单元格左侧附带选择按钮
2016-06-03 15:42
549 查看

这是之前足球兄弟项目里实现的一个效果,联系人左侧有一个附带的选择按钮,点击可选中,再次点击取消选中。很简单的一个效果,由于当时工作经验不做,第一想法是在单元格的左侧添加按钮,设置按钮在选中和未选中状态的图片。后来发现一个非常简单的系统自带的方法,记录如下:
创建一个单元格 设置单元格为可编辑
创建tableView:
UITableView *tableView = [[UITableView alloc]initWithFrame:CGRectMake(0, 0, self.view.bounds.size.width, self.view.bounds.size.height) style:UITableViewStylePlain];
tableView.delegate = self;
tableView.dataSource = self;
[tableView setEditing:YES];
[self.view addSubview:tableView];
设置tableView返回的单元格个数
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 10;
}
下面这个方法就是我们实现以上效果的核心
-(UITableViewCellEditingStyle)tableView:(UITableView )tableView editingStyleForRowAtIndexPath:(NSIndexPath )indexPath
{
return UITableViewCellEditingStyleDelete|UITableViewCellEditingStyleInsert;
}
编辑单元格
-(UITableViewCell )tableView:(UITableView )tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *cellId = @”cellId”;
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellId];
if (!cell)
{
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellId];
}
cell.imageView.image = [UIImage imageNamed:@”1”];
return cell;
}
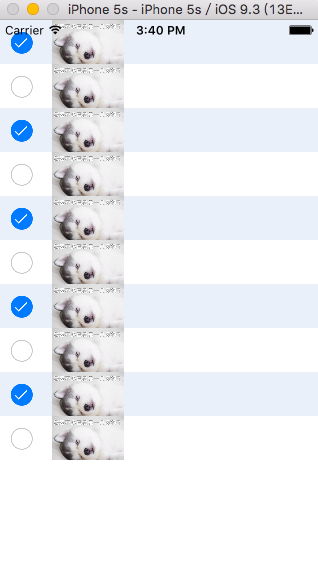
到这里,我们一个简单的demo就完成了,运行效果如下图所示:

努力学习,独立钻研,一些看似棘手的问题,其实非常简单。让我们一起进步吧!!!
相关文章推荐
- 开始使用 Roland 吧,一款命令行随机选择工具
- 请投票,《深入学习vSphere 6》图书封面选择
- Tomcat端口被占用解决方法(不用重启)
- 如何选择路由协议
- 接入路由器的几种选择
- C#选择排序法实例分析
- 编程界主流脚本编程语言的比较和选择
- 选择MySQL数据库进行连接的简单示例
- JS+CSS实现分类动态选择及移动功能效果代码
- JQuery导航菜单选择特效
- jquery选择器的选择使用及性能介绍
- jQuery使用技巧简单汇总
- jQuery选择id属性带有点符号元素的方法
- JQuery球队选择实例
- JQuery 选择和过滤方法代码总结
- mysql 选择插入数据(包含不存在列)具体实现
- iOS应用中UITableView左滑自定义选项及批量删除的实现
- Android日期显示和日期选择库
- 基于jQuery实现select下拉选择可输入附源码下载
- php选择排序法实现数组排序实例分析
