Android属性动画(Property Animation)
2016-06-08 16:09
387 查看
在Android动画中,总共有两种类型的动画View Animation(视图动画)和Property Animator(属性动画);
其中
View Animation包括Tween Animation(补间动画)和Frame Animation(逐帧动画);
Property Animator包括ValueAnimator和ObjectAnimation;
闲来无事来了解一下属性动画,这里作为学习笔记吧
1. ObjectAnimator
先来个小例子
代码的作用是把iv_image在1500毫秒时间内旋转绕y轴180度
几个参数应该能看懂,至于第二个看下面…
这是view下面的相关动画方法
可以看出第二个参数和这些方法有关,ObjectAnimator根据第二个参数,查找setXXX方法,把后面的数据参数放入方法执行,因此该方法可在view中自定义,也可用原生动画方法。具体参数名应按照驼峰命名法。
2.ValueAnimator
先来简单了解一下使用方法
可以看出 ValueAnimator的作用:
常用方法
* 两个监听器 *
其他方法
插值器
插值器,也叫加速器;下面看看下面几种插值器

意义如下:
AccelerateDecelerateInterpolator 在动画开始与介绍的地方速率改变比较慢,在中间的时候加速
AccelerateInterpolator 在动画开始的地方速率改变比较慢,然后开始加速
AnticipateInterpolator 开始的时候向后然后向前甩
AnticipateOvershootInterpolator 开始的时候向后然后向前甩一定值后返回最后的值
BounceInterpolator 动画结束的时候弹起
CycleInterpolator 动画循环播放特定的次数,速率改变沿着正弦曲线
DecelerateInterpolator 在动画开始的地方快然后慢
LinearInterpolator 以常量速率改变
OvershootInterpolator 向前甩一定值后再回到原来位置
以弹跳插值器为例:
这就是插值器的简单用法,当然我们也可以自己定义我们想要的插值器
实现的getInterpolation()方法就用来根据属性动画传进来的值,进行我们自己的计算,input为动画进行的进度
Evaluator
其中
View Animation包括Tween Animation(补间动画)和Frame Animation(逐帧动画);
Property Animator包括ValueAnimator和ObjectAnimation;
闲来无事来了解一下属性动画,这里作为学习笔记吧
1. ObjectAnimator
先来个小例子
ObjectAnimator.ofFloat(iv_image,"rotationY",0,180) .setDuration(1500) .start();
代码的作用是把iv_image在1500毫秒时间内旋转绕y轴180度
几个参数应该能看懂,至于第二个看下面…
这是view下面的相关动画方法
//1、透明度:alpha public void setAlpha(float alpha) //2、旋转度数:rotation、rotationX、rotationY public void setRotation(float rotation) public void setRotationX(float rotationX) public void setRotationY(float rotationY) //3、平移:translationX、translationY public void setTranslationX(float translationX) public void setTranslationY(float translationY) //缩放:scaleX、scaleY public void setScaleX(float scaleX) public void setScaleY(float scaleY)
可以看出第二个参数和这些方法有关,ObjectAnimator根据第二个参数,查找setXXX方法,把后面的数据参数放入方法执行,因此该方法可在view中自定义,也可用原生动画方法。具体参数名应按照驼峰命名法。
2.ValueAnimator
先来简单了解一下使用方法
ValueAnimator animator = ValueAnimator.ofInt(0,400);
animator.setDuration(1000);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int curValue = (int)animation.getAnimatedValue();
tv.layout(curValue,curValue,curValue+tv.getWidth(),curValue+tv.getHeight());
Log.d("Richard","curValue:"+curValue);
}
});
animator.start();可以看出 ValueAnimator的作用:
只负责对指定的数字区间进行动画运算 我们需要对运算过程进行监听,然后自己对控件做动画操作
常用方法
