gulp详细学习教程
2016-06-08 14:09
375 查看
对网站资源进行优化,并使用不同浏览器测试并不是网站设计过程中最有意思的部分,但是这个过程中的很多重复的任务能够使用正确的工具自动完成,从而使效率大大提高,这是让很多开发者觉得有趣的地方。
gulp是使用JavaScript编写基于Nodejs的自动任务运行器, 她能自动化地完成 javascript/coffee/sass/less/html/image/css 等文件的的测试、检查、合并、压缩、编译预处理、格式化,浏览器自动刷新,部署文件生成,并监听文件在改动后重复指定的这些步骤。
Gulp本身虽然不能完成很多任务,但它有大量插件可用,开发者可以访问插件页面或者在npm搜索gulpplugin就能看到。例如,有些插件可以用来执行JSHint、编译CoffeeScript,执行Mocha测试,甚至更新版本号。
对比其他构建工具,比如Grunt,以及最近流行的Broccoli,我相信Gulp会更胜一筹,gulp 和 grunt 非常类似,但相比于 grunt 的频繁 IO 操作,gulp 的流操作,能更快地更便捷地完成构建工作。
在实现上,她借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入,使得在操作上非常简单。通过本文,我们将学习如何使用Gulp来改变开发流程,从而使开发更加快速高效。
本示例以gulp-less为例(将less编译成css的gulp插件)展示gulp的常规用法,只要我们学会使用一个gulp插件后,其他插件就差看看其帮助文档了。让我们一起来学习gulp吧! ^_^
gulp常用地址:
gulp官方网址:http://gulpjs.com
gulp插件地址:http://gulpjs.com/plugins
gulp 官方API:https://github.com/gulpjs/gulp/blob/master/docs/API.md
gulp 中文API:http://www.ydcss.com/archives/424
首先当然是安装nodejs,通过nodejs的npm全局安装和项目安装gulp;
其次在项目里安装所需要的gulp插件,然后新建gulp的配置文件gulpfile.js并写好配置信息(定义gulp任务);
最后通过命令提示符运行gulp任务即可。
安装nodejs -> 全局安装gulp -> 项目安装gulp以及gulp插件 -> 配置gulpfile.js -> 运行任务
打开nodejs官网,点击硕大的绿色Download按钮,它会根据系统信息选择对应版本(.msi文件)。然后像安装QQ一样安装它就可以了(安装路径随意)。
使用命令行(如果你熟悉命令行,可以略过步)
什么是命令行?
命令行在OSX是终端(Terminal),在windows是命令提示符(Command Prompt);
简单介绍gulp在使用过程中常用命令
打开命令提示符执行下列命令(打开方式:window + r 输入cmd回车):
node -v查看安装的nodejs版本,出现版本号,说明刚刚已正确安装nodejs。PS:未能出现版本号,请尝试注销电脑重试;
npm -v查看npm的版本号,npm是在安装nodejs时一同安装的nodejs包管理器,那它有什么用呢?稍后解释;
cd定位到目录,用法:cd + 路径 ;
dir列出文件列表;
cls清空命令提示符窗口内容。
npm介绍
npm(node package manager)nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等);
使用npm安装插件
命令提示符执行npm install [-g] [–save-dev];
C:\Users\Administrator\AppData\Roaming\npm,并且写入系统环境变量; 非全局安装:将会安装在当前定位目录; 全局安装可以通过命令行在任何地方调用它,本地安装将安装在定位目录的node_modules文件夹下,通过require()调用;
为什么要保存至package.json?
