【CSS笔记六】CSS盒模型
2016-06-11 12:54
411 查看
一、元素分类
在讲解CSS布局之前,我们需要提前知道一些知识,在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素、内联元素(又叫行内元素)和内联块状元素。
常用的块状元素有:
常用的内联元素有:
常用的内联块状元素有:
二、元素分类:块级元素
在html中
块级元素特点:
每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行)
元素的高度、宽度、行高以及顶和底边距都可设置。
元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
三、元素分类:内联元素
在html中,
内联元素特点:
和其他元素都在一行上;
元素的高度、宽度及顶部和底部边距不可设置;
元素的宽度就是它包含的文字或图片的宽度,不可改变。
四、元素分类:内联块状元素
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。(css2.1新增),
内联块状元素特点
和其他元素都在一行上;
元素的高度、宽度、行高以及顶和底边距都可设置。
补充:
display:inline-block;常应用于
五、什么是盒子模型
CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。
网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。
这些属性可以把它转移到日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也就是能装东西的一种箱子,也具有这些属性,所以叫它盒子模式。
每个盒子都有:边界、边框、填充、内容四个属性;
每个属性都包括四个部分:上、右、下、左;这四部分可同时设置,也可分别设置。
六、盒模型:边框一
盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)。
如下面代码为 div 来设置边框粗细为 2px、样式为实心的、颜色为红色的边框:
上面是 border 代码的缩写形式,可以分开写:
注意:
1、border-style(边框样式)常见样式有:
2、border-color(边框颜色)中的颜色可设置为十六进制颜色,如:
3、border-width(边框宽度)中的宽度也可以设置为:
七、盒模型:边框二
现在有一个问题,如果有想为 p 标签单独设置下边框,而其它三边都不设置边框样式怎么办呢?css 样式中允许只为一个方向的边框设置样式:
同样可以使用下面代码实现其它三边(上、右、左)边框的设置:
八、盒模型:宽度和高度
盒模型宽度和高度和我们平常所说的物体的宽度和高度理解是不一样的,css内定义的宽(width)和高(height),指的是填充以里的内容范围。
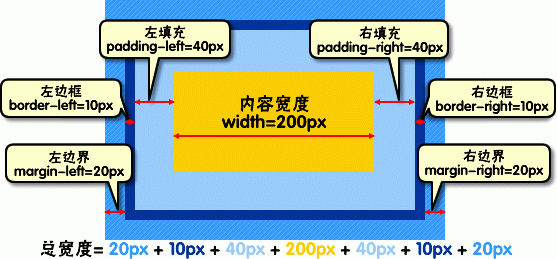
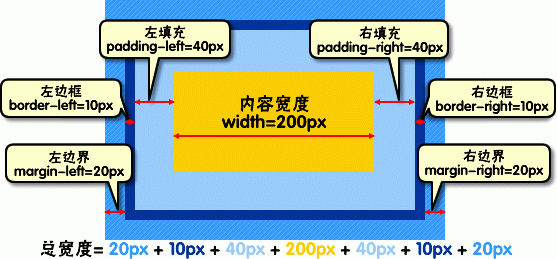
因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。

元素的高度也是同理。
比如:
css代码:
html代码:
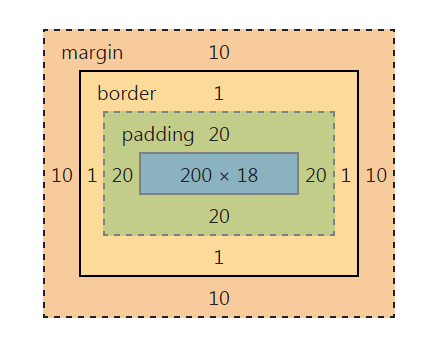
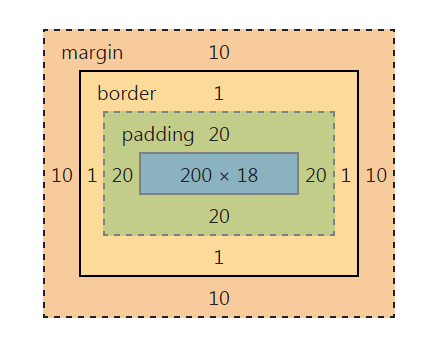
元素的实际长度为:10px+1px+20px+200px+20px+1px+10px=262px。在chrome浏览器下可查看元素盒模型,如下图:

九、盒模型:填充
元素内容与边框之间是可以设置距离的,称之为“填充”。填充也可分为上、右、下、左(顺时针)。如下代码:
顺序一定不要搞混。可以分开写上面代码:
如果上、右、下、左的填充都为10px;可以这么写
如果上下填充一样为10px,左右一样为20px,可以这么写:
补充:
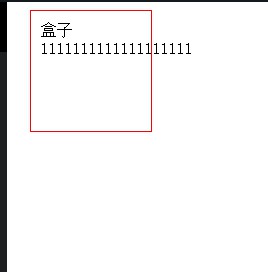
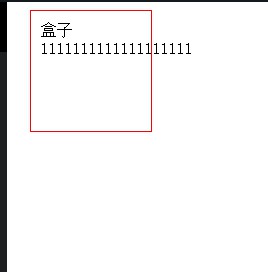
当文字超出盒子时,如下图:

可是这样:
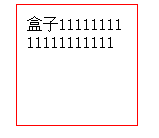
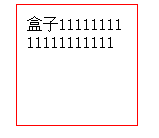
显示如图:

