关文章:
1、《ViewPager 详解(一)---基本入门》
2、《ViewPager 详解(二)---详解四大函数》
3、《ViewPager 详解(三)---PagerTabStrip与PagerTitleStrip添加标题栏的异同》
4、《ViewPager 详解(四)----自主实现滑动指示条》
5、《ViewPager 详解(五)-----使用Fragment实现ViewPager滑动》
首先让大家有个全局的认识,直接上个项目,看看仅仅通过这几行代码,竟然就能完成如此强悍的功能。下篇再结合API仔细讲讲为什么要这么写。
效果图:
实现了三个view间的相互滑动
第一个VIEW向第二个VIEW滑动 第二个VIEW向第三个VIEW滑动


一、新建项目,引入ViewPager控件
ViewPager。它是google SDk中自带的一个附加包的一个类,可以用来实现屏幕间的切换。1.在主布局文件里加入
[html] viewplain copy

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:context="com.example.testviewpage_1.MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" />
</RelativeLayout>
其中 <Android.support.v4.view.ViewPager /> 是ViewPager对应的组件,要将其放到想要滑动的位置
2、新建三个layout,用于滑动切换的视图
从效果图中也可以看到,我们的三个视图都非常简单,里面没有任何的控件,大家当然可以往里添加各种控件,但这里是个DEMO,只详解原理即可,所以我这里仅仅用背景来区别不用layout布局。布局代码分别如下:
layout1.xml
[html] view
plain copy

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="vertical" >
</LinearLayout>
layout2.xml
[html] view
plain copy

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffff00"
android:orientation="vertical" >
</LinearLayout>
layout3.xml
[html] view
plain copy

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff00ff"
android:orientation="vertical" >
</LinearLayout><span style="color:#660000;">
</span>
二、代码实战
先上整体代码,然后逐步讲解。[java] view
plain copy

package com.example.testviewpage_1;
/**
* @author harvic
* @date 2014.8.9
*/
import java.util.ArrayList;
import java.util.List;
import java.util.zip.Inflater;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MainActivity extends Activity {
private View view1, view2, view3;
private ViewPager viewPager; //对应的viewPager
private List<View> viewList;//view数组
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.viewpager);
LayoutInflater inflater=getLayoutInflater();
view1 = inflater.inflate(R.layout.layout1, null);
view2 = inflater.inflate(R.layout.layout2,null);
view3 = inflater.inflate(R.layout.layout3, null);
viewList = new ArrayList<View>();// 将要分页显示的View装入数组中
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
PagerAdapter pagerAdapter = new PagerAdapter() {
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return viewList.size();
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
// TODO Auto-generated method stub
container.removeView(viewList.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(viewList.get(position));
return viewList.get(position);
}
};
viewPager.setAdapter(pagerAdapter);
}
}
代码量很小,全部放在了OnCreate()函数中。
1、先看声明的变量的意义:
[java] viewplain copy

private View view1, view2, view3;
private List<View> viewList;//view数组
private ViewPager viewPager; //对应的viewPager
首先viewPager对应 <android.support.v4.view.ViewPager/>控件。
view1,view2 ,view3对应我们的三个layout,即layout1.xml,layout2.xml,layout3.xml
viewList是一个View数组,盛装上面的三个VIEW
2、接下来是他们的初始化过程:
[java] viewplain copy

viewPager = (ViewPager) findViewById(R.id.viewpager);
LayoutInflater inflater=getLayoutInflater();
view1 = inflater.inflate(R.layout.layout1, null);
view2 = inflater.inflate(R.layout.layout2,null);
view3 = inflater.inflate(R.layout.layout3, null);
viewList = new ArrayList<View>();// 将要分页显示的View装入数组中
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
初始化过程难度不大,就是将资源与变量联系起来布局,最后将实例化的view1,view2,view3添加到viewList中
3、PageAdapter——PageView的适配器
适配器这个东东想必大家都不莫生,在ListView中也有适配器,listView通过重写GetView()函数来获取当前要加载的Item。而PageAdapter不太相同,毕竟PageAdapter是单个VIew的合集。PageAdapter 必须重写的四个函数:
boolean isViewFromObject(View arg0, Object arg1)
int getCount()
void destroyItem(ViewGroup container, int position,Object object)
Object instantiateItem(ViewGroup container, int position)
先看看各个函数,我们上面都做了什么吧:
[java] view
plain copy

@Override
public int getCount() {
// TODO Auto-generated method stub
return viewList.size();
}
getCount():返回要滑动的VIew的个数
[java] view
plain copy

@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
// TODO Auto-generated method stub
container.removeView(viewList.get(position));
}
destroyItem():从当前container中删除指定位置(position)的View;
[java] view
plain copy

@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(viewList.get(position));
return viewList.get(position);
}
};
instantiateItem():做了两件事,第一:将当前视图添加到container中,第二:返回当前View
[java] view
plain copy

@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
isViewFromObject():对于这个函数就先不做讲解,大家目前先知道它要这样重写就行了,后面我们会对它进行改写。
下一篇,我将仔细讲解这几个函数的意义,与有关Key的知识,当然最后也会有个例子给大家。这篇就到这了。
源码地址:http://download.csdn.net/detail/harvic880925/7733249
请大家尊重原创者版权,转载请标明出处:http://blog.csdn.net/harvic880925/article/details/38453725 万分感激!!!!!
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
