Android drawable基本概念
2016-06-06 22:51
232 查看
android.graphics.drawable
今天记录下drawable常使用的方法。
Bitmap
Android 支持3种图片格式 : 最常用的png格式、jpg、gif。
一般情况下只需要直接把图片文件放在drawable文件夹下,然后在你需要的地方引用进来就行。
我们还可以创建一个bitmap xml资源文件给图片自定义一些属性.
例如 tilemode_image.xml:
这里解释下相关属性:
antialias: 是否设置反锯齿
dither : 抖动。当一个 ARGB 8888 的bitmap 在 RGB 565 的屏幕上显示时,设置dither为true
可以保持较好的 显示效果( Dither on Wikipedia)

filter:过滤。当bitmap 拉伸或压缩的时候使用filter为true 可以有平滑的效果
tileMode (用于背景平铺、缩放和对齐处理):
disabled(没有效果,为默认效果)
clamp(超过bitmap的区域,使用bitmap边缘的颜色填充其区域)
repeat(平铺。X、Y 轴进行重复图片显示,也就是我们说要说的平铺 )
mirror(在水平和垂直方向上使用交替镜像的方式重复图片的绘制)
2.Nine-Patch
*.9.png :是android提供的一个特有的图片格式,支持特定位置的伸缩与填充内容。通过一个简单的例子来了解下Nine-Patch。
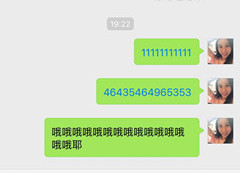
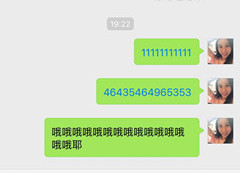
我们最熟悉的聊天界面,每一条信息的后面都有一个可以随着内容伸缩的background。

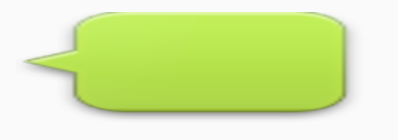
然而正常使用如下图片作为background的时候,随着包含的内容大小变化,整个背景都会出现拉伸和压缩的现象

原始大小

整体被拉伸了
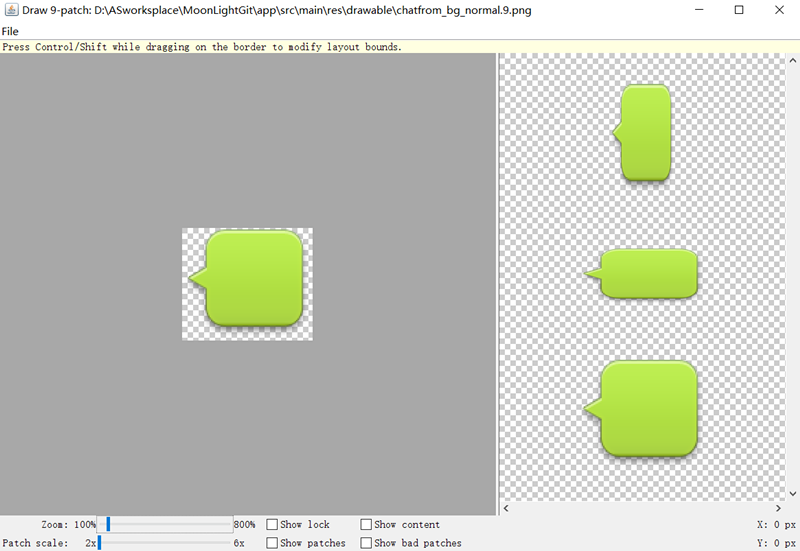
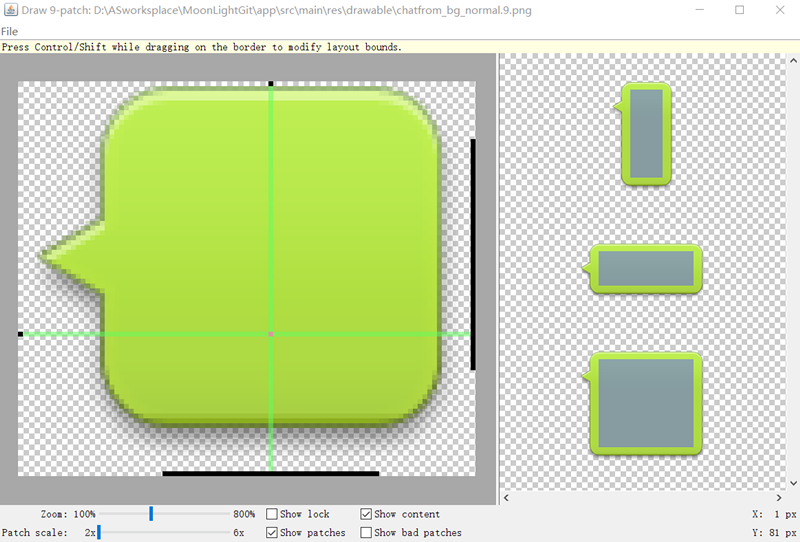
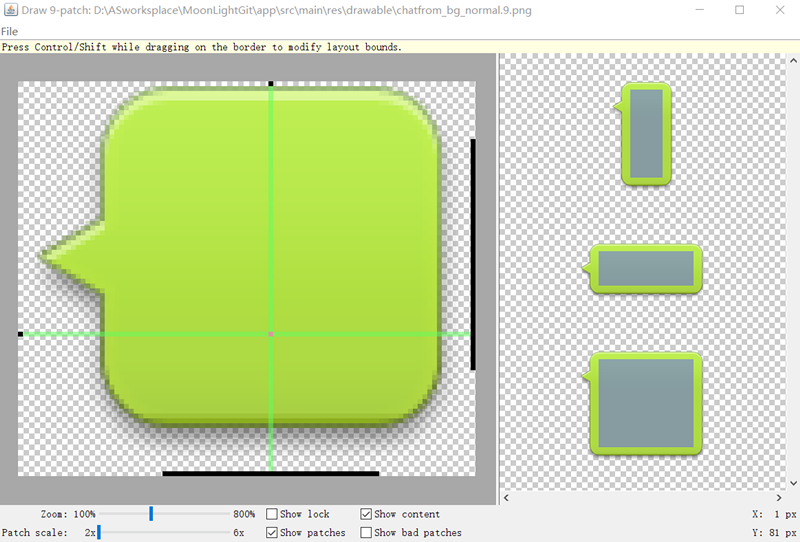
可以看见整体拉伸的背景十分难看。如何能实现只要中间拉伸,头尾的像素保持不变呢?利用nine-patch就可以指定拉伸的像素。android提供了一个nine-patch编辑工具,在你的android sdk\tools\目录下有一个draw9patch.bat。双击打开工具,并将图片导入

