CSS3 filter 实现滤镜效果
2016-06-03 17:24
781 查看
css 的filter功能十分强大,类似于滤镜效果,可以实现像ps图像处理软件之类的图像处理效果。
大家可以参考这个网站:
filter详解
filter的使用方法如下:
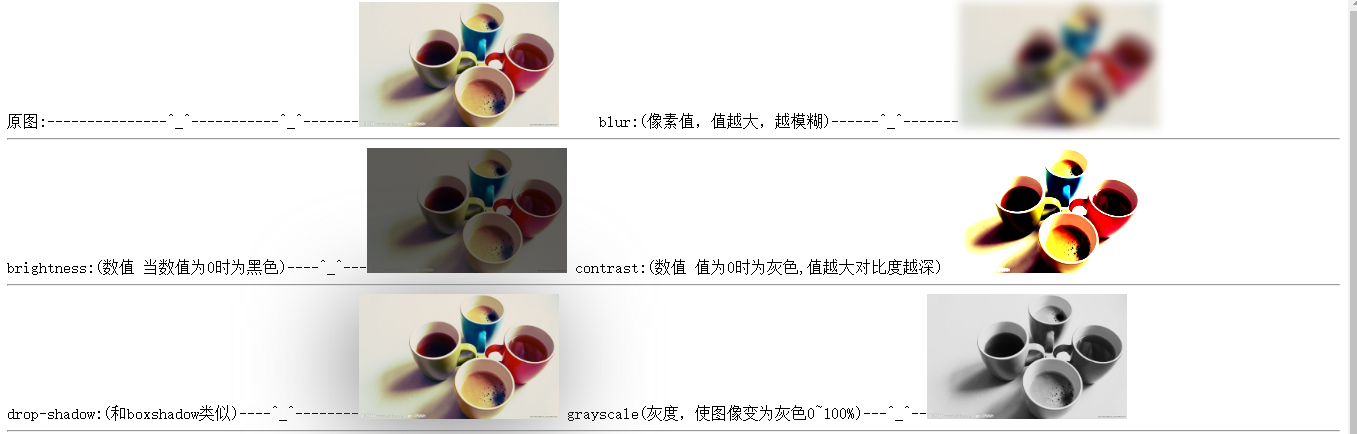
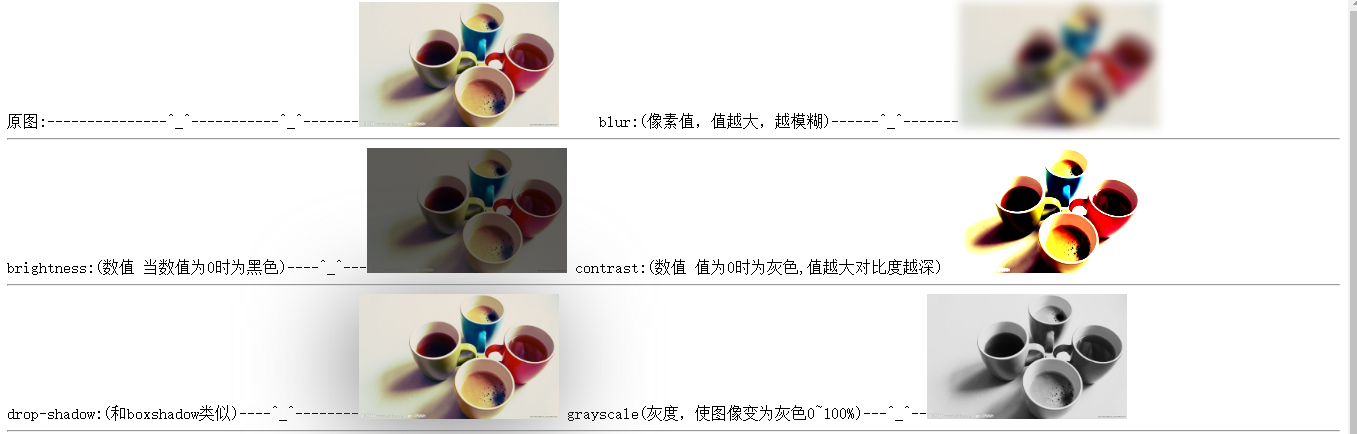
blur() 模糊,单位为像素,数值越大,图片的模糊度越高:
brightness()明度 当数值为0时为黑色,1为原图,可以取任何数值:
contrast() 对比度 值为0时为灰色,值越大对比度越深,可以取任何值:
grayscale() 灰度,使图像变为灰色0~100%:
hue-rotate() 反相,单位为度数,可以达到特殊效:
invert()反转好像是将RGB的颜色值反转之类的:
opacity()透明度 单位为0~100%:
saturate()饱和度越高,图片越深 数值:
sepia()红褐色效果 百分值0-100%:
drop-shadow:()和boxshadow类似,参数为5个,分别为阴影纵横的位移,(模糊度,模糊半径,颜色)——可选参数:
效果如图所示:


就是这些啦!^_^
大家可以参考这个网站:
filter详解
filter的使用方法如下:
blur() 模糊,单位为像素,数值越大,图片的模糊度越高:
img #blur{
-webkit-filter: blur(5px);
filter: blur(5px);
}brightness()明度 当数值为0时为黑色,1为原图,可以取任何数值:
-webkit-filter: brightness(0.4);
contrast() 对比度 值为0时为灰色,值越大对比度越深,可以取任何值:
-webkit-filter: contrast(3);
grayscale() 灰度,使图像变为灰色0~100%:
-webkit-filter: grayscale(100%);
hue-rotate() 反相,单位为度数,可以达到特殊效:
-webkit-filter: hue-rotate(90deg);
invert()反转好像是将RGB的颜色值反转之类的:
-webkit-filter: invert(100%);
opacity()透明度 单位为0~100%:
-webkit-filter: opacity(30%);
saturate()饱和度越高,图片越深 数值:
-webkit-filter: saturate(5);
sepia()红褐色效果 百分值0-100%:
-webkit-filter: sepia(50%);
drop-shadow:()和boxshadow类似,参数为5个,分别为阴影纵横的位移,(模糊度,模糊半径,颜色)——可选参数:
-webkit-filter: drop-shadow(-10px 10px 50px gray);
效果如图所示:


就是这些啦!^_^
相关文章推荐
- 编写高效的CSS选择符
- css设置各种中文字体如雅黑、黑体、宋体、楷体等等(未)
- 欢迎使用CSDN-markdown编辑器
- 溢出文字处理CSS属性——text-overflow、word-break、word-wrap和white-space
- js重写alert样式
- 很不错的CSS样式
- CSS list-style 属性
- textarea无边框文本透明背景文本样式
- 当我们在使用CSS的时候ID与Class有何不同?
- POI 设置Excel样式(转)
- CSS3制作漂亮的照片墙
- css+div
- css实现简单的水平垂直居中
- CSS样式学习笔记
- 总结一些每次写都要百度的样式 and so on
- css实现div高度填满整个空间
- CSS visibility 属性
- web响应式布局一些基本css 持续更新
- CSS3的REM设置字体大小
- CSS中的Position属性 overflow 属性