因为node插件包相对来说非常庞大,所以不加入版本管理,将配置信息写入package.json并将其加入版本管理,其他开发者对应下载即可(命令提示符执行npm install,则会根据package.json下载所有需要的包)。
使用npm卸载插件:npm uninstall [-g] [–save-dev] PS:不要直接删除本地插件包
使用npm更新插件:npm update [-g] [–save-dev]
更新全部插件:npm update [–save-dev]
查看npm帮助:npm help
当前目录已安装插件:npm list
PS:npm安装插件过程:从http://registry.npmjs.org下载对应的插件包(该网站服务器位于国外,所以经常下载缓慢或出现异常),解决办法往下看↓↓↓↓↓↓。
选装cnpm
因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事。32个!来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”;
官方网址:http://npm.taobao.org;
命令提示符执行npm install cnpm -g –registry=https://registry.npm.taobao.org; 注意:安装完后最好查看其版本号cnpm -v或关闭命令提示符重新打开,安装完直接使用有可能会出现错误;
注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm(以下操作将以cnpm代替npm)。
全局安装gulp目的是为了通过她执行gulp任务;
查看是否正确安装:命令提示符执行gulp -v,出现版本号即为正确安装。
PS:细心的你可能会发现,我们全局安装了gulp,项目也安装了gulp,全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能。
命令执行后会在项目根目录下的node-modules文件夹下面出现gulp-uglify文件夹
它是这样一个json文件(注意:json文件内是不能写注释的,复制下列内容请删除注释):
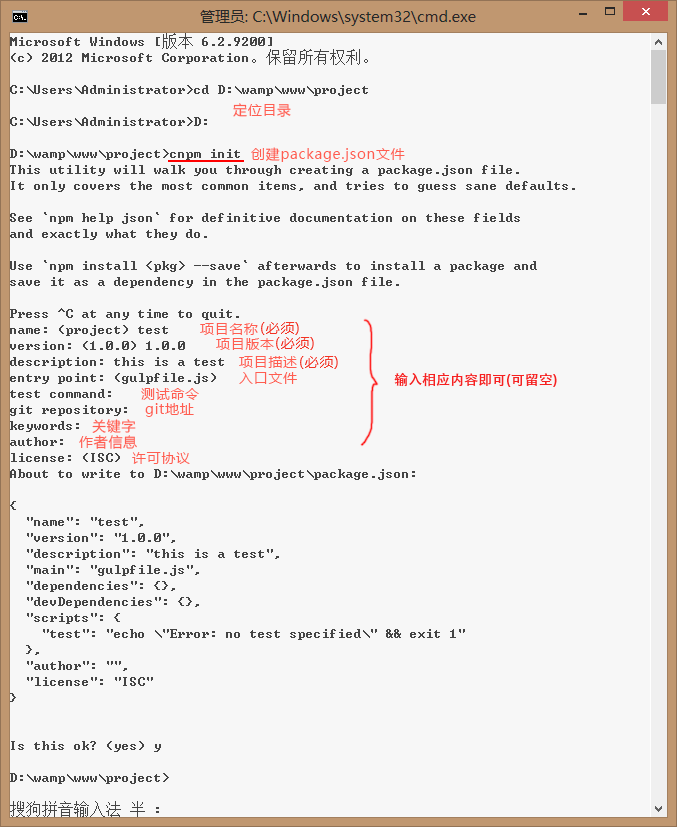
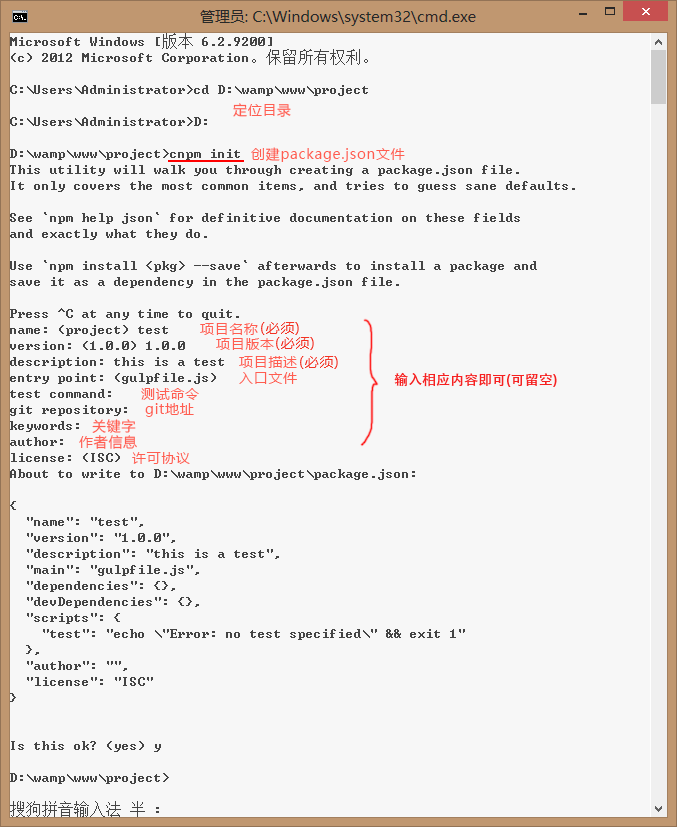
当然我们可以手动新建这个配置文件,但是作为一名有志青年,我们应该使用更为效率的方法:命令提示符执行cnpm init

查看package.json帮助文档,命令提示符执行cnpm help package.json
特别注意:package.json是一个普通json文件,所以不能添加任何注释。
参看 http://www.zhihu.com/question/23004511
说明:gulpfile.js是gulp项目的配置文件,是位于项目根目录的普通js文件(其实将gulpfile.js放入其他文件夹下亦可)。
它大概是这样一个js文件:
压缩js文件:gulp minify;
当执行gulp default或gulp将会调用default任务里的所有任务
[‘minify’,’elseTask’]。
假设js目录下有个app.js文件,那么一个新的app.js将被创建在编译目录下,它包含了js/app.js的压缩内容。想一想,到底发生了什么?
