css scrollbar 滚动条样式
2016-06-10 16:21
537 查看
chrome, webkit浏览器下(IE另外)
核心
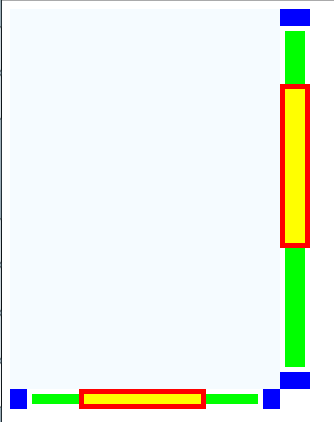
例子

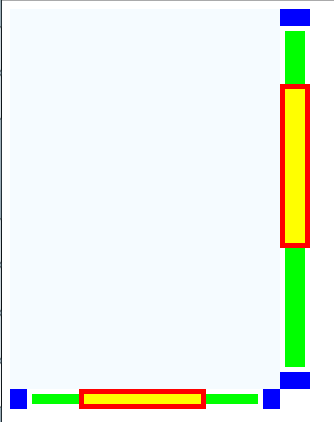
其他滚动条样式:
核心
::-webkit-scrollbar{}/* 整体样式 */
::-webkit-scrollbar-track{}/* 轨道 */
::-webkit-scrollbar-thumb{}/* 滑块 */
::-webkit-scrollbar-button{}/* 两端小方块 */
::-webkit-scrollbar-track-piece{}/* 不包含滑块的轨道区 */
::-webkit-scrollbar-corner{}/* 两端小方块交汇处 */
::-webkit-resizer{}/* 如textare改变大小 */例子

.fixdiv {
width: 300px;
height: 400px;
overflow: scroll;
}
.bigdiv {
width: 500px;
height: 800px;
background-color: #F5FBFF;
}
.fixdiv::-webkit-scrollbar {
width: 30px;
height: 20px;
}
.fixdiv::-webkit-scrollbar-track {
background-color: #0f0;
border: 5px solid #fff;
}
.fixdiv::-webkit-scrollbar-thumb {
background-color: #ff0;
border: 5px solid #f00;
}
.fixdiv::-webkit-scrollbar-button {
background-color: #00f;
}<div class="fixdiv"> <div class="bigdiv"></div> </div>
其他滚动条样式:
相关文章推荐
- 《CSS权威指南》学习记录——定位(二)
- pt,px,rem和em之间区别总结
- CSS笔记二
- webstorm下搭建编译less环境 以及设置压缩css
- CSS3回顾系列0
- 视图控制器父类是使用Xib创建的,子类如何继承父类的样式
- 【CSS笔记三】CSS选择器
- 理解 position:relative 与 position:absolute
- CSS3实现炫酷进度条
- 创建一个纯CSS下拉菜单,支持三级菜单
- 【CSS笔记二】CSS样式基本知识
- CSS——CSS特性及选择器
- 【CSS笔记一】开始学习CSS,为网页添加样式
- 《CSS权威指南》学习记录——定位(一)
- css:float之清浮动
- 《CSS权威指南》学习记录——浮动
- scss使用后的简单入门总结
- CSS笔记
- 深入理解CSS中的定位(position)
- CSS---h3标题、横线、和圆形按纽共处一行
