nui UI 具有右键属性的菜单树
2016-06-08 08:53
465 查看
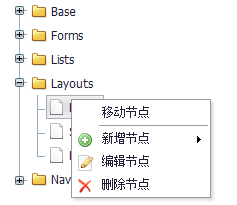
参考示例:树右键菜单

一:创建ContextMenu
<ul id="treeMenu" class="nui-contextmenu" onbeforeopen="onBeforeOpen"> <li iconCls="icon-move" onclick="onMoveNode">移动节点</li> <li class="separator"></li> <li> <span iconCls="icon-add">新增节点</span> <ul> <li onclick="onAddBefore">插入节点前</li> <li onclick="onAddAfter">插入节点后</li> <li onclick="onAddNode">插入子节点</li> </ul> </li> <li name="edit" iconCls="icon-edit" onclick="onEditNode">编辑节点</li> <li name="remove" iconCls="icon-remove" onclick="onRemoveNode">删除节点</li> </ul>
二:设置contextmenu
<ul id="tree1" class="nui-tree" url="../data/tree.txt" style="width:200px;padding:5px;" showTreeIcon="true" textField="text" idField="id" contextMenu="#treeMenu"> </ul>
三:监听beforeopen事件
function onBeforeOpen(e) {
var menu = e.sender;
var tree = nui.get("tree1");var node = tree.getSelectedNode();
if (!node) {
e.cancel = true;
}
if (node && node.text == "Base") {
e.cancel = true;
//阻止浏览器默认右键菜单
e.htmlEvent.preventDefault();
return;
}////////////////////////////////
var editItem = nui.getbyName("edit", menu);
var removeItem = nui.getbyName("remove", menu);
editItem.show();
removeItem.enable();if (node.id == "forms") {
editItem.hide();
}
if (node.id == "lists") {
removeItem.disable();
}
}
相关文章推荐
- JSP中自定义标签(结合easyui)——JSP中的TAG
- Java中break与continue用法
- 判断 Map 中是否包含指定的 key 和 value
- MySQL提示:The server quit without updating PID file问题的解决办法
- 数据类型 uint8_t
- NGUI3.6适配的一种方法
- BuildYourOwnLisp Why we need pointer 为什么我们需要指针
- Build Your Own Lisp chapter4的小错误 error: editline/history.h: No such file or directory的解决
- LeetCode Repeated DNA Sequences的一点疑惑
- BuildYourOwnLisp Why we need enum
- UICollectionViewcell 不显示
- UIKit: 动态生成label
- 百度Ueditor编辑器的使用
- iOS开发-UIActivityIndicatorView简单使用
- Interview Questions and Ans
- 快速理解RequireJs
- Handler机制源码探索(一):UI线程中Handler的初始化流程
- Starting MySQL.The server quit without updating PID file
- hdoj-2604-Queuing
- 调试报“The source file is different from when the module was built.”问题的解决