我们只在gulpfile.js里做了一点事情。首先,我们加载gulp和gulp-uglify模块:
然后,我们定义了一个叫minify的任务,它执行时会调用函数,这个函数会作为第二个参数:
最后,也是难点所在,我们需要定义任务应该做什么:
如果你对数据流非常熟悉(其实大多数前端开发人员并不熟悉),上面所提供的代码对你来说就没有太大意义了。
STREAMS
数据流能够通过一系列的小函数来传递数据,这些函数会对数据进行修改,然后把修改后的数据传递给下一个函数。
在上面的例子中,gulp.src()函数用字符串匹配一个文件或者文件的编号(被称为“glob”),然后创建一个对象流来代表这些文件,接着传递给uglify()函数,它接受文件对象之后返回有新压缩源文件的文件对象,最后那些输出的文件被输入gulp.dest()函数,并保存下来。
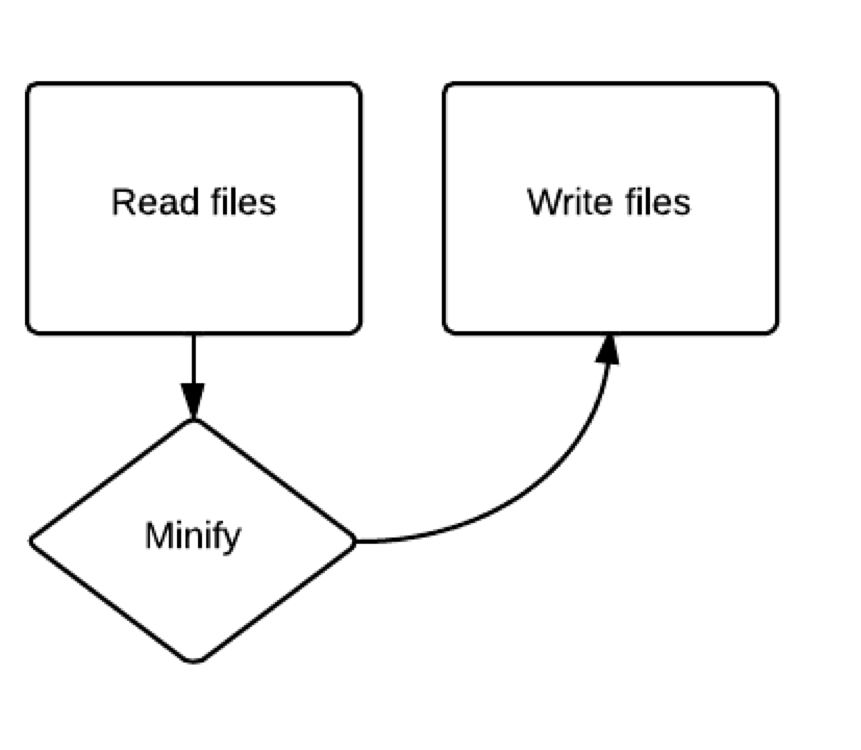
整个数据流动过程如下图所示:

当只有一个任务的时候,函数并不会起太大的作用。然而,仔细思考下面的代码:
在运行这段程序之前,你需要先安装gulp,gulp-jshint,gulp-uglify和gulp-concat。
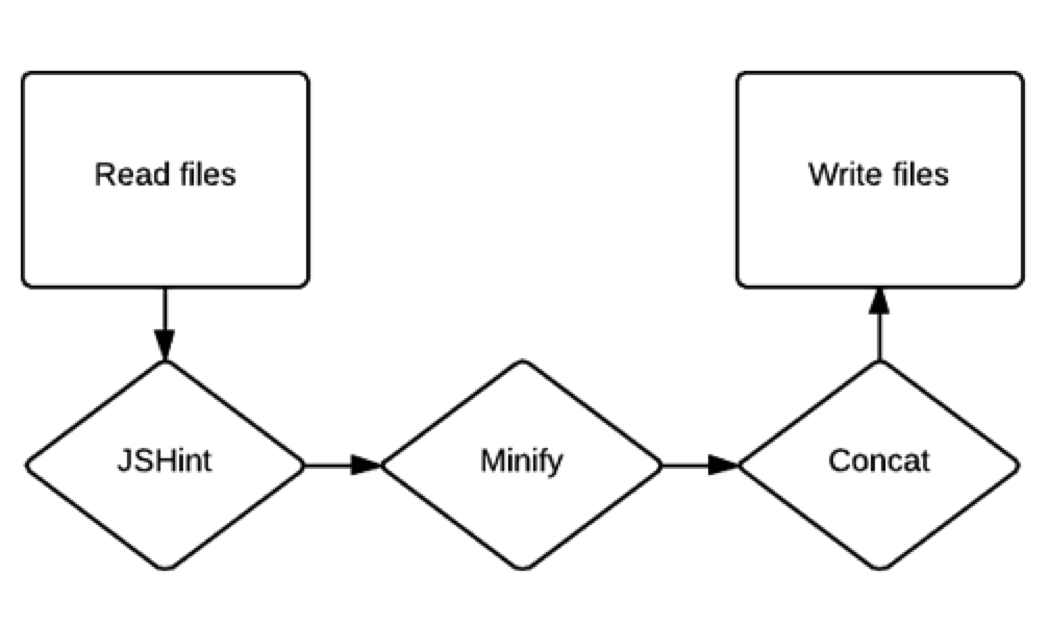
这个任务会让所有的文件匹配js/*.js(比如js目录下的所有JavaScript文件),并且执行JSHint,然后打印输出结果,取消文件缩进,最后把他们合并起来,保存为build/js/app.js,整个过程如下图所示:

如果你对Grunt 足够熟悉,就会注意到,Gulp和Grunt的工作方式很不一样。Grunt不使用数据流,而是使用文件,对文件执行单个任务然后保存到新的文件中,每个任务都会重复执行所有进程,文件系统频繁的处理任务会导致Grunt的运行速度比Gulp慢。
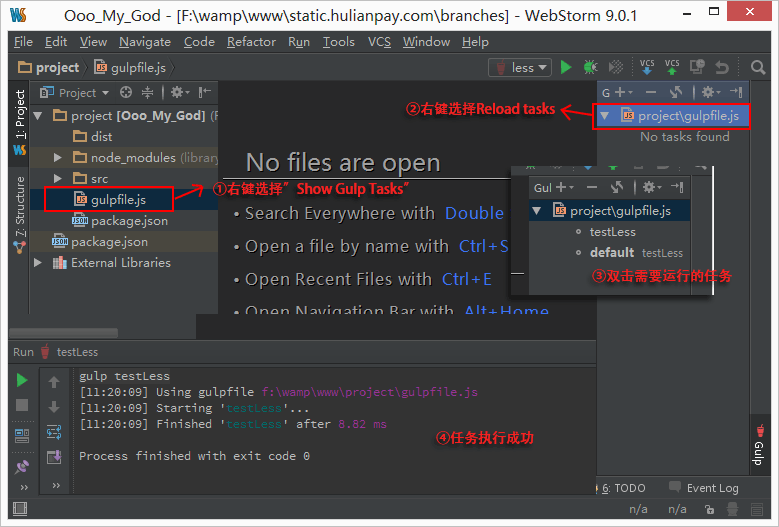
使用方法:将项目导入webstorm,右键gulpfile.js 选择”Show Gulp Tasks”打开Gulp窗口,若出现”No task found”,选择右键”Reload tasks”,双击运行即可。

教程索引:
gulp教程之gulp中文API
gulp教程之gulp-less
gulp教程之gulp-uglify
gulp教程之gulp-concat
gulp教程之gulp-jshint