这里简单介绍下工具的使用:
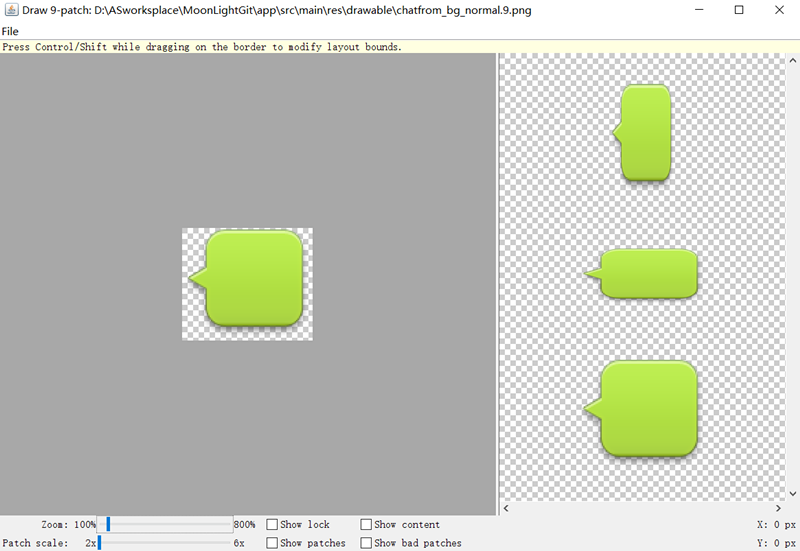
左边灰色背景的区域为我们的编辑工作区域,右边格子背景的区域是工具为我们演示了此时图片被水平拉伸,垂直拉伸的时候图片的成像样子,供我们参考。事实上我们可操作的地方也只有原始图片的外一层像素,这一层像素是draw9patch为我们加上的一层可以编辑的区域,点击下边工具栏区域的Zoom的滑动条可以放大我们的编辑工作区域。

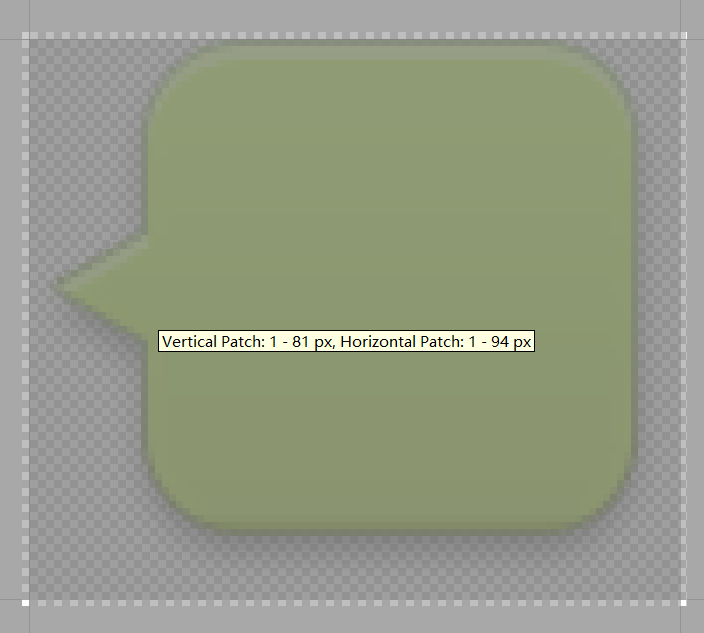
当你的鼠标移动到图片内容上时,可以明显的看到最外面一层的像素
我在图片的最外层编辑像素区域的左边和上边分别用鼠标单击把这两个像素点成了黑色,在右边和底边。把多个像素点成了黑色如下图所示。