public static ValueAnimator ofInt(int... values) public static ValueAnimator ofFloat(float... values) /** * 设置动画时长,单位是毫秒 */ ValueAnimator setDuration(long duration) /** * 获取ValueAnimator在运动时,当前运动点的值 */ Object getAnimatedValue(); /** * 开始动画 */ void start() /** * 设置循环次数,设置为INFINITE表示无限循环 */ void setRepeatCount(int value) /** * 设置循环模式 * value取值有RESTART,REVERSE, */ void setRepeatMode(int value) /** * 取消动画 */ void cancel()
* 两个监听器 *
/**
* 监听器一:监听动画变化时的实时值
*/
public static interface AnimatorUpdateListener {
void onAnimationUpdate(ValueAnimator animation);
}
//添加方法为:public void addUpdateListener(AnimatorUpdateListener listener)
/**
* 监听器二:监听动画变化时四个状态
*/
public static interface AnimatorListener {
void onAnimationStart(Animator animation);
void onAnimationEnd(Animator animation);
void onAnimationCancel(Animator animation);
void onAnimationRepeat(Animator animation);
}
//添加方法为:public void addListener(AnimatorListener listener)
/**
* 移除AnimatorUpdateListener
*/
void removeUpdateListener(AnimatorUpdateListener listener);
void removeAllUpdateListeners();
/**
* 移除AnimatorListener
*/
void removeListener(AnimatorListener listener);
void removeAllListeners();其他方法
/** * 延时多久时间开始,单位是毫秒 */ public void setStartDelay(long startDelay) /** * 完全克隆一个ValueAnimator实例,包括它所有的设置以及所有对监听器代码的处理 */ public ValueAnimator clone()
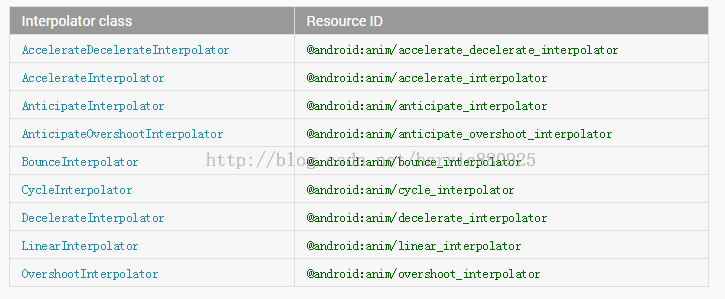
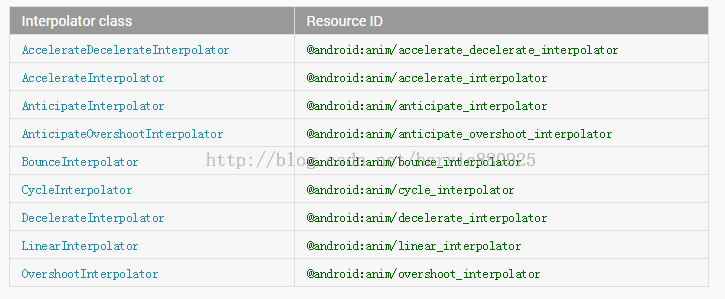
插值器
插值器,也叫加速器;下面看看下面几种插值器

意义如下:
AccelerateDecelerateInterpolator 在动画开始与介绍的地方速率改变比较慢,在中间的时候加速
AccelerateInterpolator 在动画开始的地方速率改变比较慢,然后开始加速
AnticipateInterpolator 开始的时候向后然后向前甩
AnticipateOvershootInterpolator 开始的时候向后然后向前甩一定值后返回最后的值
BounceInterpolator 动画结束的时候弹起
CycleInterpolator 动画循环播放特定的次数,速率改变沿着正弦曲线
DecelerateInterpolator 在动画开始的地方快然后慢
LinearInterpolator 以常量速率改变
OvershootInterpolator 向前甩一定值后再回到原来位置
以弹跳插值器为例:
ValueAnimator animator = ValueAnimator.ofInt(0,600);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int curValue = (int)animation.getAnimatedValue();
tv.layout(tv.getLeft(),curValue,tv.getRight(),curValue+tv.getHeight());
}
});
animator.setDuration(1000);
animator.setInterpolator(new BounceInterpolator());//插值器的应用方法
animator.start();这就是插值器的简单用法,当然我们也可以自己定义我们想要的插值器
public class MyInterploator implements TimeInterpolator {
@Override
public float getInterpolation(float input) {
return 1-input;
}
}实现的getInterpolation()方法就用来根据属性动画传进来的值,进行我们自己的计算,input为动画进行的进度
Evaluator
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