gulp教程之gulp-htmlmin
gulp教程之gulp-imagemin
gulp教程之gulp-minify-css
gulp教程之gulp-rev-append
gulp教程之gulp-autoprefixer
一、概述
gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成。使用她,我们不仅可以很愉快的编写代码,而且大大提高我们的工作效率。gulp是使用JavaScript编写基于Nodejs的自动任务运行器, 她能自动化地完成 javascript/coffee/sass/less/html/image/css 等文件的的测试、检查、合并、压缩、编译预处理、格式化,浏览器自动刷新,部署文件生成,并监听文件在改动后重复指定的这些步骤。
Gulp本身虽然不能完成很多任务,但它有大量插件可用,开发者可以访问插件页面或者在npm搜索gulpplugin就能看到。例如,有些插件可以用来执行JSHint、编译CoffeeScript,执行Mocha测试,甚至更新版本号。
对比其他构建工具,比如Grunt,以及最近流行的Broccoli,我相信Gulp会更胜一筹,gulp 和 grunt 非常类似,但相比于 grunt 的频繁 IO 操作,gulp 的流操作,能更快地更便捷地完成构建工作。
在实现上,她借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入,使得在操作上非常简单。通过本文,我们将学习如何使用Gulp来改变开发流程,从而使开发更加快速高效。
本示例以gulp-less为例(将less编译成css的gulp插件)展示gulp的常规用法,只要我们学会使用一个gulp插件后,其他插件就差看看其帮助文档了。让我们一起来学习gulp吧! ^_^
gulp常用地址:
gulp官方网址:http://gulpjs.com
gulp插件地址:http://gulpjs.com/plugins
gulp 官方API:https://github.com/gulpjs/gulp/blob/master/docs/API.md
gulp 中文API:http://www.ydcss.com/archives/424
二、入门
在学习前,先谈谈大致使用gulp的步骤,给读者以初步的认识。首先当然是安装nodejs,通过nodejs的npm全局安装和项目安装gulp;
