(十一)javascript 动态改变元素的属性
2016-06-11 16:36
417 查看
<style> /*样式*/
.div{
width: 100px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class="div">内容</div>
<div class="div">内容2</div>
<script>
var objdiv = document.getElementsByClassName("div")[0];//因为通过class名获取到得元素有多个,所以上用数组存起来,所以获取的时候要用下标
objdiv.innerHTML="AAAAA";//动态修改元素的内容
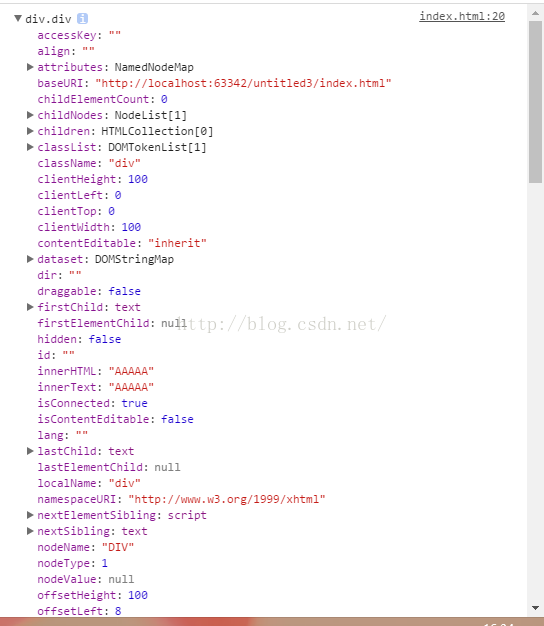
console.log(objdiv);
</script>
上面图片所看到的属性都可以修改
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- 最后一次说说闭包
- Ajax
- 2019年开发人员应该学习的8个JavaScript框架
- HTML中的script标签研究
- 对一个分号引发的错误研究
- 异步流程控制:7 行代码学会 co 模块
- ES6 走马观花(ECMAScript2015 新特性)
- JavaScript拆分字符串时产生空字符的原因
- Canvas 在高清屏下绘制图片变模糊的解决方法
- Redux系列02:一个炒鸡简单的react+redux例子
- JavaScript 各种遍历方式详解
- call/apply/bind 的理解与实例分享