可以看到,现在右边的展示区域,在被拉伸的情况下,图片可以保持我们想要的效果了,而且此时内容只会出现在工具展示区深灰色的区域。
Nine-Patch

左边为垂直拉伸像素
上边为水平拉伸像素
后边为垂直内边距
下边为水平内边距
更详细的说明 Nine-Patch
今天记录下drawable常使用的方法。
Bitmap
Android 支持3种图片格式 : 最常用的png格式、jpg、gif。
一般情况下只需要直接把图片文件放在drawable文件夹下,然后在你需要的地方引用进来就行。
我们还可以创建一个bitmap xml资源文件给图片自定义一些属性.
例如 tilemode_image.xml:
<?xml version="1.0" encoding="utf-8"?> <bitmap xmlns:android="http://schemas.android.com/apk/res/android" android:src="@[package:]drawable/drawable_resource" android:antialias=["true" | "false"] android:dither=["true" | "false"] android:filter=["true" | "false"] android:gravity=["top" | "bottom" | "left" | "right" | "center_vertical" | "fill_vertical" | "center_horizontal" | "fill_horizontal" | "center" | "fill" | "clip_vertical" | "clip_horizontal"] android:tileMode=["disabled" | "clamp" | "repeat" | "mirror"] />
这里解释下相关属性:
antialias: 是否设置反锯齿
dither : 抖动。当一个 ARGB 8888 的bitmap 在 RGB 565 的屏幕上显示时,设置dither为true
可以保持较好的 显示效果( Dither on Wikipedia)

filter:过滤。当bitmap 拉伸或压缩的时候使用filter为true 可以有平滑的效果
tileMode (用于背景平铺、缩放和对齐处理):
disabled(没有效果,为默认效果)
clamp(超过bitmap的区域,使用bitmap边缘的颜色填充其区域)
repeat(平铺。X、Y 轴进行重复图片显示,也就是我们说要说的平铺 )
mirror(在水平和垂直方向上使用交替镜像的方式重复图片的绘制)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:orientation="vertical" android:layout_height="match_parent" android:background="@drawable/tilemode_image" android:id="@+id/imageView" /> </LinearLayout>
2.Nine-Patch
*.9.png :是android提供的一个特有的图片格式,支持特定位置的伸缩与填充内容。通过一个简单的例子来了解下Nine-Patch。
我们最熟悉的聊天界面,每一条信息的后面都有一个可以随着内容伸缩的background。

然而正常使用如下图片作为background的时候,随着包含的内容大小变化,整个背景都会出现拉伸和压缩的现象

原始大小

整体被拉伸了
可以看见整体拉伸的背景十分难看。如何能实现只要中间拉伸,头尾的像素保持不变呢?利用nine-patch就可以指定拉伸的像素。android提供了一个nine-patch编辑工具,在你的android sdk\tools\目录下有一个draw9patch.bat。双击打开工具,并将图片导入

这里简单介绍下工具的使用:
左边灰色背景的区域为我们的编辑工作区域,右边格子背景的区域是工具为我们演示了此时图片被水平拉伸,垂直拉伸的时候图片的成像样子,供我们参考。事实上我们可操作的地方也只有原始图片的外一层像素,这一层像素是draw9patch为我们加上的一层可以编辑的区域,点击下边工具栏区域的Zoom的滑动条可以放大我们的编辑工作区域。

当你的鼠标移动到图片内容上时,可以明显的看到最外面一层的像素
我在图片的最外层编辑像素区域的左边和上边分别用鼠标单击把这两个像素点成了黑色,在右边和底边。把多个像素点成了黑色如下图所示。

可以看到,现在右边的展示区域,在被拉伸的情况下,图片可以保持我们想要的效果了,而且此时内容只会出现在工具展示区深灰色的区域。
Nine-Patch

左边为垂直拉伸像素
上边为水平拉伸像素
后边为垂直内边距
下边为水平内边距
更详细的说明 Nine-Patch
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