其次在项目里安装所需要的gulp插件,然后新建gulp的配置文件gulpfile.js并写好配置信息(定义gulp任务);
最后通过命令提示符运行gulp任务即可。
安装nodejs -> 全局安装gulp -> 项目安装gulp以及gulp插件 -> 配置gulpfile.js -> 运行任务
1.1安装nodejs
gulp是基于nodejs,理所当然需要安装nodejs;打开nodejs官网,点击硕大的绿色Download按钮,它会根据系统信息选择对应版本(.msi文件)。然后像安装QQ一样安装它就可以了(安装路径随意)。
使用命令行(如果你熟悉命令行,可以略过步)
什么是命令行?
命令行在OSX是终端(Terminal),在windows是命令提示符(Command Prompt);
简单介绍gulp在使用过程中常用命令
打开命令提示符执行下列命令(打开方式:window + r 输入cmd回车):
node -v查看安装的nodejs版本,出现版本号,说明刚刚已正确安装nodejs。PS:未能出现版本号,请尝试注销电脑重试;
npm -v查看npm的版本号,npm是在安装nodejs时一同安装的nodejs包管理器,那它有什么用呢?稍后解释;
cd定位到目录,用法:cd + 路径 ;
dir列出文件列表;
cls清空命令提示符窗口内容。
npm介绍
npm(node package manager)nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等);
使用npm安装插件
命令提示符执行npm install [-g] [–save-dev];
<name>:node插件名称。例:npm install gulp-less –save-dev
-g:全局安装。将会安装在
C:\Users\Administrator\AppData\Roaming\npm,并且写入系统环境变量; 非全局安装:将会安装在当前定位目录; 全局安装可以通过命令行在任何地方调用它,本地安装将安装在定位目录的node_modules文件夹下,通过require()调用;
--save:将保存配置信息至package.json(package.json是nodejs项目配置文件);
-dev:保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点;
为什么要保存至package.json?