文字是会自动换行的 。 字母和数字 要 用
十、盒模型:边界
元素与其它元素之间的距离可以使用边界(margin)来设置。边界也是可分为上、右、下、左。如下代码:
也可以分开写:
如果上右下左的边界都为10px;可以这么写:
如果上下边界一样为10px,左右一样为20px,可以这么写:
总结一下:
padding和margin的区别,padding在边框里,margin在边框外。
在讲解CSS布局之前,我们需要提前知道一些知识,在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素、内联元素(又叫行内元素)和内联块状元素。
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:
<img>、<input>
二、元素分类:块级元素
在html中
<div>、<p>、<h1>、<form>、<ul> 和 <li>就是块级元素。设置
display:block就是将元素显示为块级元素。如下代码就是将内联元素a转换为块状元素,从而使a元素具有块状元素特点。
a{display:block;}块级元素特点:
每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行)
元素的高度、宽度、行高以及顶和底边距都可设置。
元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
三、元素分类:内联元素
在html中,
<span>、<a>、<label>、 <strong> 和<em>就是典型的内联元素(行内元素)(inline)元素。当然块状元素也可以通过代码display:inline将元素设置为内联元素。如下代码就是将块状元素div转换为内联元素,从而使 div 元素具有内联元素特点。
div{
display:inline;
}
......
<div>我要变成内联元素</div>内联元素特点:
和其他元素都在一行上;
元素的高度、宽度及顶部和底部边距不可设置;
元素的宽度就是它包含的文字或图片的宽度,不可改变。
四、元素分类:内联块状元素
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。(css2.1新增),
<img>、<input>标签就是这种内联块状标签。
内联块状元素特点
和其他元素都在一行上;
元素的高度、宽度、行高以及顶和底边距都可设置。
补充:
display:inline-block;常应用于
<ul></ul>块元素,被用作导航栏使用。
五、什么是盒子模型
CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。
网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。
这些属性可以把它转移到日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也就是能装东西的一种箱子,也具有这些属性,所以叫它盒子模式。
每个盒子都有:边界、边框、填充、内容四个属性;
每个属性都包括四个部分:上、右、下、左;这四部分可同时设置,也可分别设置。
六、盒模型:边框一
盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)。
如下面代码为 div 来设置边框粗细为 2px、样式为实心的、颜色为红色的边框:
div{
border:2px solid red;
}上面是 border 代码的缩写形式,可以分开写:
div{
border-width:2px;
border-style:solid;
border-color:red;
}注意:
1、border-style(边框样式)常见样式有:
dashed(虚线)| dotted(点线)| solid(实线)。
2、border-color(边框颜色)中的颜色可设置为十六进制颜色,如:
border-color:#888;//前面的井号不要忘掉。
3、border-width(边框宽度)中的宽度也可以设置为:
thin | medium | thick(但不是很常用),最常还是用象素(px)。
七、盒模型:边框二
现在有一个问题,如果有想为 p 标签单独设置下边框,而其它三边都不设置边框样式怎么办呢?css 样式中允许只为一个方向的边框设置样式:
div{border-bottom:1px solid red;}同样可以使用下面代码实现其它三边(上、右、左)边框的设置:
border-top:1px solid red; border-right:1px solid red; border-left:1px solid red;
八、盒模型:宽度和高度
盒模型宽度和高度和我们平常所说的物体的宽度和高度理解是不一样的,css内定义的宽(width)和高(height),指的是填充以里的内容范围。
因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。

元素的高度也是同理。
比如:
css代码:
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}html代码:
<body> <div>文本内容</div> </body>
元素的实际长度为:10px+1px+20px+200px+20px+1px+10px=262px。在chrome浏览器下可查看元素盒模型,如下图:

九、盒模型:填充
元素内容与边框之间是可以设置距离的,称之为“填充”。填充也可分为上、右、下、左(顺时针)。如下代码:
div{padding:20px 10px 15px 30px;}顺序一定不要搞混。可以分开写上面代码:
div{
padding-top:20px;
padding-right:10px;
padding-bottom:15px;
padding-left:30px;
}如果上、右、下、左的填充都为10px;可以这么写
div{padding:10px;}如果上下填充一样为10px,左右一样为20px,可以这么写:
div{padding:10px 20px;}补充:
当文字超出盒子时,如下图:

可是这样:
#box1{
width:100px;
height:100px;
padding:10px;
border:1px solid red;
word-break:break-all;
}显示如图:

文字是会自动换行的 。 字母和数字 要 用
word-break:break-all;才会自动换行。
十、盒模型:边界
元素与其它元素之间的距离可以使用边界(margin)来设置。边界也是可分为上、右、下、左。如下代码:
div{margin:20px 10px 15px 30px;}也可以分开写:
div{
margin-top:20px;
margin-right:10px;
margin-bottom:15px;
margin-left:30px;
}如果上右下左的边界都为10px;可以这么写:
div{ margin:10px;}如果上下边界一样为10px,左右一样为20px,可以这么写:
div{ margin:10px 20px;}总结一下:
padding和margin的区别,padding在边框里,margin在边框外。
相关文章推荐
- java-WEB中的监听器Lisener
- GUI - Web前端开发框架
- Extjs4.0 最新最全视频教程
- Web布局连载——两栏固定布局(五)
- [div+css]晒晒最新制作专题推广页模板
- MyEclipse Web Project转Eclipse Dynamic Web Project
- axis备忘
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- 盒子模型
- CSS选择器
- CSS样式优先权
- HTML5调用摄像头实例
- Powershell 创建炫丽美观的Html报表
- [css] line-height 百分比单位和数值单位的区别
- Apple官网研究之使用Justify布局导航
- 关于前端的思考与感悟
