iPad开发--QQ空间,处理横竖屏布局,实现子控件中的代理
2016-06-06 13:26
453 查看
一.主界面横竖屏效果图
View Code
五.Dock中子控件ChaosTabBar,以及代理方法的实现
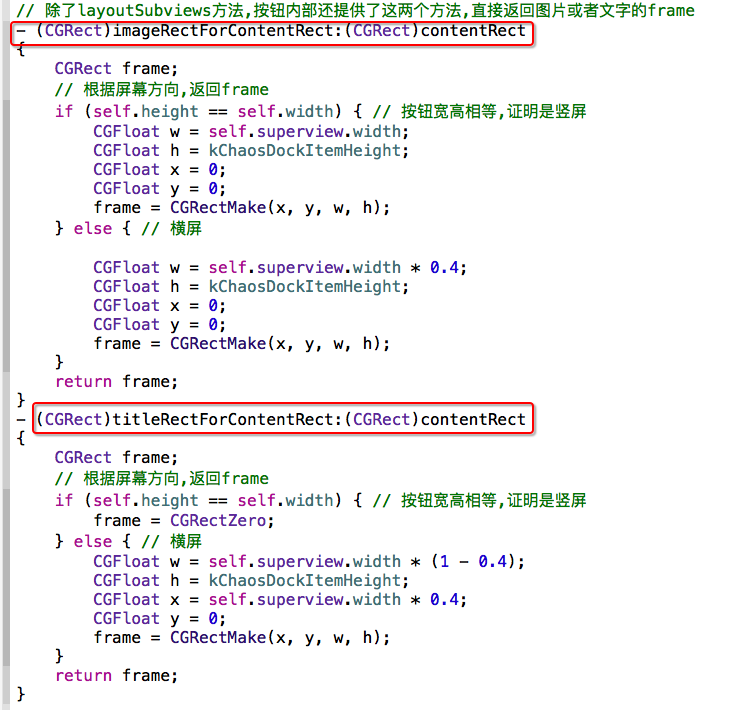
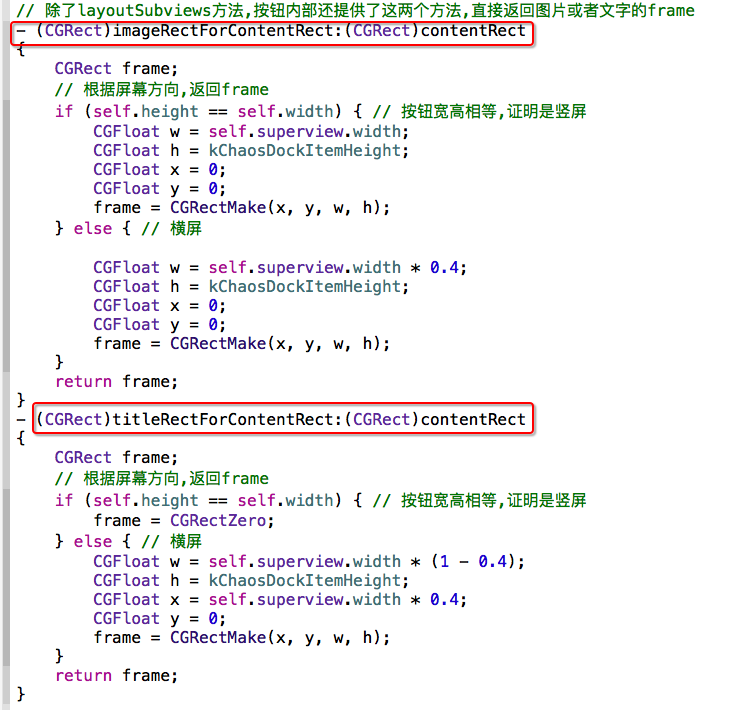
添加子控件,子控件为自定义按钮,按钮内部实现下面两个方法可以实现内部image和title的自定义布局

代理的设计,内部需要将上次选中按钮的index和本次点击的按钮的index传递出去,方便外界切换对应的控制器或者view

外界代理的实现

六.Dock中的IconButton(头像),就一按钮,直接在外面给按钮添加点击事件

// block实现底部按钮的点击
- (void)blockWithBottomClick
{
self.dock.bottomView.itemBlock = ^(UIButton *button){
switch (button.tag) {
case ChaosDockBottomItemTypeMood:
{
ChaosMoodViewController *moodVC = [[ChaosMoodViewController alloc] init];
UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:moodVC];
nav.modalPresentationStyle = UIModalPresentationPageSheet;
nav.modalTransitionStyle = UIModalTransitionStyleFlipHorizontal;
[self presentViewController:nav animated:YES completion:nil];
}
break;
case ChaosDockBottomItemTypePhoto:
{
ChaosMoodViewController *moodVC = [[ChaosMoodViewController alloc] init];
UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:moodVC];
nav.modalPresentationStyle = UIModalPresentationPageSheet;
nav.modalTransitionStyle = UIModalTransitionStyleFlipHorizontal;
[self presentViewController:nav animated:YES completion:nil]; }
break;
case ChaosDockBottomItemTypeBlog:
{
ChaosMoodViewController *moodVC = [[ChaosMoodViewController alloc] init];
UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:moodVC];
nav.modalPresentationStyle = UIModalPresentationPageSheet;
nav.modalTransitionStyle = UIModalTransitionStyleFlipHorizontal;
[self presentViewController:nav animated:YES completion:nil];
}
break;
}
};
}View Code
五.Dock中子控件ChaosTabBar,以及代理方法的实现
添加子控件,子控件为自定义按钮,按钮内部实现下面两个方法可以实现内部image和title的自定义布局

代理的设计,内部需要将上次选中按钮的index和本次点击的按钮的index传递出去,方便外界切换对应的控制器或者view

外界代理的实现

六.Dock中的IconButton(头像),就一按钮,直接在外面给按钮添加点击事件

相关文章推荐
- Ghost windows7系统的连接网络的情况下网络连接图标为什么显示无网络访问
- 计蒜之道-初赛2 A. 联想公司的 logo 设计
- LB负载均衡中LVS搭建DR模式
- javascript中attribute和property的区别详解
- php面向对象的三大特征 封装,继承,多态
- ListView中的item的按照和item点击事件并存
- C#.Net 如何动态加载与卸载程序集(.dll或者.exe)2----通过应用程序域AppDomain加载和卸载程序集之后,如何再返回原来的主程序域
- 二叉树的建立和遍历算法 --->树
- bootstrap和jquery版本问题
- 使用Handler中postDelayed方法实现广告页面无限循环轮播效果
- Kubernetes系统常见运维技巧
- hdoj 2120 Ice_cream's world I 【判断成环】
- apache hadoop namenode的HA搭建
- hdu1285确定比赛名次
- 夺命雷公狗---在js里阻止a标签的跳转和form表单的跳转
- 编程之美之中国象棋问题
- Android Gradle 技巧之一: Build Variant 相关
- Gvr SDK for Unity 分析(一)
- ZC_汇编跳转指令_01
- CSS 之 嵌套 margin-top 处理