因为node插件包相对来说非常庞大,所以不加入版本管理,将配置信息写入package.json并将其加入版本管理,其他开发者对应下载即可(命令提示符执行npm install,则会根据package.json下载所有需要的包)。
使用npm卸载插件:npm uninstall [-g] [–save-dev] PS:不要直接删除本地插件包
使用npm更新插件:npm update [-g] [–save-dev]
更新全部插件:npm update [–save-dev]
查看npm帮助:npm help
当前目录已安装插件:npm list
PS:npm安装插件过程:从http://registry.npmjs.org下载对应的插件包(该网站服务器位于国外,所以经常下载缓慢或出现异常),解决办法往下看↓↓↓↓↓↓。
选装cnpm
因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事。32个!来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”;
官方网址:http://npm.taobao.org;
命令提示符执行npm install cnpm -g –registry=https://registry.npm.taobao.org; 注意:安装完后最好查看其版本号cnpm -v或关闭命令提示符重新打开,安装完直接使用有可能会出现错误;
注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm(以下操作将以cnpm代替npm)。
1.2安装gulp
1.2.1全局安装gulp
安装Gulp的过程十分简单。首先,需要在全局安装Gulp包:npm/cnpm install gulp -g
全局安装gulp目的是为了通过她执行gulp任务;
查看是否正确安装:命令提示符执行gulp -v,出现版本号即为正确安装。
1.2.2本地安装Gulp
npm install gulp --save-dev
PS:细心的你可能会发现,我们全局安装了gulp,项目也安装了gulp,全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能。
1.3本地安装gulp插件
npm install gulp-uglify --save-dev
命令执行后会在项目根目录下的node-modules文件夹下面出现gulp-uglify文件夹
1.4新建package.json文件
package.json是基于nodejs项目必不可少的配置文件,它是存放在项目根目录的普通json文件;它是这样一个json文件(注意:json文件内是不能写注释的,复制下列内容请删除注释):
{
"name": "test", //项目名称(必须)
"version": "1.0.0", //项目版本(必须)
"description": "This is for study gulp project !", //项目描述(必须)
"homepage": "", //项目主页
"repository": { //项目资源库
"type": "git",
"url": "https://git.oschina.net/xxxx"
},
"author": { //项目作者信息
"name": "surging",
"email": "surging2@qq.com"
},
"license": "ISC", //项目许可协议
"devDependencies": { //项目依赖的插件
"gulp": "^3.8.11",
"gulp-uglify": "^3.0.0"
}
}当然我们可以手动新建这个配置文件,但是作为一名有志青年,我们应该使用更为效率的方法:命令提示符执行cnpm init

查看package.json帮助文档,命令提示符执行cnpm help package.json
特别注意:package.json是一个普通json文件,所以不能添加任何注释。
参看 http://www.zhihu.com/question/23004511
1.5新建gulpfile.js文件(重要)
现在我们创建一个Gulp任务来压缩JavaScript文件。首先创建一个名为gulpfile.js的文件,这是定义Gulp任务的地方,它可以通过gulp命令来运行,接着把下面的代码放到gulpfile.js文件里面。说明:gulpfile.js是gulp项目的配置文件,是位于项目根目录的普通js文件(其实将gulpfile.js放入其他文件夹下亦可)。
它大概是这样一个js文件:
//导入工具包 require('node_modules里对应模块')
var gulp = require('gulp'),//本地安装gulp所用到的地方
uglify = require('gulp-uglify');
//定义一个minify任务(自定义任务名称)
gulp.task('minify', function () {
gulp.src('js/app.js')//该任务针对的文件
.pipe(uglify())//该任务调用的模块
.pipe(gulp.dest('build/js'))//将会在build/js下生成app.js
});
gulp.task('default',['minify', 'elseTask']); //定义默认任务 elseTask为其他任务,该示例没有定义elseTask任务
//gulp.task(name[, deps], fn) 定义任务 name:任务名称 deps:依赖任务名称 fn:回调函数
//gulp.src(globs[, options]) 执行任务处理的文件 globs:处理的文件路径(字符串或者字符串数组)
//gulp.dest(path[, options]) 处理完后文件生成路径1.6运行gulp
说明:gulp 任务名称;压缩js文件:gulp minify;
当执行gulp default或gulp将会调用default任务里的所有任务
[‘minify’,’elseTask’]。
假设js目录下有个app.js文件,那么一个新的app.js将被创建在编译目录下,它包含了js/app.js的压缩内容。想一想,到底发生了什么?
