初识AJAX
2016-06-05 21:06
281 查看
AJAX的概念和原理
AJAX = Asynchronous Javascript And Xml(异步的 JavaScript 和 XML)。AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
jQury ##库封装的ajax方法以及参数
$.ajax({
type: "post",
url: url,
dataType: "json",
success: callback,
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(errorThrown);
}
});方法
原生ajax
var xmlHttpRequest = null;
function ajaxRequest() {
//老版本的IE(IE5和IE6)使用 ActiveX对象:
if (window.ActiveXObject)
{
xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");
} else if (window.XMLHttpRequest)
{
xmlHttpRequest = new XMLHttpRequest();
}
if (xmlHttpRequest !=null) {
xmlhttp.open("GET","test1.txt",true);
// 向服务器发出一个请求
xmlhttp.send();
// 当发生状态变化时就调用这个回调函数
xmlHttpRequest.onreadystatechange = CallBack;
// 使用post提交时必须加上下面这行代码
xmlHttpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
}
}
function CallBack() {
if (xmlHttpRequest.readyState == 4) {
if (xmlHttpRequest.status == 200) {
var content = xmlHttpRequest.responseText;
document.getElementById("myDiv").innerHTML = content;
}
}
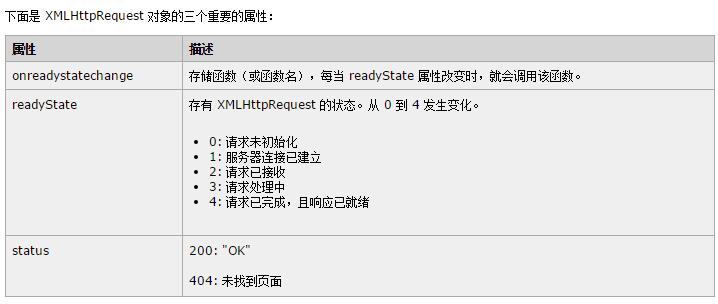
}ajax的阶段性参数readyState的含义HTTP状态码

HTTP状态码
HTTP状态码(HTTP Status Code)是用以表示网页服务器HTTP响应状态的3位数字代码。太多了,自己去查吧。- -、
[b]**************************[/b]学无止境-蓝莓[b]*****************************[/b]
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- java-用HttpURLConnection发送Http请求.
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- 最后一次说说闭包
- Ajax
- $.ajax()方法详解
- jQuery ajax - ajax() 方法
- 使用Ajax实现异步用户名验证
- 使用ajax实现用户登录验证(升级版)
- XML 与 JSON 优劣对比
- 2019年开发人员应该学习的8个JavaScript框架
- HTML中的script标签研究
- 对一个分号引发的错误研究
- 异步流程控制:7 行代码学会 co 模块