我们只在gulpfile.js里做了一点事情。首先,我们加载gulp和gulp-uglify模块:
var gulp = require('gulp'),
uglify = require('gulp-uglify');然后,我们定义了一个叫minify的任务,它执行时会调用函数,这个函数会作为第二个参数:
gulp.task('minify', function () {
});最后,也是难点所在,我们需要定义任务应该做什么:
gulp.src('js/app.js')
.pipe(uglify())
.pipe(gulp.dest('build/js'))如果你对数据流非常熟悉(其实大多数前端开发人员并不熟悉),上面所提供的代码对你来说就没有太大意义了。
STREAMS
数据流能够通过一系列的小函数来传递数据,这些函数会对数据进行修改,然后把修改后的数据传递给下一个函数。
在上面的例子中,gulp.src()函数用字符串匹配一个文件或者文件的编号(被称为“glob”),然后创建一个对象流来代表这些文件,接着传递给uglify()函数,它接受文件对象之后返回有新压缩源文件的文件对象,最后那些输出的文件被输入gulp.dest()函数,并保存下来。
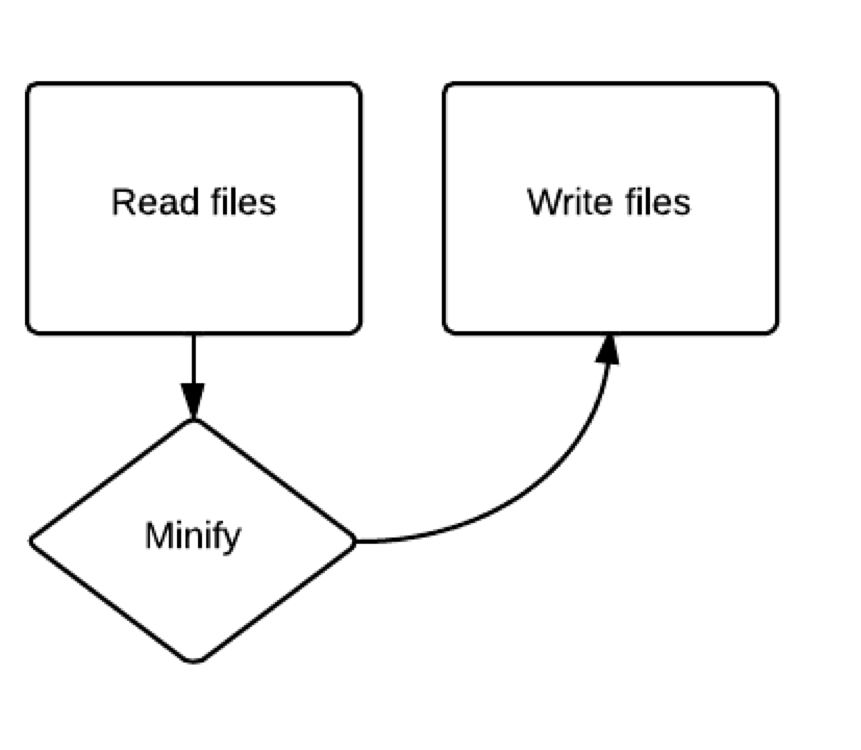
整个数据流动过程如下图所示:

当只有一个任务的时候,函数并不会起太大的作用。然而,仔细思考下面的代码:
gulp.task('js', function () {
return gulp.src('js/*.js')
.pipe(jshint())
.pipe(jshint.reporter('default'))
.pipe(uglify())
.pipe(concat('app.js'))
.pipe(gulp.dest('build/js'));
});在运行这段程序之前,你需要先安装gulp,gulp-jshint,gulp-uglify和gulp-concat。
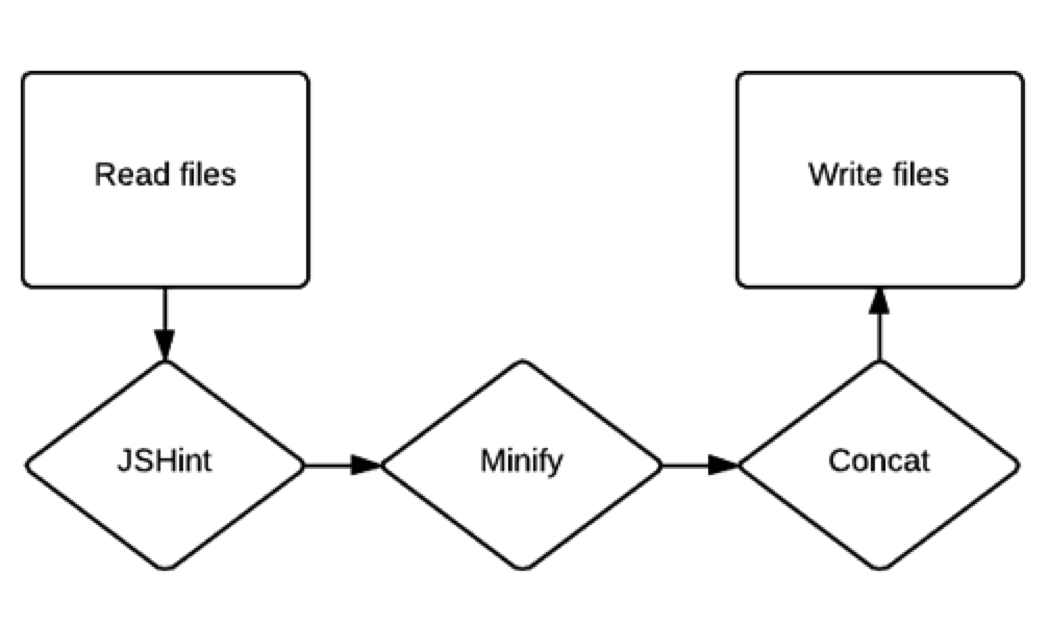
这个任务会让所有的文件匹配js/*.js(比如js目录下的所有JavaScript文件),并且执行JSHint,然后打印输出结果,取消文件缩进,最后把他们合并起来,保存为build/js/app.js,整个过程如下图所示:

如果你对Grunt 足够熟悉,就会注意到,Gulp和Grunt的工作方式很不一样。Grunt不使用数据流,而是使用文件,对文件执行单个任务然后保存到新的文件中,每个任务都会重复执行所有进程,文件系统频繁的处理任务会导致Grunt的运行速度比Gulp慢。
1.7使用webstorm运行gulp任务
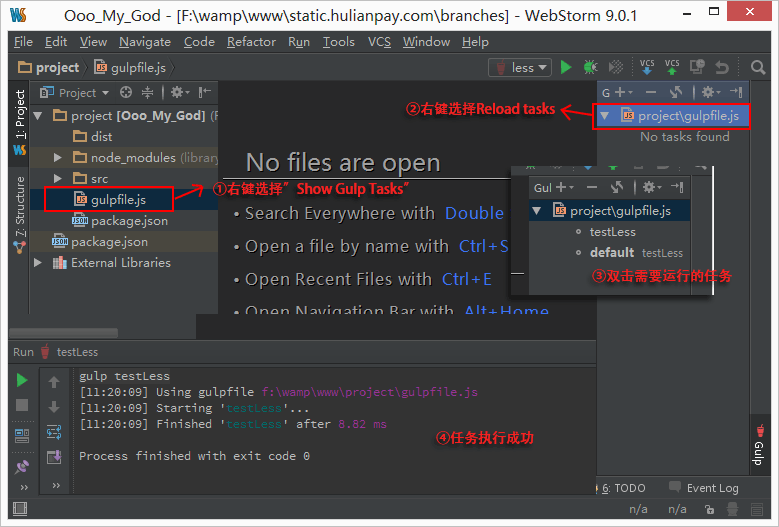
说明:使用webstorm可视化运行gulp任务;使用方法:将项目导入webstorm,右键gulpfile.js 选择”Show Gulp Tasks”打开Gulp窗口,若出现”No task found”,选择右键”Reload tasks”,双击运行即可。

教程索引:
gulp教程之gulp中文API
gulp教程之gulp-less
gulp教程之gulp-uglify
gulp教程之gulp-concat
gulp教程之gulp-jshint
gulp教程之gulp-htmlmin
gulp教程之gulp-imagemin
gulp教程之gulp-minify-css
gulp教程之gulp-rev-append
gulp教程之gulp-autoprefixer
相关文章推荐
- gulp-htmlmin压缩html的gulp插件实例代码
- 基于Node.js的JavaScript项目构建工具gulp的使用教程
- 学习Express之部署express-demo
- 一个后端的前端学习之旅——2.先搞定gulp
- Gulp:任务自动管理工具
- gulp的使用
- ES6 编译 ES5 环境搭建
- gulp-前端任务管理工具
- 使用gulp插件进行跨越访问
- 从零开始构建前端和reactjs - 0
- gulp入门
- 关于安装gulp-sass失败的问题解决
- 使用gulp构建前端工程浅谈
- 解决 Local gulp not found in
- nodejs:expressjs+backbonejs+gulp简单实践
- 前端工程之构建工具-gulp实战
- gulp详细入门教程
- 让我们开始用es6来写代码--gulp构建es6
- 当React遇到了es6,让gulp来搭桥
- gulp入门和使用
